JSF - ui:param 标签
使用 ui:param 标签,我们可以将参数传递给模板文件或包含的文件。
在 JSF - 模板 标签章节中,我们学习了如何创建和使用模板标签。我们定义了各种部分,例如页眉、页脚、内容和组合所有部分的模板。
现在我们将学习 −
如何将参数传递给模板的各个部分
如何将参数传递给模板
模板部分的参数
创建参数:common.xhtml
将参数添加到 ui:include 标签。使用 ui:param 标签定义一个包含要传递给 Header 部分的值的参数。
<ui:insert name = "header" >
<ui:include src = "/templates/header.xhtml" >
<ui:param name = "defaultHeader" value = "Default Header" />
</ui:include>
</ui:insert>
使用参数:header.xhtml
<ui:composition>
<h1>#{defaultHeader}</h1>
</ui:composition>
模板参数
创建参数:home.xhtml
向 ui:composition 标签添加参数。使用 ui:param 标签定义包含要传递给模板的值的参数。
<ui:composition template = "templates/common.xhtml"> <ui:param name = "title" value = "Home" /> </ui:composition>
Use parameter : common.xhtml
<h:body>
<h2>#{title}</h2>
</h:body>
示例应用程序
让我们创建一个测试 JSF 应用程序来测试 JSF 中的模板标签。
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint.test 包下创建一个名为 helloworld 的项目,如 JSF - 模板标签 一章中所述。 |
| 2 | 修改 header.xhtml,并src → main → webapp → templates 文件夹下的 common.xhtml 文件。按照以下说明修改它们。 |
| 3 | 按照以下说明修改 home.xhtml。保持其余文件不变。 |
| 4 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
| 5 | 最后,以 war 文件的形式构建应用程序并将其部署在 Apache Tomcat Web 服务器中。 |
| 6 | 按照最后一步中的说明,使用适当的 URL 启动您的 Web 应用程序。 |
header.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<body>
<ui:composition>
<h1>#{defaultHeader}</h1>
</ui:composition>
</body>
</html>
common.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<h:head></h:head>
<h:body>
<h2>#{title}</h2>
<div style = "border-width:2px; border-color:green; border-style:solid;">
<ui:insert name = "header" >
<ui:include src = "/templates/header.xhtml" >
<ui:param name = "defaultHeader" value = "Default Header" />
</ui:include>
</ui:insert>
</div>
<br/>
<div style = "border-width:2px; border-color:black; border-style:solid;">
<ui:insert name = "content" >
<ui:include src = "/templates/contents.xhtml" />
</ui:insert>
</div>
<br/>
<div style = "border-width:2px; border-color:red; border-style:solid;">
<ui:insert name = "footer" >
<ui:include src = "/templates/footer.xhtml" />
</ui:insert>
</div>
</h:body>
</html>
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<h:body>
<ui:composition template = "templates/common.xhtml">
<ui:param name = "title" value = "Home" />
<ui:define name = "content">
<br/><br/>
<h:link value = "Page 1" outcome = "page1" />
<h:link value = "Page 2" outcome = "page2" />
<br/><br/>
</ui:define>
</ui:composition>
</h:body>
</html>
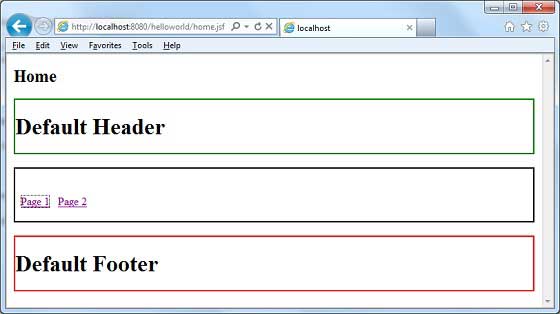
完成所有更改后,让我们像在 JSF - 第一个应用程序章节中一样编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果。

 jsf_facelets_tags.html
jsf_facelets_tags.html
