FuelPHP - 完整的工作示例
在本章中,我们将学习如何在 FuelPHP 中创建一个完整的基于 MVC 的 BookStore 应用程序。
步骤 1:创建项目
使用以下命令在 FuelPHP 中创建一个名为"BookStore"的新项目。
oil create bookstore
步骤 2:创建布局
为我们的应用程序创建一个新布局。在 fuel/app/views/layout.php 位置创建一个文件 layout.php。代码如下,
fuel/app/views/layout.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<title><?php echo $title; ?></title>
<!-- Bootstrap core CSS -->
<link href = "/assets/css/bootstrap.min.css" rel = "stylesheet">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script src = "/assets/js/bootstrap.min.js"></script>
</head>
<body>
<nav class = "navbar navbar-inverse navbar-fixed-top">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle collapsed"
datatoggle = "collapse" data-target = "#navbar"
aria-expanded = "false" ariacontrols = "navbar">
<span class= "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">FuelPHP Sample</a>
</div>
<div id = "navbar" class = "collapse navbar-collapse">
<ul class = "nav navbar-nav">
<li class = "active"><a href = "/book/index">Home</a></li>
<li><a href = "/book/add">Add book</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class = "container">
<div class = "starter-template" style = "padding: 50px 0 0 0;">
<?php echo $content; ?>
</div>
</div><!-- /.container -->
</body>
</html>
这里,我们使用 bootstrap 模板。FuelPHP 对 bootstrap 模板具有一流的支持。我们创建了两个变量,title 和 content。title 用于指定当前页面的标题,content 用于指定当前页面的详细信息。
步骤 3:创建控制器
创建一个新的控制器 Controller_Book 来显示、添加、编辑和删除书籍。创建一个新文件 fuel/app/classes/controller/book.php 并放置以下代码。
fuel/app/classes/controller/book.php
<?php
class Controller_Book extends Controller_Template {
public $template = 'layout';
public function action_index() {
// 创建视图对象
$view = View::forge('book/index');
// 设置模板变量
$this->template->title = "Book index page";
$this->template->content = $view;
}
}
这里我们通过继承模板控制器创建了书籍控制器,并将默认模板设置为fuel/app/views/layout.php。
步骤4:创建索引视图
在fuel/app/views文件夹下的views目录中创建一个文件夹book。然后,在book文件夹中创建一个文件index.php并添加以下代码,
fuel/app/views/index.php
<h3>index page</h3>
到目前为止,我们已经创建了一个基本的书籍控制器。
步骤5:修改默认路由
更新默认路由,将应用程序的主页设置为书籍控制器。打开默认路由配置文件fuel/app/config/routes.php,进行如下修改。
fuel/app/config/routes.php
<?php
return array (
'_root_' => 'book/index', // The default route
'_404_' => 'welcome/404', // The main 404 route
'hello(/:name)?' => array('welcome/hello', 'name' => 'hello'),
);
现在,请求 URL http://localhost:8080/ 将返回书籍控制器的索引页,如下所示,

第 6 步:创建数据库
使用以下命令在 MySQL 服务器中创建一个新数据库,
create database tutorialspoint_bookdb
然后,使用以下命令在数据库中创建一个表,
CREATE TABLE book ( id INT PRIMARY KEY AUTO_INCREMENT, title VARCHAR(80) NOT NULL, author VARCHAR(80) NOT NULL, price DECIMAL(10, 2) NOT NULL );
使用以下 SQL 语句向表中插入一些示例记录。
INSERT
INTO
book(title,
author,
price)
VALUES(
'The C Programming Language',
'Dennie Ritchie',
25.00
),(
'The C++ Programming Language',
'Bjarne Stroustrup',
80.00
),(
'C Primer Plus (5th Edition)',
'Stephen Prata',
45.00
),('Modern PHP', 'Josh Lockhart', 10.00),(
'Learning PHP, MySQL & JavaScript, 4th Edition',
'Robin Nixon',
30.00
)
步骤 7:配置数据库
使用位于 fuel/app/config 的数据库配置文件 db.php 配置数据库。
fuel/app/config/db.php
<?php
return array (
'development' => array (
'type' => 'mysqli',
'connection' => array (
'hostname' => 'localhost',
'port' => '3306',
'database' => 'tutorialspoint_bookdb',
'username' => 'root',
'password' => 'password',
'persistent' => false,
'compress' => false,
),
'identifier' => '`',
'table_prefix' => '',
'charset' => 'utf8',
'enable_cache' => true,
'profiling' => false,
'readonly' => false,
),
'production' => array (
'type' => 'mysqli',
'connection' => array (
'hostname' => 'localhost',
'port' => '3306',
'database' => 'tutorialspoint_bookdb',
'username' => 'root',
'password' => 'password',
'persistent' => false,
'compress' => false,
),
'identifier' => '`',
'table_prefix' => '',
'charset' => 'utf8',
'enable_cache' => true,
'profiling' => false,
'readonly' => false,
),
);
步骤 8:包含 Orm 包
更新主配置文件以包含 ORM 包。它位于"fuel/app/config/"。
fuel/app/config/config.php
'always_load' => array (
'packages' => array (
'orm'
),
),
第 9 步:创建模型
在位于"fuel/app/classes/model"的 book.php 中创建一个书籍模型。其定义如下−
fuel/app/classes/model/book.php
<?php
class Model_Book extends Orm\Model {
protected static $_connection = 'production';
protected static $_table_name = 'book';
protected static $_primary_key = array('id');
protected static $_properties = array (
'id',
'title' => array (
'data_type' => 'varchar',
'label' => 'Book title',
'validation' => array (
'required',
'min_length' => array(3),
'max_length' => array(80)
),
'form' => array (
'type' => 'text'
),
),
'author' => array (
'data_type' => 'varchar',
'label' => 'Book author',
'validation' => array (
'required',
),
'form' => array (
'type' => 'text'
),
),
'price' => array (
'data_type' => 'decimal',
'label' => 'Book price',
'validation' => array (
'required',
),
'form' => array (
'type' => 'text'
),
),
);
protected static $_observers = array('Orm\Observer_Validation' => array (
'events' => array('before_save')
));
}
在这里,我们将数据库详细信息指定为模型的属性。它还具有验证详细信息。
步骤 10:显示书籍
更新书籍控制器中的索引操作以列出数据库中可用的书籍。
fuel/app/classes/controller/book.php
<?php
class Controller_Book extends Controller_Template {
public $template = 'layout';
public function action_index() {
// 创建视图对象
$view = View::forge('book/index');
// 从数据库获取书籍并将其设置到视图
$books = Model_Book::find('all');
$view->set('books', $books);
// 设置模板变量
$this->template->title = "Book index page";
$this->template->content = $view;
}
}
这里,我们使用 orm 从数据库获取图书详细信息,然后将图书详细信息传递给视图。
步骤 11:更新索引视图
更新位于"fuel/app/views/book"的视图文件 index.php。完整的更新代码如下,
fuel/app/views/book/index.php
<table class = "table">
<thead>
<tr>
<th>#</th>
<th>Title</th>
<th>Author</th>
<th>Price</th>
<th></th>
</tr>
</thead>
<tbody>
<?php
foreach($books as $book) {
?>
<tr>
<td><?php echo $book['id']; ?></td>
<td><?php echo $book['title']; ?></td>
<td><?php echo $book['author']; ?></td>
<td><?php echo $book['price']; ?></td>
<td>
<a href = "/book/edit/<?php echo $book['id']; ?>">Edit</a>
<a href = "/book/delete/<?php echo $book['id']; ?>">Delete</a>
</td>
</tr>
<?php
}
?>
</tbody>
</table>
<ul>
</ul>
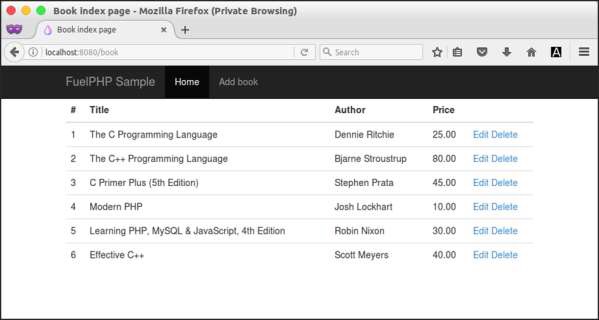
现在,请求 URL http://localhost:8080/ 将显示以下页面 −

第 12 步:创建添加书籍的操作
创建将新书添加到书店的功能。在书籍控制器中创建一个新操作 action_add,如下所示,
public function action_add() {
// 创建新的字段集并添加书籍模型
$fieldset = Fieldset::forge('book')->add_model('Model_Book');
// 从字段集获取表单
$form = $fieldset->form();
// 向表单添加提交按钮
$form->add('Submit', '', array('type' => 'submit', 'value' => 'Submit'));
// 构建表单并将当前页面设置为操作
$formHtml = $fieldset->build(Uri::create('book/add'));
$view = View::forge('book/add');
$view->set('form', $formHtml, false);
if (Input::param() != array()) {
try {
$book = Model_Book::forge();
$book->title = Input::param('title');
$book->author = Input::param('author');
$book->price = Input::param('price');
$book->save();
Response::redirect('book');
} catch (Orm\ValidationFailed $e) {
$view->set('errors', $e->getMessage(), false);
}
}
$this->template->title = "Book add page";
$this->template->content = $view; }
这里执行了以下两个过程,
使用 Fieldset 方法和 Book 模型构建图书表单以添加图书。
处理图书表单,当用户输入图书信息并提交表单时。可以通过检查 Input::param() 方法中是否有任何已提交的数据来找到它。处理表单涉及以下步骤 −
收集图书信息。
验证图书信息。我们已经设置在保存方法之前调用验证。如果验证失败,它将抛出 Orm\ValidationFailed 异常。
将图书信息存储到数据库中。
成功后将用户重定向到索引页。否则,再次显示表单。
我们同时执行这两个操作,即在同一操作中显示表单和处理表单。当用户首次调用该操作时,它将显示表单。当用户输入图书信息并提交数据时,它将处理表单。
步骤 13:创建添加图书操作的视图
创建添加图书操作的视图。创建一个新文件 fuel/app/views/book/add.php 并输入以下代码,
<style>
#form table {
width: 90%;
}
#form table tr {
width: 90%
}
#form table tr td {
width: 50%
}
#form input[type = text], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
#form input[type = submit] {
width: 100%;
background-color: #3c3c3c;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
#form div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
</style>
<div id = "form">
<h2>Book form</h2>
<?php
if(isset($errors)) {
echo $errors;
}
echo $form;
?>
</div>
这里,我们仅显示在动作方法中创建的表单。此外,我们还会显示错误(如果有)。
步骤 14:检查添加书籍操作
请求 URL http://localhost:8080/book/add 或单击添加书籍导航链接将显示以下表单,
表单

包含数据的表单

输入书籍信息并提交页面后,书籍信息将存储到数据库中,页面将重定向到索引页面,如下所示。
包含新添加书籍的书籍列表

步骤 15:创建编辑书籍的操作
创建编辑和更新现有书籍信息的功能。在书籍控制器中创建一个新操作 action_edit,如下所示。
public function action_edit($id = false) {
if(!($book = Model_Book::find($id))) {
throw new HttpNotFoundException();
}
// 创建新的字段集并添加书籍模型
$fieldset = Fieldset::forge('book')->add_model('Model_Book');
$fieldset->populate($book);
// 从字段集获取表单
$form = $fieldset->form();
// 向表单添加提交按钮
$form->add('Submit', '', array('type' => 'submit', 'value' => 'Submit'));
// 构建表单并将当前页面设置为操作
$formHtml = $fieldset->build(Uri::create('book/edit/' . $id));
$view = View::forge('book/add');
$view->set('form', $formHtml, false);
if (Input::param() != array()) {
try {
$book->title = Input::param('title');
$book->author = Input::param('author');
$book->price = Input::param('price');
$book->save();
Response::redirect('book');
} catch (Orm\ValidationFailed $e) {
$view->set('errors', $e->getMessage(), false);
}
}
$this->template->title = "Book edit page";
$this->template->content = $view;
}
它与添加操作类似,不同之处在于它在处理页面之前通过 id 搜索请求的书籍。如果在数据库中找到任何书籍信息,它将继续并在表单中显示书籍信息。否则,它将抛出文件未找到异常并退出。
步骤 16:创建编辑操作的视图
创建编辑书籍操作的视图。在这里,我们使用与添加操作相同的视图。
步骤 17:检查编辑书籍操作。
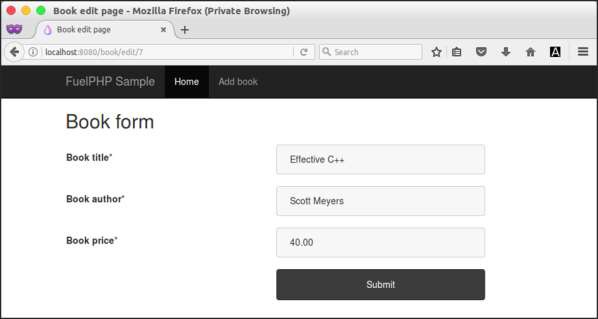
单击书籍列表页面中任何书籍的编辑链接,它将显示相应的书籍表单,如下所示 −
包含书籍详细信息的表单

步骤 18:创建删除书籍的操作
创建从书店删除书籍的功能。在书籍控制器中创建一个新动作action_delete,如下所示,
public function action_delete($id = null) {
if ( ! ($book = Model_Book::find($id))) {
throw new HttpNotFoundException();
} else {
$book->delete();
}
Response::redirect('book');
}
在这里,我们使用提供的书籍 ID 检查数据库中是否存在书籍。如果找到该书籍,则将其删除并重定向到索引页。否则,将显示页面未找到信息。
步骤 19:检查删除操作
通过单击书籍列表页面中的删除链接检查删除操作。它将删除请求的书籍,然后再次重定向到索引页。
最后,创建添加、编辑、删除和列出书籍信息的所有功能。
与其他基于 MVC 的 PHP 框架相比,FuelPHP 简单、灵活、可扩展且易于配置。它提供了现代 MVC 框架的所有功能。它可以按原样使用,也可以完全更改以满足我们的需求。最重要的是,它是 Web 开发的绝佳选择。


