列出当前语言环境的日期/时间详细信息
您可以设置语言环境并检查月份、工作日等详细信息。在此处给出的示例中,我们将语言环境设置为法语,下面的示例显示了法语语言环境的月份和工作日。
语言环境月份
此方法将获取语言环境设置的月份。
语法
moment.months(); moment.monthsShort();
示例
moment.locale('fr');
var m = moment.months();
JSON.stringify(m);
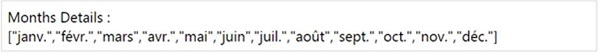
输出

示例
moment.locale('fr');
var m = moment.monthsShort();
JSON.stringify(m);
输出

工作日
语法
moment.weekdays() moment.weekdaysShort() moment.weekdaysMin()
示例
moment.locale('fr');
var m = moment.weekdays();
JSON.stringify(m);
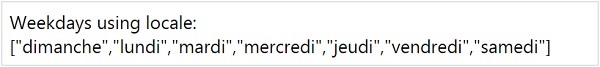
输出

示例
moment.locale('fr');
var m = moment.weekdaysShort();
JSON.stringify(m);
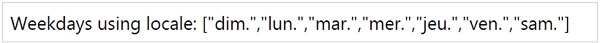
输出

示例
moment.locale('fr');
var m = moment.weekdaysMin();
JSON.stringify(m);
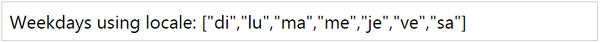
输出

示例
moment.locale('fr');
var m = moment.weekdays(4);
以上示例显示一周的第四天。
输出

示例
moment.locale('fr');
var m = moment.weekdays(true);
语言环境设置为法语。当将 true 传递给 weekdays 时,它将以法语显示周六至周五的输出。
输出

示例
moment.locale('fr');
var m = moment.weekdays(true, 1);
它将按照法语显示周日。
输出

 momentjs_internationalization.html
momentjs_internationalization.html


