JSF - Ajax
AJAX 代表异步 JavaScript 和 Xml。
Ajax 是一种使用 JavaScript 的 HTTPXMLObject 向服务器发送数据并从服务器异步接收数据的技术。因此,使用 Ajax 技术,javascript 代码可以与服务器交换数据,更新网页的部分内容而无需重新加载整个页面。
JSF 为进行 ajax 调用提供了出色的支持。它提供了 f:ajax 标记来处理 ajax 调用。
JSF 标签
<f:ajax execute = "input-component-name" render = "output-component-name" />
标签属性
| S.No | 属性与描述 |
|---|---|
| 1 | disabled 如果为真,则 Ajax 行为将应用于任何父组件或子组件。如果为 false,Ajax 行为将被禁用。 |
| 2 | Event 将调用 Ajax 请求的事件,例如"点击"、"更改"、"模糊"、"按键"等。 |
| 3 | Execute 应包含在 Ajax 请求中的组件 ID 的空格分隔列表。 |
| 4 | Immediate 如果为"true",则生成行为事件此行为在"应用请求值"阶段进行广播。否则,事件将在调用应用程序阶段广播。 |
| 5 | Listener 在 Ajax 请求期间调用的支持 bean 中的方法的 EL 表达式。 |
| 6 | Onerror 如果在 Ajax 请求期间出现错误,将调用的 JavaScript 回调函数的名称。 |
| 7 | Onevent 如果在 Ajax 请求期间出现错误,将调用的 JavaScript 回调函数的名称调用来处理 UI 事件。 |
| 8 | Render 在 Ajax 请求后将更新的组件 ID 的空格分隔列表。 |
示例应用程序
让我们创建一个测试 JSF 应用程序来测试 JSF 中的自定义组件。
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint.test 包下创建一个名为 helloworld 的项目,如 JSF - 第一个应用程序 一章中所述。 |
| 2 | 按照说明修改 UserData.java 文件以下。 |
| 3 | 按照以下说明修改 home.xhtml。保持其余文件不变。 |
| 4 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
| 5 | 最后,以 war 文件的形式构建应用程序并将其部署在 Apache Tomcat Web 服务器中。 |
| 6 | 按照最后一步中的说明,使用适当的 URL 启动您的 Web 应用程序。 |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getWelcomeMessage() {
return "Hello " + name;
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Ajax Example</h2>
<h:form>
<h:inputText id = "inputName" value = "#{userData.name}"></h:inputText>
<h:commandButton value = "Show Message">
<f:ajax execute = "inputName" render = "outputMessage" />
</h:commandButton>
<h2><h:outputText id = "outputMessage"
value = "#{userData.welcomeMessage != null ?
userData.welcomeMessage : ''}"
/></h2>
</h:form>
</h:body>
</html>
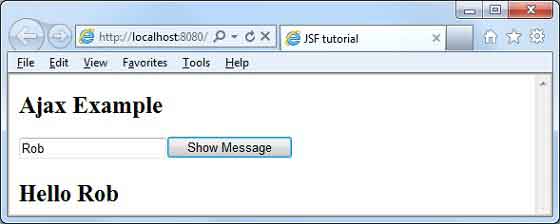
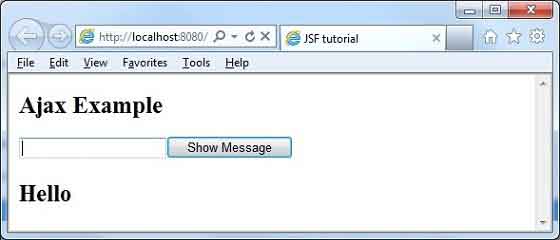
完成所有更改后,让我们像在 JSF - 第一个应用程序章节中一样编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果。

输入姓名并按"显示消息"按钮。您将看到以下结果,无需刷新页面/提交表单。