Phalcon - 资产管理
资产是指 Phalcon 中除现有框架之外的附加组件。 Phalcon 有一个资源管理器,它可以帮助管理所有资源组件,如 CSS 或 JS 文件。
常用的方法是 −
| 方法 | 重要性 |
|---|---|
| __construct(variable $options) | 初始化组件 Phalcon\Assets\Manager |
| addCss(string $path, variable $local, variable $filter, variable $attributes) | 将"css"集合中的 CSS 资源添加到特定view |
| addJs(string $path, variable $local, variable $filter, variable $attributes) | 将 JavaScript 资源添加到"js"集合 |
示例
考虑 Phalcon "vokuro" 的示例项目,它是添加 css 文件的最佳例证。它将包括用于调用所有 css 文件的 assets/Manager。
项目的默认控制器将调用所有 css 文件。
<?php
namespace Vokuro\Controllers;
use Phalcon\Assets\Manager;
/**
* Display the default index page.
*/
class IndexController extends ControllerBase {
/**
* Default action. Set the public layout (layouts/public.volt)
*/
public function indexAction() {
$this->assets->addCss("public/style.css");
$this->view->setVar('logged_in', is_array($this->auth->getIdentity()));
$this->view->setTemplateBefore('public');
}
}
Style.css
div.remember {
margin-top: 7px;
color: #969696;
}
div.remember label {
padding-top: 15px;
}
div.forgot {
margin-top: 7px;
color: #dadada;
}
footer {
background: url("../img/feature-gradient.png") no-repeat scroll center 100% white;
color: #B7B7B7;
font-size: 12px;
padding: 30px 0;
text-align: center;
}
footer a {
margin-left: 10px;
margin-right: 10px;
}
table.signup td {
padding: 10px;
}
table.signup .alert {
margin-bottom: 0;
margin-top: 3px;
}
table.perms select {
margin-top: 5px;
margin-right: 10px;
}
table.perms label {
margin-right: 10px;
}
div.main-container {
min-height: 450px;
}
资产将在视图内进行管理,并将 css 文件显示为输出。
Index.volt
{{ content() }}
{{ assets.outputCss() }}
<header class = "jumbotron subhead" id = "overview">
<div class = "hero-unit">
<h1>Welcome!</h1>
<p class = "lead">This is a website secured by Phalcon Framework</p>
<div align = "right">
{{ link_to('session/signup', '<i class="icon-ok icon-white">
</i> Create an Account', 'class': 'btn btn-primary btn-large') }}
</div>
</div>
</header>
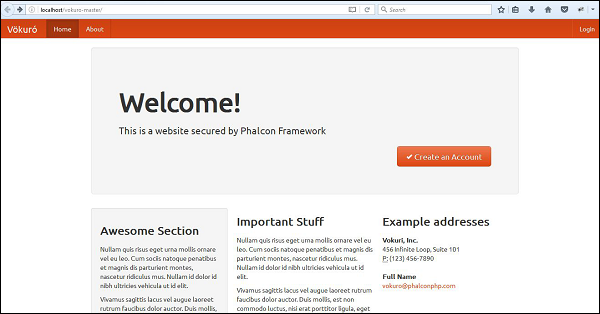
输出
它将产生以下输出 −