MomentJS - 环境设置
在本章中,您将详细了解如何在本地计算机上设置 MomentJS 的工作环境。在开始使用 MomentJS 之前,您需要访问该库。您可以通过以下任何一种方法访问其文件 −
方法 1:在浏览器中使用 MomentJS 文件
在此方法中,我们将需要来自其官方网站的 MomentJS 文件,并将直接在浏览器中使用它。
步骤 1
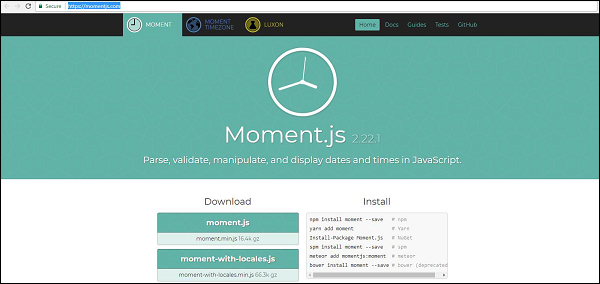
首先,请访问 MomentJS 的官方网站 https://momentjs.com您将找到如下所示的主页 −

请注意,有一个可用的下载选项,可为您提供最新的 MomentJS 文件。请注意,该文件在压缩和未压缩两种情况下均可用。
步骤 2
现在,在 script 标签内包含 moment.js,然后开始使用 MomentJS。为此,您可以使用下面给出的代码 −
<script type = "text/JavaScript" src = " https://MomentJS.com/downloads/moment.js"></script>
为了更好地理解,这里给出了一个工作示例及其输出 −
Example
<html>
<head>
<title>MomentJS - Working Example</title>
<script type = "text/JavaScript" src = "https://MomentJS.com/downloads/moment.js"></script>
<style>
div {
border: solid 1px #ccc;
padding:10px;
font-family: "Segoe UI",Arial,sans-serif;
width: 50%;
}
</style>
</head>
<body>
<div style = "font-size:25px" id = "todaysdate"></div>
<script type = "text/JavaScript">
var a = moment().toString();
document.getElementById("todaysdate").innerHTML = a;
</script>
</body>
</html>
输出
如上图所示,还可以使用 moment-locale 文件来处理不同的语言环境。现在,将文件添加到脚本标签中,如下所示,并使用您选择的不同语言环境。为此,您可以使用下面给出的代码 −
<script type="text/JavaScript" src="https://MomentJS.com/downloads/moment-with-locales.js"></script>
这里给出了 moment-locale 及其输出的一个工作示例,以便更好地理解 −
<html>
<head>
<script type = "text/JavaScript" src ="https://MomentJS.com/downloads/moment-with-locales.js"></script>
</head>
<body>
<h1>Moment Locale</h1>
<div id = "datedisplay" style = "font-size:30px;"></div>
<script type = "text/JavaScript">
var a = moment.locale("fr");
var c = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = c;
</script>
</body>
</html>
输出
方法 2:使用 Node.js
如果您选择此方法,请确保您的系统上安装了 Node.js 和 npm。您可以使用以下命令安装 MomentJS −
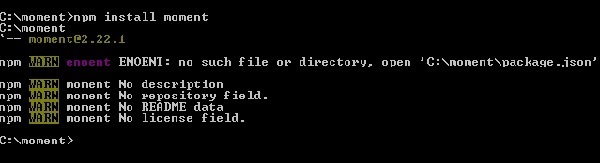
npm install moment
成功安装 MomentJS 后,您可以观察到以下输出 −

现在,要测试 MomentJS 是否与 Node.js 配合良好,请创建文件 test.js 并向其中添加以下代码 −
var moment = require('moment');
var a = moment().toString();
console.log(a);
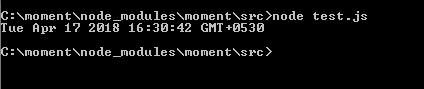
现在,在命令提示符中,运行命令 node test.js,如下面的屏幕截图所示 −

请注意,此命令显示 moment().toString() 的输出。
方法 3:使用 Bower
Bower 是获取 MomentJS 所需文件的另一种方法。您可以使用以下命令使用 Bower 安装 MomentJS −
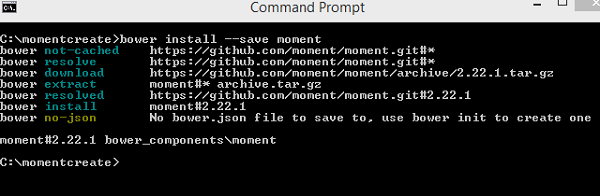
bower install --save moment
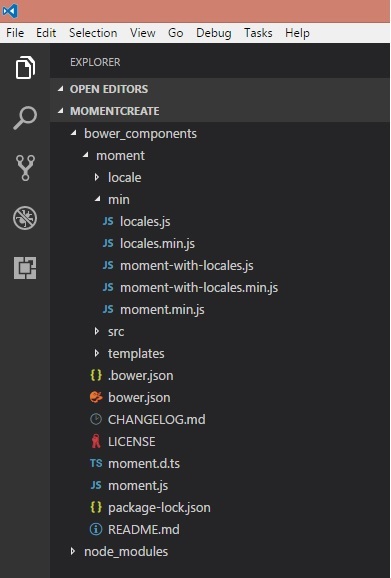
下面的屏幕截图显示了使用 Bower 安装 MomentJS −

这些是从 Bower 加载的用于安装 MomentJS 的文件。下图显示了已安装的 moment 和 locale 文件−