ExpressJS - 表单数据
表单是网络不可或缺的一部分。我们访问的几乎每个网站都提供表单,用于为我们提交或获取一些信息。要开始使用表单,我们首先要安装 body-parser(用于解析 JSON 和 url 编码数据)和 multer(用于解析多部分/表单数据)中间件。
要安装 body-parser 和 multer,请转到您的终端并使用 −
npm install --save body-parser multer
用以下代码替换您的 index.js 文件内容 −
var express = require('express');
var bodyParser = require('body-parser');
var multer = require('multer');
var upload = multer();
var app = express();
app.get('/', function(req, res){
res.render('form');
});
app.set('view engine', 'pug');
app.set('views', './views');
// 用于解析 application/json
app.use(bodyParser.json());
// 用于解析 application/xwww-
app.use(bodyParser.urlencoded({ extended: true }));
//form-urlencoded
// 用于解析 multipart/form-data
app.use(upload.array());
app.use(express.static('public'));
app.post('/', function(req, res){
console.log(req.body);
res.send("recieved your request!");
});
app.listen(3000);
导入 body 解析器和 multer 后,我们将使用 body-parser 解析 json 和 x-www-form-urlencoded 标头请求,同时使用 multer 解析 multipart/form-data。
让我们创建一个 html 表单来测试一下。使用以下代码创建一个名为 form.pug 的新视图 −
html
html
head
title Form Tester
body
form(action = "/", method = "POST")
div
label(for = "say") Say:
input(name = "say" value = "Hi")
br
div
label(for = "to") To:
input(name = "to" value = "Express forms")
br
button(type = "submit") Send my greetings
使用以下命令运行您的服务器。
nodemon index.js
现在转到 localhost:3000/ 并根据需要填写表单,然后提交。将显示以下响应 −

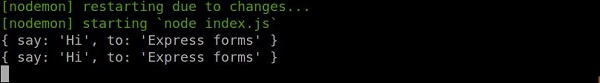
查看您的控制台;它将以 JavaScript 对象的形式显示您的请求正文,如以下屏幕截图所示 −

req.body 对象包含您解析的请求正文。要使用该对象的字段,只需像使用普通 JS 对象一样使用它们即可。
这是发送请求的最推荐方式。还有许多其他方法,但这些方法与本文无关,因为我们的 Express 应用将以相同的方式处理所有这些请求。要了解有关发出请求的不同方法的更多信息,请查看此页面。


