Protractor - 入门
在前面的章节中,我们学习了 Protractor 的基础知识。在本章中,让我们学习如何安装和配置它。
先决条件
在计算机上安装 Protractor 之前,我们需要满足以下先决条件 −
Node.js
Protractor 是一个 Node.js 模块,因此非常重要的先决条件是我们必须在我们的计算机上安装 Node.js。我们将使用 Node.js 附带的 npm(JavaScript 包管理器)安装 Protractor 包。
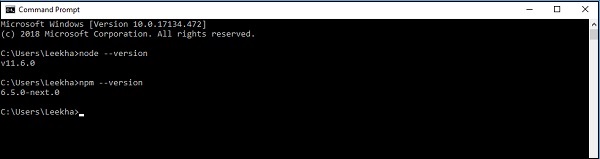
要安装 Node.js,请按照官方链接 − https://nodejs.org/en/download/。安装 Node.js 后,您可以通过在命令提示符中输入命令 node --version 和 npm --version 来检查 Node.js 和 npm 的版本,如下所示 −

Chrome
Google Chrome 是由 Google 构建的网络浏览器,将用于在 Protractor 中运行端到端测试,而无需 Selenium 服务器。您可以通过点击链接 − 下载 chrome https://www.google.com/chrome/。
适用于 Chrome 的 Selenium WebDriver
此工具随 Protractor npm 模块一起提供,允许我们与 Web 应用程序进行交互。
安装 Protractor
在计算机上安装 Node.js 后,我们可以借助以下命令安装 Protractor −
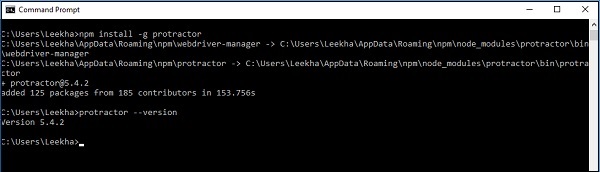
npm install -g protractor
成功安装 Protractor 后,我们可以通过在命令提示符中输入 protractor --version 命令来检查其版本,如下所示 −

安装 Chrome 的 WebDriver
安装 Protractor 后,我们需要安装 Chrome 的 Selenium WebDriver。可以使用以下命令安装 −
webdriver-manager update
上述命令将创建一个 Selenium 目录,其中包含项目中使用的所需 Chrome 驱动程序。
确认安装和配置
安装 Protractor 后,我们可以通过稍微更改示例中提供的 conf.js 来确认 Protractor 的安装和配置。您可以在根目录 node_modules/Protractor/example 中找到此 conf.js 文件。
为此,首先在同一目录即 node_modules/Protractor/example 中创建一个名为 testingconfig.js 的新文件。
现在,在 conf.js 文件中的源文件声明参数下,写入 testingconfig.js。
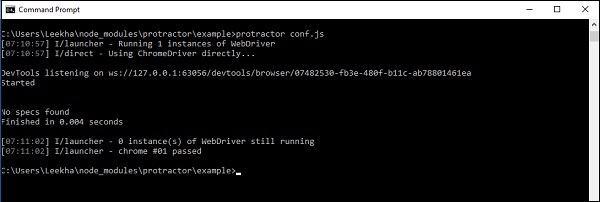
接下来,保存并关闭所有文件并打开命令提示符。运行conf.js文件,如下面的屏幕截图所示。
如果得到如下所示的输出,则表示Protractor的配置和安装成功 −

上面的输出显示没有规范,因为我们在conf.js文件中的源文件声明参数中提供了空文件。但从上面的输出中,我们可以看到protractor和WebDriver都成功运行。
安装和配置中的问题
在安装和配置Protractor和WebDriver时,我们可能会遇到以下常见问题 −
Selenium安装不正确
这是安装WebDriver时最常见的问题。如果您不更新WebDriver,就会出现此问题。请注意,我们必须更新 WebDriver,否则我们将无法将其引用到 Protractor 安装中。
无法找到测试
另一个常见问题是运行 Protractor 后,它显示无法找到测试。为此,我们必须确保相对路径、文件名或扩展名正确。我们还需要非常小心地编写 conf.js 文件,因为它从配置文件本身开始。


