MomentJS - Add
此方法允许您在 moment 对象上添加天数、时间、年份、小时、秒等。
语法
moment().add(Number, String); moment().add(Object); moment().add(Duration);
使用 add 方法,我们可以添加数字、小时、天数等。
下表显示了可以与 add 方法一起使用的键/简写列表。
| 键 | 简写 |
|---|---|
| years | y |
| quarters | Q |
| months | M |
| weeks | w |
| days | d |
| hours | h |
| minutes | m |
| seconds | s |
| milliseconds | ms |
您可以在 add 方法中使用键或简写单位,如下所示 −
示例
moment.add(5, 'days'); 或 moment.add(5, 'd');
让我们看一个实际示例,该示例显示如何使用 add 方法将天数添加到当前日期。
示例
<html>
<head>
<title>MomentJS - ADD Method</title>
<scrip type="text/JavaScript" src="https://MomentJS.com/downloads/moment.js"></script>
<style>
div { border: solid 1px #ccc;
padding:10px;
font-family: "Segoe UI",Arial,sans-serif;
width: 75%;
}
</style>
</head>
<body>
<h1>MomentJS - Add Method</h1>
<div style="font-size:25px" id="currentdate"></div>
<br/>
<br/>
<div style="font-size:25px" id="changeddate"></div>
<script type="text/JavaScript">
var day = moment(); //outputs current date.
document.getElementById("currentdate").innerHTML = "Current Date: " + day._d;
var changeddate = moment().add(5, 'days'); // 在当前日期上添加 5 天。
document.getElementById("changeddate").innerHTML = "Output after adding 5 days: " + changeddate._d;
</script>
</body>
</html>
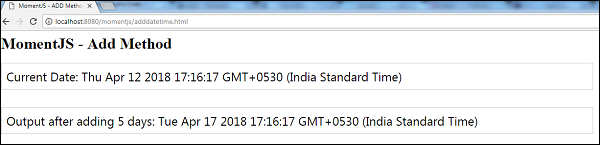
输出

请注意,上述代码显示当前日期和添加 5 天后的日期。
您还可以将 key 与 add 方法结合使用,如下所示 −
varchangeddate = moment().add(5, 'days'); // 在当前日期上添加 5 天。
示例
让我们看一个在给定日期上添加 5 小时的示例 −
varchangeddate = moment([2017, 2, 31]).add(5, 'hours');
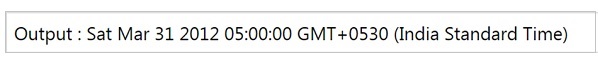
输出

如果要对日期进行多次添加,可以使用 add 方法链或使用对象文字来完成。
使用链式添加方法
假设您想将日期和月份添加到当前日期。可以使用方法链来完成,如以下示例所示 −
示例
varchangeddate = moment().add(5, 'days').add(2, 'months');.
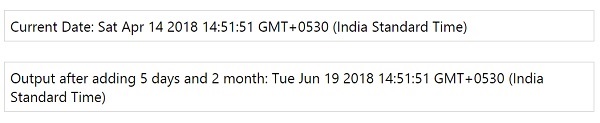
输出

要将天数和月份添加到当前日期,我们可以使用以下方法链 −
varchangeddate = moment().add(5, 'days').add(2, 'months');.
我们还可以使用 key,如下面的代码所示 −
varchangeddate = moment().add(5, 'd').add(2, 'M');
使用对象的添加方法
使用此技术,您可以使用对象文字将多个键添加到当前日期。
示例
varchangeddate = moment().add({days: 5, months: 2});
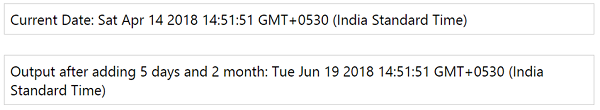
输出

对象方法的使用方式如下 −
varchangeddate = moment().add({days: 5, months: 2});
您还可以使用对象形式的键,如下所示 −
varchangeddate = moment().add({d: 5, M: 2});
如果我们需要将天数或月份添加到给定日期,可以按照以下方式执行 −
示例
varchangeddate = moment([2014, 10, 10]).add({d: 5, M: 2});
输出

我们在日期 10/10/2014 上添加了 5 天和 2 个月,输出结果为 15/01/2015。
将持续时间添加到 Add 方法
我们还可以使用 duration 方法将天数、月数、年数、时间等添加到给定日期。
请观察以下示例,该示例展示了如何使用 duration − 将 5 周添加到给定日期。
示例
var duration = moment.duration({ 'weeks': 5 });
varchangeddate = moment([2012, 0, 31]).add(duration);
请注意,我们已将 5 周添加到 31/01/2012,因此输出如下 −
输出

月份和年份的特殊情况
如果我们尝试将月份添加到日期,而日期的天数大于所添加的月份,则将取添加到日期的月份的最后一天。
示例
varchangeddate = moment([2017, 0, 31]).add(1, 'months');
在上面的例子中,我们将一个月添加到 2017 年 1 月 31 日,现在由于二月有 28 天,因此取二月的最后一天并显示如下所示的日期 −
输出

 momentjs_manipulate_date_and_time.html
momentjs_manipulate_date_and_time.html


