MVVM – 简介
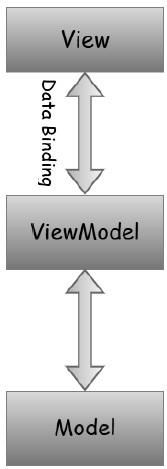
组织代码的最有序且可能最可重用的方式是使用"MVVM"模式。模型、视图、视图模型 (MVVM 模式) 旨在指导您如何组织和构建代码,以编写可维护、可测试和可扩展的应用程序。
模型 − 它仅保存数据,与任何业务逻辑无关。
视图模型 − 它充当模型和视图之间的链接/连接,使内容看起来很漂亮。
视图 −它只是保存格式化的数据,并将所有内容委托给模型。

分离表示
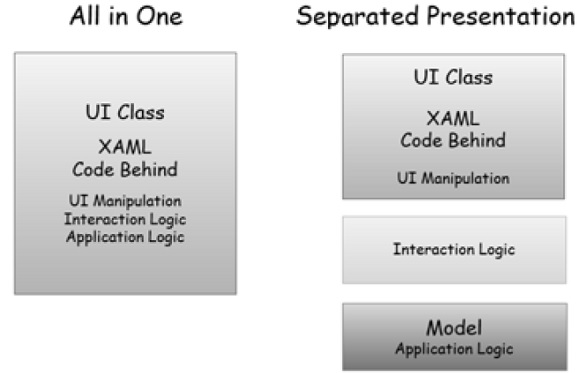
为了避免将应用程序逻辑放在代码隐藏或 XAML 中引起的问题,最好使用一种称为分离表示的技术。我们试图避免这种情况,我们将使用 XAML 和代码隐藏,并尽量减少直接使用用户界面对象所需的内容。用户界面类还包含复杂交互行为、应用程序逻辑和其他所有内容的代码,如下图左侧所示。

使用分离表示,用户界面类要简单得多。当然,它有 XAML,但背后的代码却很少发挥作用。
应用程序逻辑属于一个单独的类,通常称为模型。
然而,这并不是全部。如果您在这里停下来,您可能会重复一个非常常见的错误,这将导致您走上数据绑定疯狂的道路。
许多开发人员尝试使用数据绑定将 XAML 中的元素直接连接到模型中的属性。
现在有时这可以,但通常不是。问题在于,模型完全关注应用程序的功能,而不是用户与应用程序的交互方式。
呈现数据的方式通常与数据的内部结构有所不同。
此外,大多数用户界面都有一些不属于应用程序模型的状态。
例如,如果您的用户界面使用拖放功能,则需要跟踪诸如被拖动的项目当前的位置、其外观在移动到可能的放置目标上时应如何变化以及这些放置目标在项目被拖动到它们上面时可能如何变化等信息。
这种状态可能会变得非常复杂,需要彻底测试。
实际上,您通常希望在用户界面和模型之间放置其他一些类。它有两个重要作用。
首先,它使您的应用程序模型适应特定的用户界面视图。
其次,它是任何非平凡交互逻辑的所在,我的意思是让您的用户界面按照您想要的方式运行所需的代码。

