JSF - h:messages
h:messages 标记在一个位置显示与 UI 元素对应的所有消息。
JSF 标签
<h:messages style = "color:red;margin:8px;" />
渲染输出
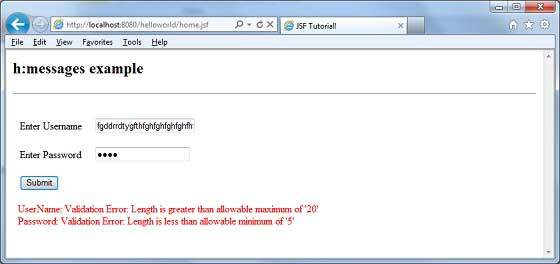
Case: Username entered is more than 20 characters and password entered is less than 5 characters.
<ul style = "color:red;margin:8px;">
<li> UserName: Validation Error:
Length is greater than allowable maximum of '20' </li>
<li> Password: Validation Error:
Length is less than allowable minimum of '5' </li>
</ul>
标签属性
| S.No | 属性与描述 |
|---|---|
| 1 | id 组件标识符 |
| 2 | binding 对可在辅助 bean 中使用的组件的引用 |
| 3 | rendered 布尔值;false 表示禁止渲染 |
| 4 | styleClass 层叠样式表 (CSS) 类名 |
| 5 | for 显示消息的组件的 ID,仅适用于 h:message |
| 6 | errorClass 应用于错误消息的 CSS 类 |
| 7 | errorStyle 应用于错误消息的 CSS 样式 |
| 8 | fatalClass 应用于致命消息的 CSS 类 |
| 9 | fatalStyle 应用于致命消息的 CSS 样式 |
| 10 | globalOnly 仅显示全局消息的指令,仅适用于 h:messages。默认值:false |
| 11 | infoClass 应用于信息消息的 CSS 类 |
| 12 | infoStyle 应用于信息消息的 CSS 样式 |
| 13 | layout 消息布局规范:表格或列表,仅适用于 h:messages |
| 14 | showDetail 一个布尔值,用于确定是否显示消息详细信息。对于 h:messages,默认值为 false,对于 h:message,默认值为 true |
| 15 | showSummary 一个布尔值,用于确定是否显示消息摘要。对于 h:messages,默认值为 true,对于 h:message,默认值为 false |
| 16 | tooltip 一个布尔值,用于确定是否在工具提示中呈现消息详细信息;仅当 showDetail 和 showSummary 为 true 时才会呈现工具提示 |
| 17 | warnClass 警告消息的 CSS 类 |
| 18 | warnStyle 警告消息的 CSS 样式 |
| 19 | style 内联样式信息 |
| 20 | title 用于可访问性的标题,用于描述元素。可视化浏览器通常会为标题的值创建工具提示 |
示例应用程序
让我们创建一个测试 JSF 应用程序来测试上述标记。
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint.test 包下创建一个名为 helloworld 的项目,如 JSF - 第一个应用程序 一章中所述。 |
| 2 | 按照以下说明修改 home.xhtml。保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
| 4 | 最后,以 war 文件的形式构建应用程序并将其部署在 Apache Tomcat Web 服务器中。 |
| 5 | 按照最后一步中的说明,使用适当的 URL 启动您的 Web 应用程序。 |
home.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
<h2>h:messages example</h2>
<hr />
<h:form>
<h:panelGrid id = "panel" columns = "2" border = "0" cellpadding = "10"
cellspacing = "1">
<h:outputLabel value = "Enter Username" />
<h:inputText id = "username" size = "20" label = "UserName"
required = "true">
<f:validateLength for = "username" minimum = "5" maximum = "20" />
</h:inputText>
<h:outputLabel value = "Enter Password" />
<h:inputSecret id = "password" size = "20" label = "Password"
required = "true" redisplay = "true" >
<f:validateLength for = "password" minimum = "5" maximum = "10" />
</h:inputSecret>
<h:commandButton id = "submit" value = "Submit" action = "result"/>
</h:panelGrid>
<h:messages style = "color:red;margin:8px;" />
</h:form>
</body>
</html>
完成所有更改后,让我们像在 JSF - 第一个应用程序章节中一样编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果:

 jsf_basic_tags.html
jsf_basic_tags.html
