Github Copilot - 在 JetBrains IDE 中设置
在 JetBrains IDE 中设置 Github Copilot 非常简单。在本教程中,我们将学习如何在 Jetbrains 的 webStorm IDE 中设置 github copilot。首先,您需要完成 copilot 的注册过程,然后在 JetBrains IDE 中安装 copilot 扩展。按照以下步骤在 WebStorm IDE 中设置 GitHub Copilot。
如何在 JetBrains IDE 中设置 Copilot
按照以下步骤在 JetBrains 的 WebStorm IDE 中设置 GitHub Copilot:
步骤 1:安装 WebStorm IDE
如果您的系统上尚未安装 WebStorm IDE,您可以从官方网站下载。选择适合您操作系统的版本并按照安装说明进行操作。
步骤 2:设置 GitHub Copilot 插件
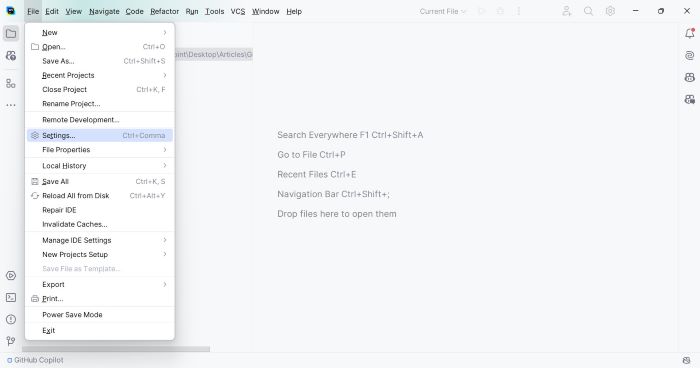
要安装 copilot 插件,请转到 IDE 左上角的文件部分。然后从列表中选择设置,如图所示。

步骤 3:安装 GitHub Copilot 插件
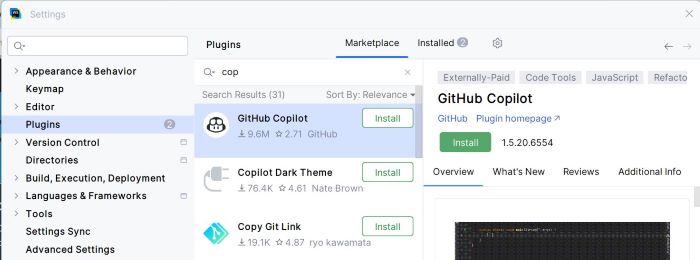
在设置中,转到插件部分。搜索 copilot 并安装 copilot,如图所示。

步骤 4:重新启动 IDE
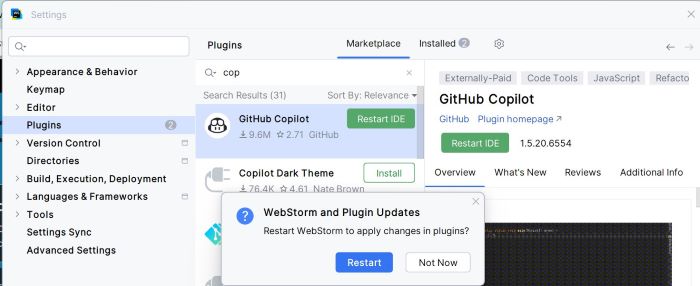
安装 GitHub Copilot 插件后,系统会要求您重新启动 WebStorm IDE,如图所示。重新启动将应用更改。

步骤 5:登录 Copilot
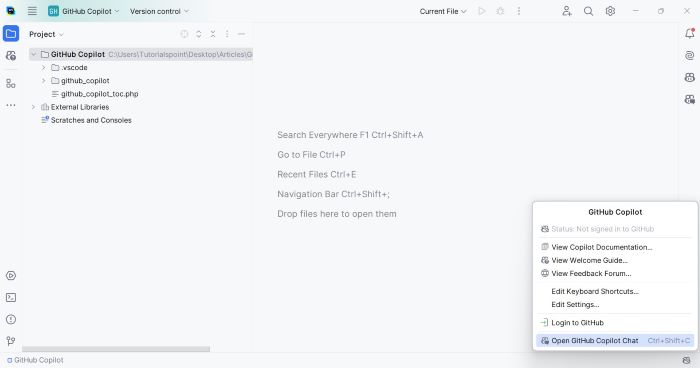
重新启动 IDE 后,您可以在 IDE 的右下角看到一个 copilot 图标,单击它。现在您将看到登录 github 的选项,如图所示。单击后,您将获得授权密钥和授权链接。单击它即可授权您的 github 帐户。确保您已在 github 帐户中注册了 copilot。我们有一个关于注册 copilot的单独教程。

第 6 步:开始使用 Copilot
现在您的 copilot 已准备就绪。打开您正在处理的任何项目目录,您可以在 IDE 屏幕的右下角看到 copilot 图标。当您开始输入时,光标插入符号附近将显示一个黄色符号。通过单击此黄色符号,您可以要求 copilot 生成代码或修复现有代码。您还可以在 IDE 的右侧看到一个 copilot 聊天部分,这可用于在编码时询问疑问。


