加快您的网站速度
加快网页或网站的速度与找到合适的托管服务提供商或域名一样重要。为什么?
只需阅读以下统计数据,您就会改变主意。
页面加载时间减少一秒将产生 −
- 页面浏览量减少 11%。
- 客户满意度下降 16%。
- 转化率下降 7%。
亚马逊发现这是真的,根据他们的小组报告,他们的网站速度每提高 100 毫秒,收入就会增加 1%。
根据 Akamai 所做的研究结果 −
47% 的人希望网页在两秒或更短的时间内加载。
40% 的人会如果网页加载时间超过三秒,请放弃该网页。
52% 的在线购物者表示,快速的页面加载对于他们对网站的忠诚度至关重要。
如何测试我的网站速度?
该领域的一些著名专家建议使用一种名为 Webpagetest (https://www.webpagetest.org/) 的在线工具。这是一个开源项目,主要由 Google 开发和支持。它使用真实的浏览器(IE 和 Chrome)和真实的消费者连接速度从全球多个位置进行网站速度测试。您可以运行简单测试或执行高级测试,包括多步骤交易、视频捕获、内容阻止等等。您的结果将提供丰富的诊断信息,包括资源加载瀑布图、页面速度优化检查和改进建议。
在我们的示例中,我们将使用 Chrome 浏览器为来自德国的用户测试 tutorialspoint.com 的性能。
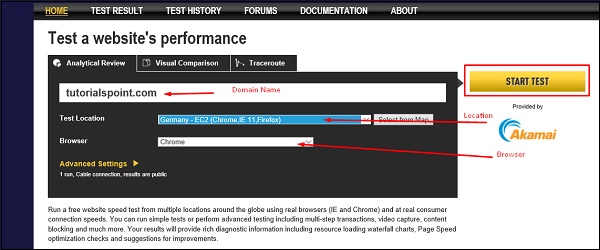
要运行测试,请打开 URL https://www.webpagetest.org/
输入域名,如以下屏幕截图所示 −
- 测试位置 - 这是用户所在国家/地区。
- 浏览器 - 这是模拟用户的浏览器。
- 单击"开始测试"。

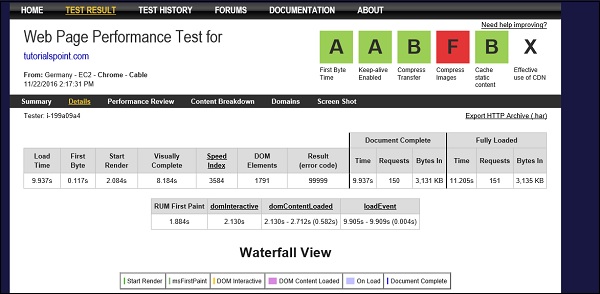
我们将获得主页上的结果如下。它将显示打开网页及其相应元素所需的所有时间。

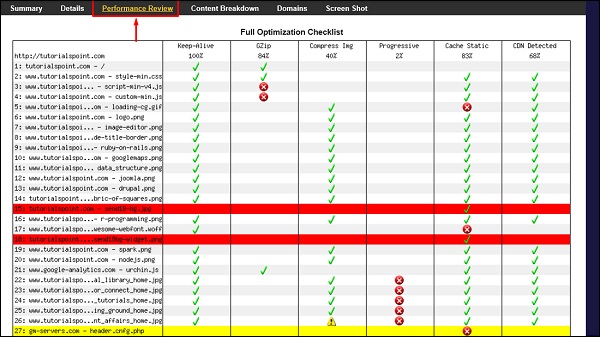
如果我们转到性能评估部分,它将指示哪些元素应该优化。

如何加速我的网站?
加速网站的基本技巧如下 −
最小化 HTTP 请求 − 简而言之,简化您的网页设计。
最小化服务器响应时间 − 根据用户的位置,服务器响应时间会发生变化,这是由于他们之间的距离所致。如果您的大多数访问者都在一个特定区域,建议您的托管服务提供商也位于该地区,这样可以缩短数据传输距离。
启用压缩 − 压缩可减少页面的带宽,从而减少 HTTP 响应。您可以使用名为 Gzip 的工具来执行此操作。
启用浏览器缓存 −当您访问网站时,页面的元素会存储在缓存中,因此下次您访问该网站时,您的浏览器可以加载页面,而无需向服务器发送另一个 HTTP 请求。
优化网站的图像。
CSS 交付应尽可能在外部进行。外部样式表是首选,因为它可以减少代码大小并减少代码重复。
减少创建 HTTP 请求的重定向。
如果您的网站是内容管理系统平台,请尽可能减少插件的使用。
从 JavaScript、CSS 和图像 URL 中删除断开的链接。
在下一章中,我们将学习如何宣传网页。


