MomentJS - 星期几
此方法将获取/设置星期几。它接受 0-6 之间的输入,其中 0 表示星期日,6 表示星期六。如果值大于范围,则将落在下一周。您可以使用数字或字符串设置星期几。
语法
moment().day(Number|String); moment().day(); moment().days(Number|String); moment().days();
示例
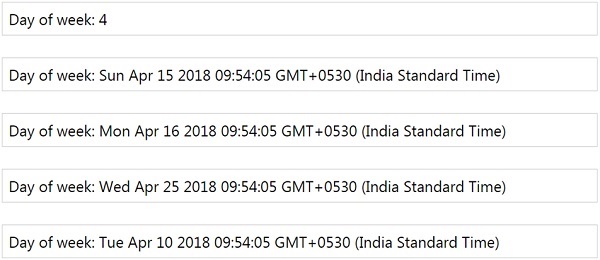
var m = moment().day(); // 给出 4 表示星期四
var d = moment().day(0); //显示星期日
var a = moment().day('星期一'); //将星期几设置为星期一
var k = moment().day(10); //由于它大于 0-6,因此设置为下一周并输出星期三。
var o = moment().day(-5); //由于值为 -ve,因此将设置为上周
输出

星期几(语言环境)
这将根据语言环境获取或设置星期几。
语法
moment().weekday(Number); moment().weekday();
根据语言环境,如果将星期日设置为一周的第一天,则必须将 moment.weekday(0) 设置为星期日。如果星期一是一周的第一天,您将看到 moment.weekday(0) 设置为星期一。
其工作原理与星期几相同,如果大于范围,它将设置为下周,如果为 -ve 值,它将设置为上周。
示例
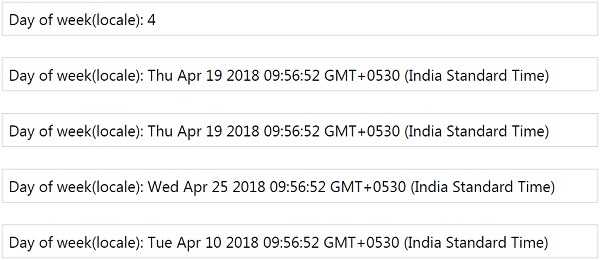
var m = moment().weekday();
var d = moment().weekday(4);
var a = moment().weekday('Monday');
var k = moment().weekday(10);
var o = moment().weekday(-5);
输出

ISO 星期几
此方法将根据 ISO 设置/获取星期几,其中 1 表示星期一,7 表示星期日。因此范围是 1-7,任何大于该范围的值都将落在下一周,小于该范围的值都将落在最后一周。
语法
moment().isoWeekday(Number); moment().isoWeekday();
示例
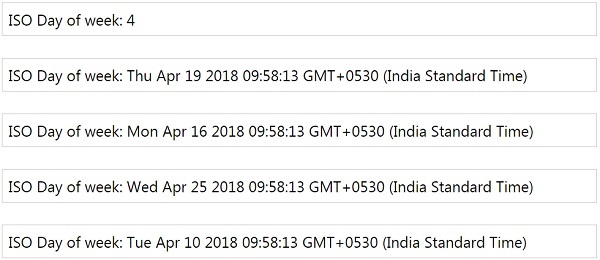
var m = moment().isoWeekday();
var d = moment().isoWeekday(4);
var a = moment().isoWeekday('Monday');
var k = moment().isoWeekday(10);
var o = moment().isoWeekday(-5);
Output

 momentjs_getter_setter.html
momentjs_getter_setter.html

