Mobile Angular UI - 安装
在本章中,我们将安装 Mobile Angular UI,以便我们可以在我们的项目中使用它。
有两种方法可以安装 Mobile Angular UI −
- 从 Github 下载
- 使用 Npm
从 Github 下载
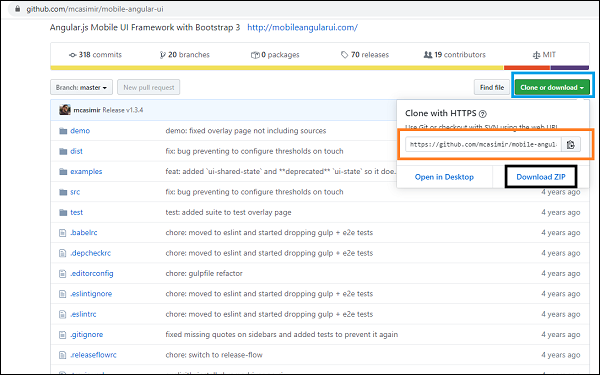
转到以下 github 链接 − https://github.com/mcasimir/mobile-angular-ui/releases,您可以下载最新的 angular mobile UI。Mobile Angular UI 的 github 链接如下

单击克隆或下载按钮(以蓝色突出显示),它会显示可以克隆的 GitHub 链接(以橙色突出显示)和下载 ZIP(以黑色突出显示),您可以在其中下载 Angular Mobile UI 的完整代码。
要克隆 GitHub 链接,您需要安装 git。如果您不必按照此链接安装 GIT,请确保您的系统上已安装 git。
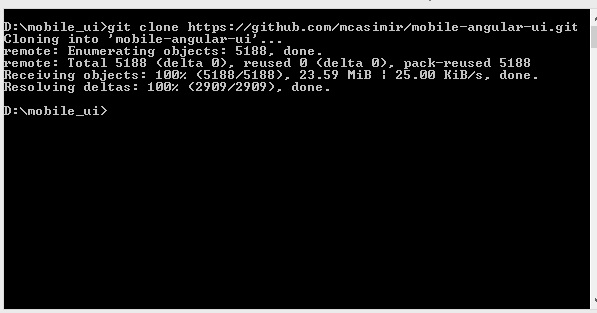
首先将克隆 github 链接 − https://github.com/mcasimir/mobile-angular-ui.git.

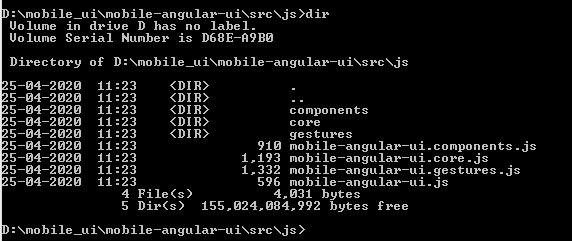
要获取Mobile Angular UI 文件 − cd mobile-angular-ui/src/js。

您需要的文件如上所示。
使用 Npm
使用 npm 是最简单的安装方式。确保您已安装 nodejs 和 npm。如果没有,请点击此链接在您的系统上安装 nodejs。
打开您的 命令 提示符并创建一个名为 uiformobile/ 的目录。使用 cd 命令进入 uiformobile/。
现在执行以下命令 −
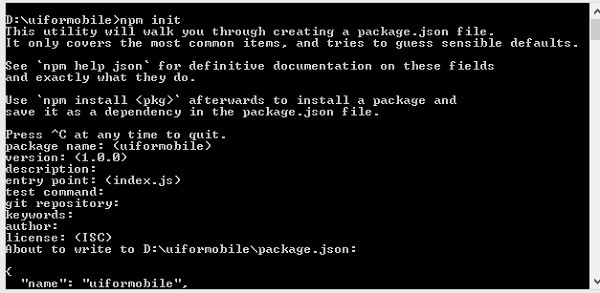
npm init
命令 npm init 将初始化项目 −

它将创建 package.json,如下所示−
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
现在运行以下命令来安装Mobile Angular UI。
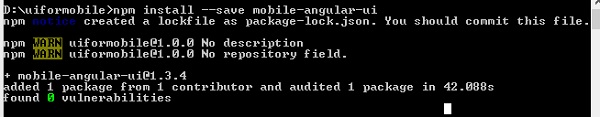
npm install --save mobile-angular-ui

您已完成Mobile Angular UI 的安装,现在让我们看看如何使用它来创建移动应用程序。

