MomentJS - 相对时间阈值
这与 duration.humanize 一起使用,其中持续时间的长度显示为几秒前、一分钟、一小时前等。秒数预定义并显示为几秒前,分钟和小时也同样适用。您可以使用相对时间阈值方法更改秒、分钟、小时、天数限制。
语法
moment.relativeTimeThreshold(unit); // getter moment.relativeTimeThreshold(unit, limit); // setter
此处给出的表格显示了与显示消息和说明一起使用的单位
| 单位 | 显示消息 | 说明 |
|---|---|---|
| ss | 几秒 | 被视为秒的最少秒数 |
| s | 秒 | 被视为分钟 |
| m | 分钟 | 被视为一小时的最少分钟数 |
| h | 小时 | 被视为一天的最少小时数 |
| d | 天 | 被视为一个月的最少天数 |
| M | 月 | 被视为一年的最少月份数 |
示例
观察以下代码,将默认时间显示为几秒、秒、分钟、小时、天和月 −
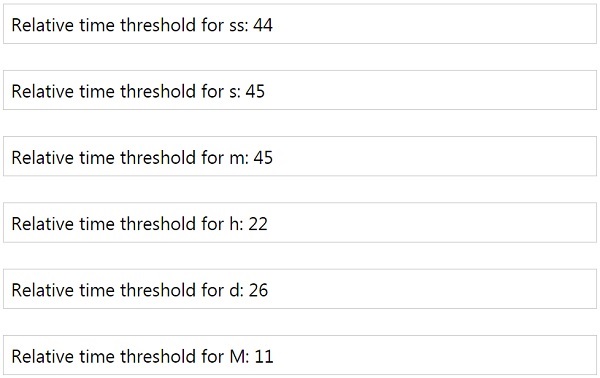
var m = moment.relativeTimeThreshold('ss');
var x = moment.relativeTimeThreshold('s');
var c = moment.relativeTimeThreshold('m');
var d = moment.relativeTimeThreshold('h');
var y = moment.relativeTimeThreshold('d');
var t = moment.relativeTimeThreshold('M');
输出

请注意,分钟阈值从默认的 45 更改为 5,并且人性化 6 分钟的输出显示为 一小时内
示例
moment.relativeTimeThreshold('m', 5);
var c = moment.duration(6, "minutes").humanize(true);
输出

分钟阈值从默认的 45 更改为 15,人性化 6 分钟的输出显示为 6 分钟内。
示例
moment.relativeTimeThreshold('m', 15);
var c = moment.duration(6, "minutes").humanize(true);
输出

 momentjs_customization.html
momentjs_customization.html

