Grunt - 安装
本章逐步介绍如何在您的系统上安装 Grunt。
Grunt 的系统要求
操作系统 − 跨平台
浏览器支持 − IE (Internet Explorer 8+)、Firefox、Google Chrome、Safari、Opera
Grunt 的安装
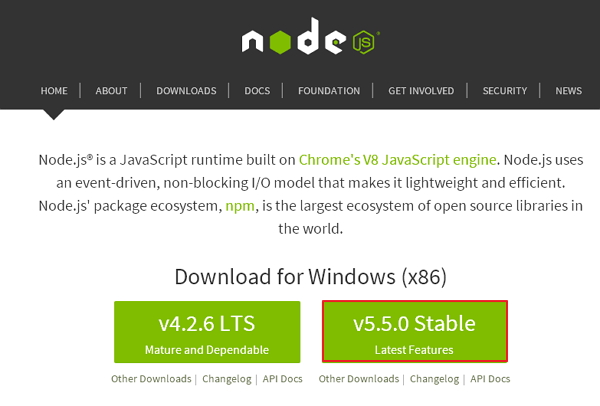
步骤 1 − 我们需要 NodeJs 来运行 Grunt。要下载 NodeJs,请打开链接 https://nodejs.org/en/,您将看到如下所示的屏幕 −

下载 Latest Features 版本的 zip 文件。
步骤 2 − 接下来,运行安装程序以在您的计算机上安装 NodeJs。
步骤 3 −接下来,您需要设置环境变量。
路径用户变量
- 右键单击我的电脑。
- 选择属性。
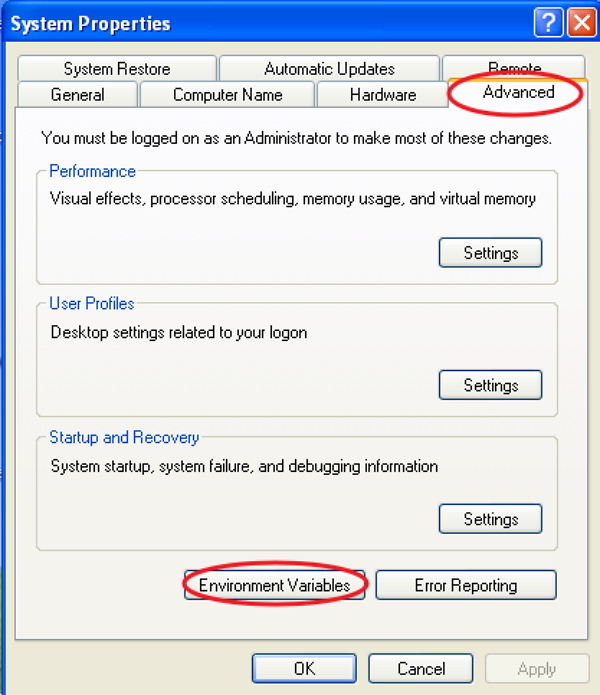
- 接下来,选择高级选项卡并单击环境变量。

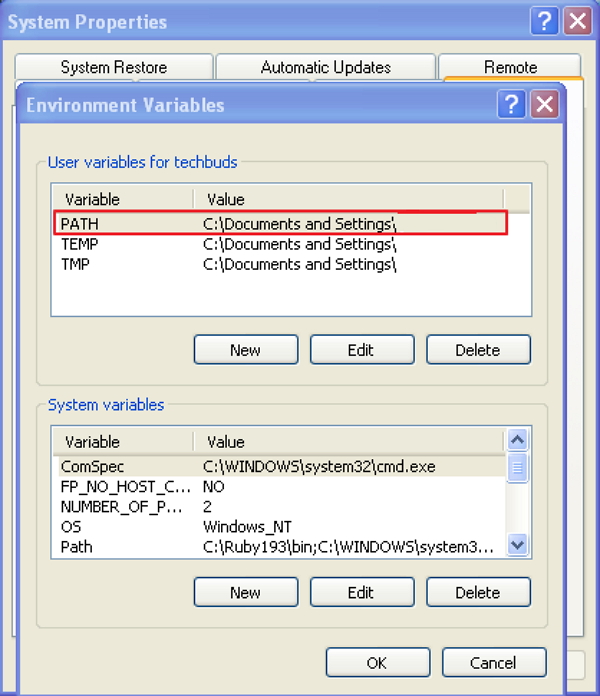
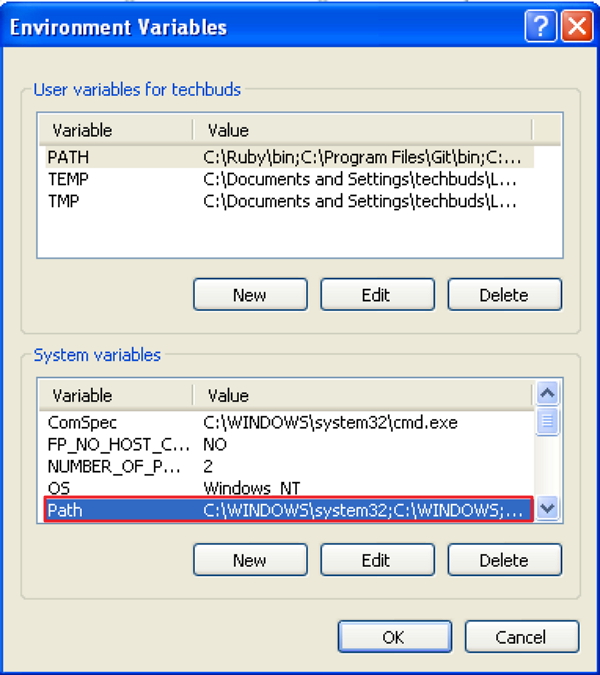
在环境变量窗口下,双击屏幕中显示的PATH。

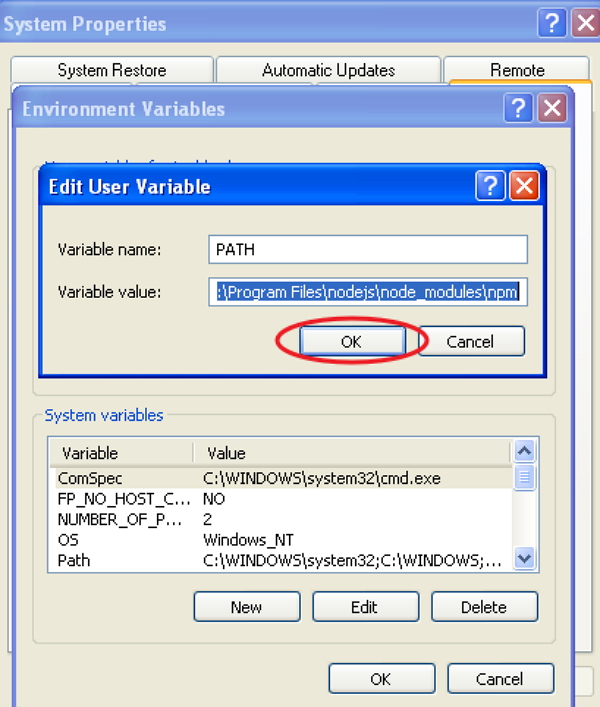
您将看到如图所示的编辑用户变量窗口。在变量值字段中添加 NodeJs 文件夹路径为 C:\Program Files odejs ode_modules pm。如果已经为其他文件设置了路径,则需要在后面加上分号(;)并添加 NodeJs 路径,如下所示 −

最后,单击 OK 按钮。
系统变量
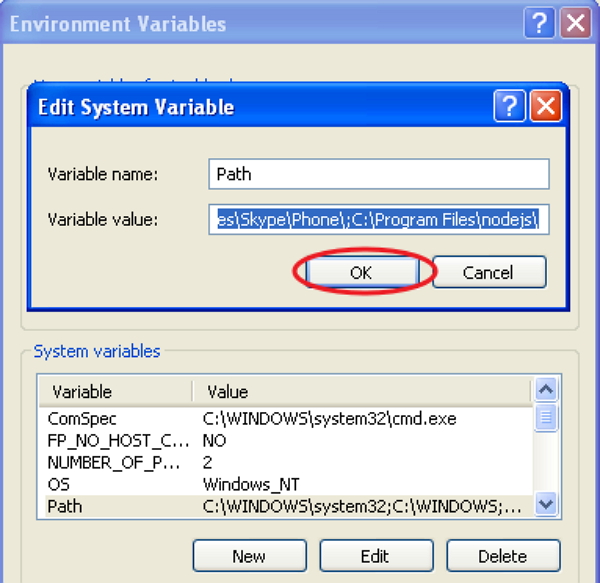
在 System Variables 下,双击 Path,如下图所示。

您将获得一个 Edit System Variable 窗口,如下所示。在变量值字段中添加 NodeJs 文件夹路径为 C:\Program Files odejs\,然后单击确定,如下所示 −

步骤 4 − 要在系统上安装 grunt,您需要全局安装 Grunt 的命令行界面 (CLI),如下所示 −
npm install -g grunt-cli
运行上述命令会将 grunt 命令放入您的系统路径中,这样就可以从任何目录运行它。
安装 grunt-cli 不会安装 Grunt 任务运行器。 grunt-cli 的作用是运行已安装在 Gruntfile 旁边的 Grunt 版本。它允许一台机器同时安装多个版本的 Grunt。
步骤 5 − 现在,我们将创建 配置文件 以运行 Grunt。
package.json
package.json 文件位于项目的根目录中,位于 Gruntfile 旁边。每当您在与 package.json 相同的文件夹中运行命令 npm install 时,package.json 都会用于正确运行每个列出的依赖项。
可以在命令提示符中键入以下命令来创建基本的 package.json −
npm init
基本的 package.json 文件将如下所示 −
{
"name": "tutorialspoint",
"version": "0.1.0",
"devDependencies": {
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}
您可以通过以下命令将 Grunt 和 gruntplugins 添加到现有的 pacakge.json 文件中 −
npm install <module> --save-dev
在上述命令中,<module> 表示要本地安装的模块。上述命令还会将 <module>到 devDependencies。
例如,以下命令将安装最新版本的 Grunt 并将其添加到您的 devDependencies −
npm install grunt --save-dev
Gruntfile.js
Gruntfile.js 文件用于定义我们的 Grunt 配置。它是我们写入设置的地方。基本的 Gruntfile.js 文件如下所示 −
// 我们的包装函数(grunt 及其插件所需)
// 所有配置都位于此函数内
module.exports = function(grunt) {
// CONFIGURE GRUNT
grunt.initConfig({
// 从 package.json 文件获取配置信息
// 这样我们就可以使用名称和版本 (pkg.name) 之类的内容
pkg: grunt.file.readJSON('package.json'),
// 我们所有的配置都在这里
uglify: {
// uglify 任务配置
options: {},
build: {}
}
});
// log something
grunt.log.write('Hello world! Welcome to Tutorialspoint!!
');
// 加载提供"uglify"任务的插件。
grunt.loadNpmTasks('grunt-contrib-uglify');
// 默认任务。
grunt.registerTask('default', ['uglify']);
};


