Vaadin - 快速指南
Vaadin - 概述
本章将概述 Vaadin。读完本章后,您还将能够列出使用 Vaadin 的优点和缺点。
什么是 Vaadin?
Vaadin 是一个开源 Web 开发框架。它内置对 Java 脚本和 AJAX 的支持。您还可以使用 Google Web 工具包将外部功能包含在其中。Vaadin 为开发人员节省了时间,因为它可以在浏览器中呈现丰富的内容,而无需任何标记文件的帮助。所有标记和支持文件都将在运行时借助 Vaadin 框架生成。 Vaadin 使用 Java 作为编程语言,支持服务器端和客户端开发。
优点和缺点
本节介绍在 Web 应用程序中使用 Vaadin 的优点和缺点。
优点
Vaadin 为其开发人员提供以下优势 −
服务器端编程
Vaadin 使用 Java 构建。此外,开发人员无需使用标记语言来开发网页。Vaadin 还使用 Google Web 工具包提供各种支持。
提供多种选择
与任何传统 Web 技术相比,Vaadin 提供了许多组件、布局和不同的监听器;因此,最好使用 Vaadin。
完全面向对象
由于 Vaadin 基于 Java,因此它完全面向对象。Java 开发人员只需了解 Vaadin 类及其用途,就可以轻松开发网站。
易于学习和集成
Vaadin 提供插件支持,并且非常易于学习和与其他 Web 框架集成。
缺点
Vaadin 为其开发人员提供了以下缺点 −
难以找到熟练的人员
Vaadin 是一项新技术,因此对熟练的人员总是供不应求,而且成本高昂。因此,找到能够使用 Vaadin 解决复杂问题的资源可能很困难。
Java 脚本文件的大小
根据上下文,动态 Java 脚本文件的大小可能会增加,因此需要更大的服务器来维持其在互联网上的可访问性。
没有花哨的用户界面
Vaadin 专注于业务。您无法使用 Vaadin 创建任何花哨的网站。
可扩展性
一些专家认为 Vaadin 无法与其他基于瘦客户端的技术(如 Angular.js)竞争。因此,Vaadin 的可扩展性不如其他可用技术。
Vaadin - 环境设置
在本章中,我们将学习如何设置本地环境来开发 Vaadin 应用程序。
Vaadin 安装步骤
您必须按照以下步骤在应用程序中安装和使用 Vaadin。
步骤 1 - Java 8 安装
Vaadin 使用 JVM。因此,您的本地开发环境必须使用 JDK 8。请参阅 Oracle 官方网站下载并安装 JDK 8 或更高版本。您可能需要为 JAVA 设置环境变量以使其正常工作。要在 Windows 操作系统中验证您的安装,请在命令提示符中输入 java –version,它将在输出中显示系统中安装的 Java 版本。
步骤 2 - IDE 安装
您可以使用任何在线提供的 IDE。下表给出了不同IDE的下载链接。
| IDE名称 | 安装链接 |
|---|---|
| Netbean | https://netbeans.org/downloads/ |
| Eclipse | https://www.eclipse.org/downloads/ |
| Intellij | https://www.jetbrains.com/idea/download/#section=windows |
无论您使用哪种 IDE,请确保使用最新版本。请注意,我们在本教程中使用 Eclipse IDE。
步骤 3 - 服务器要求
在本教程中,我们将使用 Tomcat 作为应用程序服务器。在本章中,我们将在系统中配置 Tomcat 服务器。如果您要安装最新版本的 Netbean,则可以直接安装 Apache Tomcat 以及 Netbean IDE。否则,请从其官方网站下载最新版本的 TOMCAT。将解压的 Tomcat 文件保存在您的 C 盘或程序文件中,因为我们将在后续步骤中使用这些文件。
步骤 4 - 客户端要求
RichFaces 是一个 UI 组件。互联网浏览器将充当我们应用程序的客户端。您可以使用任何现代互联网浏览器,例如 IE、Safari、Chrome 等
步骤 5 - 配置 Eclipse
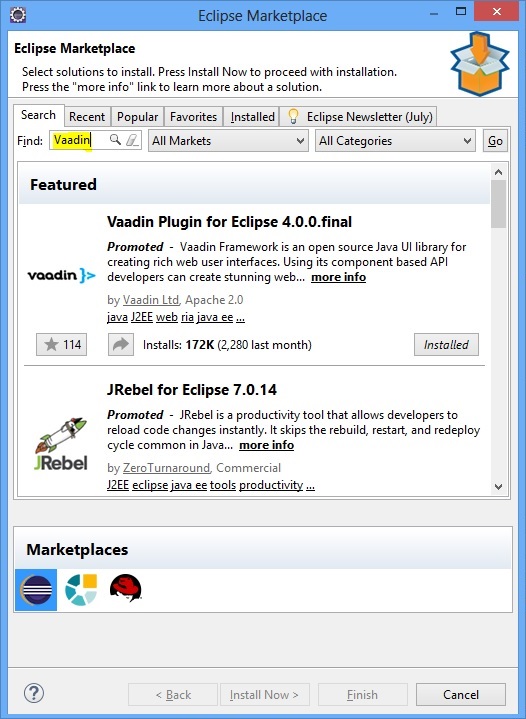
转到 Eclipse Market Place 并在搜索栏中输入 Vaadin。您将看到如下所示的屏幕。单击 安装 按钮并安装它。

此步骤可能需要一些时间,因为 Eclipse 需要下载所有相关文件并安装它们,并使用最新的 IDE 对其进行配置。安装成功后,Eclipse 将提示您快速重启,因为新更改只有在您重启后才会生效。重启后,您的本地系统即可使用 Vaadin 应用程序。
Vaadin - 创建第一个应用程序
在上一章中,您已经了解了在本地系统上安装 Vaadin 的过程。在本章中,让我们首先使用 Vaadin 创建第一个应用程序。回想一下,我们在本教程中使用 Eclipse IDE。
要开始在 Vaadin 中创建第一个应用程序,请在本地系统中打开 Eclipse IDE,然后按照以下步骤操作 −
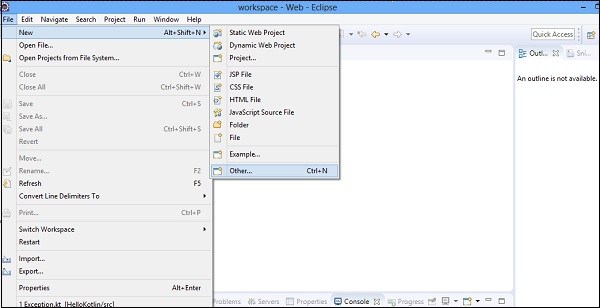
步骤 1 − 在 File 菜单上,单击 New,然后单击 Other。请参阅以下屏幕截图以更好地理解。

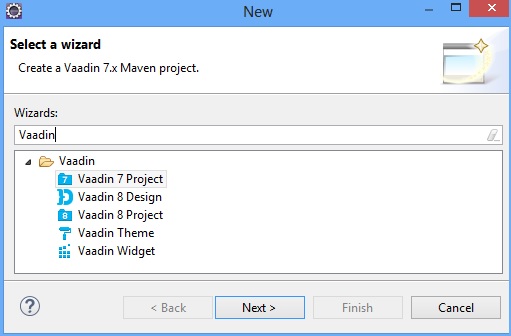
步骤 2 − 现在,在搜索框中输入 Vaadin,您可以看到以下屏幕截图中显示的选项。现在,从选项中选择 Vaadin 8,然后单击 Next。

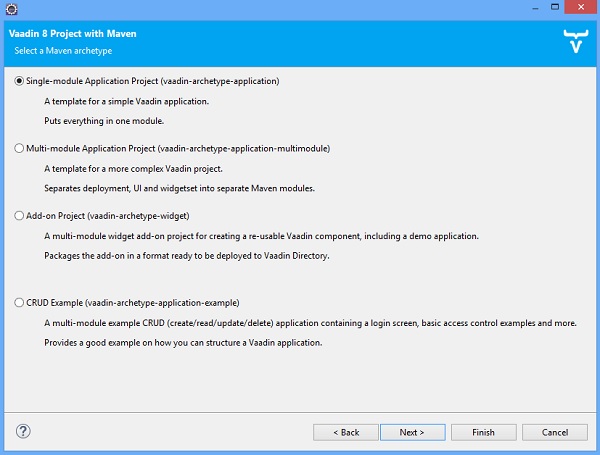
步骤 3 − 您可以看到一个包含四个选项的窗口,如下所示。 选择第一个选项并继续下一步。

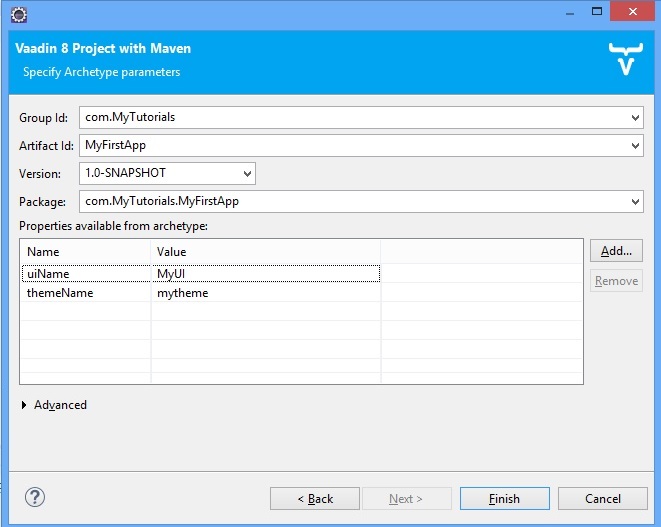
步骤 4 − 接下来,您可以看到如以下屏幕截图所示的屏幕。 提供 Group Id 和 Artifact Id,然后选择 Finish。这样就完成了项目,Eclipse 将为您创建 Vaadin。

请注意,此步骤可能需要一些时间,因为它需要配置设置。artefact id 是当前项目的名称。我们将其命名为 MyFirstApp。
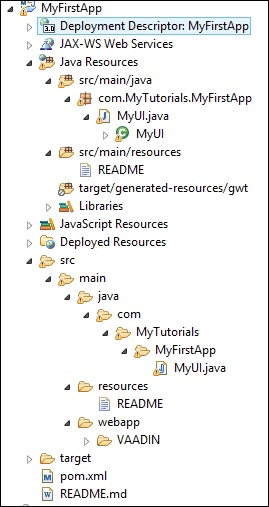
步骤 5 − 现在,您可以找到自动化 Vaadin 项目的目录结构,如下所示 −

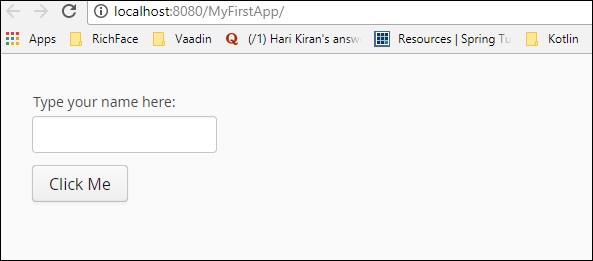
步骤 6 − 您的第一个 Vaadin 应用程序已准备就绪。在任何应用程序服务器中运行该项目。准备就绪后,您可以看到如下所示的屏幕 −

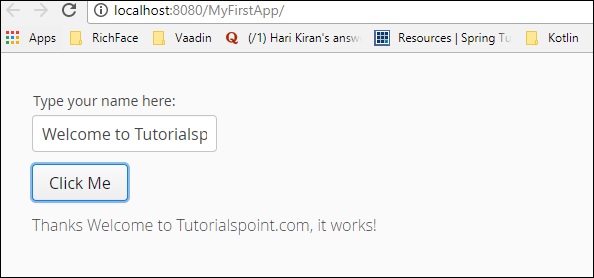
步骤 7 − 在文本框中输入任意文本,然后单击 Click Me 按钮。您可以观察到如下所示的输出 −

恭喜!您已成功创建第一个 Vaadin 应用程序。
Vaadin - 架构
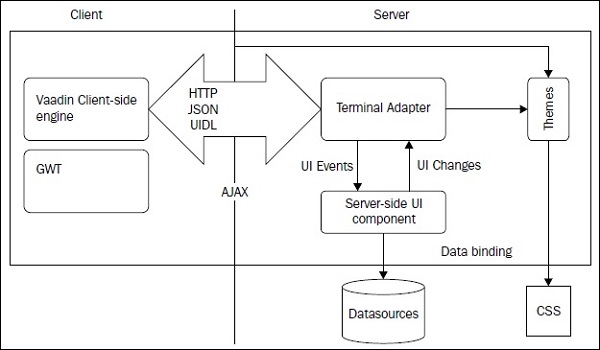
在本章中,您将详细了解 Vaadin 架构。Vaadin 为网站开发提供了两个模块 − 一个用于服务器端,另一个用于客户端。下图说明了 Vaadin 框架的整个运行时环境。

处理 Vaadin 运行时配置时,您必须了解以下几点 −
Vaadin 客户端引擎用于通过基本 HTTP 方法和浏览器呈现输出或用户操作。这种表示块的生成是完全自动化的。您只需编写后端代码,所有标记都会自动生成。
服务器端处理接收基于事件的请求的业务部分并为客户端准备响应。两层之间的通信通过 HTTP 协议进行。
终端适配器接收请求并使用服务器端 UI 组件处理该请求,该组件是一个基于服务器的 JAVA 类,用于生成要使用另一个组件 GWT 呈现的响应。这也称为 Vaadin Servlet API,它扩展了 servlet 的属性,接收来自不同客户端的请求,并确定用户的响应。
Vaadin 使用 GWT(Google Web Tool Kit),因此比传统的基于 Java Script 的应用程序呈现更快的输出和增强的可扩展性。
Vaadin 使用 JSON,因为它比传统的基于 XML 的应用程序更快。
可以使用单独的组件,即 CSS 和 Theme,以提供出色的客户端响应。该组件基本上将外观与表示分开。
数据绑定模块提供 API 以在需要时连接和操作数据库。
Vaadin - 用户界面组件
Vaadin 用于在网页中构建丰富的用户界面组件。在本章中,您将了解 Vaadin 引入的不同用户界面组件,以维护高质量的网页。本章的第一部分讨论了基本的 Web 组件及其用途,而第二部分讨论了在后端绑定组件。
字段组件
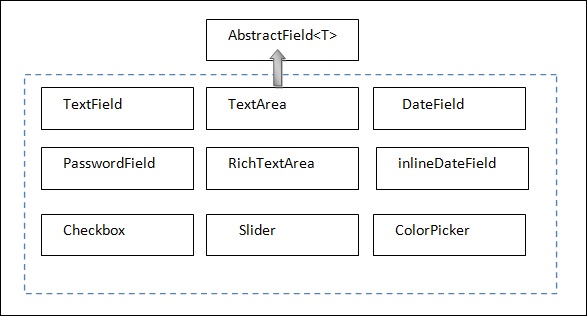
字段是用户可以通过 IO 操作操纵的 Web 组件。Vaadin 基于 JAVA,因此在 Vaadin 中,所有 Web 组件都有一个实现的类以及 Vaadin 库函数。下图显示了如何从名为 AbstractField<T> 的基类继承不同的字段组件。

请注意,所有这些模块都与 UI 开发中的模块类似。在 Vaadin 中,我们有单独的类来实现每个模块。您将在接下来的章节中详细了解这些内容。
标签
标签用于提及网页中任何不可编辑的文本。下面给出的示例展示了如何在我们的应用程序中使用标签。请注意,在给定的示例中,我们创建了一个 JAVA 类并将其命名为 LabelExam.javanterface,我们将覆盖其 init() 方法来运行它。
package com.MyTutorials.MyFirstApp;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
//extending UI
public class LabelExam extends UI {
@Override
protected void init(VaadinRequest request) {
final HorizontalLayout hLayout = new HorizontalLayout(); //创建布局
Label l1 = new Label(" Welcome to the World of Vaadin Tutorials.");
Label l2 = new Label("
Happy Learning .." ,ContentMode.PREFORMATTED); // 内容模式告诉 JVM 解释标签中提到的字符串。因此,label2 将在下一行打印,因为"
"。
hLayout.addComponents(l1,l2); // 将标签添加到布局
setContent(hLayout); // 将布局设置为网页的内容。
}
// 控制 URL 的代码
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = LabelExam.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
在上面的例子中,我们创建了两个标签,最后我们将该标签添加到我们的布局中。您将在接下来的章节中了解有关布局的更多信息。VaadinServlet 已实现以控制 URL。但是,在实际项目中,您不需要在每个 Java 应用程序中定义 servlet,因为它将相互链接。选择文件并单击 在服务器上运行,上面给出的代码将产生如下所示的输出。

链接
链接可用于实现到其他网站的外部链接。此类的工作原理与 HTML 的超链接标记完全相同。在下面给出的示例中,我们将使用 Link 将用户重定向到另一个网站,具体取决于名为 单击此处 的事件。现在,修改 MyUI.java 类,如下所示。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.ExternalResource;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Link;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final HorizontalLayout hLayout = new HorizontalLayout();
Link link = new Link("Click Me",new ExternalResource("https://www.tutorialspoint.com/"));
hLayout.addComponent(link);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
在上面的例子中,我们创建了一个指向另一个网站的外部超链接。它将在浏览器中为我们提供以下输出。

一旦用户点击链接,他们将被重定向到 www.tutorialspoint.com
文本字段
本节讨论如何使用 Vaadin 内置类生成文本字段。为此,请更新您的 MyUI.java 类,如下所示。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
Label l1 = new Label("Example of TextField--
",ContentMode.PREFORMATTED);
TextField text = new TextField();
text.setValue("----");
layout.addComponents(l1,text);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
现在,刷新您的项目并进行干净构建。您可以在浏览器中观察下面显示的输出。请记住重新启动浏览器以获取其最近的更改。

文本区域
本节向您介绍如何使用 Vaadin 预定义类在浏览器中创建文本区域。例如,请观察下面给出的代码。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.TextArea;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
TextArea text = new TextArea();
text.setValue(" I am the example of Text Area in Vaadin");
hLayout.addComponent(text);
hLayout.setComponentAlignment(text,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
上述代码将在浏览器中产生以下输出 −

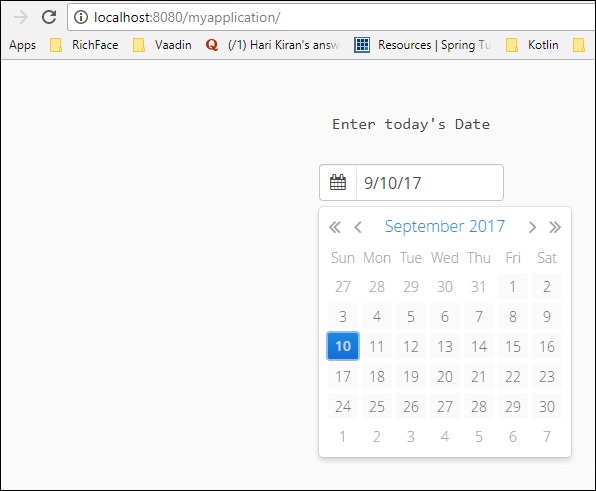
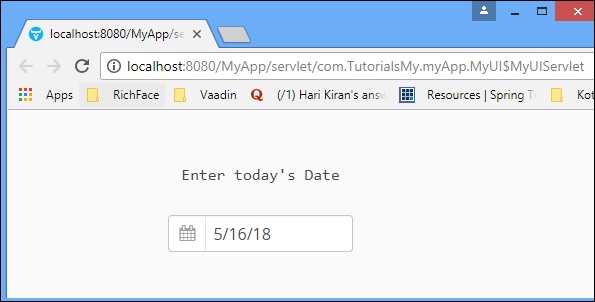
日期和时间
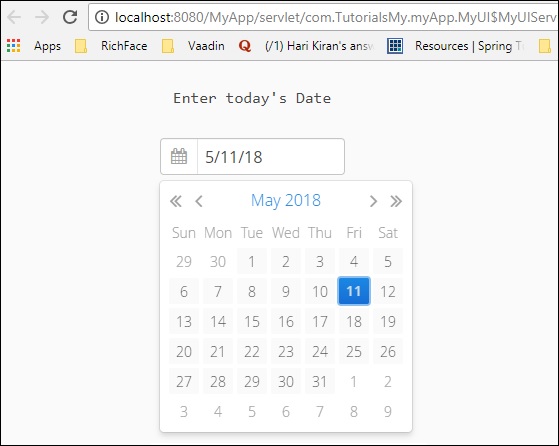
您可以使用日期选择器在浏览器中填充日期和时间。观察下面给出的示例代码。在这里,我们使用 Vaadin 预定义的 Date 类在浏览器中填充日期和时间。
package com.example.myapplication;
import java.time.LocalDate;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.DateField;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date
",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {
}
在上面的例子中,我们使用了 Vaadin 预定义的日期函数来填充网页中的日期组件。此代码将为您提供如下图所示的输出 −

按钮
下面给出的代码将向您解释如何在网页中应用按钮。在这里,我们使用了一个名为 Click Me 的按钮。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.ExternalResource;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Link;
import com.vaadin.ui.TextArea;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
TextArea text = new TextArea();
text.setValue("Please enter some Value");
Button b = new Button("Click Me");
hLayout.addComponent(text);
hLayout.addComponent(b);
hLayout.setComponentAlignment(text,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(b,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
上述代码将产生如下所示的输出。

复选框
Vaadin 还提供了内置类来在网页中创建复选框。在下面的示例中,我们将使用 Vaadin 富 Web 组件创建一个复选框。
package com.example.myapplication;
import java.time.LocalDate;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.CheckBox;
import com.vaadin.ui.DateField;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Example of Check Box
",ContentMode.PREFORMATTED);
CheckBox chk1 = new CheckBox("Option1");
CheckBox chk2 = new CheckBox("Option2");
CheckBox chk3 = new CheckBox("Option3");
hLayout.addComponents(l1,chk1,chk2,chk3);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk2,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk3,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
上述代码将在浏览器中产生如下所示的输出。您还可以为用户创建任意数量的复选框。在后续章节中,您将了解在网页中填充复选框的不同方法。

数据绑定
本节介绍如何使用 Vaadin 作为框架将数据从前端绑定到后端。请注意,下面显示的代码使用数据字段从前端获取输入。让我们创建一个 bean 类来绑定数据字段。创建一个 java 类并将其命名为 Employee.java。
package com.example.myapplication;
public class EmployeeBean {
private String name = "";
private String Email = " ";
public EmployeeBean() {
super();
// TODO Auto-generated constructor stub
}
public EmployeeBean(String name, String email) {
super();
this.name = name;
Email = email;
}
public String getName() {
return name;
}
public void setName(String name) {
System.out.println("asdassd");
this.name = name;
}
public String getEmail() {
return Email;
}
public void setEmail(String email) {
Email = email;
}
}
我们必须修改 MyUI.java 类,以便绑定员工类的数据字段。观察修改后的类的以下代码。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.PropertyId;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.Binder;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.Button.ClickEvent;
import com.vaadin.ui.CheckBox;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
EmployeeBean bean = new EmployeeBean("TutorialsPoint","Abc@TutorialsPoint.com");
Binder<EmployeeBean> binder = new Binder <EmployeeBean>();
final FormLayout form = new FormLayout();
Label l1 = new Label("Please fill Below Form");
Label labelName = new Label("Name--");
TextField name = new TextField();
binder.bind(name,EmployeeBean::getName,EmployeeBean::setName);
Label labelEmail = new Label("Email---");
TextField email = new TextField();
binder.bind(email,EmployeeBean::getEmail,EmployeeBean::setEmail);
Button button = new Button("Process..");
form.addComponents(l1,labelName,name,labelEmail,email,button);
setContent(form);
binder.setBean(bean); //auto binding using in built method
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {
}
}
上面给出的代码将在浏览器中产生以下输出。

表格
表格是 Vaadin 最有用的功能之一。表格单元格可以包含任何类型的数据。表格组件用于以表格格式显示所有数据,这些数据组织成行和列结构。但是,自 Vaadin 8 发布以来,表格功能已成为绝对功能,并且网格组件已修改了相同的功能。如果您仍在使用旧版本的 Vaadin,那么您可以自由使用表格,如下所示的格式。
/* 创建带有标题的表格。 */
Table table = new Table("This is my Table");
/* 定义列的名称和数据类型。
* "默认值"参数在这里毫无意义。 */
table.addContainerProperty("First Name", String.class, null);
table.addContainerProperty("Last Name", String.class, null);
table.addContainerProperty("Year", Integer.class, null);
/* 在表格中添加几个项目。 */
table.addItem(new Object[] {"Nicolaus","Copernicus",new Integer(1473)}, new Integer(1));
table.addItem(new Object[] {"Tycho", "Brahe", new Integer(1546)}, new Integer(2));
table.addItem(new Object[] {"Giordano","Bruno", new Integer(1548)}, new Integer(3));
table.addItem(new Object[] {"Galileo", "Galilei", new Integer(1564)}, new Integer(4));
table.addItem(new Object[] {"Johannes","Kepler", new Integer(1571)}, new Integer(5));
table.addItem(new Object[] {"Isaac", "Newton", new Integer(1643)}, new Integer(6));
在下一章GRID中,您将了解有关网格创建和使用网格填充数据的更多信息。
Tree
Tree 组件用于填充网站中的目录结构。在本节中,您将学习如何使用 Vaadin 框架在网页中填充树。更新所需的MyUI类,如下所示。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Component;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
Tree<String> tree = new Tree<>();
TreeData<String> treeData =tree.getTreeData();
// Couple of childless root items
treeData.addItem(null, "Option1");
treeData.addItem("Option1", "Child1");
treeData.addItem(null, "Option2");
treeData.addItem("Option2", "Child2");
// Items with hierarchy
treeData.addItem(null, "Option3");
treeData.addItem("Option3", "Child3");
layout.addComponent(tree);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
上述代码将在浏览器中产生以下输出。

菜单栏
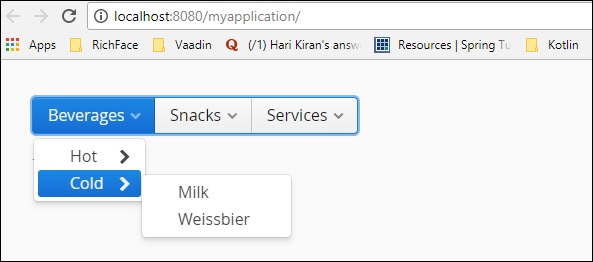
菜单栏组件帮助我们在网站中创建菜单。它可以是动态的,也可以嵌套。以下示例我们使用 Vaadin 菜单栏组件创建了一个嵌套菜单栏。继续修改我们的类,如下所示。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Component;
import com.vaadin.ui.Label;
import com.vaadin.ui.MenuBar;
import com.vaadin.ui.MenuBar.MenuItem;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
MenuBar barmenu = new MenuBar();
layout.addComponent(barmenu);
// A feedback component
final Label selection = new Label("-");
layout.addComponent(selection);
// Define a common menu command for all the menu items.
MenuBar.Command mycommand = new MenuBar.Command() {
public void menuSelected(MenuItem selectedItem) {
selection.setValue("Ordered a " +
selectedItem.getText() +
" from menu.");
}
};
// Put some items in the menu hierarchically
MenuBar.MenuItem beverages =
barmenu.addItem("Beverages", null, null);
MenuBar.MenuItem hot_beverages =
beverages.addItem("Hot", null, null);
hot_beverages.addItem("Tea", null, mycommand);
hot_beverages.addItem("Coffee", null, mycommand);
MenuBar.MenuItem cold_beverages =
beverages.addItem("Cold", null, null);
cold_beverages.addItem("Milk", null, mycommand);
cold_beverages.addItem("Weissbier", null, mycommand);
// Another top-level item
MenuBar.MenuItem snacks =
barmenu.addItem("Snacks", null, null);
snacks.addItem("Weisswurst", null, mycommand);
snacks.addItem("Bratwurst", null, mycommand);
snacks.addItem("Currywurst", null, mycommand);
// Yet another top-level item
MenuBar.MenuItem services =
barmenu.addItem("Services", null, null);
services.addItem("Car Service", null, mycommand);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
在上面讨论的示例中,我们创建了一个嵌套菜单栏。运行上面的代码,您可以在浏览器中观察输出,如下所示 −

Vaadin - 核心元素
到目前为止,您已经了解了 Vaadin 的不同组件。在本章中,您将了解 Vaadin 作为其库的一部分提供的不同核心组件。Vaadin 核心组件用户友好、易于理解且与任何现代浏览器兼容。
组合框
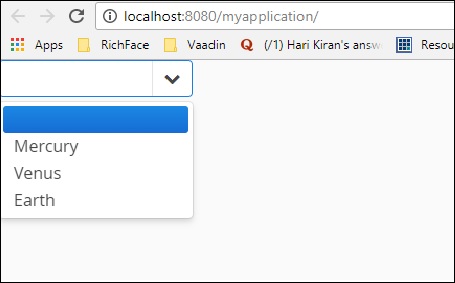
组合框是一个选择组件,可帮助用户从下拉菜单中进行选择,还可帮助开发人员为特定字段创建下拉菜单。下面显示的示例说明了如何创建组合框。在这里,我们将使用 Vaadin 组合框填充 Planet 历史记录。
package com.example.myapplication;
public class Planet {
private int id;
private String name;
public Planet(){}
public Planet(int i, String name){
this.id = i;
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name; 6. Vaadin – Core Elements
}
}
观察下面显示的代码片段并相应地更新 MyUI.java 类。
package com.example.myapplication;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.ComboBox;
import com.vaadin.ui.Component;
import com.vaadin.ui.Label;
import com.vaadin.ui.MenuBar;
import com.vaadin.ui.MenuBar.MenuItem;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
//VerticalLayout layout = new VerticalLayout();
// List of planets
List<Planet> planets = new ArrayList();
planets.add(new Planet(1, "Mercury"));
planets.add(new Planet(2, "Venus"));
planets.add(new Planet(3, "Earth"));
ComboBox<Planet> select =
new ComboBox<>("Select or Add a Planet");
select.setItems(planets);
// Use the name property for item captions
select.setItemCaptionGenerator(Planet::getName);
//layout.addComponent(select);
setContent(select);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
上述代码将在浏览器中产生以下输出。

上下文菜单
上下文菜单是帮助开发人员在浏览器中表示依赖列表的功能。但是,此功能在最新版本的 Vaadin 8 中已被弃用。请注意,您可以使用 菜单栏 选项执行相同操作。如果您想在应用程序中使用相同的功能,可以使用如下所示的代码。请注意,您需要使用 npm 目录安装聚合物并在 html 代码中使用相同的功能。
<vaadin-context-menu>
<template>
<vaadin-list-box>
<vaadin-item>First menu item</vaadin-item>
<vaadin-item>Second menu item</vaadin-item>
</vaadin-list-box>
</template>
<p>This paragraph has the context menu provided in the above template.</p>
<p>Another paragraph with the context menu that can be opened with <b>right click</b> or with <b>long touch.</b></p>
</vaadin-context-menu>
由于这是基于 Java 的教程,我们建议您使用菜单栏选项来学习 Vaadin 上下文菜单。
日期选择器
日期选择器是 Vaadin 支持的另一个组件,可帮助开发人员轻松创建网站。以下代码显示了如何在 Vaadin UI 中创建日期选择器。请注意,这在最新版本的 Vaadin 8 中已被弃用,因此我们需要使用 Java 日期对象来填充日期字段。但如果您使用的是 Vaadin Web 项目,您仍然可以使用它。
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date
",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
运行上述代码时,您可以看到以下输出,如下所示 −

您也可以直接使用 Java 中的 Vaadin 日期选择器类,如下所示,这也将在浏览器中产生相同的结果。
DatePicker datePicker = new DatePicker();
请注意,要使用 DatePicker 类,您需要使用 Vaadin V 3.0,但我们使用的是 Vaadin 8。
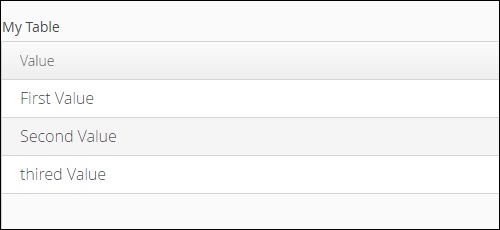
数据网格
数据网格意味着传递数据列表。它的作用类似于浏览器中的树。以下示例显示了网格的工作原理。
创建一个如下所示的类并将其命名为 MyCharArray.java。
package com.TutorialsMy.myApp;
public class MyCharArray {
private String c;
public String getC() {
return c;
}
public void setC(String c) {
this.c = c;
}
public MyCharArray(){}
public MyCharArray(String ch){
this.c = ch;
}
}
接下来,修改MyUI.java类,如下所示 −
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
List<MyCharArray> values = Arrays.asList(
new MyCharArray("First Value"),
new MyCharArray("Second Value"),
new MyCharArray("thired Value"));
final Grid<MyCharArray> grid = new Grid<>("My Table");
grid.setItems(values);
grid.addColumn(MyCharArray::getC).setCaption("Value");
layout.addComponent(grid);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
现在,运行上面的代码,您可以在浏览器中看到以下输出。

拆分布局
Vaadin 提供了许多工具来根据开发人员的选择设计网页。使用拆分布局,我们可以根据自己的选择自定义整个屏幕。以下示例向您展示了使用 Vaadin 核心组件拆分布局的不同选项。
修改 MyUI.java,如下所示 −
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// 400x250 像素大小的布局
Panel panel = new Panel("Split Panel example");
Panel ex = new Panel("My Splitpanel- Horizontal ");
// 将水平分割面板作为其内容
HorizontalSplitPanel hsplit = new HorizontalSplitPanel();
hsplit.addComponent(ex);
panel.setContent(hsplit);
setContent(hsplit);
/* Panel ex1 = new Panel("My Splitpanel- Vertical ");
// 将水平分割面板作为其内容
VerticalSplitPanel vsplit = new VerticalSplitPanel();
hsplit.addComponent(ex1);
panel.setContent(vsplit);
setContent(vsplit);*/
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
同样,您可以垂直分割窗口。运行上述代码时,浏览器中将显示以下输出。

上传
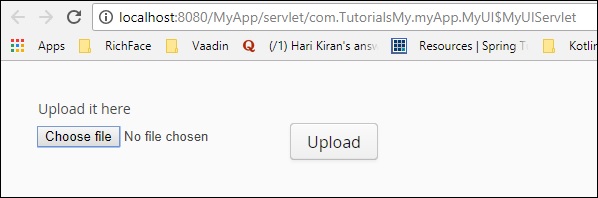
上传内容将帮助用户将文件上传到服务器。它有两种不同的模式:即时模式和非即时模式,由 Vaadin 核心框架控制。在即时模式下,上传会显示文件名输入框和用于选择文件的按钮。在非即时模式下,用户需要使用上传按钮触发上传。
以下示例显示了这两种上传模式 −

图标
Vaadin 内置了可以用作通用用途的图标。这些图标比图像有许多优势。它们减少了代码大小并加快了编译速度。以下示例展示了如何在 Vaadin 中使用它。
如下所示更新您的 MyUI.java 类。
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// 400x250 像素大小的布局
VerticalLayout content = new VerticalLayout();
Panel p = new Panel("Vaadin Upload 示例-");
TextField name = new TextField("Name");
name.setIcon(VaadinIcons.USER);
content.addComponent(name);
// Button 允许在构造函数中指定图标资源
Button ok = new Button("OK", VaadinIcons.CHECK);
content.addComponent(ok);
setContent(content);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
这段代码将在浏览器中运行,并将在浏览器中产生以下输出 −
Vaadin - 布局组件
布局组件用作占位符,用于保存和表示前端的数据。在本章中,我们将了解 VAADIN 的不同类型的布局组件。
垂直和水平布局
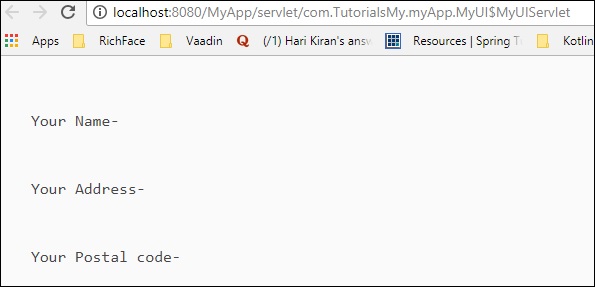
垂直和水平布局是有序布局,可帮助用户以垂直或水平方式呈现数据。到目前为止,我们在之前的许多示例中都使用过这个概念。以下示例将向您展示如何在 Vaadin 应用程序中使用它。
package com.TutorialsMy.myApp;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
Label l1 = new Label("Your Name-
",ContentMode.PREFORMATTED);
Label l2 = new Label("Your Address-
",ContentMode.PREFORMATTED);
Label l3 = new Label("Your Postal code-
",ContentMode.PREFORMATTED);
final VerticalLayout vLayout = new VerticalLayout();
final HorizontalLayout hLayout = new HorizontalLayout();
vLayout.setDescription("This is a example of vertical layout");
vLayout.addComponents(l1,l2,l3);;
//hLayout.setDescription("This is example of Horizontal layout");
// hLayout.addComponents(l1,l2,l3);
setContent(vLayout);
//setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
此代码将在浏览器中产生以下输出。

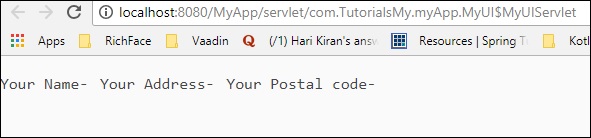
当我们使用水平布局而不是垂直布局时,同一段代码将在浏览器中产生以下输出。

Grid
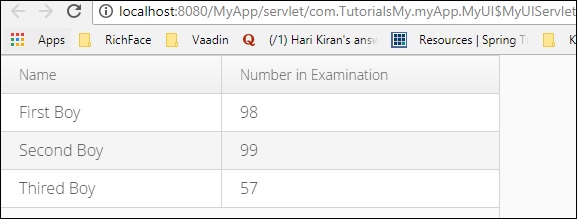
Grid 是 Vaadin 的另一个组件,用户可以使用它在浏览器中表示表格数据。在本节中,我们将了解 Grid 及其用法。
首先创建一个名为"Person"的类。
package com.TutorialsMy.myApp;
public class Person {
private String name;
private int number;
public Person(){}
public Person(String string, int i) {
// TODO Auto-generated constructor stub
this.name = string;
this.number =i;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getNumber() {
return number;
}
public void setNumber(int number) {
this.number = number;
}
}
现在,在 MyUI.java 类中添加以下代码 −
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
HorizontalLayout hLayout = new HorizontalLayout();
// Have some data
List<Person> people = Arrays.asList(
new Person("First Boy", 98),
new Person("Second Boy", 99),
new Person("Thired Boy", 57));
// Create a grid bound to the list
Grid<Person> grid = new Grid<>();
grid.setItems(people);
grid.addColumn(Person::getName).setCaption("Name");
grid.addColumn(Person::getNumber).setCaption("Number in Examination");
hLayout.addComponent(grid);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
完成这两个步骤后,编译并运行它们。您可以在浏览器中观察以下输出 −

表单布局
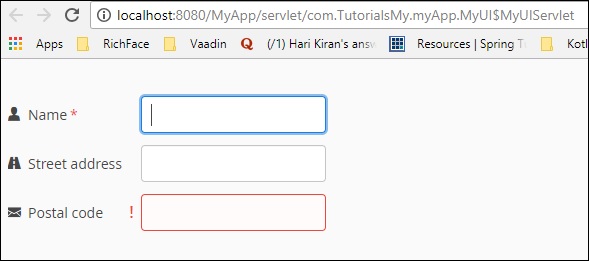
表单布局是 Vaadin 的另一个组件,它帮助我们以两种不同的列格式表示数据。它看起来就像一个表单。在本节中,您将了解有关此布局的更多信息。
编辑您的 MyUI.java 文件,如下所示 −
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
FormLayout form = new FormLayout();
TextField tf1 = new TextField("Name");
tf1.setIcon(VaadinIcons.USER);
tf1.setRequiredIndicatorVisible(true);
form.addComponent(tf1);
TextField tf2 = new TextField("Street address");
tf2.setIcon(VaadinIcons.ROAD);
form.addComponent(tf2);
TextField tf3 = new TextField("Postal code");
tf3.setIcon(VaadinIcons.ENVELOPE);
form.addComponent(tf3);
// normally comes from validation by Binder
tf3.setComponentError(new UserError("Doh!"));
setContent(form);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
当您编译并运行上述代码时,它将在浏览器中呈现以下输出 −

Panel
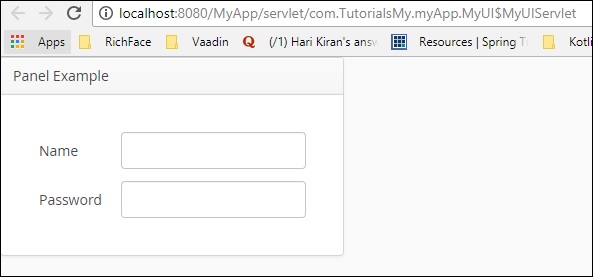
Panel 是一个带有边框的单个组件容器。它为表单布局提供了更多功能。在下面的示例中,我们将了解如何在 Vaadin 中使用面板。
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
HorizontalLayout layout = new HorizontalLayout();
Panel panel = new Panel("Panel Example ");
panel.addStyleName("mypanelexample");
panel.setSizeUndefined(); // Shrink to fit content
layout.addComponent(panel);
// Create the content
FormLayout content = new FormLayout();
content.addStyleName("mypanelcontent");
content.addComponent(new TextField("Name"));
content.addComponent(new TextField("Password"));
content.setSizeUndefined(); // Shrink to fit
content.setMargin(true);
panel.setContent(content);
setContent(panel);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
运行上述代码时,浏览器中将显示以下输出

子窗口
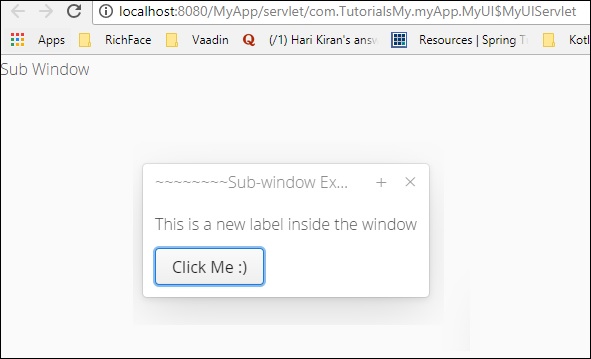
子窗口是活动浏览器内的浮动面板。这允许用户将内容分隔到不同的窗口中。与其他布局组件一样,它也由运行时 Vaadin Html 代码控制。在下面的示例中,我们将看到子窗口面板的工作原理。
按如下所示更改您的 MYUI 代码。
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
setContent(new Label("Sub Window"));
// 创建子窗口并设置内容
Window subWindow = new Window("~~~~~~~~子窗口示例~~~~~~~");
VerticalLayout subContent = new VerticalLayout();
subWindow.setContent(subContent);
// 在其中放入一些组件
subContent.addComponent(new Label("这是窗口内的新标签"));
subContent.addComponent(new Button("Click Me :)"));
// 将其置于浏览器窗口的中心
subWindow.center();
// 在 UI 中打开它
addWindow(subWindow);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
编译并运行上述代码后,您将在浏览器中获得以下输出。

标签页
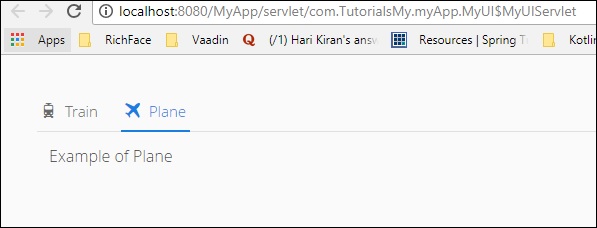
标签页是一个多组件容器,允许使用标签在组件之间切换。所有标签都组织为标签页顶部的标签栏。以下代码向您展示了如何使用 Vaadin 标签页。
请修改您的 MyUI.java 类,如下所示。
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
TabSheet tabsheet = new TabSheet();
VerticalLayout layout = new VerticalLayout();
layout.addComponent(tabsheet);
// 创建第一个选项卡
VerticalLayout tab1 = new VerticalLayout();
tab1.addComponent(new Label("Eaxmple of Train"));
tab1.setCaption("Train");
tabsheet.addTab(tab1).setIcon(VaadinIcons.TRAIN);;
// 此选项卡从组件标题中获取其标题
VerticalLayout tab2 = new VerticalLayout();
tab2.addComponent(new Label("Example of Plane"));
tab2.setCaption("Plane");
tabsheet.addTab(tab2).setIcon(VaadinIcons.AIRPLANE);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
运行上述代码时,您可以在浏览器中看到以下输出。请注意,您可以根据选项卡标题中的选择在火车和飞机之间切换。

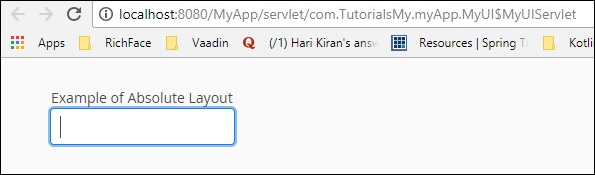
绝对布局
绝对布局允许您以任意方式将内容放置在可选位置。以下代码是绝对用法的示例。
更新 MyUI.java 类,如下所示。
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// 400x250 像素大小的布局
AbsoluteLayout layout = new AbsoluteLayout();
layout.setWidth("400px");
layout.setHeight("200px");
// 具有左上角坐标的组件
TextField text = new TextField("绝对布局示例");
layout.addComponent(text, "left: 50px; top: 50px;");
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
执行上述代码时,您可以在浏览器中看到以下输出 −

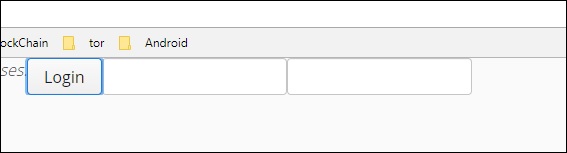
自定义布局
自定义布局是一种可以根据您的要求自定义的布局,因此得名。以下示例展示了如何为我们的应用程序创建一个自定义布局。
更改 MyUI.java 类,如下所示 −
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// 400x250 像素大小的布局
Panel loginPanel = new Panel("Login");
CustomLayout content = new CustomLayout("layoutname");
content.setSizeUndefined();
loginPanel.setContent(content);
loginPanel.setSizeUndefined();
// 模板中提供了字段的标题,因此没有标题
content.addComponent(new TextField(), "username");
content.addComponent(new TextField(), "password");
content.addComponent(new Button("Login"), "okbutton");
//content.addComponent(loginPanel
setContent(loginPanel);
setContent(content);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
运行上述代码后,您可以在浏览器中看到以下输出 −

Vaadin - 主题
本章详细讨论了 Vaadin 的另一个功能,即主题。一般来说,主题是指可在运行时自定义的框架。内容将根据服务器端收到的响应而动态变化。
Vaadin 在其自己的基于 Java 的 SAAS 编译器的帮助下,提供了一个很酷的界面,可以在一秒钟内使用主题。Vaadin 提供主题功能是为了为应用程序提供可自定义的样式和外观。主题是一个预制模板,开发人员需要对其进行自定义才能构建自己的应用程序,从而节省时间。
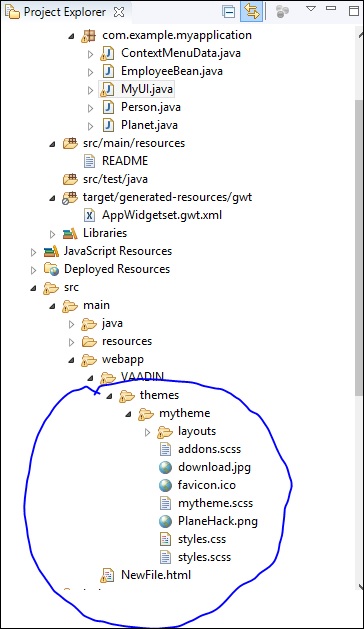
您可以在 Vaadin 中的 theme 文件夹下找到所有主题,每个子文件夹都是可自描述的。因此,更改代码并对其进行自定义也非常容易。任何主题都可以包含两种类型的 CSS 文件:.saas 类型和 .css 类型。尽管 Vaadin 对文件夹名称没有任何限制,但始终建议使用文件夹名称,正如您从上图所看到的。
有两种主题可用:内置 和 自定义。本节将详细讨论它们。
内置主题
Vaadin 内置主题通过为其添加主题名称注释来提供,如下所示。
@Theme("mytheme")
public class MyUI extends UI {
运行 Vaadin 应用程序时的所有灰色背景都来自内置的 css 文件。我们可以更改这些文件,以将它们作为自定义主题,这是另一种主题。我们对 Vaadin 内置主题一无所知。所有上述组件都是 Vaadin 主题的一部分。
自定义主题 - 创建和使用主题
自定义主题放置在 Web 应用程序的 VAADIN/themes 文件夹中,Eclipse 项目的 WebContent 文件夹下或 Maven 项目中的 src/main/webapp 中。这些位置是固定的,建议不要根据任何类型的要求进行更改。要定义名为 mytheme 的 SAAS 主题,您必须将文件放置在主题文件夹下的 mytheme 文件夹中,然后重建项目。每当浏览器请求时,Vaadin 都会自动动态创建自己的 .css 文件。

您可以根据需要更改 css 文件中的样式内容。但是,请记住再次构建项目,它将开始反映进度。
响应式主题
Vaadin 也支持响应式主题。响应式网页可以根据屏幕大小自动设置字体大小。在 Vaadin 应用程序中,我们需要添加一行代码才能使整个应用程序具有响应性。
让我们考虑以下示例以进一步了解 Vaadin。在 MyUI.java 类中进行更改,如下所示。
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.Responsive;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date
",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
Responsive.makeResponsive(hLayout);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
运行上述代码时,您可以在浏览器中观察到以下输出。

要测试布局的响应性,请缩小浏览器,您可以观察到面板和布局组件将相应地改变其大小和形状。


