Flutter - 国际化
如今,来自不同国家的客户都在使用移动应用程序,因此,应用程序需要以不同的语言显示内容。使应用程序能够以多种语言工作称为应用程序国际化。
要使应用程序以不同的语言工作,它首先应该找到应用程序正在运行的系统的当前语言环境,然后需要在该特定语言环境中显示其内容,这个过程称为本地化。
Flutter 框架提供了三个用于本地化的基类和从基类派生的大量实用程序类来本地化应用程序。
基类如下 −
Locale − Locale 是用于识别用户语言的类。例如,en-us 表示美式英语,可以这样创建。
Locale en_locale = Locale('en', 'US')
这里,第一个参数是语言代码,第二个参数是国家代码。创建 阿根廷西班牙语 (es-ar) 语言环境的另一个示例如下 −
Locale es_locale = Locale('es', 'AR')
Localizations − Localizations 是一个通用小部件,用于设置其子项的语言环境及其本地化资源。
class CustomLocalizations {
CustomLocalizations(this.locale);
final Locale locale;
static CustomLocalizations of(BuildContext context) {
return Localizations.of<CustomLocalizations>(context, CustomLocalizations);
}
static Map<String, Map<String, String>> _resources = {
'en': {
'title': 'Demo',
'message': 'Hello World'
},
'es': {
'title': 'Manifestación',
'message': 'Hola Mundo',
},
};
String get title {
return _resources[locale.languageCode]['title'];
}
String get message {
return _resources[locale.languageCode]['message'];
}
}
此处,CustomLocalizations 是一个新的自定义类,专门用于获取小部件的某些本地化内容(标题和消息)。 of 方法使用 Localizations 类返回新的 CustomLocalizations 类。
LocalizationsDelegate<T> − LocalizationsDelegate<T> 是一个工厂类,通过它可以加载 Localizations 小部件。 它有三个可覆盖的方法 −
isSupported − 接受语言环境并返回是否支持指定的语言环境。
@override bool isSupported(Locale locale) => ['en', 'es'].contains(locale.languageCode);
load − 接受语言环境并开始加载指定语言环境的资源。
此处,委托仅适用于 en 和 es 语言环境。
@override
Future<CustomLocalizations> load(Locale locale) {
return SynchronousFuture<CustomLocalizations>(CustomLocalizations(locale));
}
shouldReload − 指定在重建其 Localizations 小部件时是否需要重新加载 CustomLocalizations。
此处,load 方法返回 CustomLocalizations。返回的 CustomLocalizations 可用于获取英语和西班牙语的标题和消息值
@override bool shouldReload(CustomLocalizationsDelegate old) => false;
CustomLocalizationDelegate完整代码如下 −
class CustomLocalizationsDelegate extends
LocalizationsDelegate<CustomLocalizations> {
const CustomLocalizationsDelegate();
@override
bool isSupported(Locale locale) => ['en', 'es'].contains(locale.languageCode);
@override
Future<CustomLocalizations> load(Locale locale) {
return SynchronousFuture<CustomLocalizations>(CustomLocalizations(locale));
}
@override bool shouldReload(CustomLocalizationsDelegate old) => false;
}
一般来说,Flutter 应用程序基于两个根级小部件,即 MaterialApp 或 WidgetsApp。Flutter 为这两个小部件提供了现成的本地化,它们是 MaterialLocalizations 和 WidgetsLocaliations。此外,Flutter 还提供了用于加载 MaterialLocalizations 和 WidgetsLocaliations 的委托,它们分别是 GlobalMaterialLocalizations.delegate 和 GlobalWidgetsLocalizations.delegate。
让我们创建一个简单的支持国际化的应用程序来测试和理解这个概念。
创建一个新的 Flutter 应用程序 Flutter_localization_app。
Flutter 使用独有的 Flutter 包 Flutter_localizations 支持国际化。这个想法是将本地化内容与主 SDK 分开。打开 pubspec.yaml 并添加以下代码以启用国际化包 −
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
Android Studio 将显示以下警告,表明 pubspec.yaml 已更新。

单击获取依赖项选项。Android Studio 将从 Internet 获取包并为应用程序正确配置它。
在 main.dart 中导入 flutter_localizations 包,如下所示 −
import 'package:flutter_localizations/flutter_localizations.dart'; import 'package:flutter/foundation.dart' show SynchronousFuture;
此处,SynchronousFuture 的目的是同步加载自定义本地化。
创建自定义本地化及其对应的委托,如下所示 −
class CustomLocalizations {
CustomLocalizations(this.locale);
final Locale locale;
static CustomLocalizations of(BuildContext context) {
return Localizations.of<CustomLocalizations>(context, CustomLocalizations);
}
static Map<String, Map<String, String>> _resources = {
'en': {
'title': 'Demo',
'message': 'Hello World'
},
'es': {
'title': 'Manifestación',
'message': 'Hola Mundo',
},
};
String get title {
return _resources[locale.languageCode]['title'];
}
String get message {
return _resources[locale.languageCode]['message'];
}
}
class CustomLocalizationsDelegate extends
LocalizationsDelegate<CustomLocalizations> {
const CustomLocalizationsDelegate();
@override
bool isSupported(Locale locale) => ['en', 'es'].contains(locale.languageCode);
@override
Future<CustomLocalizations> load(Locale locale) {
return SynchronousFuture<CustomLocalizations>(CustomLocalizations(locale));
}
@override bool shouldReload(CustomLocalizationsDelegate old) => false;
}
此处创建 CustomLocalizations 以支持应用程序中标题和消息的本地化,并使用 CustomLocalizationsDelegate 加载 CustomLocalizations。
使用 MaterialApp 属性、localizationsDelegates 和 supportsLocales 为 MaterialApp、WidgetsApp 和 CustomLocalization 添加委托,如下所示 −
localizationsDelegates: [
const CustomLocalizationsDelegate(),
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
const Locale('en', ''),
const Locale('es', ''),
],
使用 CustomLocalizations 方法获取标题和消息的本地化值,并在适当的位置使用它,如下所示 −
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(CustomLocalizations .of(context) .title), ),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text( CustomLocalizations .of(context) .message, ),
],
),
),
);
}
}
在这里,为了简单起见,我们将 MyHomePage 类从 StatefulWidget 修改为 StatelessWidget,并使用 CustomLocalizations 获取标题和消息。
编译并运行应用程序。应用程序将以英语显示其内容。
关闭应用程序。转到设置 → 系统 → 语言和输入 → 语言*。
单击添加语言选项并选择西班牙语。这将安装西班牙语,然后将其列为选项之一。
选择西班牙语并将其移到英语上方。这会将西班牙语设置为第一语言,所有内容都将更改为西班牙语文本。
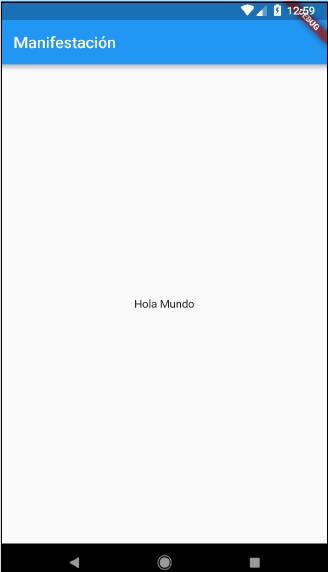
现在重新启动国际化应用程序,您将看到西班牙语的标题和消息。
我们可以通过在设置中将英语选项移到西班牙语选项上方来将语言恢复为英语。
应用程序的结果(西班牙语)显示在下面的屏幕截图中 −

使用 intl 包
Flutter 提供 intl 包,以进一步简化本地化移动应用程序的开发。 intl 包提供了特殊的方法和工具来半自动生成特定语言的消息。
让我们使用 intl 包创建一个新的本地化应用程序并理解这个概念。
创建一个新的 flutter 应用程序,flutter_intl_app。
打开 pubspec.yaml 并添加包详细信息。
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
intl: ^0.15.7
intl_translation: ^0.17.3
Android Studio 将显示如下所示的警报,通知 pubspec.yaml 已更新。

单击获取依赖项选项。Android Studio 将从 Internet 获取包并为应用程序正确配置它。
从上一个示例 flutter_internationalization_app 复制 main.dart。
导入 intl 包,如下所示 −
import 'package:intl/intl.dart';
更新 CustomLocalization 类,如下所示的代码 −
class CustomLocalizations {
static Future<CustomLocalizations> load(Locale locale) {
final String name = locale.countryCode.isEmpty ? locale.languageCode : locale.toString();
final String localeName = Intl.canonicalizedLocale(name);
return initializeMessages(localeName).then((_) {
Intl.defaultLocale = localeName;
return CustomLocalizations();
});
}
static CustomLocalizations of(BuildContext context) {
return Localizations.of<CustomLocalizations>(context, CustomLocalizations);
}
String get title {
return Intl.message(
'Demo',
name: 'title',
desc: 'Title for the Demo application',
);
}
String get message{
return Intl.message(
'Hello World',
name: 'message',
desc: 'Message for the Demo application',
);
}
}
class CustomLocalizationsDelegate extends
LocalizationsDelegate<CustomLocalizations> {
const CustomLocalizationsDelegate();
@override
bool isSupported(Locale locale) => ['en', 'es'].contains(locale.languageCode);
@override
Future<CustomLocalizations> load(Locale locale) {
return CustomLocalizations.load(locale);
}
@override
bool shouldReload(CustomLocalizationsDelegate old) => false;
}
这里,我们使用了 intl 包中的三种方法,而不是自定义方法。否则,概念是相同的。
Intl.canonicalizedLocale − 用于获取正确的语言环境名称。
Intl.defaultLocale − 用于设置当前语言环境
Intl.message − 用于定义新消息。
导入 l10n/messages_all.dart 文件。我们将很快生成此文件
import 'l10n/messages_all.dart';
现在,创建一个文件夹,lib/l10n
打开命令提示符并转到应用程序根目录(pubspec.yaml 可用的地方)并运行以下命令 −
flutter packages pub run intl_translation:extract_to_arb --output- dir=lib/l10n lib/main.dart
在这里,该命令将生成 intl_message.arb 文件,这是一个用于在不同语言环境中创建消息的模板。文件内容如下 −
{
"@@last_modified": "2019-04-19T02:04:09.627551",
"title": "Demo",
"@title": {
"description": "Title for the Demo application",
"type": "text",
"placeholders": {}
},
"message": "Hello World",
"@message": {
"description": "Message for the Demo
application",
"type": "text",
"placeholders": {}
}
}
复制 intl_message.arb 并创建新文件 intl_en.arb。
复制 intl_message.arb 并创建新文件 intl_es.arb,并将内容更改为西班牙语,如下所示 −
{
"@@last_modified": "2019-04-19T02:04:09.627551",
"title": "Manifestación",
"@title": {
"description": "Title for the Demo application",
"type": "text",
"placeholders": {}
},
"message": "Hola Mundo",
"@message": {
"description": "Message for the Demo application",
"type": "text",
"placeholders": {}
}
}
现在,运行以下命令来创建最终消息文件 messages_all.dart。
flutter packages pub run intl_translation:generate_from_arb --output-dir=lib\l10n --no-use-deferred-loading lib\main.dart lib\l10n\intl_en.arb lib\l10n\intl_es.arb
编译并运行该应用程序。它的工作原理与上述应用程序 flutter_localization_app 类似。


