Tk - Canvas 画布小部件
Canvas 用于提供绘图区域。 画布小部件的语法如下所示 −
canvas canvasName options
选项
下表列出了画布小部件的可用选项 −
| 序号 | 语法和描述 |
|---|---|
| 1 | -background color 用于设置小部件的背景颜色。 |
| 2 | -closeenough distance 设置鼠标光标与可显示项目的距离。 默认值为 1.0 像素。 该值可以是小数,但必须是正数。 |
| 3 | -scrollregion boundingBox 画布总面积的边界框。 |
| 4 | -height number 用于设置小部件的高度。 |
| 5 | -width number 设置小部件的宽度。 |
| 6 | -xscrollincrement size 请求滚动时水平滚动的量。 |
| 7 | -yscrollincrement size 请求滚动时垂直滚动的量。 |
下面显示了画布小部件的简单示例 −
#!/usr/bin/wish canvas .myCanvas -background red -width 100 -height 100 pack .myCanvas
当我们运行上面的程序时,我们将得到以下输出 −

用于在画布中绘图的小部件
下面列出了可用于在画布中绘图的小部件的列表 −
| 序号 | 小部件和描述 |
|---|---|
| 1 | Line
绘制一条线。 |
| 2 | Arc
绘制圆弧。 |
| 3 | Rectangle
绘制一个矩形。 |
| 4 | Oval
绘制一个椭圆形。 |
| 5 | Polygon
绘制多边形。 |
| 6 | Text
绘制文本。 |
| 7 | Bitmap
绘制位图。 |
| 8 | Image
绘制图像。 |
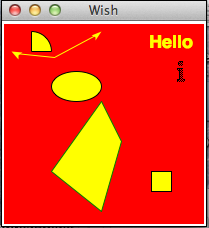
下面显示了使用不同画布小部件的示例 −
#!/usr/bin/wish
canvas .myCanvas -background red -width 200 -height 200
pack .myCanvas
.myCanvas create arc 10 10 50 50 -fill yellow
.myCanvas create line 10 30 50 50 100 10 -arrow both -fill yellow -smooth true
-splinesteps 2
.myCanvas create oval 50 50 100 80 -fill yellow
.myCanvas create polygon 50 150 100 80 120 120 100 190 -fill yellow -outline green
.myCanvas create rectangle 150 150 170 170 -fill yellow
.myCanvas create text 170 20 -fill yellow -text "Hello" -font {Helvetica -18 bold}
.myCanvas create bitmap 180 50 -bitmap info
当我们运行上面的程序时,我们将得到以下输出 −