JSF - 编辑 DataTable 的数据
在本节中,我们将展示向 dataTable 中的行添加编辑功能。
示例应用程序
让我们创建一个测试 JSF 应用程序来测试上述功能。
| Step | 描述 |
|---|---|
| 1 | 按照 JSF - Data Tables 一章的 JSF - Display DataTable 子章节中的说明,在 com.tutorialspoint.test 包下创建一个名为 helloworld 的项目。 |
| 2 | 按照以下说明修改 home.xhtml。保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
| 4 | 最后,以 war 文件的形式构建应用程序并将其部署在 Apache Tomcat Web 服务器中。 |
| 5 | 按照最后一步中的说明,使用适当的 URL 启动您的 Web 应用程序。 |
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
<h:outputStylesheet library = "css" name = "styles.css" />
</h:head>
<h:body>
<h2>DataTable Example</h2>
<h:form>
<h:dataTable value = "#{userData.employees}" var = "employee"
styleClass = "employeeTable"
headerClass = "employeeTableHeader"
rowClasses = "employeeTableOddRow,employeeTableEvenRow">
<h:column>
<f:facet name = "header">Name</f:facet>
<h:inputText value = "#{employee.name}"
size = "10" rendered = "#{employee.canEdit}" />
<h:outputText value = "#{employee.name}"
rendered = "#{not employee.canEdit}" />
</h:column>
<h:column>
<f:facet name = "header">Department</f:facet>
<h:inputText value = "#{employee.department}"
size = "20" rendered = "#{employee.canEdit}" />
<h:outputText value = "#{employee.department}"
rendered = "#{not employee.canEdit}" />
</h:column>
<h:column>
<f:facet name = "header">Age</f:facet>
<h:inputText value = "#{employee.age}" size = "5"
rendered = "#{employee.canEdit}" />
<h:outputText value = "#{employee.age}"
rendered = "#{not employee.canEdit}" />
</h:column>
<h:column>
<f:facet name = "header">Salary</f:facet>
<h:inputText value = "#{employee.salary}"
size = "5" rendered = "#{employee.canEdit}" />
<h:outputText value = "#{employee.salary}"
rendered = "#{not employee.canEdit}" />
</h:column>
<h:column>
<f:facet name = "header">Edit</f:facet>
<h:commandButton value = "Edit"
action = "#{userData.editEmployee}"
rendered = "#{not employee.canEdit}">
<f:setPropertyActionListener
target = "#{userData.employee}" value = "#{employee}" />
</h:commandButton>
</h:column>
</h:dataTable>
<br/>
<h:commandButton value = "Save Employees"
action = "#{userData.saveEmployees}" />
</h:form>
</h:body>
</html>
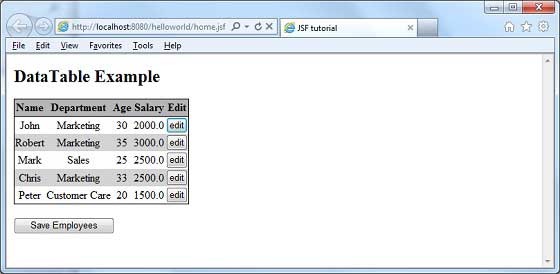
完成所有更改后,让我们像在 JSF - 第一个应用程序章节中一样编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果。

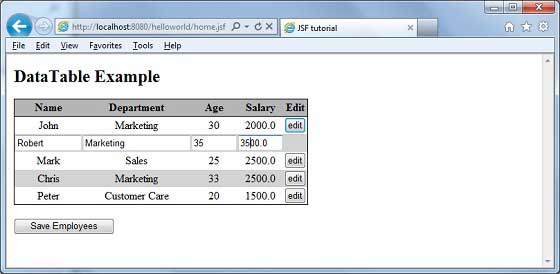
单击任意行的编辑按钮。以下是输出。

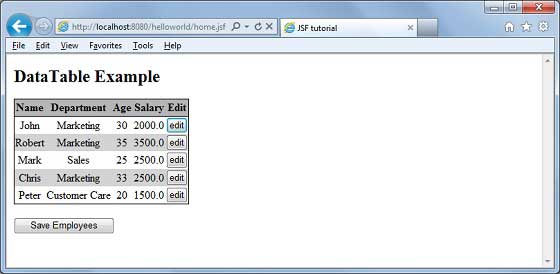
单击保存员工按钮保存编辑。以下是输出。

 jsf_data_tables.html
jsf_data_tables.html
