测试跨站点脚本
当应用程序获取不受信任的数据并在未经验证的情况下将其发送到客户端(浏览器)时,就会发生跨站点脚本 (XSS)。这允许攻击者在受害者的浏览器中执行恶意脚本,这可能导致用户会话被劫持、网站被破坏或将用户重定向到恶意网站。
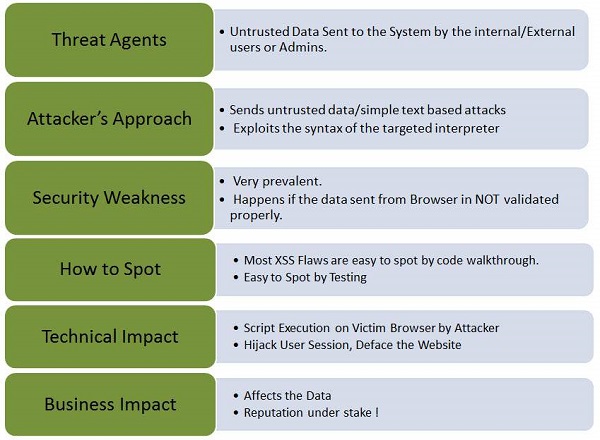
让我们借助简单的图表了解此漏洞的威胁代理、攻击媒介、安全漏洞、技术影响和业务影响。

XSS 的类型
存储型 XSS −存储型 XSS 也称为持久性 XSS,发生在用户输入存储在目标服务器(如数据库/消息论坛/评论字段等)上时。然后受害者能够从 Web 应用程序中检索存储的数据。
反射型 XSS − 反射型 XSS 也称为非持久性 XSS,发生在 Web 应用程序立即在错误消息/搜索结果中返回用户输入或用户作为请求的一部分提供的输入,而不永久存储用户提供的数据时。
基于 DOM 的 XSS − 基于 DOM 的 XSS 是一种 XSS 形式,当数据源在 DOM 中,接收器也在 DOM 中,并且数据流从未离开浏览器时。
示例
应用程序在构造中使用不受信任的数据,而没有进行验证。特殊字符应该被转义。
http://www.webpage.org/task/Rule1?query=try
攻击者将浏览器中的查询参数修改为 −
http://www.webpage.org/task/Rule1?query=<h3>Hello from XSS"</h3>
动手操作
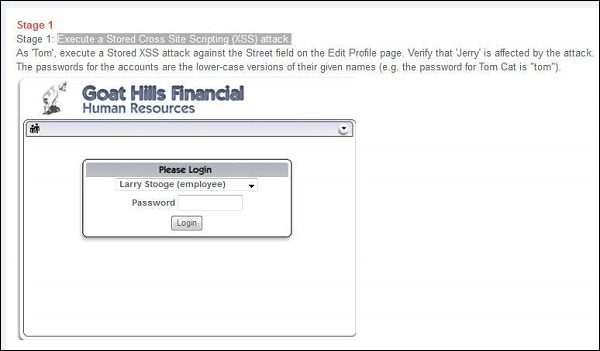
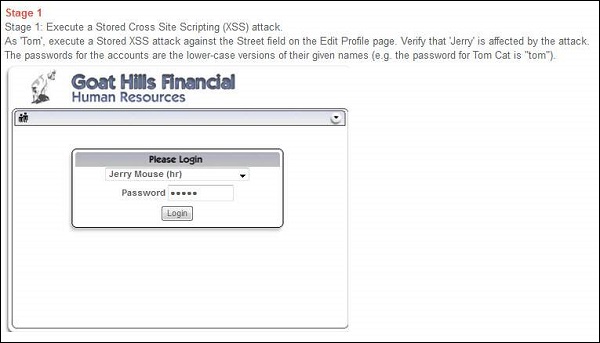
步骤 1 − 登录 Webgoat 并导航至跨站点脚本 (XSS) 部分。让我们执行存储型跨站点脚本 (XSS) 攻击。以下是该场景的快照。

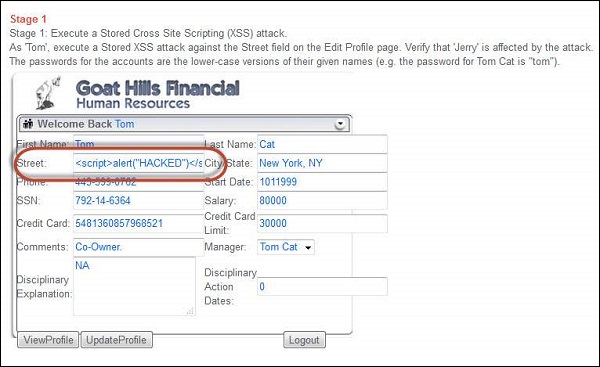
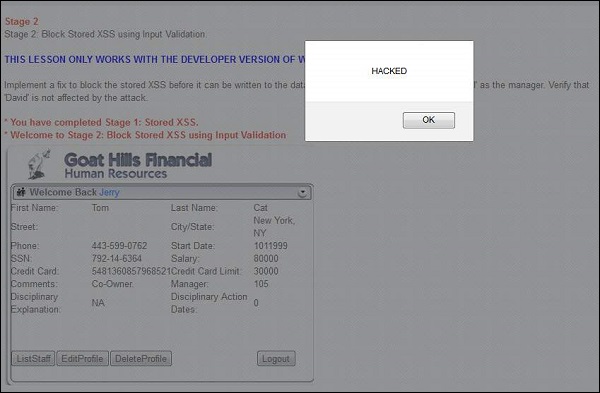
第 2 步 − 根据场景,让我们以 Tom 的身份登录,密码为"tom",如场景本身所述。单击"查看个人资料"并进入编辑模式。由于 tom 是攻击者,让我们将 Java 脚本注入这些编辑框。
<script>
alert("HACKED")
</script>

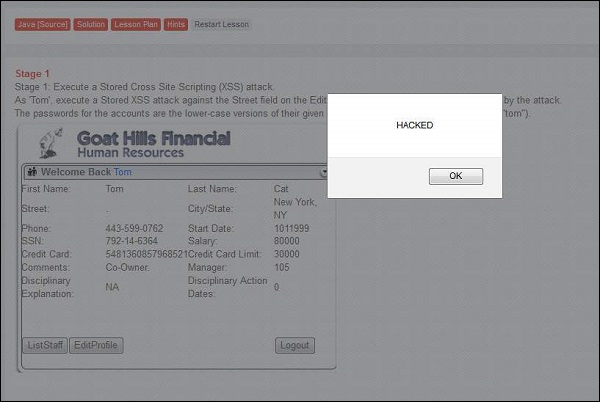
步骤 3 − 更新结束后,tom 会收到一个警告框,其中显示"已遭黑客攻击",这意味着该应用程序存在漏洞。

步骤 4 − 现在,根据场景,我们需要以 jerry (HR) 身份登录并检查 jerry 是否受到注入脚本的影响。

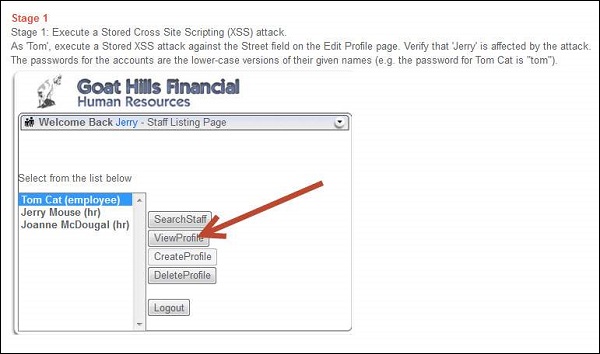
步骤 5 −以 Jerry 身份登录后,选择"Tom",然后单击"查看个人资料",如下所示。

从 Jerry 的帐户查看 tom 的个人资料时,他能够获得相同的消息框。

步骤 6 −此消息框只是示例,但实际攻击者可以执行的操作远不止显示消息框。
预防机制
开发人员必须确保他们根据数据所在的 HTML 上下文(例如正文、属性、JavaScript、CSS 或 URL)转义所有不受信任的数据。
对于那些需要特殊字符作为输入的应用程序,在接受它们作为有效输入之前,应该有强大的验证机制。

