TypeORM - 查询操作
数据操作用于管理和查看数据。本节介绍如何使用 QueryBuilder 访问数据库查询,如插入、更新、选择和删除查询。让我们逐一详细介绍。
构建插入查询
让我们创建一个 Customer 实体,如下所示 −
Customer.ts
import {Entity, PrimaryGeneratedColumn, Column} from "typeorm";
@Entity()
export class Customer {
@PrimaryGeneratedColumn()
id: number;
@Column()
name: string;
@Column()
age: number;
}
我们在 index.ts 中添加以下更改,如下所示 −
index.ts
import "reflect-metadata";
import {createConnection} from "typeorm";
import {Customer} from "./entity/Customer";
import {getConnection} from "typeorm";
createConnection().then(async connection => {
await getConnection().createQueryBuilder() .insert()
.into(Customer)
.values([ { name: "Adam",age:11},
{ name: "David",age:12} ]) .execute();
}).catch(error => console.log(error));
现在,使用以下命令启动您的应用程序 −
npm start
输出
您可以在屏幕上看到以下输出 −

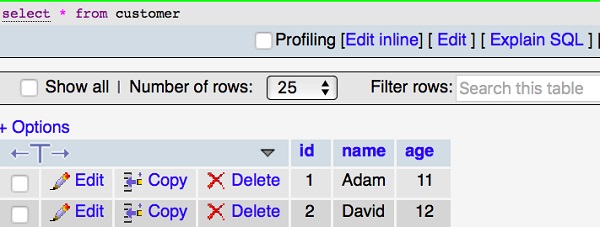
现在打开您的 mysql 服务器,表中插入了两个字段,如下所示 −

构建更新查询
最后一节,我们插入了两行数据。让我们检查一下更新查询是如何工作的。在 index.ts 中添加以下更改,如下所示 −
import "reflect-metadata";
import {createConnection} from "typeorm";
import {Customer} from "./entity/Customer";
import {getConnection} from "typeorm";
createConnection().then(async connection => {
await getConnection()
.createQueryBuilder() .update(Customer)
.set({ name: "Michael" }) .where("id = :id", { id: 1 }) .execute();
console.log("data updated");
}).catch(error => console.log(error));
现在,使用以下命令启动您的应用程序 −
npm start
您可以在屏幕上看到以下输出 −

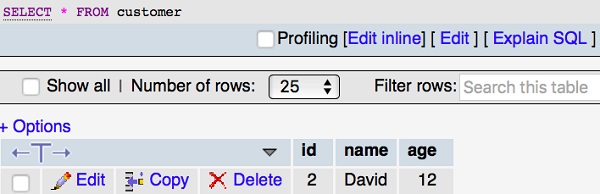
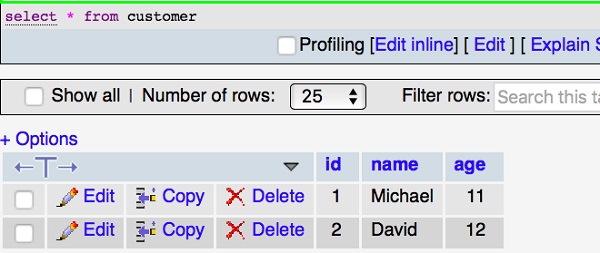
Mysql 表已修改,如下所示 −

构建 select 查询
select 查询用于显示表中的记录。让我们在 index.ts 中添加以下代码,如下所示 −
index.ts
import "reflect-metadata";
import {createConnection} from "typeorm";
import {Customer} from "./entity/Customer";
createConnection().then(async connection => {
console.log("Display records from Customer table...");
const cus = new Customer();
console.log("Loading customers from the database...");
const customers = await connection.manager.find(Customer); console.log("Loaded users: ", customers);
}).catch(error => console.log(error));
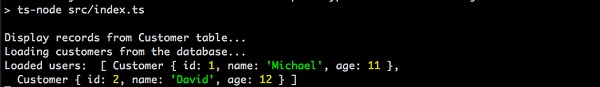
您可以在屏幕上看到以下输出 −

where 表达式
让我们在查询中添加 where 表达式来过滤客户。示例代码如下 −
import "reflect-metadata";
import {createConnection} from "typeorm";
import {Customer} from "./entity/Customer";
import {getConnection} from "typeorm";
createConnection().then(async connection => {
const customer = await getConnection() .createQueryBuilder() .select("cus")
.from(Customer, "cus") .where("cus.id = :id", { id: 1 }) .getOne();
console.log(customer);
})
.catch(error => console.log(error));
上述程序将返回第一个 id 记录。您可以在屏幕上看到以下输出,

同样,您也可以尝试其他表达式。
构建删除查询
最后一节,我们插入、更新和选择数据。让我们检查一下删除查询是如何工作的。在 index.ts 中添加以下更改,如下所示 −
import "reflect-metadata";
import {createConnection} from "typeorm";
import {Customer} from "./entity/Customer";
import {getConnection} from "typeorm";
createConnection().then(async connection => {
await getConnection() .createQueryBuilder()
.delete()
.from(Customer)
.where("id = :id", { id: 1 }) .execute();
console.log("data deleted"); }).catch(error => console.log(error));
您可以在屏幕上看到以下输出 −

并且您的 mysql 表被修改如下 −