Sencha Touch - 快速指南
Sencha Touch - 概述
Sencha Touch 是 Sencha 的一个流行框架,用于为移动应用程序创建用户界面。它帮助开发人员使用简单的 HTML、CSS、JS 创建移动应用程序,支持许多移动设备,如 Android、IOS、BlackBerry 和 Windows。它基于 MVC 架构。Sencha Touch 的最新版本是 2.4。
Sencha Touch 的历史
在发布 Sencha 的另一款用于 Web 应用程序的产品 ExtJs 后,需要开发一个也适用于移动设备的框架。
Sencha Touch 的第一个版本是 0.9 测试版,支持 Android 和 IOS 设备。后来,Sencha Touch 1.0 的第一个主要版本于 2010 年 11 月发布,这是第一个稳定版本,也支持黑莓设备。
Sencha Touch 的最新版本是 2015 年 6 月发布的 2.4 版,支持许多设备,如 Windows、Tizen 以及 Android、IOS、BlackBerry OS 10、Android 版 Google Chrome 和移动版 Safari 等。
Sencha Touch 的功能
以下是 Sencha Touch 最突出的功能 −
可自定义且内置 50 多个 UI 小部件,包含一系列丰富的 UI,如列表、轮播、表单、菜单和工具栏,专为移动平台构建。
新版本与旧版本的代码兼容性。
灵活的布局管理器,可帮助组织跨平台的数据和内容显示具有不同操作系统的多种移动设备。
该框架包括一个强大的数据包,可以使用来自任何后端数据源的数据。
自适应布局、动画和平滑滚动,为用户提供更好的移动 Web 应用程序体验。
每个主要平台的开箱即用、原生主题使 Web 和混合应用程序能够与目标平台的外观和感觉相匹配。
Sencha Touch ─ 优势
Sencha Touch 是企业级 Web 应用程序开发的领先标准。它提供了为大多数移动设备构建强大应用程序所需的工具,为开发应用程序提供了单一平台。以下是一些优点 −
提供响应式触摸功能,因此用户在使用移动应用程序时可以轻松导航。
提供与所有最新版本的 IOS、Android 和 Blackberry 以及 Windows 的兼容性。
为任何移动应用程序提供所需的最快速度。
通过跨平台兼容性提供经济高效的解决方案。
基于本机 API 和基本 Web 开发语言(如 HTML、CSS、JS),使开发人员更容易理解 Sencha Touch。
Sencha Touch ─ 限制
Sencha Touch API 没有以下功能 −
应用程序无法访问设备的相机、联系人和加速度计。
它不提供推送通知功能。为此,我们必须使用 websockets 或长轮询。
根据通用公共许可政策,它对开源应用程序是免费的,但对商业应用程序则需要付费。
它不适用于硬核图形和动画应用程序,例如游戏应用程序。
Sencha Touch ─ 工具
Sencha SDK
这是用于创建项目框架的 Sencha 开发工具包。我们使用命令"sencha -sdk path/to/touch generate app appName"创建一个具有命令中给出的名称的应用程序。
创建应用程序后,您可以在应用程序中看到以下文件 −
app − 此文件夹包含应用程序的模型、视图、控制器和存储文件。
app.js − 这是应用程序的主要 JS 文件。Sencha 代码流从此文件开始。
app.json − 这是应用程序的配置文件,所有配置详细信息都在此处显示。
index.html − 这是主要的 html 文件,其中包含 app.js 和其他 Sencha 相关文件。
package.json − 此文件包含与应用程序相关的所有依赖项和其他信息。
resources −此文件夹包含应用程序所需的所有 CSS 文件和图像。
Sencha CMD
Sencha CMD 是一个命令行工具,它提供 Sencha Touch 代码压缩、脚手架、构建生成和其他有用的生产用途功能。
我们在命令提示符中使用命令"Sencha app build package"来为此构建应用程序。转到命令提示符中的 app 目录并输入上述命令。一旦构建成功,我们将看到应用程序的最小化版本,主要用于生产目的。
可以从 https://www.sencha.com/products/extjs/cmd-download/
下载Sencha Inspector
Sencha Inspector 是一个调试工具,用于在开发过程中调试 Sencha 代码中的任何问题。
Sencha Touch - 环境
本地环境设置
本部分将指导您如何在您的机器上下载和设置 Sencha Touch。请按照步骤设置环境。
下载库文件
从以下链接下载商业版 Sencha Touch 库文件 https://www.sencha.com。您将从您注册的邮件 ID 上的站点获取试用版,该试用版是一个名为 sencha-touch-2.4.2-commercial 的压缩文件夹。
解压该文件夹,您将找到要包含在您的应用程序中的各种 JavaScript 和 CSS 文件。主要包括以下文件 −
Javascript 文件 −您可以在文件夹 \sencha-touch-2.4.2commercial ouch-2.4.2 下找到的 JS 文件的值为 −
| Sr.No | 文件 &描述 |
|---|---|
| 1 | sencha-touch.js 这是核心文件,包含运行应用程序所需的所有功能。 |
| 2 | sencha-touch-all.js 此文件包含所有已压缩的代码,文件中没有注释。 |
| 3 | sencha-touch-debug.js 这是用于调试目的的 sencha-touch-all.js 的未压缩版本。 |
| 4 | sencha-touch-all-debug.js 此文件也未压缩,可用于开发目的,因为它包含所有注释和控制台日志,可用于检查任何错误/问题。 |
您可以将这些文件添加到项目的 JS 文件夹中,也可以提供文件在系统中的直接路径。
CSS 文件 − 您可以在文件夹 I:\sencha touch\sencha-touch-2.4.2-commercial ouch-2.4.2 esources\css\sencha-touch.css 下找到许多基于主题的文件
这些库文件将按如下方式添加到 Sencha Touch 应用程序中 −
<html>
<head>
<script type = "text/javascript" src = "../sencha-touch-2.4.2-commercial/touch-2.4.2/sencha-touch-all.js"></script>
<link href = "../sencha-touch-2.4.2-commercial/touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type ="text/javascript" src = "app.js" > </script>
</head>
</html>
您可以将 Sencha Touch 应用程序代码保留在 app.js 文件中。
CDN 设置
CDN 是内容交付网络,您无需下载 Sencha Touch 库文件,而是可以直接将 ExtJS 的 CDN 链接添加到您的程序中,如下所示 −
<html>
<head>
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel="stylesheet" />
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>
常用编辑器
由于它是一个用于开发 Web 应用程序的 JavaScript 框架,因此该项目将包含 HTML、JS 文件,并且要编写 Ext JS 程序,您将需要一个文本编辑器。市场上有多种 IDE。但目前,您可以考虑以下之一 −
记事本 − 在 Windows 计算机上,您可以使用任何简单的文本编辑器,例如记事本(本教程推荐使用)、Notepad++。
Brackets −另一个流行的 IDE,可从 http://brackets.io/ 下载。
Sublime − 另一个流行的 IDE,可从 https://www.sublimetext.com/3/ 下载。
Sencha Touch - 命名约定
命名约定是一组标识符应遵循的规则。它使代码易于阅读和理解,也便于其他程序员阅读和理解。
Sencha Touch 中的命名约定遵循标准 JavaScript 约定,这不是强制性的,但是一种很好的做法。它应遵循驼峰式语法来命名类、方法、变量和属性。
如果名称由两个单词组合而成,则第二个单词将始终以大写字母开头。例如,doLayout()、StudentForm、firstName 等。
| Sr.No. | Name &约定 |
|---|---|
| 1 |
类名 应以大写字母开头,后跟驼峰式大小写。例如,StudentClass |
| 2 |
方法名 应以小写字母开头,后跟驼峰式大小写。例如,studentMethod() |
| 3 |
变量名 应以小写字母开头,后跟驼峰式大小写。例如,studentName |
| 4 |
常量名称 应仅使用大写字母。例如,COUNT、MAX_VALUE |
| 5 |
属性名称 应以小写字母开头,后跟驼峰式大小写。例如,enableColumnResize = true |
Sencha Touch - 架构
任何移动应用程序的底层都是操作系统,操作系统之上构建了一切。然后我们有浏览器,我们将在其上运行应用程序。它可以是 Chrome、Safari、IE 等。上层是 W3 标准,对所有浏览器都通用。Sencha Touch 是建立在 W3 标准之上的,W3 标准就是 HTML5,它使单个应用程序与不同设备的不同浏览器兼容。
Sencha Touch 是三个框架的组合 − ExtJs、JqTouch 和 Raphael(矢量绘图)。它遵循 MVC 架构。MVC 将代码分成更易于管理的块。
尽管架构对于程序来说不是强制性的,但遵循此结构是最佳实践,可使您的代码高度可维护且井井有条。
带有 Sencha Touch 应用程序的项目结构
----------src ----------resources -------------------CSS files -------------------Images ----------JavaScript --------------------App Folder -------------------------------Controller ------------------------------------Contoller.js -------------------------------Model ------------------------------------Model.js -------------------------------Store ------------------------------------Store.js -------------------------------View ------------------------------------View.js -------------------------------Utils ------------------------------------Utils.js --------------------------------app.js -----------HTML files
Sencha Touch 应用程序文件夹将驻留在项目的 JavaScript 文件夹中。
应用程序将包含控制器、视图、模型、存储和带有 app.js 的实用程序文件。
app.js − 程序流程将从其中开始的主文件。它应使用 <script> 标签包含在主 HTML 文件中。应用程序调用应用程序的控制器来实现其余功能。
Controller.js − 它是 Sencha Touch MVC 架构的控制器文件。它包含应用程序的所有控件、事件侦听器以及代码的大部分功能。它执行以下任务:路由、视图和模型之间的中介以及执行事件。
View.js − 它包含应用程序的界面部分,显示给用户。 Sencha Touch 使用各种丰富的 UI 视图,可以根据需求进行扩展和定制。
Store.js − 它包含本地缓存的数据,这些数据将在模型对象的帮助下呈现在视图上。Store 使用代理获取数据,代理定义了服务获取后端数据的路径。
Model.js − 它包含将存储数据绑定到视图的对象。它是现实世界对象的表示,主要处理数据库。
Utils.js − 它不包含在 MVC 架构中,但使用它是一种最佳实践,以使代码干净、更简单、更易读。我们可以在这个文件中编写方法,并在需要时在控制器或视图渲染器中调用它们。这对代码可重用性也有帮助。
Sencha Touch - MVC
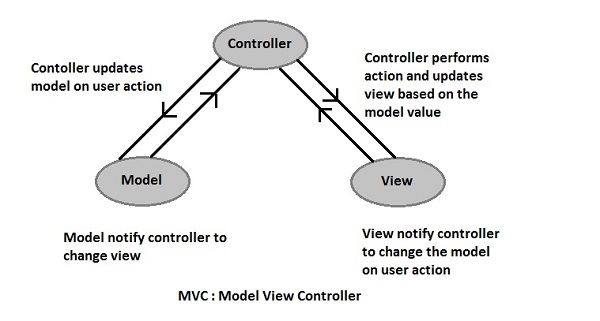
MVC 代表模型视图控制器。它是一种架构模式,将应用程序划分为逻辑组件,使其更易于管理。
下图显示了 MVC 架构的工作原理 −

控制器 − 控制器控制整个应用程序,如果模型发生变化,它会通知视图,并根据用户输入执行操作。
视图 − 它包含应用程序的界面部分,对用户可见。它通知控制器根据用户输入更改模型。
模型 − 它包含将存储数据绑定到视图的对象。它是现实世界对象的表示,主要处理数据库。它还会将视图中的任何更改通知控制器。
Sencha Touch - 第一个程序
在本章中,我们将列出在 Ext JS 中编写第一个 Hello World 程序的步骤。
步骤 1
在我们选择的编辑器中创建一个 index.htm 页面。在 html 页面的 head 部分包含所需的库文件,如下所示。
index.htm
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js">
</script>
<script type = "text/javascript">
Ext.application( {
name: 'Sencha', launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true, items: [{
title: 'Home', iconCls: 'home', html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
<body>
</body>
</html>
解释
Ext.application() 方法是 Sencha Touch 应用程序的起点。它创建一个名为"Sencha"的全局变量,并用 name 属性声明 - 应用程序的所有类(例如其模型、视图和控制器)都将驻留在这个单一命名空间下,这减少了全局变量和文件名发生冲突的可能性。
页面准备就绪并加载所有 JavaScript 文件后,将调用 launch() 方法。
Ext.create() 方法用于在 Sencha Touch 中创建对象。在这里,我们创建了一个简单面板类 Ext.tab.Panel 的对象。
Ext.tab.Panel 是 Sencha Touch 中用于创建面板的预定义类。
每个 Sencha Touch 类都有不同的属性来执行一些基本功能。
Ext.Panel 类有各种属性,例如 −
fullscreen 属性用于使用完整的屏幕,因此面板将占用全屏空间。
items 属性是各种项目的容器。
iconCls 是用于显示不同图标的类。
title 属性用于为面板。
html 属性是面板中要显示的 html 内容。
步骤 2
在标准浏览器中打开 index.htm 文件,您将获得以下输出。
Sencha Touch - 构建
当今对 Web 应用程序的需求是以较少的开发工作量开发快速应用程序。Sencha Touch 可帮助您轻松实现这一目标,因为它提供了许多构建库供您选择,这些构建库基于开发或生产代码,并且还提供了创建自定义构建的功能。
Sencha Touch 构建库动态加载类。动态加载代表在需要时加载的类,并且仅包含应用程序中所需的类。这使得应用程序运行得更快,因为要加载的文件数量减少了,同时减少了加载时间。
Sencha Touch 2.x 提供了以下五个构建库。
| Sr.No. | 构建 &用法 |
|---|---|
| 1 |
sencha-touchdebug.js 此版本用于本地开发应用程序。它是一个非压缩版本,包含所有注释和调试日志,便于在开发过程中进行调试。 |
| 2 |
senchatouch.js 此文件用于生产目的。当我们有自定义版本时,它是压缩版本。 |
| 3 |
sencha-touchall.js 此文件用于生产目的。当我们没有自定义构建时,它是最小化版本。 |
| 4 |
sencha-touchall-debug.js 此文件用于生产中的调试。它没有最小化,并且包含所有注释和调试日志。 |
| 5 |
sencha-touchall-compat.js 此构建用于将版本 1.x 迁移到版本 2.x。当 1.x 版代码不兼容且需要修改代码时,它会发出警告。 |
通过上述构建,Sencha Touch 提供了创建自定义构建的功能。
自定义构建的优势
自定义构建不会加载所有 touch 文件。它只加载我们在应用程序中使用的文件,这使得应用程序更快、更易于维护。
Sencha CMD 用于创建自定义构建。要在 Sencha CMD 中创建自定义构建,请转到应用程序文件所在的目录并键入以下命令之一来创建构建。
| Sr.No. | 命令 &用法 |
|---|---|
| 1 |
sencha app build native 构建应用程序并准备一个名为 packager.temp.json 的文件,您可以使用该文件打包应用程序 - packager.temp.json 与 packager.json 相同,但包含其他路径。 |
| 2 |
sencha app build -run native 构建并自动打包应用程序,并启动相应的模拟器。 |
| 3 |
sencha app build package 构建具有打包支持的应用程序,但不配置打包程序 JSON文件。这对于手动维护多个 packager.json 文件的项目很有用。 |
构建成功后,它将生成 all-classes.js 文件,我们需要将其包含在 index.html 中以使其可用于生产环境。
以下代码显示了生产就绪代码需要进行的更改。
构建应用程序之前的 Index.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-debug.js"></script>
<script type = "text/javascript" src = "app.js"> </script>
</head>
<body>
</body>
</html>
构建应用程序后的 Index.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch.js"></script>
<script type = "text/javascript" src = "app.js"> </script>
<script type = "text/javascript" src = "app-classes.js"> </script>
</head>
<body>
</body>
</html>
Sencha Touch - 迁移
Sencha Touch 包含早期版本的各种修正。
Sencha Touch 2 包含向后兼容版本,这使得从版本 1.x 到 2.x 的迁移过程更加容易。
此版本通过在发生任何迁移问题或需要更改代码时提供警告和日志来简化工作,因此用户将了解必须更改的位置,以确保应用程序与最新版本兼容。
Sencha Touch 2.x 迁移需要进行以下代码更改。
类系统
Sencha Touch 1.x 中的代码 −
MyApp.view.StudentPanel = Ext.extend(Ext.Panel, {
scroll: 'vertical',
html: 'Student Panel'
initComponent: function() {
Ext.getCmp('StudentIdDiv').update('This is a Student panel');
}
});
Sencha Touch 2.x 中的代码 −
Ext.define('MyApp.view.StudentPanel', {
extend: 'Ext.Panel',
config: {
scroll: 'vertical',
html: 'Student Panel'
},
initialize: function() {
Ext.getCmp('StudentIdDiv').setHtml('This is a Student panel')
}
});
通过查看两个版本,您可以看到创建类的方式有所变化,现在受到 ExtJs 的启发,例如 −
Ext.extend 更改为 Ext.define。
现在,与类相关的所有配置参数都在 config 参数下定义。
initComponent 更改为 initialize() 方法。
在 Sencha Touch 2.x 中,我们可以使用 setHtml() 和 getHtml() 函数来更新 html 或获取值。
MVC 架构
Sencha Touch 1.x 代码是模块化的,基于 MVC 架构。Sencha Touch 2.x 遵循不同的语法来编写模型、视图和控制器。让我们看看不同版本中模型、视图和控制器文件的区别。
模型
Sencha Touch 1.x 中的代码 −
Ext.regModel('MyApp.model.StudentModel', {
fields: [
{name: 'name', type: 'string'},
{name: 'age', type: 'int'}
]
});
Sencha Touch 2.x 中的代码 −
Ext.define('MyApp.model.StudentModel', {
extend: 'Ext.data.Model', config: {
fields: [
{name: 'name', type: 'string'},
{name: 'age', type: 'int'}
]
}
});
Ext.regModel 已更改为 Ext.define,它扩展了 Ext.data.Model。
现在 2.x 版本中的所有字段都位于配置部分下。
查看
Sencha Touch 1.x 中的代码 −
Ext.Panel("studentView", {
items: [{}]
});
Sencha Touch 2.x 中的代码 −
Ext.define('MyApp.view.StudentView', {
extend: 'Ext.tab.Panel',
items: [{}]
});
View 几乎相同,唯一的变化是视图名称遵循 2.x 版本的命名空间,例如 Myapp.view.StudentView,并且代码在 Ext.define 方法中编写,就像模型一样。
控制器
Sencha Touch 1.x 中的代码 −
Ext.regController("studentController", {
someMethod: function() {
alert('Method is called');
}
});
Sencha Touch 2.x 中的代码 −
Ext.define('MyApp.controller.studentController', {
extend: 'Ext.app.Controller', someMethod: function() {
alert('Method is called');
}
});
与控制器中的模型相同。此外,Ext.regController 已更改为 Ext.define,它扩展了 Ext.app.Controller。
应用程序
Sencha Touch 1.x 中的代码 −
Ext.application({
name: 'MyApp',
launch: function() {
Ext.create('MyApp.view.StudentView');
}
});
Sencha Touch 2.x 中的代码 −
Ext.application({
name: 'MyApp',
models: ['studentModel'],
controllers: ['studentController'],
views: ['studentView'],
stores: ['studentStore'],
launch: function() {
Ext.create('MyApp.view.Main');
}
});
1.x 版本和 2.x 版本之间的主要区别是,在 2.x 中我们在应用程序本身中声明所有模型、视图、控制器和存储。
Sencha Touch - 核心概念
Sencha Touch 有各种核心概念,例如类系统、ajax、控制器等。
下表列出了 Sencha Touch 核心概念的链接。
Sencha Touch - 数据包
Sencha Touch 中的数据包负责执行任何类型的数据操作,无论是存储还是加载数据。
数据包与模型、存储和代理相关。
| Sr.No. | 概念和描述链接 |
|---|---|
| 1 | 模型 它是数据和字段的集合,我们用它在 UI 上显示所有值。 描述 |
| 2 | Store 它是模型实例的集合,基本上将数据存储在本地。在 store 中,我们编写所有事件和 rest 调用来获取数据。 描述 |
| 3 | Proxy 它主要负责在 store 中加载数据。我们主要使用 ajax 代理来加载 store 数据。 描述 |
Sencha Touch - 主题
Sencha Touch 提供了许多主题供您在应用程序中使用。您可以添加不同的主题来代替经典主题,并根据我们为应用程序使用的设备查看输出的差异。只需替换主题 CSS 文件即可完成此操作,如以下示例中所述。
桌面主题
考虑您的第一个 Hello World 应用程序。应用程序中的以下 CSS 用于桌面主题。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
要查看效果,请尝试以下程序 −
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type="text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
这将产生以下结果 −
Windows 主题
考虑您的第一个 Hello World 应用程序。从应用程序中删除以下 CSS −
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
添加以下 CSS 以使用 Windows 主题。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/wp.css
要查看效果,请尝试以下程序 −
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/wp.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
这将产生以下结果 −
IOS 主题
考虑您的第一个 Hello World 应用程序。从应用程序中删除以下 CSS。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
添加以下 CSS 以使用 Windows 主题
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/cupertino.css
要查看效果,请尝试以下程序 −
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/cupertino.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
这将产生以下结果 −
IOS 经典主题
考虑您的第一个 Hello World 应用程序。从应用程序中删除以下 CSS −
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
添加以下 CSS 以使用 Windows 主题 −
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/cupertino-classic.css
要查看效果,请尝试以下程序 −
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/cupertino-classic.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
这将产生以下结果 −
Android 主题
考虑您的第一个 Hello World 应用程序。从应用程序中删除以下 CSS。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
添加以下 CSS 以使用 Windows 主题。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/mountainview.css
要查看效果,请尝试以下程序 −
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/mountainview.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
这将产生以下结果 −
BlackBerry 主题
考虑您的第一个 Hello World 应用程序。从应用程序中删除以下 CSS。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
添加以下 CSS 以使用 Windows 主题。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/bb10.css
要查看效果,请尝试以下程序 −
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/bb10.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
这将产生以下结果 −
Sencha Touch - 设备配置文件
在当今的技术世界中,我们拥有多种设备,例如具有不同屏幕尺寸的移动设备、平板电脑、台式机和笔记本电脑。因此,需要开发可以从所有设备访问且外观良好的应用程序。但是,为不同的设备开发不同的代码非常耗时且成本高昂。
Sencha Touch 通过提供设备配置文件功能在这方面为我们提供帮助。根据活动配置文件,将运行和应用不同的依赖项。
我们可以在编写应用程序代码时声明设备配置文件。我们可以拥有多个设备 −
Ext.application({
name: 'MyApp',
profiles: ['Phone', 'Tablet']
});
完成后,配置文件将作为 − 加载
- MyApp.profiles.Phone.js
- MyApp.profiles.Tablet.js
编写简单的手机配置文件
Ext.define('Mail.profile.Phone', {
extend: 'Ext.app.Profile',
config: {
name: 'Phone',
views: ['phoneView']
},
isActive: function() {
return Ext.os.is('Phone');
}
});
编写简单的平板电脑配置文件
Ext.define('Mail.profile.Tablet', {
extend: 'Ext.app.Profile',
config: {
name: 'Tablet',
views: ['tableView']
},
isActive: function() {
return Ext.os.is('Tablet');
}
});
正如我们在配置文件中看到的,我们有一个 isActive 函数,它确定特定设备是否处于活动状态。如果设备处于活动状态,则将加载并实例化相应的依赖项。
如上例所述,如果我们使用手机设备,则手机配置文件的 isActive 函数将返回 true,并且将加载与手机设备相关的依赖项;这里将加载 phoneView。如果设备是平板电脑,则手机配置文件的 isActive 函数将返回 false,而平板电脑配置文件的 isActive 函数将返回 true,并且依赖项 tabletView 将被加载。
启动过程
这里要注意的另一点是,当我们在应用程序中有配置文件时,应用程序代码的加载和实例化将按以下顺序 −
- 首先实例化控制器,然后加载每个控制器的 init 函数。
- 将调用配置文件的启动函数。
- 将调用应用程序的启动函数。
配置文件和应用程序的启动函数都是可选的,因此如果我们不定义其中任何一个,它们就不会被调用。
查看以下代码以检查可以在哪里以及如何定义不同的启动和初始化函数。
控制器的 init函数
Ext.define('MyApp.controller.Main', {
extend: 'Ext.app.Controller',
init : function (){
Ext.Msg.alert('Controller's init method');
},
config: {
refs: {
tab: '#divId
}
}
});
profile 的启动功能
Ext.define('Mail.profile.Tablet', {
extend: 'Ext.app.Profile',
config: {
name: 'Tablet', views: ['tableView']
},
isActive: function() {
return Ext.os.is('Tablet');
}
launch : function() {
Ext.Msg.alert('profile's launch function');
}
});
应用程序的启动函数
Ext.application({
name: 'Sencha', launch: function() {
Ext.Msg.alert(Application's launch function);
}
});
Sencha Touch - 依赖项
Sencha Touch 中定义了一些声明依赖项的方法,一种是在应用程序内,另一种是在类内。
让我们来看看定义依赖项的不同方法。
应用程序级别依赖项
在这里,我们在创建 Ext.application 时声明所有依赖项。
Ext.application({
name: 'MyApp',
views: ['StudentsView'],
models: ['StudentsModel'],
controllers: ['StudentsController'],
stores: ['StudentsStore'],
profiles: ['Phone', 'Tablet']
});
现在,当应用程序加载时,所有依赖项将同时加载。其他文件的路径将是 −
- MyApp.views.StudentsView
- MyApp.models.StudentsModel
- MyApp.stores.StudentsStore 等。
上述声明方式不仅加载文件,还决定应将哪个配置文件保持为活动状态。加载控制器后,它确保实例化它。加载商店后,它会实例化它们并提供一个 ID(如果尚未给出)。
特定于配置文件的依赖项
当我们在应用程序中使用配置文件时,可能只有某些特定配置文件才需要一些功能。
特定于配置文件的依赖项在配置文件本身中声明,而不是在应用程序级别声明中声明。
Ext.define('MyApp.profile.Tablet', {
extend: 'Ext.app.Profile', config: {
views: ['StudentView'], controllers: ['StudentController'], models: ['StudentModel']
}
});
无论配置文件是否处于活动状态,依赖项都会被加载。但是,根据活动配置文件,将进行进一步的处理,例如实例化控制器和存储。
嵌套依赖项
当我们有更大的应用程序时,我们有多个控制器、模型、视图和存储。
在较大的应用程序中保持模块化总是好的。为此,我们可以定义子文件夹,并在声明依赖项时使用子文件夹名称进行声明。
Ext.application({
name: 'MyApp',
controllers: ['Controller', 'nested.NewController'],
views: ['class.Cview', 'SView']
});
在上述情况下,将加载以下文件 −
- MyApp.controllers.Controller
- MyApp.controllers.nested.NewController
- MyApp.Views.Sview
- MyApp.Views.class.Cview
外部依赖项
我们可以通过提供类的完全限定名称来指定应用程序外部的依赖项,如下所示 −
Ext.Loader.setPath({
'Class': 'Class'
});
Ext.application({
views: ['Class.view.LoginForm', 'Welcome'],
controllers: ['Class.controller.Sessions', 'Main'],
models: ['Class.model.User']
});
在上述情况下,将加载以下文件−
- Class/view/LoginForm.js
- Class/controller/Sessions.js
- Class/model/User.js
- app/view/Welcome.js
- app/controller/Main.js
Sencha Touch - 环境检测
它可以帮助您识别您正在使用的操作系统、您正在使用的浏览器以及您的环境可用的功能。
Sencha Touch 提供不同的功能来获取特定于环境的信息。如果条件为 if(Ext.os.is.Windows){},则可以签入下面提到的所有方法,并且可以根据条件执行任务。
以下所有方法都返回布尔值。
操作系统
Ext.os 是一个类,它为您提供了不同的方法来了解我们正在使用的操作系统。
| Sr.No | 方法 &描述 |
|---|---|
| 1 |
Ext.os.is.webOS 如果您使用的是 webos 操作系统,则此函数将返回 true,否则返回 false。 |
| 2 | Ext.os.is.RIMTable 如果您使用的是 RIMTable 操作系统,则此函数将返回 true,否则返回 false。 |
| 3 |
Ext.os.is.Linux 如果您使用的是 Linux 操作系统,则此函数将返回 true,否则返回 false。 |
| 4 |
Ext.os.is.Windows 如果您使用的是 Windows 操作系统,则此函数将返回 true,否则返回 false。 |
| 5 |
Ext.os.is.MacOs 如果您使用的是 Mac 操作系统,则此函数将返回 true,否则返回 false。 |
| 6 |
Ext.os.is.BlackBerry 如果您使用的是 BlackBerry 操作系统,则此函数将返回 true,否则返回 false。 |
| 7 |
Ext.os.is.iOS 如果您使用的是 IOS 操作系统,则此函数将返回 true,否则返回 false。 |
| 8 |
Ext.os.is.Android 如果您使用的是 Android 操作系统,则此函数将返回 true,否则返回 false。 |
设备检测
| Sr.No | 方法 &描述 |
|---|---|
| 1 |
Ext.os.is.iPad 如果您使用的是 iPad,则此函数将返回 true,否则返回 false。 |
| 2 |
Ext.os.is.iPhone 如果您使用的是 iPhone,则此函数将返回 true,否则返回 false。 |
| 3 |
Ext.os.is.iPod 如果您使用的是 iPod,则此函数将返回 true,否则返回 false。 |
操作系统版本
| Sr.No | 方法 &描述 |
|---|---|
| 1 |
Ext.os.name 它返回操作系统的名称。 |
| 2 |
Ext.os.version.version 它提供我们正在使用的操作系统的版本。 |
浏览器检测
| Sr.No | 方法 &描述 |
|---|---|
| 1 |
Ext.browser.is.IE 如果我们使用的是 Internet Explorer 浏览器,则此函数返回 true,否则返回 false。 |
| 2 |
Ext.browser.is.FF 如果我们使用的是 FireFox 浏览器,则此函数返回 true,否则返回 false。 |
| 3 |
Ext.browser.is.Chrome 如果我们使用的是 Chrome 浏览器,则此函数返回 true,否则返回 false。 |
| 4 |
Ext.browser.is.Opera 如果我们使用的是 Opera 浏览器,则此函数返回 true,否则返回 false。 |
| 5 |
Ext.browser.is.Safari 如果我们使用的是 Safari 浏览器,则此函数返回 true,否则返回 false。 |
此函数 Ext.browser 提供了各种其他函数 −
| Sr.No | 方法 &描述 |
|---|---|
| 1 |
Ext.browser.userAgent 返回当前 userAgent。 |
| 2 |
Ext.browser.isSecure 如果当前页面使用 SSL,则返回 true。 |
| 3 | Ext.browser.isStrict 如果浏览器处于严格模式,则返回 true。 |
| 4 |
Ext.browser.engineName 返回浏览器引擎名称(WebKit、Gecko、Presto、Trident 和其他)。 |
| 5 |
Ext.browser.engineVersion 返回浏览器引擎的版本。 |
功能
Ext.feature.has 用于检查浏览器是否具有以下功能。
| Sr.No | 方法 &描述 |
|---|---|
| 1 |
Ext.feature.has.Audio 如果浏览器支持 html5 的 audio 标签功能,则此方法返回 true。 |
| 2 |
Ext.feature.has.Canvas 如果浏览器支持 html5 的 canvas 标签功能,则此方法返回 true。 |
| 3 |
Ext.feature.has.classList 如果浏览器支持 html5 的 classlist 功能,则此方法返回 true,该功能用于添加、删除和切换 css 类html 元素。 |
| 4 |
Ext.feature.has.Css3dTransforms 如果浏览器支持 css3 的 Css 3d Transform 功能,则该方法返回 true。 |
| 5 |
Ext.feature.has.CssAnimations 如果浏览器支持 css3 的动画,则该方法返回 true。 |
| 6 |
Ext.feature.has.CssTransforms 如果浏览器支持 css3 的 Css transform 功能,则该方法返回 true。 |
| 7 |
Ext.feature.has.CssTransitions 如果浏览器支持 css3 的过渡功能,则此方法返回 true。 |
| 8 |
Ext.feature.has.DeviceMotion 如果浏览器支持设备运动功能,则此方法返回 true。 |
| 9 |
Ext.feature.has.Geolocation 如果浏览器支持 html5 的 Geolocation 功能,则此方法返回 true。 |
| 10 |
Ext.feature.has.History 如果浏览器支持 html 的历史记录功能,则此方法返回 true。 |
| 11 |
Ext.feature.has.Orientation 如果浏览器可以检测到设备方向,则此方法返回 true。 |
| 12 |
Ext.feature.has.OrientationChange 如果浏览器可以检测到设备方向的变化,则此方法返回 true。 |
| 13 |
Ext.feature.has.Range Range 是范围滑块元素的一种 html 输入标签,因此如果浏览器支持滑块,此函数将返回 true。 |
| 14 |
Ext.feature.has.SqlDatabase Web sql 数据库是一个用于存储数据n数据库的网页api,我们可以在其上执行查询操作。如果浏览器支持 Web Sql 数据库,则此方法返回 true。 |
| 15 |
Ext.feature.has.Svg Svg 代表可缩放矢量图形,如果浏览器支持 html 5 的 svg 功能,则此方法返回 true。 |
| 16 |
Ext.feature.has.Touch 如果浏览器具有触摸功能,则此方法返回 true。 |
| 17 | Ext.feature.has.Video 如果浏览器支持 html 5 视频,则此方法返回 true标签。 |
| 18 |
Ext.feature.has.Vml Vml 代表矢量标记语言,它是一种基于 xml 的标记语言。因此,如果浏览器支持 vml,则此方法返回 true。 |
| 19 |
Ext.feature.has.WebSockets Web 套接字基本上是一种计算机通信协议,支持客户端和服务器之间的两种通信。 如果浏览器支持 WebSockets,则此方法返回 true,否则返回 false。 |
Sencha Touch - 事件
事件是当类发生某些事情时触发的。例如,当单击按钮时或在呈现元素之前/之后。
编写事件的方法
以下是编写事件的方法。
- 使用侦听器的内置事件。
- 稍后附加事件
- 自定义事件
使用侦听器的内置事件
Sencha Touch 提供侦听器属性,用于在 Sencha Touch 文件中编写事件和自定义事件。
在 Sencha Touch 中编写侦听器
我们将通过向面板添加 listen 属性在上一个程序本身中添加侦听器,如下所示 −
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha', launch: function() {
Ext.create('Ext.Panel', {
html: 'My Panel', fullscreen: true, listeners: {
painted: function() {
Ext.Msg.alert('I was painted to the screen');
}
}
});
}
});
</script>
</head>
</html>
这将产生以下结果 −
这样我们还可以在 listeners 属性中写入多个事件。
同一个监听器中的多个事件
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
var myButton = Ext.Viewport.add({
xtype: 'button',
centered: true,
text: 'Click me'
});
myButton.on({
tap: function() {
var randomWidth = 100 + Math.round(Math.random() * 200);
this.setWidth(randomWidth);
},
widthchange: function(button, newWidth, oldWidth) {
alert('My width changed from ' + oldWidth + ' to ' + newWidth);
}
});
}
});
</script>
</head>
</html>
它将产生以下结果 −
稍后附加事件
在前面的编写事件的方法中,我们在创建元素时将事件写入侦听器中。
附加事件的另一种方法如下 −
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
var myButton = Ext.Viewport.add({
xtype: 'button',
centered: true,
text: 'Click me'
});
myButton.on('tap', function() {
alert("Event listener attached by .on");
});
}
});
</script>
</head>
</html>
它将产生以下结果 −
自定义事件
我们可以在 Sencha Touch 中编写自定义事件,并使用 fireEvent 方法触发事件。以下示例说明如何编写自定义事件。
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
var myButton = Ext.Viewport.add({
xtype: 'button',
centered: true,
text: "Just wait 5 seconds",
listeners: {
myEvent: function(button, points) {
alert('myEvent was fired! You score ' + points + ' points');
}
}
});
Ext.defer(function() {
var number = Math.ceil(Math.random() * 100);
myButton.fireEvent('myEvent', myButton, number);
}, 5000);
}
});
</script>
</head>
</html>
页面加载完毕,文档准备就绪后,带有按钮的 UI 页面将会出现,由于我们会在 5 秒后触发事件,因此文档准备就绪后,警报框将在 5 秒后出现。
这里我们编写了自定义事件"myEvent",并以 button.fireEvent(eventName) 的形式触发事件;
Sencha Touch - 布局
布局是元素在容器中的排列方式。可以是水平、垂直或任何其他方式。Sencha Touch 在其库中定义了不同的布局,但我们也可以编写自定义布局。
| Sr.No. | 布局 &描述 |
|---|---|
| 1 |
hBox
此布局允许元素以水平方式分布。 |
| 2 |
vBox
此布局允许元素以垂直方式分布。这是常用的布局之一。 |
| 3 |
Fit
在此布局中,容器中填充单个面板,当没有与布局相关的特定要求时,则使用此布局。 |
| 4 |
Card(TabPanel)
此布局以选项卡方式排列不同的组件。选项卡将显示在容器顶部。每次只有一个选项卡可见,每个选项卡被视为不同的组件。 |
Sencha Touch - 历史记录支持
Sencha Touch 提供完整的历史记录支持和深度链接功能。
它具有最简单的后退按钮功能,可帮助用户在屏幕之间导航,甚至无需刷新页面或应用程序。
它还提供路由功能,可帮助用户导航到任何 URL。根据浏览器窗口中提供的 URL,它会调用特定函数来执行特定任务。
查看以下示例以了解后退按钮功能。
此示例显示嵌套列表,它只是列表中的列表,因此当您单击任何列表项时,它会打开另一个列表,并且后退按钮会出现在屏幕顶部。
有关完整的代码库,您可以查看视图组件部分下的 嵌套列表。
路由
最简单的路由示例
Ext.define('MyApp.controller.Main', {
extend: 'Ext.app.Controller',
config: {
routes: {
login: 'showLogin',
'user/:id': 'userId'
}
},
showLogin: function() {
Ext.Msg.alert('This is the login page');
},
userId: function(id) {
Ext.Msg.alert('This is the login page specific to the used Id provided');
}
});
在上述示例中,如果浏览器 URL 为 https://myApp.com/#login,则会调用 showLogin 函数。
我们可以在 URL 中提供参数,并根据特定参数调用函数。例如,如果 URL 为 https://myApp.com/#user/3,则会调用另一个函数 userId,并且可以在函数中使用特定 ID。
高级路由
有时我们会使用高级参数,其中包括逗号、空格和特殊字符等。如果我们使用上述方式编写路由,则无法正常工作。为了解决这个问题,Sencha touch 提供了条件路由,我们可以在其中指定参数应接受哪种类型的数据的条件。
Ext.define('MyApp.controller.Main', {
extend: 'Ext.app.Controller', config: {
routes: {
login/:id: {
action: showLogin, conditions: {':id: "[0-9a-zA-Z\.]+" }
}
},
showLogin: function() {
Ext.Msg.alert('This is the login page with specific id which matches criteria');
}
}
});
因此,如上例所示,我们在条件中给出了正则表达式,明确指出应允许哪种类型的数据作为 URL 参数。
在不同的设备配置文件之间共享相同的 URL
由于 Sencha touch 提供了设备配置文件,因此相同的应用程序代码可以在多个设备上使用,因此不同的配置文件可能对相同的 URL 具有不同的功能。
为了解决这个问题,Sencha touch 让我们可以自由地在主控制器中编写路由,并将调用的函数写入所有配置文件及其特定配置文件中。
Ext.define('MyApp.controller.Main', {
extend: 'Ext.app.Controller', config: {
routes: {
login: 'showLogin'
}
},
});
// For phone profile
Ext.define('MyApp.controller.phone.Main, {
extend: 'MyApp.controller.Main, showLogin: function() {
Ext.Msg.alert('This is the login page for mobile phone profile');
}
});
// For tablet profile
Ext.define('MyApp.controller.tablet.Main, {
extend: 'MyApp.controller.Main,showLogin: function() {
Ext.Msg.alert('This is the login page for tablet profile');
}
});
如示例所示,我们有一个具有 showLogin 函数的主控制器,并且我们有两个不同的配置文件(手机/平板电脑)。两个配置文件都具有 showLogin 函数,但配置文件的代码不同。
这样,我们可以在具有特定功能的多个配置文件设备之间共享相同的 URL。
Sencha Touch - 上传和下载
Sencha Touch 提供 XHR2 配置,用于 Ajax 和 Ajax2 开发。
XHR2 是 xmlHttpRequest 级别 2,用于从服务器请求数据。对于任何 Web 应用程序,数据都驻留在服务器上,一旦页面加载完毕,就应该借助 Ajax 请求从服务器访问数据。
Sencha Touch 中的 XHR2 提供进度条功能,向用户显示特定请求传输的数据量。 XHR2 是新添加的,所以我们需要检查浏览器是否支持它。
以下是检查浏览器是否支持 XHR2 的函数 −
if (Ext.feature.has.XHR2) {
// 我们可以在这里编写功能,以便在浏览器支持 XHR2 时工作
}
我们甚至可以检查浏览器是否支持使用 XHR2 的渐进式上传。
if (Ext.feature.has.XHRUploadProgress) {
// 我们可以在这里编写功能,以便在浏览器支持渐进式上传时工作
}
Sencha Touch 中包含各种新的 XHR2 功能。
| Sr.No | 功能和说明 |
|---|---|
| 1 |
XHR2:true 这用于在应用程序中启用和禁用 XHR2 功能。 |
| 2 |
Ext.field.File 添加了新的文件字段,以提供有关字段类型的更多详细信息。 |
| 3 |
Ext.field.FileInput 这用于提供 FileInput。 |
| 4 |
Ext.progressIndicator 这用于提供进度条中传输数据的准确百分比。 |
| 5 |
xtype: fileinput 创建 fileInput 类的实例。 |
| 6 |
xtype: filefield 创建 file 类的实例。 |
| 7 |
responseType : value 此参数允许各种类型的响应,如文本、文档、blob 等。 |
以下是发送带参数和不带参数的简单 ajax 请求以及使用 ajax 上传文件的示例。
无参数的简单 Ajax 请求 - 成功
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.setup({
requires: [ 'Ext.Panel', 'Ext.Button', 'Ext.form.Panel'], onReady: function() {
var request = {
url: 'https://www.tutorialspoint.com/sencha_touch/index.htm',
method: 'POST',
xhr2: true,
success: function(response) {
Ext.Msg.alert('Ajax call successful');
},
failure: function(response) {
Ext.Msg.alert('Ajax call failed');
}
};
Ext.Viewport.add({
xtype:"panel",
layout:"vbox",
fullscreen:true,
items: [
{
xtype:"button",
text: "Ajax",
ui: 'confirm',
handler: function(){
Ext.Ajax.request(request);
}
}
]
});
}
});
</script>
</head>
<body>
</body>
</html>
它将产生以下结果 −
上面的示例显示 ajax 调用成功,因为提到的 URL 是正确的。在这个例子中,我们没有传递任何参数,它只是一个点击提到的 URL 的简单 ajax 请求。
如果您在开发者工具中使用 chrome 浏览器,请导航到网络部分,您可以看到正在发送的请求和我们得到的响应。
没有参数的简单 Ajax 请求 - 失败
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.setup({
requires: [
'Ext.Panel',
'Ext.Button',
'Ext.form.Panel'
],
onReady: function() {
var request = {
url: 'https://www.tutorialspoint.com/sencha_touch/indexx.htm',
method: 'POST',
xhr2: true,
success: function(response) {
Ext.Msg.alert('Ajax call successful');
},
failure: function(response) {
Ext.Msg.alert('Ajax call failed');
}
};
Ext.Viewport.add({
xtype:"panel",
layout:"vbox",
fullscreen:true,
items: [
{
xtype:"button",
text: "Ajax",
ui: 'confirm',
handler: function(){
Ext.Ajax.request(request);
}
}
]
});
}
});
</script>
</head>
<body>
</body>
</html>
它将产生以下结果 −
在上面的例子中,为了说明 ajax 失败是如何发生的,我们提到了错误的 URL。比较这个例子和前面的例子,你会发现不同之处。
在 Ajax 请求中发送参数
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.setup({
requires: [
'Ext.Panel',
'Ext.Button',
'Ext.form.Panel'
],
onReady: function() {
var formData = new FormData();
formData.append("firstName", "Hi");
formData.append("lastName", "Reader");
// Request will be sent as part of the payload instead of standard post data
var request = {
url: 'https://www.tutorialspoint.com/sencha_touch/sencha_json.php',
method: 'POST',
xhr2: true,
data: formData,
success: function(response) {
var out = Ext.getCmp("output");
response = Ext.JSON.decode(response.responseText, true);
Ext.Msg.alert(response.message);
},
failure: function(response) {
var out = Ext.getCmp("output");
Ext.Msg.alert('Ajax failed!');
}
};
Ext.Viewport.add({
xtype:"panel",
layout:"vbox",
fullscreen:true,
items: [
{
xtype:"button",
text: "Ajax",
ui: 'confirm',
handler: function(){
Ext.Ajax.request(request);
}
}
]
});
}
});
</script>
</head>
<body>
</body>
</html>
它将产生以下结果 −
在此示例中,我们使用 ajax 调用的 data 属性通过 ajax 传递参数。
使用 Ajax 上传文件
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.setup({
requires: [
'Ext.Panel',
'Ext.MessageBox',
'Ext.Button',
'Ext.ProgressIndicator',
'Ext.form.Panel',
'Ext.field.FileInput'
],
onReady: function() {
var progressIndicator = Ext.create("Ext.ProgressIndicator", {
loadingText: "Uploading: {percent}%"
});
var request = {
url: 'https://www.tutorialspoint.com/sencha_touch/sencha_json.php',
method: 'POST',
xhr2: true,
progress:progressIndicator,
success: function(response) {
Ext.Msg.alert('File uploaded successfully.');
},
failure: function(response) {
Ext.Msg.alert('File upload failed.');
}
};
Ext.Viewport.add(progressIndicator);
Ext.Viewport.add({
xtype:"panel",
layout:"vbox",
fullscreen:true,
items: [
{
xtype:"fileinput",
accept:"image/jpeg"
},
{
xtype:"button",
text: "Upload",
ui: 'confirm',
handler: function(){
var input = Ext.Viewport.down("fileinput").input;
var files = input.dom.files;
if (files.length) {
request.binaryData = files[0];
Ext.Ajax.request(request);
}else {
Ext.Msg.alert("Please Select a JPG");
}
}
}
]
});
}
});
</script>
</head>
<body>
</body>
</html>
它将产生以下结果 −
此示例展示了如何使用 ajax 调用上传数据。在此示例中,我们使用进度条指示器来显示上传文件时的进度。
Sencha Touch - 视图组件
Sencha Touch 提供各种 UI 组件,可根据需求进行自定义。
| Sr.N0. | 组件 &描述 |
|---|---|
| 1 |
轮播
此 UI 组件用于显示轮播。 |
| 2 |
列表
此 UI 组件用于显示列表。 |
| 3 |
嵌套列表
此 UI 组件用于显示嵌套列表。 |
| 4 |
表单
此 UI 组件用于显示表单。 |
| 5 |
图表
此 UI 组件用于显示不同类型的图表。 |
| 6 |
浮动组件
此 UI 组件用于显示浮动组件。 |
| 7 |
选项卡面板
此 UI 组件用于显示选项卡面板视图。 |
| 8 |
导航视图
此 UI 组件用于显示导航视图。 |
| 9 |
操作菜单
此 UI 组件用于显示操作菜单栏。 |
| 10 |
数据视图
此 UI 组件用于显示数据视图。 |
| 11 |
地图
此 UI 组件用于显示谷歌地图。 |
Sencha Touch - 打包
Sencha Touch 带有原生打包功能。
以下是 Sencha Touch 原生打包概念的链接。
Sencha Touch - 最佳实践
基本 JavaScript 最佳实践
将所有 JavaScript 相关代码放在单独的 js(外部 JS) 文件中是一种很好的做法,而不是将其写在 head 部分下的 <script> 标记中或文档中的内联 JavaScript body。
在元素用于进一步的逻辑之前,始终执行空检查。
始终遵循命名约定,因为它使任何其他程序员都可以轻松理解代码。
为了使代码易于理解,始终最好为 JS 方法编写注释,并在函数执行的背后有清晰的逻辑。
特定于 Sencha Touch 的最佳实践
使用 Sencha Touch 推荐的文件夹结构,这在 JS 压缩或最小化期间会很有帮助。
强烈建议在控制器中使用侦听器(onclick/onblur 等),而不是将其写入 html 页面本身。
当从视图调用商店时,不要创建商店实例。
当我们创建商店实例时,我们应该始终销毁它,因为它会影响性能。
在使用 Sencha Touch 时,不要指定任何其他简单的 JavaScript 文件。使用 Ext 类中的所有函数(在控制器或实用程序中提到)。
当模型映射和名称相同时,请勿指定映射。仅名称即可解决问题。
不要在视图中使用不必要的属性。仅使用必需的属性及其与默认值不同的值。


