JSF - h:selectOneRadio
h:selectOneRadio 标签呈现一组类型为"radio"的 HTML 输入元素。使用 HTML 表格和标签标记对其进行格式化。
JSF 标签
<h:selectOneRadio value = "#{userData.data}">
<f:selectItem itemValue = "1" itemLabel = "Item 1" />
<f:selectItem itemValue = "2" itemLabel = "Item 2" />
</h:selectOneRadio>
渲染输出
<table>
<tr>
<td>
<input type = "radio" checked = "checked" name = "j_idt6:j_idt8"
id = "j_idt6:j_idt8:0" value = "1" />
<label for = "j_idt6:j_idt8:0"> Item 1</label>
</td>
<td>
<input type = "radio" name = "j_idt6:j_idt8"
id = "j_idt6:j_idt8:1" value = "2" />
<label for = "j_idt6:j_idt8:1"> Item 2</label>
</td>
</tr>
</table>
标签属性
| S.No | 属性与描述 |
|---|---|
| 1 | id 组件的标识符 |
| 2 | binding 可在支持 bean 中使用的组件的引用 |
| 3 | rendered 布尔值; false 禁止渲染 |
| 4 | styleClass 层叠样式表 (CSS) 类名 |
| 5 | value 组件的值,通常是值绑定 |
| 6 | valueChangeListener 绑定到响应值更改的方法的方法 |
| 7 | converter 转换器类名 |
| 8 | validator 创建并附加到组件的验证器的类名 |
| 9 | required 布尔值;如果为 true,则要求在相关字段中输入一个值 |
| 10 | accesskey 通常与系统定义的元键结合使用的键,用于将焦点放在元素上 |
| 11 | accept 表单内容类型的逗号分隔列表 |
| 12 | accept-charset 表单字符编码的逗号或空格分隔列表。 accept-charset 属性由名为 acceptcharset 的 JSF HTML 属性指定。 |
| 13 | alt 非文本元素(如图像或小程序)的替代文本 |
| 14 | charset 链接资源的字符编码 |
| 15 | coords 形状为矩形、圆形或多边形的元素的坐标 |
| 16 | dir 文本的方向。有效值为 ltr(从左到右)和 rtl(从右到左) |
| 17 | disabled 输入元素或按钮的禁用状态 |
| 18 | hreflang 使用 href 属性指定的资源的基本语言; hreflang 只能与 href 一起使用。 |
| 19 | lang 元素属性和文本的基本语言 |
| 20 | maxlength 文本字段的最大字符数 |
| 21 | readonly 输入字段的只读状态;可以在只读字段中选择文本但不能编辑 |
| 22 | rel 当前文档与使用 href 属性指定的链接之间的关系 |
| 23 | rev 从使用 href 指定的锚点反向链接到当前文档。该属性的值是以空格分隔的链接类型列表 |
| 24 | rows 文本区域中可见行的数量。 h:dataTable 有一个 rows 属性,但它不是 HTML 传递属性。 |
| 25 | shape 区域的形状。有效值:default、rect、circle、poly。 (默认表示整个区域) |
| 26 | style 内联样式信息 |
| 27 | tabindex 指定选项卡索引的数值 |
| 28 | target 打开文档的框架的名称 |
| 29 | title 用于可访问性的标题,用于描述元素。可视化浏览器通常会为标题的值创建工具提示 |
| 30 | type 链接的类型;例如,stylesheet |
| 31 | width 元素的宽度 |
| 32 | onblur 元素失去焦点 |
| 33 | onchange 元素的值发生变化 |
| 34 | onclick 鼠标按钮在元素上单击 |
| 35 | ondblclick 鼠标按钮在元素上双击 |
| 36 | onfocus 元素获得焦点 |
| 37 | onkeydown 按下按键 |
| 38 | onkeypress 按下按键后释放 |
| 39 | onkeyup 释放按键 |
| 40 | onmousedown 在元素上按下鼠标按钮 |
| 41 | onmousemove 鼠标移到元素上 |
| 42 | onmouseout 鼠标离开元素区域 |
| 43 | onmouseover 鼠标移到元素上 |
| 44 | onmouseup 鼠标按钮被释放 |
| 45 | onreset 表单被重置 |
| 46 | onselect 在输入字段中选择了文本 |
| 47 | disabledClass 禁用元素的 CSS 类 |
| 48 | enabledClass 启用元素的 CSS 类 |
| 49 | layout 元素布局方式的规范:lineDirection(水平)或 pageDirection(垂直) |
| 50 | border 元素 |
示例应用程序
让我们创建一个测试 JSF 应用程序来测试上述标签。
| 步骤 | 描述 |
|---|---|
| 1 | 按照 JSF - 第一个应用程序 一章中的说明,在 com.tutorialspoint.test 包下创建一个名为 helloworld 的项目。 |
| 2 | 按照以下说明修改 home.xhtml。保持其余文件不变。 |
| 3 | 按照以下说明在 webapps 目录中创建 result.xhtml。 |
| 4 | 按照以下说明在包 com.tutorialspoint.test 下创建 UserData.java 作为托管 bean。 |
| 5 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
| 6 | 最后,以 war 文件的形式构建应用程序并将其部署在 Apache Tomcat Web 服务器中。 |
| 7 | 按照最后一步中的说明,使用适当的 URL 启动您的 Web 应用程序。 |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
public String data = "1";
public String getData() {
return data;
}
public void setData(String data) {
this.data = data;
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<head>
<title>JSF Tutorial!</title>
</head>
<h:body>
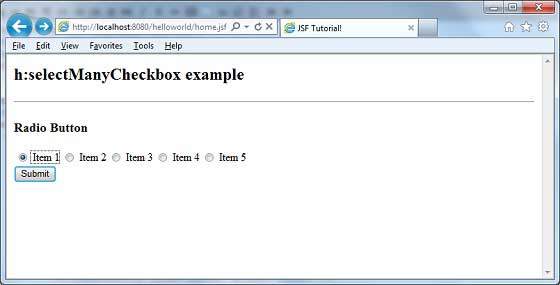
<h2>h:selectManyCheckbox example</h2>
<hr />
<h:form>
<h3>Radio Button</h3>
<h:selectOneRadio value = "#{userData.data}">
<f:selectItem itemValue = "1" itemLabel = "Item 1" />
<f:selectItem itemValue = "2" itemLabel = "Item 2" />
<f:selectItem itemValue = "3" itemLabel = "Item 3" />
<f:selectItem itemValue = "4" itemLabel = "Item 4" />
<f:selectItem itemValue = "5" itemLabel = "Item 5" />
</h:selectOneRadio>
<h:commandButton value = "Submit" action = "result" />
</h:form>
</h:body>
</html>
result.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<head>
<title>JSF Tutorial!</title>
</head>
<h:body>
<h2>Result</h2>
<hr />
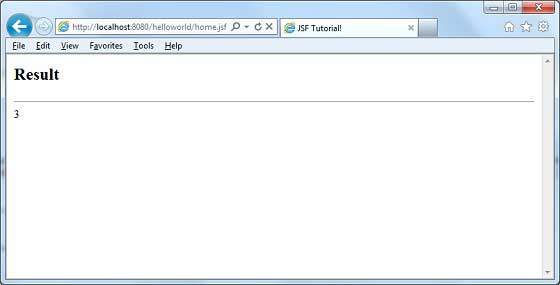
#{userData.data}
</h:body>
</html>
完成所有更改后,让我们像在 JSF - 第一个应用程序章节中一样编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果。

选择任意选项并按提交按钮。我们选择了第 3 项。您将看到所选结果。

 jsf_basic_tags.html
jsf_basic_tags.html
