Angular 6 - Materials 组件库
Materials为您的项目提供了许多内置模块。 自动完成、日期选择器、滑块、菜单、网格和工具栏等功能可与 Angular 6 中的 Material 一起使用。
要使用 Materials,我们需要导入包。 Angular 2 也具有上述所有功能,但它们可作为 @angular/core 模块的一部分使用。 Angular 6 提出了一个单独的模块@angular/materials。。 这有助于用户导入所需的 Material。
要开始使用 Material,您需要安装两个包 - Material 和 cdk。 material组件依赖于动画模块来实现高级功能,因此您需要相同的动画包,即 @angular/animations。 该软件包已在上一章中更新。
npm install --save @angular/material @angular/cdk
现在让我们看看 package.json。 @Angular/Material 和 @Angular/cdk 已安装。
{
"name": "angular6-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true, "dependencies": {
"@angular/animations": "^6.1.0",
"@angular/cdk": "^6.4.7",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/material": "^6.4.7",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.7.0",
"@angular/cli": "~6.1.3",
"@angular/compiler-cli": "^6.1.0",
"@angular/language-service": "^6.1.0",
"@types/jasmine": "~2.8.6",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.9.4",
"codelyzer": "~4.2.1",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~1.7.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.0",
"karma-jasmine": "~1.1.1",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.3.0",
"ts-node": "~5.0.1",
"tslint": "~5.9.1",
"typescript": "~2.7.2"
}
}
我们突出显示了为处理material而安装的软件包。
我们现在将导入父模块中的模块 − app.module.ts 如下所示。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
在上面的文件中,我们从@angular/materials导入了以下模块。
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
导入数组中也使用了相同的内容,如下所示 −
imports: [ BrowserModule, BrowserAnimationsModule, MatButtonModule, MatMenuModule, FormsModule, MatSidenavModule ]
app.component.ts如下所示−
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}
现在让我们在styles.css中添加material-css支持。
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
现在让我们在 app.component.html 中添加material。
<button mat-button [matMenuTriggerFor] = "menu">Menu</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>
File
</button>
<button mat-menu-item>
Save As
</button>
</mat-menu>
<mat-sidenav-container class = "example-container">
<mat-sidenav #sidenav class = "example-sidenav">
Angular 6
</mat-sidenav>
<div class = "example-sidenav-content">
<button type = "button" mat-button (click) = "sidenav.open()">
Open sidenav
</button>
</div>
</mat-sidenav-container>
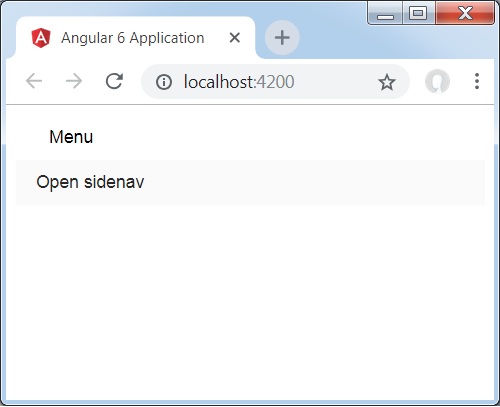
在上面的文件中,我们添加了 Menu 和 SideNav。
菜单
要添加菜单,请使用 <mat-menu></mat-menu>。 文件和另存为项目将添加到mat-menu下的按钮中。 添加了一个主按钮菜单。<mat-menu>给出了相同的参考。 通过使用 [matMenuTriggerFor]="menu" 并在 # in
侧边导航
要添加 sidenav,我们需要 <mat-sidenav-container></mat-sidenav-container>。<mat-sidenav></mat-sidenav> 作为子项添加到容器中。 添加了另一个 div,它通过使用 (click)="sidenav.open()" 触发 sidenav。 以下是浏览器中菜单和侧导航的显示 −

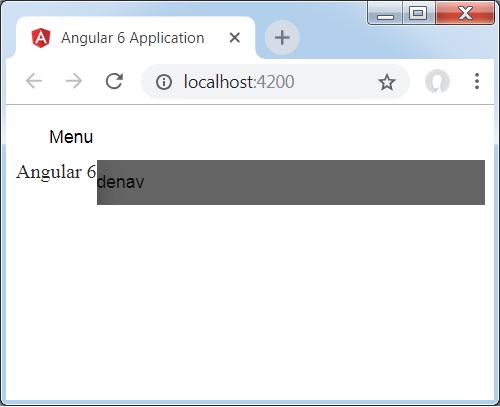
点击opensidenav后,会显示侧边栏,如下所示 −

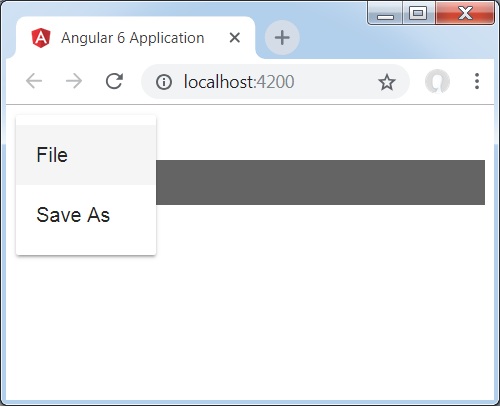
点击菜单后,您将看到文件和另存为两个项目,如下所示 −

现在让我们使用materials添加一个日期选择器。 要添加日期选择器,我们需要导入显示日期选择器所需的模块。
在app.module.ts中,我们为日期选择器导入了以下模块,如下所示。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
在这里,我们导入了MatDatepickerModule、MatInputModule和MatNativeDateModule等模块。
现在,app.component.ts如下所示 −
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}
app.component.html如下所示 −
<mat-form-field> <input matInput [matDatepicker] = "picker" placeholder = "Choose a date"> <mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle> <mat-datepicker #picker></mat-datepicker> </mat-form-field>
这就是日期选择器在浏览器中的显示方式。



