Drupal - 快速指南
Drupal - 概述
Drupal 是一个免费的开源内容管理系统 (CMS),可用于组织、管理和发布内容。它基于 PHP 环境构建。它遵循 GNU 即通用公共许可证,这意味着每个人都可以自由下载并与他人共享。数百万个网站都在使用 Drupal,例如 WhiteHouse.gov、世界经济论坛、斯坦福大学、Examiner.com 等。
什么是内容管理系统?
内容管理系统 (CMS) 是一种软件,用于存储您的所有内容(例如文本、照片、音乐、文档等)的数据,并在您的网站上提供。 CMS 有助于编辑、发布和修改网站内容。
历史
Drupal 的标准版本(称为 Drupal 核心)由 Dries Buytaerti 于 2001 年 1 月开发。它被认为是各行各业的领先 CMS。
为什么要使用 Drupal?
如果您正在开发带有内容管理系统的网站,Drupal CMS 比任何其他 CMS 都更灵活。Drupal 非常强大,可用于构建大型、复杂的网站。它是基于 PHP 的模板,允许非技术用户添加和编辑内容,而无需任何 HTML 或 Web 设计知识。使用 Drupal CMS,很容易与其他网站或技术进行交互,因为 Drupal 可以处理复杂的表单和工作流程。它提供超过 16000 个模块,可通过 Drupal 核心和附加模块进行处理。
功能
Drupal 可轻松创建和管理您的网站。
Drupal 使用内置用户界面翻译系统中的任何内容。
Drupal 使用供稿、搜索引擎连接功能等将您的网站连接到其他网站和服务。
Drupal 是一款开源软件,因此不需要许可费用。
Drupal 设计高度灵活和富有创意的网站,具有有效的显示质量,从而增加了网站的访问者。
Drupal 可以在社交媒体(如 Twitter、Facebook 和其他社交媒体)上发布您的内容。
Drupal 提供更多可定制主题,包括几个基本主题主题,用于设计您自己的主题以开发 Web 应用程序。
Drupal 管理信息网站、社交媒体网站、会员网站、内联网和 Web 应用程序上的内容。
优点
Drupal 是一个灵活的 CMS,允许处理包括视频、文本、博客、菜单处理、实时统计等内容类型。
Drupal 提供了许多用于开发 Web 应用程序的模板。如果您正在构建简单或复杂的 Web 应用程序,则无需从头开始。
Drupal 易于管理或创建博客或网站。它有助于组织、构建、查找和重复使用内容。
Drupal 提供了一些有趣的主题和模板,使您的网站看起来更具吸引力。
Drupal 有超过 7000 个插件来提升您的网站。由于 Drupal 是开源的,您可以创建自己的插件。
缺点
Drupal 不是一个用户友好的界面。它需要高级知识和一些有关平台的基本知识才能安装和修改。
Drupal 是一种新的内容管理系统。它与其他软件不兼容。
与其他 CMS 相比,性能较低。使用 Drupal 构建的网站会产生很大的服务器负载,并且无法在互联网连接速度较慢的情况下打开。
Drupal - 安装
本章提供 Drupal 安装的分步过程。在安装 Drupal 之前,需要满足以下系统要求。
Drupal 的系统要求
数据库 − MySQL 5.1 +
Web 服务器 −
WAMP(Windows)
LAMP(Linux)
XAMP(多平台)
MAMP(Macintosh)
Nginx
Microsoft IIS
操作系统 − 跨平台
浏览器支持 − IE(Internet Explorer 8+)、Firefox、Google Chrome、Safari、Opera
SSL(安全套接字层) − HTTPS 需要有效的安全证书
PHP 兼容性 − PHP 5.2+
下载 Drupal
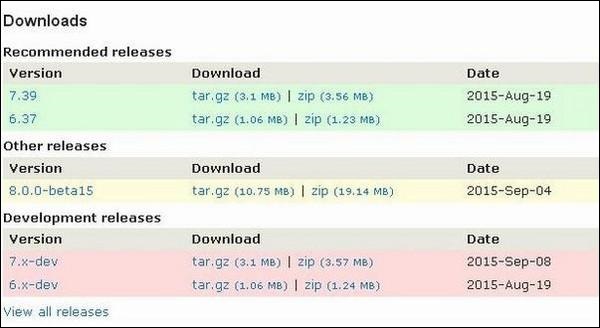
步骤 1 − 从此链接下载 Drupal 并复制到您的 Web 服务器 − https://www.drupal.org/project/drupal
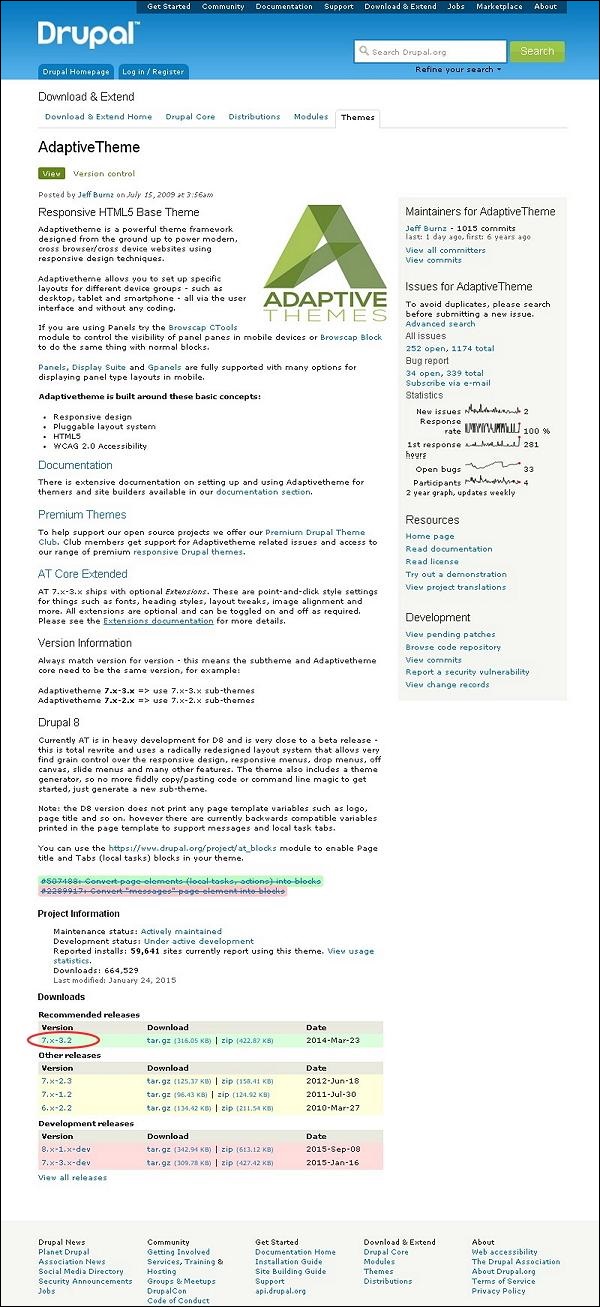
步骤 2 − 选择您要下载的最新版本的 zip 文件,如以下屏幕所示。 推荐版本是任一版本的最新稳定版本。

安装向导
在您的系统上安装 Drupal 非常简单。以下步骤描述了如何在您的系统上本地安装 Drupal。
步骤 1 − 下载 zip 文件并将其解压到本地计算机。将文件夹从当前名称重命名为您选择的任何名称以引用您的站点。
步骤 2 − Drupal 需要 MySQL 数据库。使用用户/密码创建一个新的空数据库供 Drupal 使用。 (例如,用户为"root",密码为"root",或者您可以根据自己的选择进行设置)。
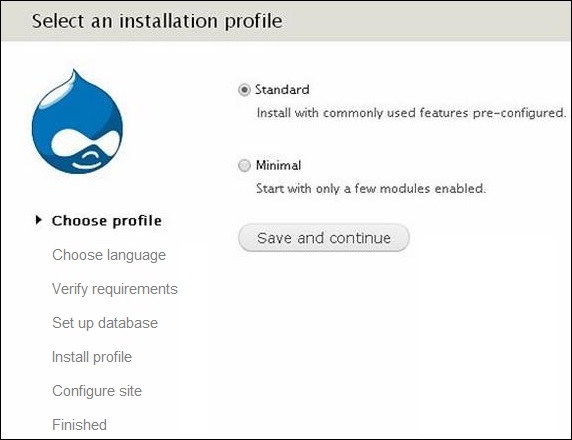
步骤 3 − 打开浏览器并导航到 Drupal 文件路径,您将看到第一个 Drupal 安装程序屏幕,如下图所示。在我们的例子中,路径为 localhost/< Your_drupal_folder >。选择 Standard 选项,然后单击 Save and continue。

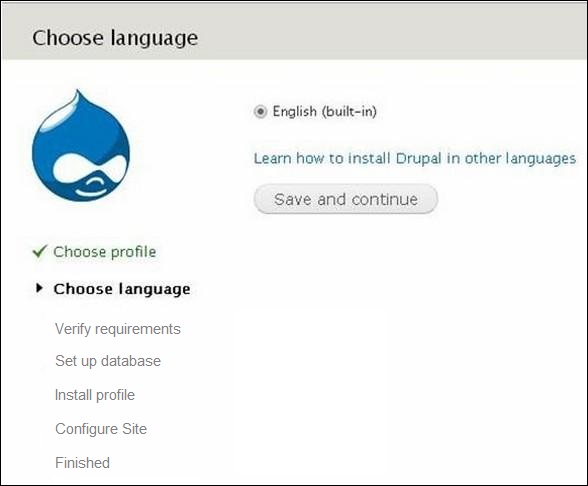
步骤 4 −选择 Drupal 网站的默认语言。

选择语言后,单击保存并继续。
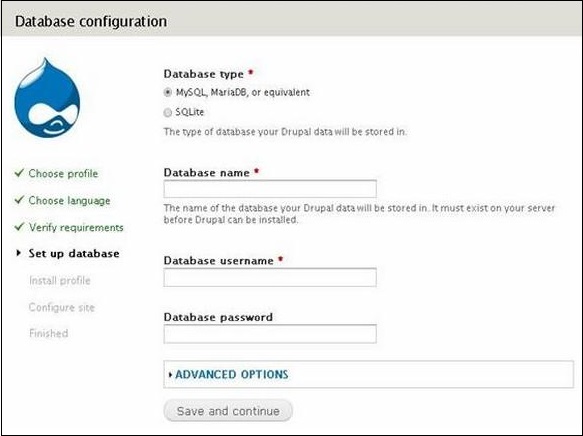
步骤 5 − 转到数据库配置页面。您需要输入将要使用的数据库类型以及以下其他详细信息。

数据库类型 − 选择数据库类型。默认情况下,它将是 MySQL。
数据库名称 −输入 Drupal 的数据库名称。
数据库用户名 − 输入您的 MySQL 数据库的用户名。
数据库密码 − 输入您为 MySQL 数据库设置的密码。
当您单击高级选项时,您将看到以下屏幕 −
.jpg)
您可以填写数据库的高级选项 −
数据库主机 − 输入数据库所在的主机名。
数据库端口 − 输入数据库端口。
表前缀 − 用于在数据库表中添加前缀,有助于在同一个数据库上运行多个站点。
填写完所有信息后,点击保存并继续按钮。
步骤 6 − 安装过程从您的机器上开始。

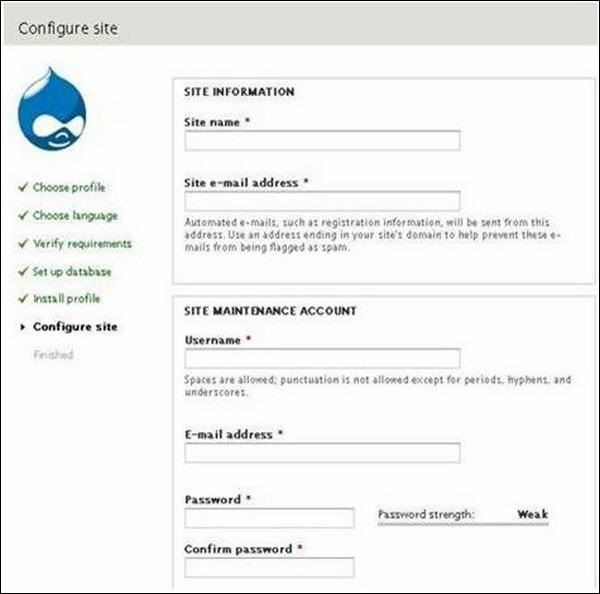
步骤 7 −屏幕上出现"配置站点"页面 −

它包含以下字段 −
站点名称 − 您要为站点指定的名称。
站点电子邮件地址 − 自动电子邮件将发送到的电子邮件地址。
用户名、电子邮件地址和密码 −这些都是用于维护帐户的管理详细信息。
您需要输入所有这些字段,然后单击保存并继续。
步骤 8 − 屏幕上将显示以下页面,表明您的 Drupal 安装成功。

步骤 9 − 单击访问您的新站点链接,如下图所示。

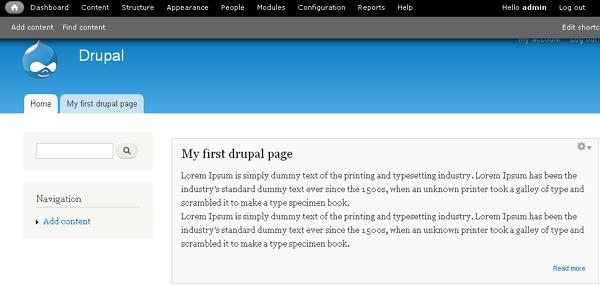
步骤 10 −最后,新安装的 Drupal 主页将出现在您的屏幕上,如上图所示。
Drupal - 架构
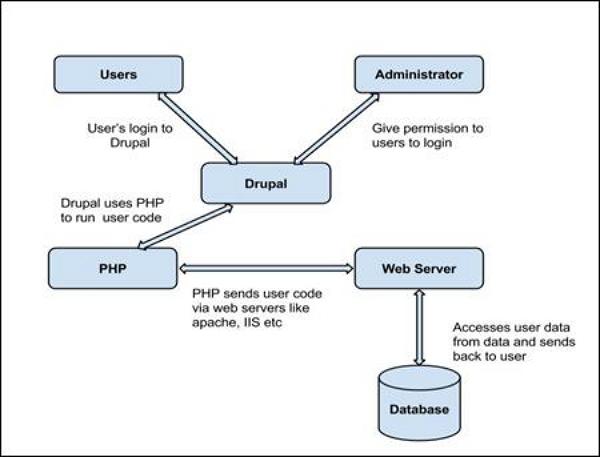
Drupal 是一个 Web 内容管理平台,是构建简单和复杂网站的强大工具。在本章中,我们将讨论 Drupal 用于实现用户界面的架构风格。下图显示了 Drupal 的架构 −

Drupal 的架构包含以下层 &miuns;
用户
管理员
Drupal
PHP
Web 服务器
数据库
用户 − 这些是 Drupal 社区中的用户。用户使用 Drupal CMS 向服务器发送请求,Web 浏览器、搜索引擎等充当客户端。
管理员 − 管理员可以向授权用户提供访问权限,并能够阻止未经授权的访问。管理帐户将拥有管理内容和管理网站的所有权限。
Drupal − Drupal 是一个免费的开源内容管理系统 (CMS),允许组织、管理和发布您的内容,并且建立在基于 PHP 的环境中。Drupal CMS 非常灵活且功能强大,可用于构建大型、复杂的网站。使用 Drupal CMS 与其他网站和技术交互非常容易。此外,您将能够处理复杂的表单和工作流程。
PHP − Drupal 使用 PHP 来处理用户创建的应用程序。它需要 Web 服务器的帮助才能从数据库中提取数据。 PHP 内存需求取决于您网站中使用的模块。Drupal 6 至少需要 16MB,Drupal 7 需要 32MB,Drupal 8 需要 64MB。
Web 服务器 − Web 服务器是用户通过 HTTP(超文本传输协议)进行交互和处理请求并向 Web 用户提供形成网页的文件的服务器。用户和服务器之间的通信使用 HTTP 进行。您可以使用不同类型的 Web 服务器,例如 Apache、IIS、Nginx、Lighttpd 等。
数据库 − 数据库存储用户信息、内容和网站的其他必需数据。它用于存储管理 Drupal 网站的管理信息。 Drupal 使用数据库来提取数据,并允许存储、修改和更新数据库。
Drupal - 主菜单
在本章中,我们将研究如何在 Drupal 中创建菜单。菜单对于轻松浏览您的网站非常重要。菜单提供了一组可帮助您导航的链接。Drupal 菜单允许您添加、删除和重命名菜单和菜单项。
以下是在 Drupal 中创建菜单的简单步骤。
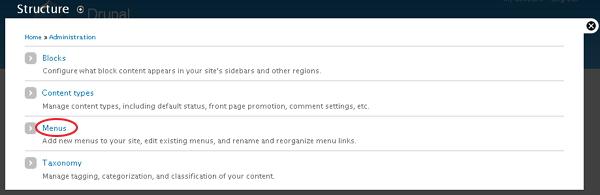
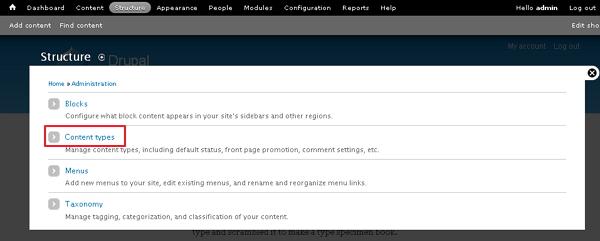
步骤 1 − 单击 结构 → 菜单,如以下屏幕所示。

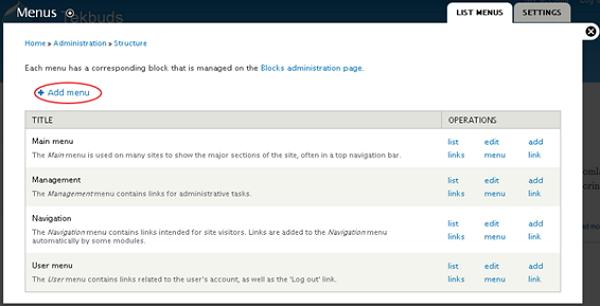
步骤 2 − 单击 添加菜单 选项以添加菜单。

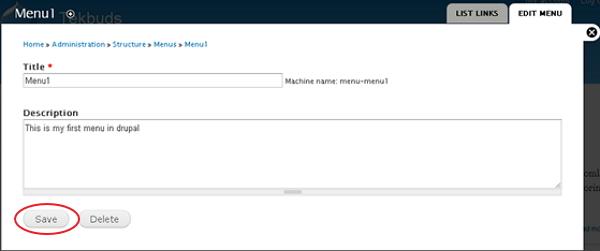
步骤 3 −填写所需的详细信息,如以下屏幕所示。

标题 − 它在管理员菜单栏中显示标题。
描述 − 输入有关菜单的简短描述。描述字段将仅显示在菜单列表下的管理仪表板中,但不会向网站访问者显示任何信息。
填写有关菜单的所有信息后,单击保存按钮保存您创建的菜单栏。
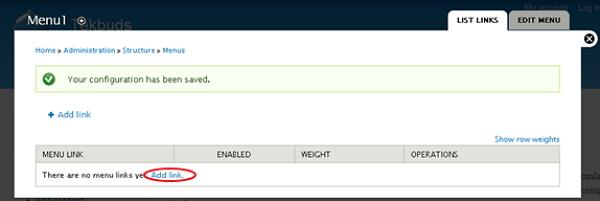
步骤 4 − 保存菜单栏后,将显示以下屏幕。在这里,您必须定义指向您创建的菜单页面的路径链接。单击添加链接,如以下屏幕所示。

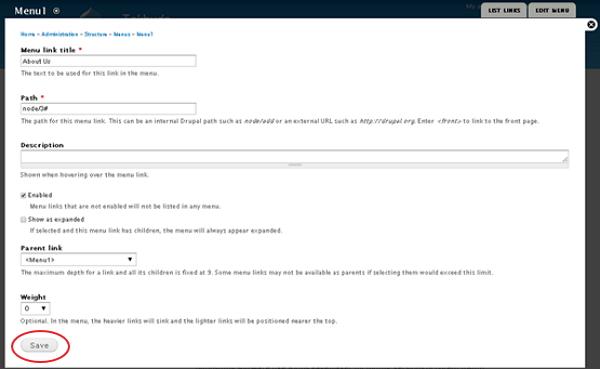
步骤 5 − 创建的 菜单 1 页面显示如下屏幕所示。

它包含以下字段 −
菜单链接标题− 指定菜单项的名称。
路径 −指定要显示的页面的 URL 路径。
说明 − 关于菜单链接的说明。
已启用 − 使菜单项显示在菜单上。
展开显示 − 如果它包含子菜单,则它将显示在父菜单项下。
父链接 − 设置菜单的主要结构。
权重 − 设置菜单项的顺序。
填写完有关菜单链接的所有信息后,单击保存按钮,这将保存您的菜单链接。
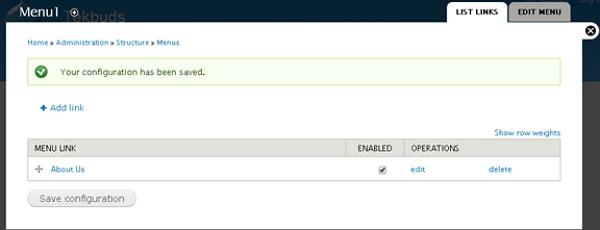
步骤 6 −现在弹出以下屏幕。

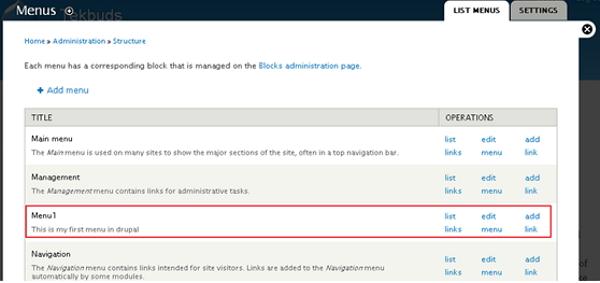
步骤 7 − 单击 结构 → 菜单 以获取以下屏幕。

在这里,您将在菜单列表中看到创建的 菜单 1 名称。
Drupal - 块和区域
在本章中,我们将研究 Drupal 块和区域。块是用于组织网站内容的容器对象。它可以显示在您页面的区域中。
以下是创建 Drupal 块的简单步骤。
步骤 1 − 单击 Drupal 中的 结构,如以下屏幕所示。

步骤 2 − 然后,单击 Blocks。

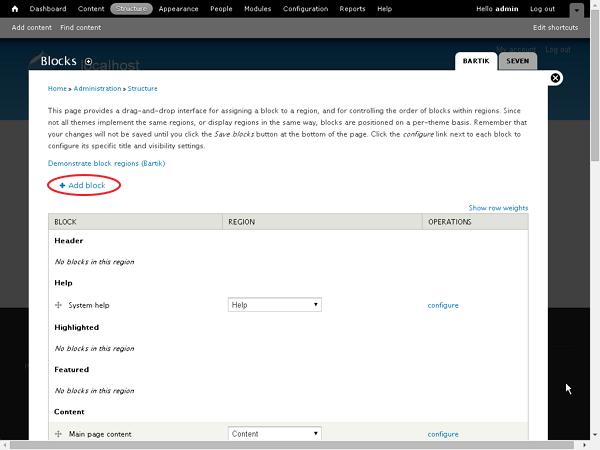
步骤 3 − 显示 Blocks 页面。单击 Add block。

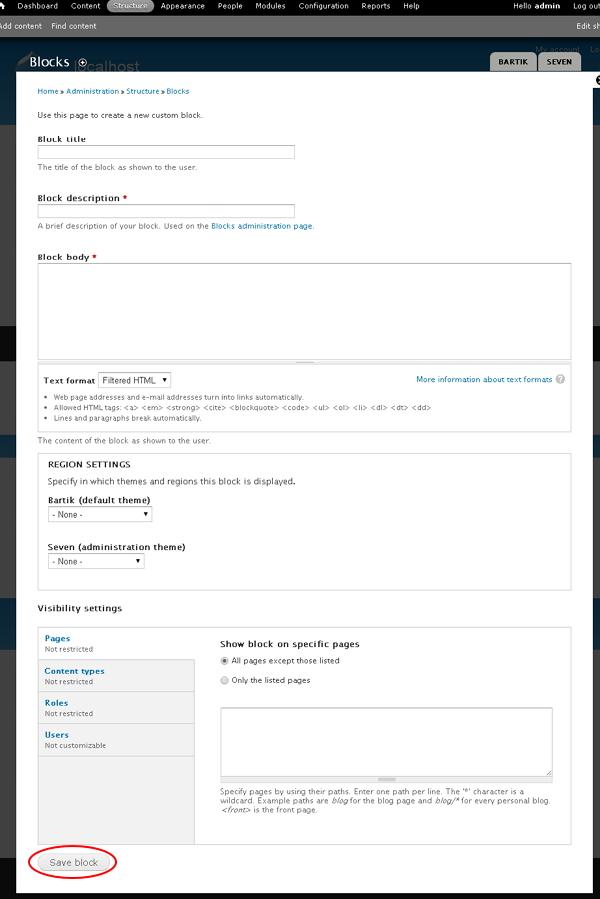
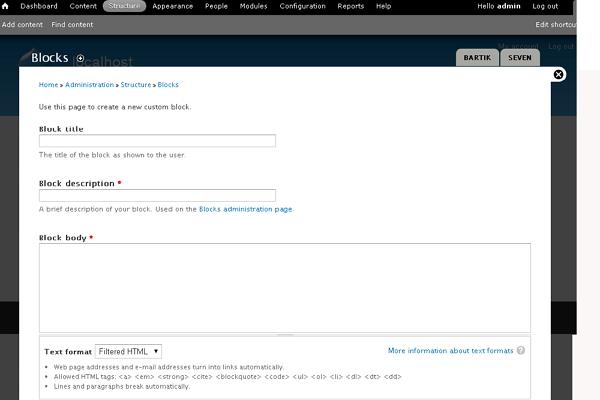
步骤 4 −将显示一个块页面,以创建新的自定义块,如以下屏幕所示。

以下字段显示在"块"页面上。
块设置

块标题 − 输入块的标题。
块描述 −输入块的描述。
块主体 − 输入块的内容。
文本格式 − 选择文本的格式,即过滤 HTML、完整 HTML 和纯文本。
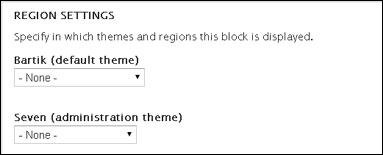
区域设置

Bartik(默认主题) − 选择主题中显示块的区域。
Seven(管理主题) −选择在管理主题中显示块的区域。
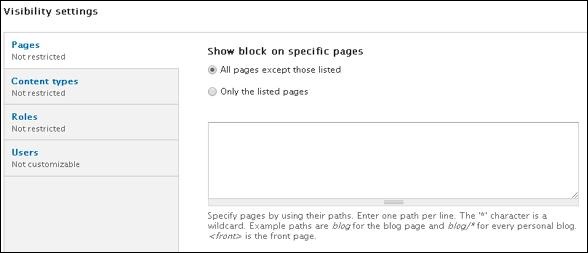
可见性设置

页面 − 允许在所有或特定页面上显示块。
内容类型 − 允许在特定内容中显示块,即文章或基本页面。
角色 −允许显示特定类型用户的区块,即匿名用户、经过身份验证的用户或管理员用户。
用户 − 允许每个用户在其设置中自定义区块的可见性。
现在,填写完所有字段后,单击保存块。
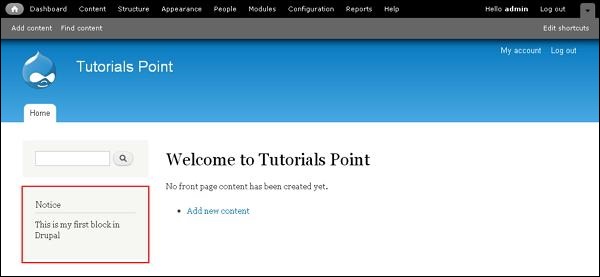
步骤 5 − 您可以查看创建的块,如以下屏幕所示。

Drupal - 主题和布局
在本章中,让我们学习主题和布局。 Drupal 将在安装过程中安装 Bartik 主题作为默认主题。 您可以从 Drupal 官方网站选择付费或免费主题。 一般来说,布局是文本和图形的排列。 选择主题时,记住要在网站上使用哪些不同的布局是一个好主意。
步骤 1 −转到 Drupal 官方网站,然后单击 开始。

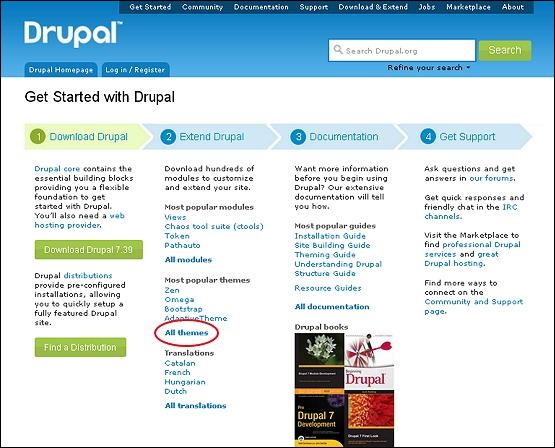
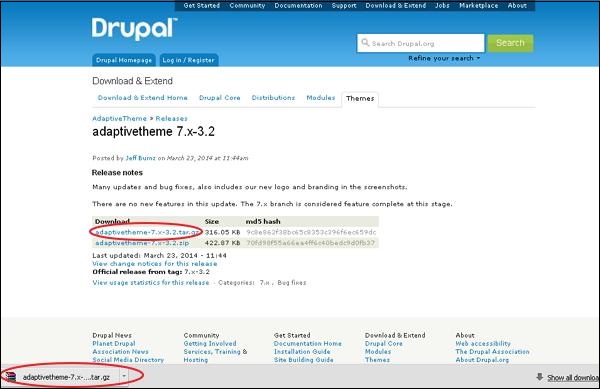
步骤 2 − 单击 所有主题,如以下屏幕所示。

步骤 3 − 您将获得一个主题列表。选择您想要的主题(让我们选择自适应主题,因为它包含布局和常规设置,本章后面将介绍),然后单击版本,如以下屏幕所示。

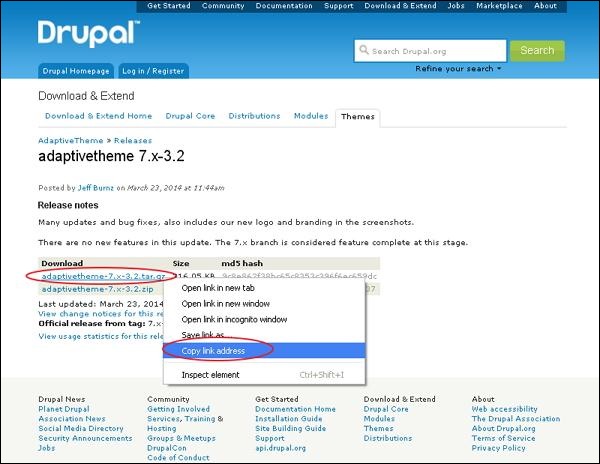
步骤 4 − 接下来,右键单击下载文件并复制链接地址,如以下屏幕所示。

步骤 5 −您也可以通过单击存档文件直接下载主题,模块将下载到您的计算机本地,如以下屏幕所示。

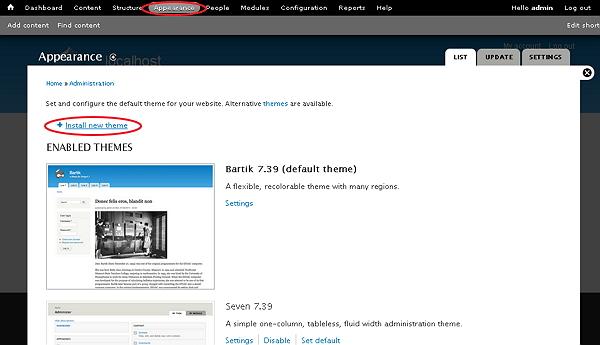
步骤 6 − 转到外观并单击安装新主题,如以下屏幕所示。

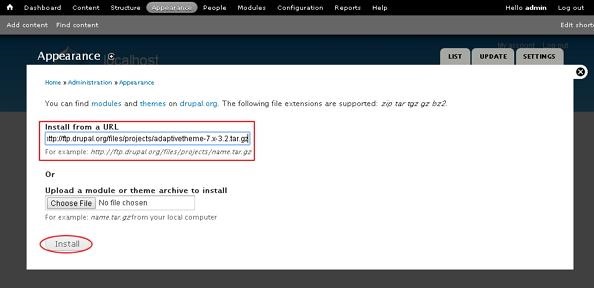
步骤 7 −您可以粘贴在步骤(4)中复制的链接地址,然后单击安装按钮,如以下屏幕所示。

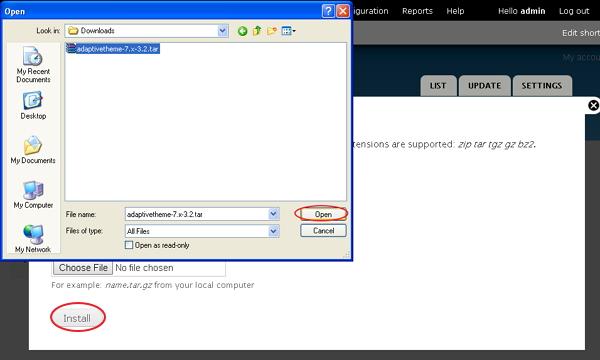
步骤 8 − 如果您已经下载了主题存档,您也可以上传主题存档,而不必复制链接地址,然后单击安装,如以下屏幕所示。

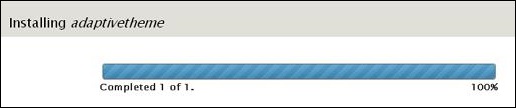
步骤 9 −出现以下屏幕,等待安装完成。

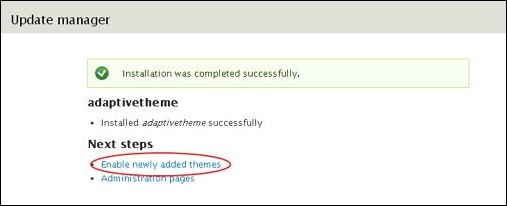
步骤 10 − 接下来,单击启用新添加的主题,如以下屏幕所示。

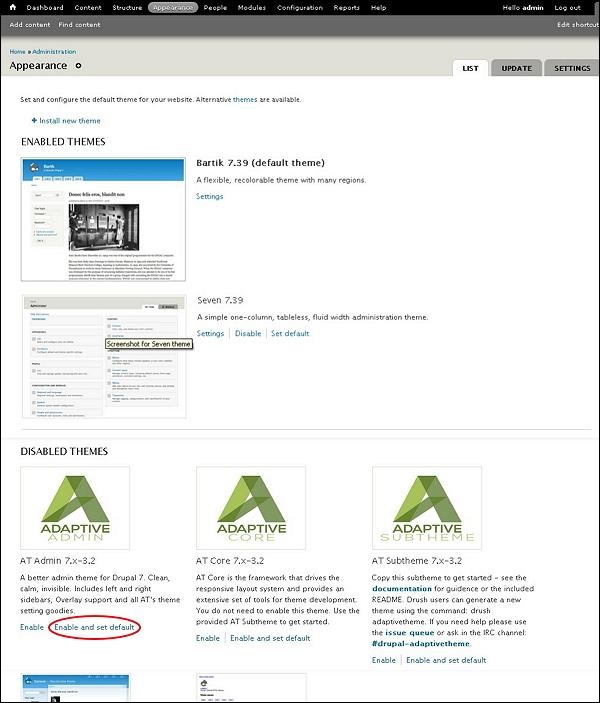
步骤 11 − 默认情况下,主题是禁用的。要启用它们,请单击启用并设置默认值,如以下屏幕所示。

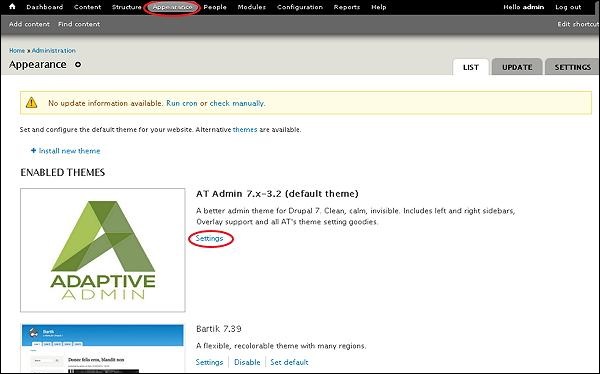
步骤 12 − 单击设置,如以下屏幕所示,设置您网站的外观。

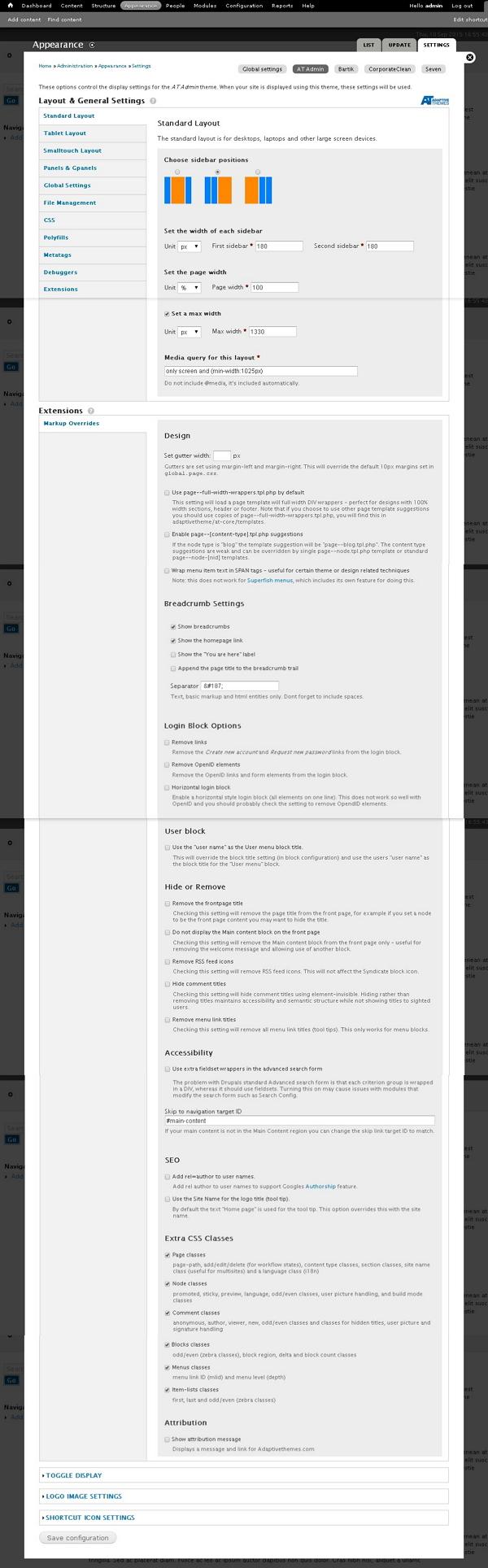
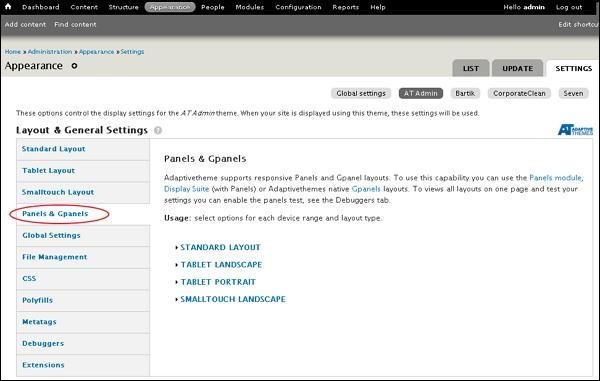
步骤 13 − 布局和屏幕上弹出常规设置选项,其中自适应主题由标准布局、平板电脑布局、Smalltouch布局和面板和Gpanels组成。这些选项控制当前已在使用的AT Admin主题的显示设置。当您的网站显示主题时,将使用这些设置。现在,让我们逐一讨论这些布局。

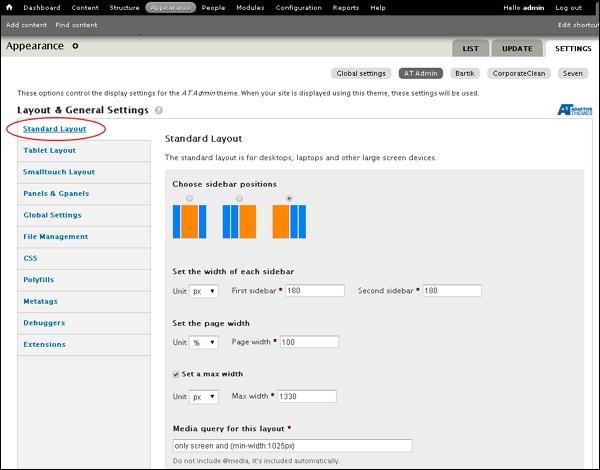
步骤 14 − 在标准布局中,您可以选择台式机、笔记本电脑和其他大屏幕设备的布局。

选择侧边栏位置 − 您可以通过单击单选按钮来选择侧边栏位置。
设置每个侧边栏的宽度 −您可以设置第一个侧边栏和第二个侧边栏的宽度,单位为 % 或 px 或 em。
设置页面宽度 − 您可以设置页面的宽度。
设置最大宽度 −您可以选中或取消选中以设置最大宽度。
此布局的媒体查询 − 媒体查询为不同的媒体设备定义了不同的样式规则,默认情况下此布局为 1025px。
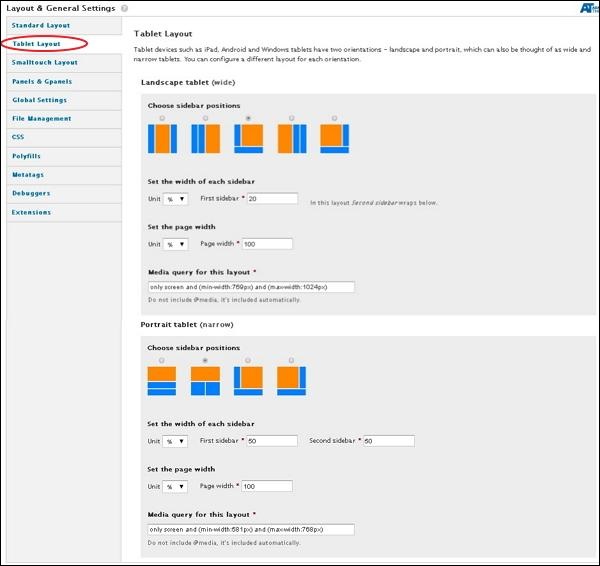
步骤 15 − 接下来,单击 平板电脑布局,如以下屏幕所示。平板电脑设备将有两种方向:横向和纵向。您可以为每个方向配置不同的布局。

在横向平板电脑和纵向平板电脑下,您可以选择侧边栏位置、每个侧边栏的宽度和页面宽度。横向平板电脑的媒体查询将是 min-width:769px 和 max-width:1024px。纵向平板电脑的媒体查询将是 min-width:581px 和 max-width:768px
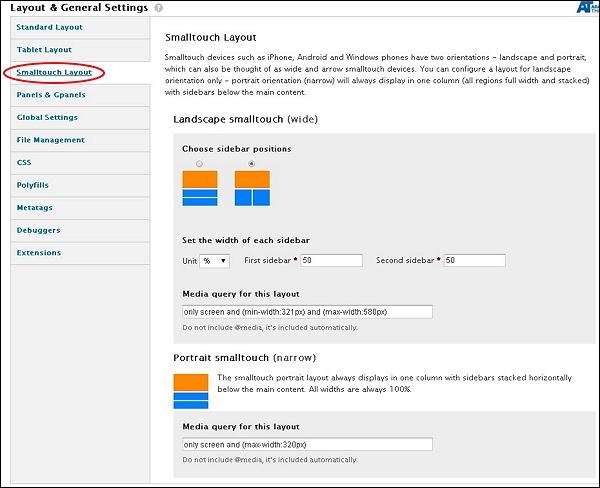
步骤 16 − 现在,单击 Smalltouch 布局,如以下屏幕所示。 Smalltouch 布局 也将具有两个方向:横向 和 纵向。您可以为每个方向配置不同的布局。

在 横向 Smalltouch 中,您可以选择侧边栏位置并设置宽度。纵向 Smalltouch 始终显示在一列中,侧边栏水平堆叠在主内容下方。横向 Smalltouch 的媒体查询将为 min-width:321px 和 max-width:580px,而 纵向 Smalltouch 的媒体查询将为 max-width:320px。
步骤 17 −接下来,点击面板和 Gpanels,如以下屏幕所示。自适应主题支持响应式面板和 Gpanel 布局。要使用此功能,您可以使用面板模块、Display Suite(带面板)或自适应主题原生Gpanels布局。

您可以为每个设备范围选择选项并布局其类型。让我们一一看看。
在标准布局下,您可以选择在标准布局中查看网站时要使用的布局。通过单击二、三、四、五、六或插入,您可以选择列排列,如以下屏幕所示。
.jpg)
对于TABLET LANDSCAPE、TABLET PORTRAIT和SMALLTOUCH LANDSCAPE布局,请遵循相同的步骤。
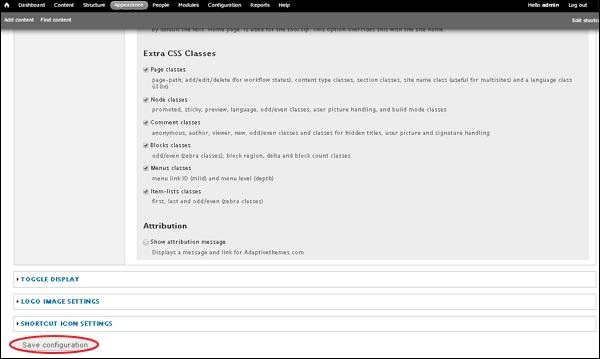
步骤 18 −完成所有配置后,单击保存配置,如以下屏幕所示。

Drupal - 首页
在本章中,让我们学习如何在 Drupal 中创建 首页。如果您的网站上有好的内容,并希望访问者首先看到该特定内容,那么该文章必须放在首页上。Drupal 为此提供了解决方案。
以下是用于创建 Drupal 首页的简单步骤。
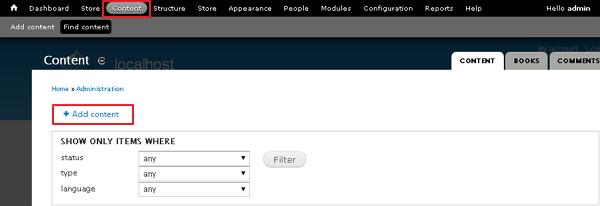
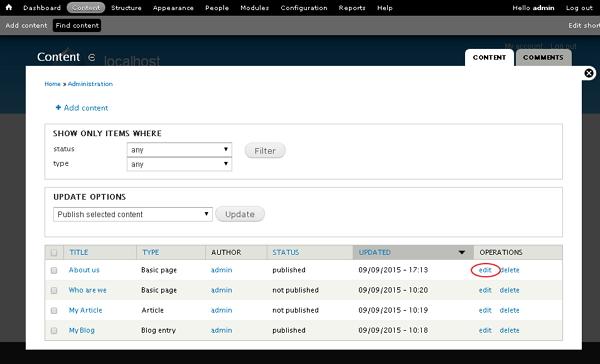
步骤 1 − 单击 内容,如以下屏幕所示。

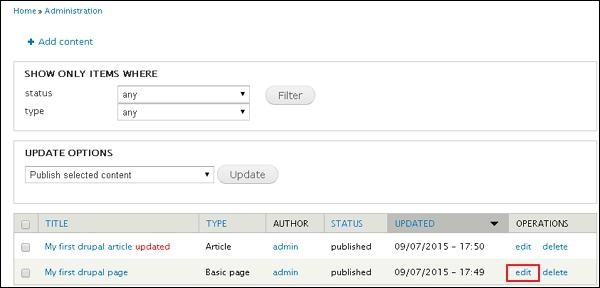
步骤 2 − 屏幕上弹出文章和页面列表。点击编辑链接,如下图所示。

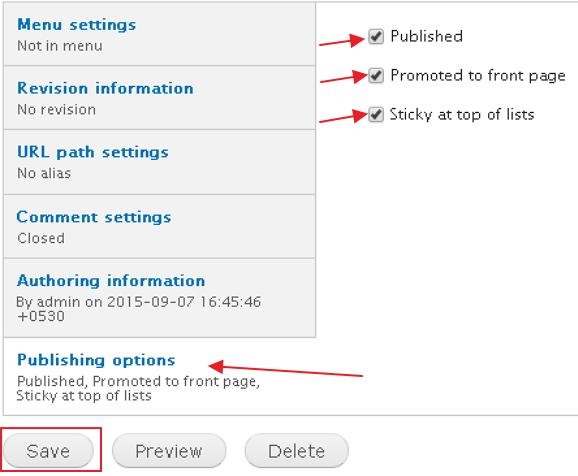
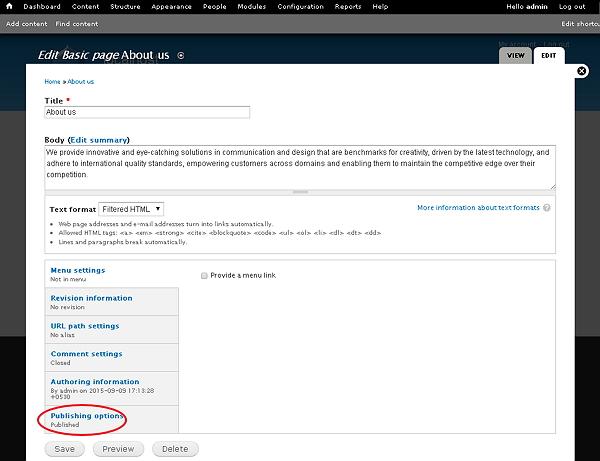
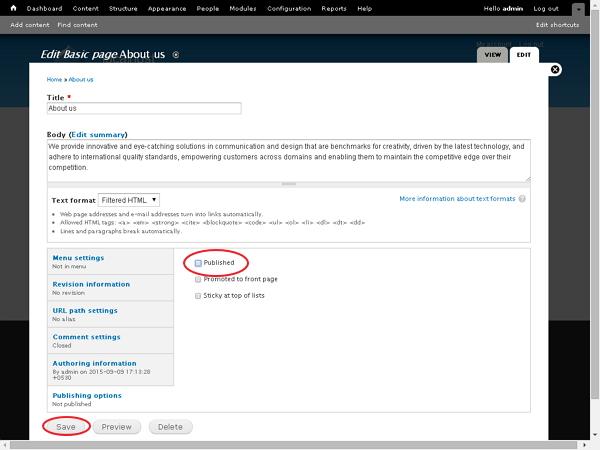
步骤 3 − 然后,点击发布选项,并勾选所有复选框,如下图所示。

以下是页面上复选框的功能 −
已发布 −通过勾选复选框发布您的页面或文章
推广至首页− 将您的页面或文章推广至您网站的首页。
固定在列表顶部− 将您的页面固定在您网站列表的顶部。
单击保存按钮保存更改。
步骤 4−您将在网站的首页上看到类似于以下屏幕的页面。

Drupal - 静态页面
在本章中,我们将研究如何在 Drupal 中创建静态页面。让我们添加一些名为"关于我们"和"服务"的静态页面。使用静态页面的主要目的是速度和稳定性。静态网站比动态网站更快。
以下是创建静态页面的简单步骤。
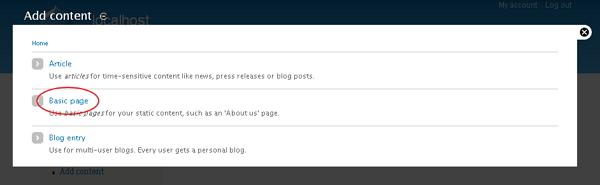
步骤 1 −单击内容 --> 添加内容链接。

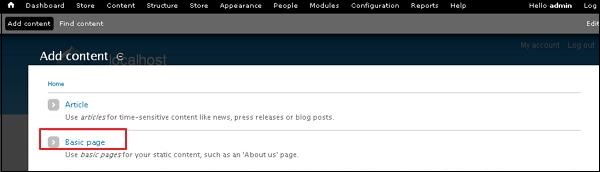
步骤 2 − 单击基本页面。

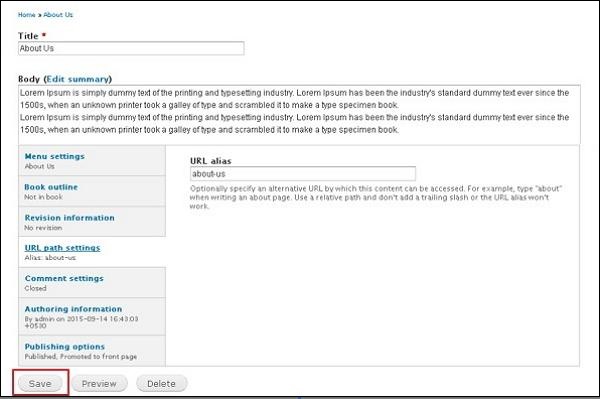
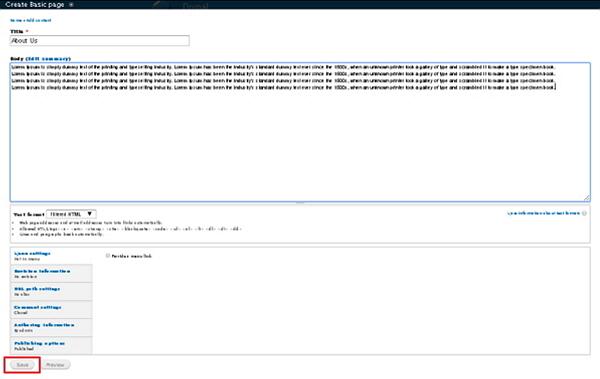
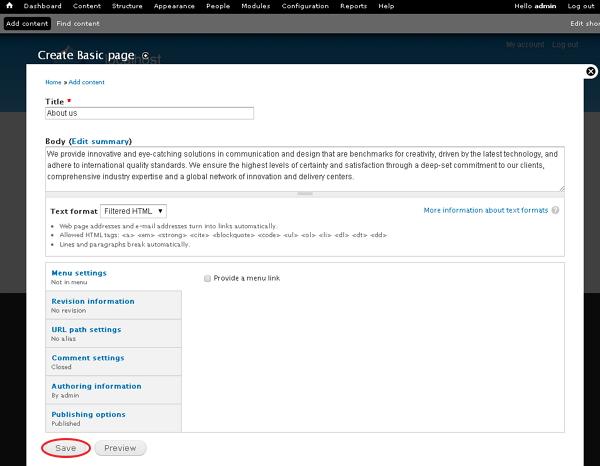
步骤 3 − 创建基本页面将显示如下屏幕所示。

以下是上述屏幕中字段的详细信息。
标题 − 它指定静态页面的标题。
正文 − 它显示页面的正文内容。
URL 路径设置 − 您可以指定可用于访问内容的备用 URL。
注意 −不要在 URL 别名的末尾或开头添加斜线,否则将不起作用。
您可以看到 about-us URL 路径已添加到 URL 别名标题下。对于 About Us 和 Services 静态页面,此过程相同,只是内容会根据需求进行更改。
您可以单击 Publishing options 并选中 published 选项框来发布您的页面。
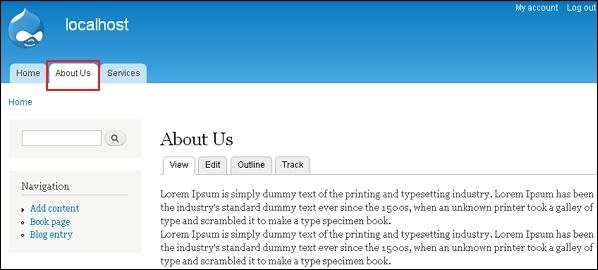
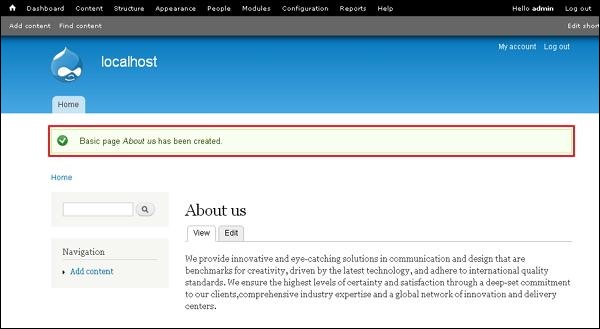
步骤 4 −单击关于我们选项卡,您将看到创建的关于我们的页面,如以下屏幕所示。

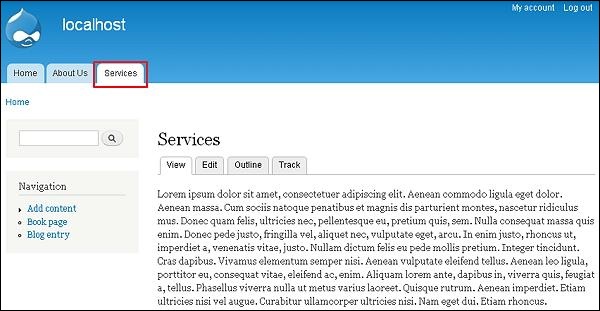
步骤 5 − 单击服务选项卡,您将看到创建的服务页面,如以下屏幕所示。

Drupal - 创建博客
在本章中,我们将研究如何在 Drupal 中创建博客。博客条目可以公开或私有,供网站成员查看,具体取决于哪些角色有权查看内容。
以下是创建 Drupal 博客的简单步骤。
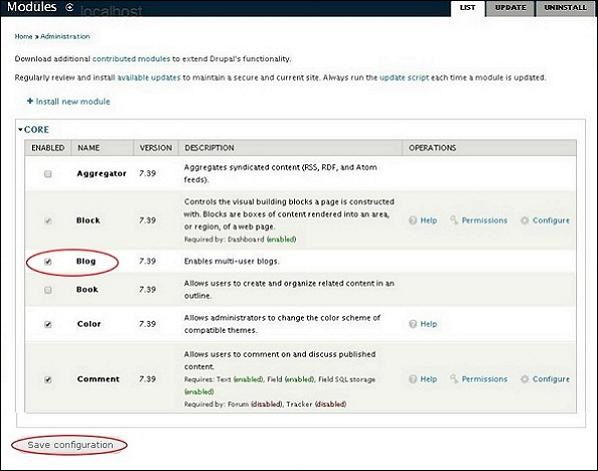
步骤 1 − 单击模块,如以下屏幕所示。

步骤 2 −接下来,勾选博客复选框进行安装。启用博客模块并点击保存配置,如下图所示。

步骤 3 − 现在,点击内容,如下图所示。

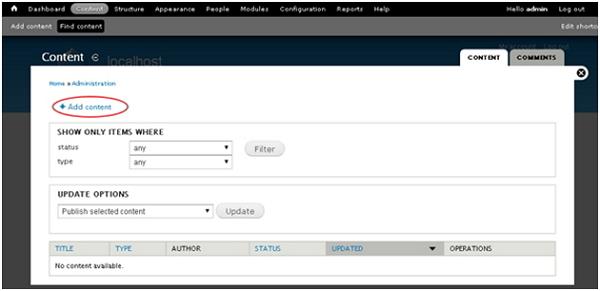
步骤 4 −单击添加内容。

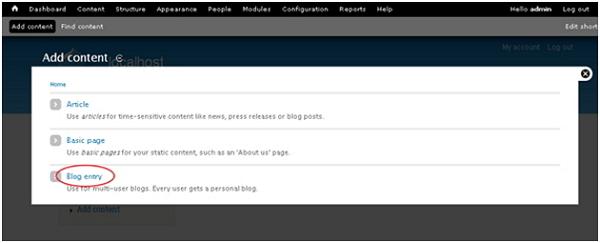
步骤 5 − 单击博客条目。

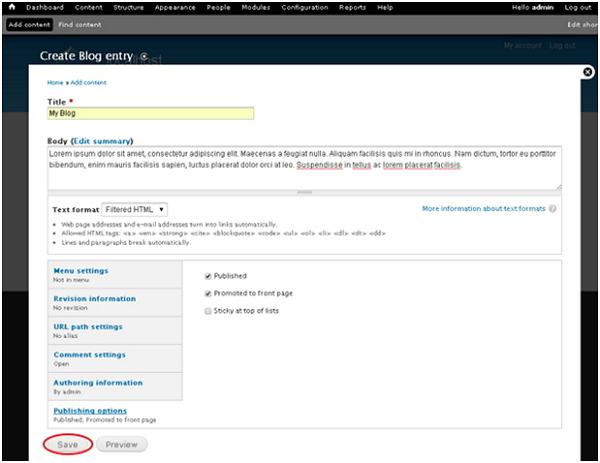
步骤 6 −您可以按照以下屏幕所示将内容添加到博客,然后单击保存。

以下是有关上一个屏幕中存在的字段的详细信息。
标题 − 它显示博客的标题。
正文 − 它显示正文的内容。
发布选项 − 它允许您在首页上发布博客内容,也可以根据需要将其放在列表顶部。
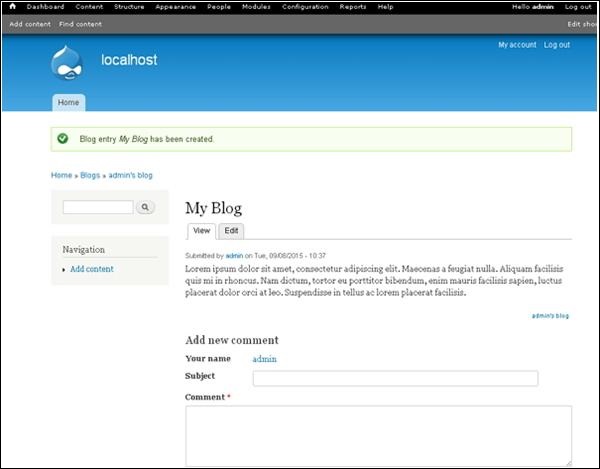
步骤 7 −完成后,您将在主页上看到您的帖子。

Drupal - 创建文章
在本章中,我们将学习如何在 Drupal 中创建文章。创建文章可帮助您的访问者详细了解公司和您的网站。
以下是在 Drupal 中创建文章的步骤。
步骤 1 − 在 Drupal 中单击 添加内容。

步骤 2 −您将看到如下图所示的弹出窗口。选择文章。

步骤 3 − 您将看到以下屏幕。

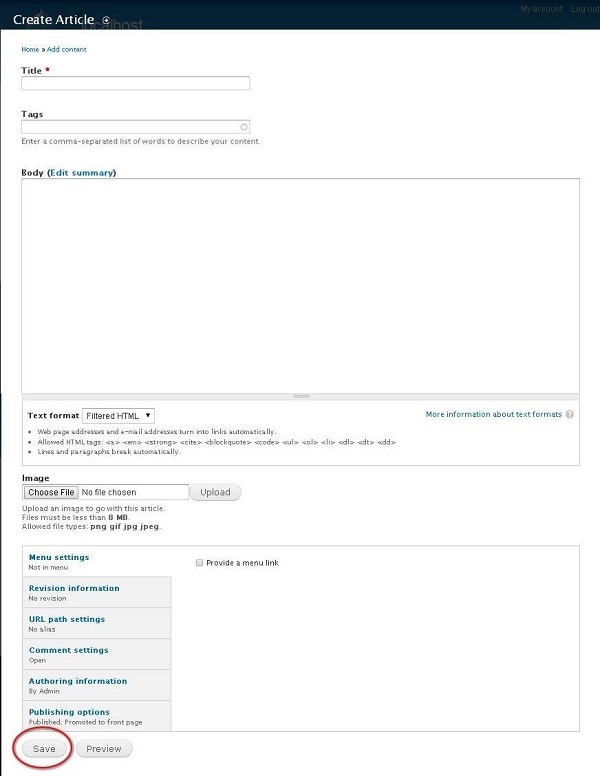
以下是创建文章页面中的字段。
标题 − 它指定新文章的标题。
标签 − 描述文章的内容。标签包含那些包含在文章中的相关词。
正文 − 输入描述。
文本格式 − 它指定文本格式,例如 过滤 HTML、完整 HTML 和 纯文本。
图像 − 通过选择特定文件上传图像。

单击选择文件时,会出现一个弹出窗口,您可以从本地文件中选择图像,选择文件后,单击上传。图像已上传。
菜单设置 − 通过单击提供菜单链接复选框,它会显示菜单的所有相关详细信息,例如菜单链接标题、说明、父项和权重。
修订信息 − 如果文章中有任何更改,则提供修订信息。
URL 路径设置 − 添加 URL 别名以便用户访问文章内容。
评论设置 −通过选择打开或关闭,允许其他人为文章发表评论。
创作信息 − 指定作者姓名和文章创作日期。
发布选项 − 允许选择发布文章、提升到首页和置顶供用户查看。
填写完文章的所有详细信息后,单击保存按钮。
Drupal - 创建页面
在本章中,我们将学习如何在 Drupal 中创建页面。在 Drupal 中创建页面非常简单。
以下是在 Drupal 中创建页面的简单步骤。
步骤 1 − 单击顶部菜单中的 内容。

步骤 2− 单击 添加内容,如以下屏幕所示。

步骤 3−单击基本页面选项。

步骤 4− 将显示创建基本页面,您需要在其中填写所有必需的详细信息,如以下屏幕所示。

以下是创建基本页面上的字段的详细信息。
标题 − 它指定新页面的标题。
正文 −它指定页面的描述。
文本格式 − 它指定页面的文本格式,例如过滤的 HTML、完整的 HTML和纯文本。
菜单设置 − 通过单击复选框提供菜单链接,它会显示菜单的详细信息,例如菜单链接标题、描述、父项和权重。
修订信息 − 如果页面中有任何更改,它指定提供修订信息。
URL 路径设置 − 它指定添加 URL 别名以便用户访问页面内容。
评论设置 −通过选择打开或关闭,可以显示页面的评论框。
创作信息 − 它指定作者姓名和页面创作日期。
发布选项 − 它指定页面应发布、推广到首页并置顶供用户查看。
将内容添加到页面后,单击保存按钮创建页面。在保存详细信息之前,您还可以使用预览按钮预览已填充的页面。
Drupal - 创建内容
在本章中,让我们学习创建内容。在 Drupal 中,内容类型定义了收集和显示内容的样式。当您安装 Drupal 时,默认情况下将固定两种内容类型,即 文章 和 基本页面。当您通过访问 模块 启用其他核心和贡献模块时,您还可以使用其他内容类型。
以下是用于创建内容的简单步骤。
步骤 1 − 单击 内容,如以下屏幕所示。

步骤 2 −单击添加内容,如以下屏幕所示。

步骤 3 − 您可以选择任何内容类型。我们将采用基本页面,因为我们已经研究过文章和博客条目。单击基本页面,如以下屏幕所示。

步骤 4 − 接下来,您将看到如下屏幕所示的屏幕。您可以向页面添加内容,然后单击 Save 按钮保存内容。

以下是有关上一个屏幕中存在的字段的详细信息。
Title − 它指定页面的标题。
Body −编写页面内容。
菜单设置 − 它允许您提供菜单链接。
修订信息 它提供您所做更改的说明。
URL 路径设置 − 它允许您选择性地定义一个备用 URL,通过该 URL 可以访问您的内容。
评论设置 − 它允许用户根据您设置的权限(打开或关闭)发送评论。
授权信息 − 它指定作者信息。
发布选项 −它允许您将内容推广到首页并将内容粘贴在首页列表的顶部。
步骤 5 − 最后,您可以看到您的页面将被创建并显示,类似于以下屏幕。

Drupal - 修改内容
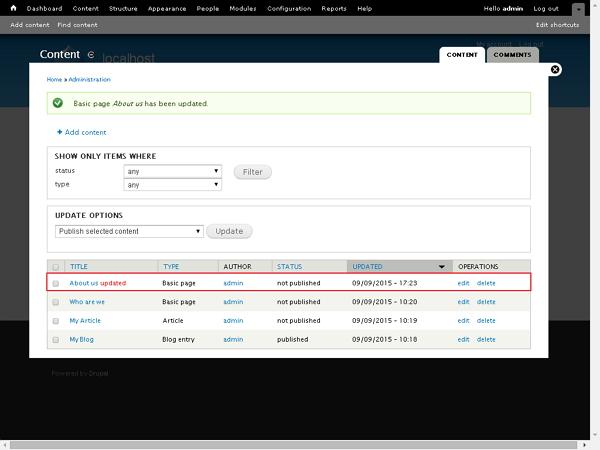
在本章中,让我们学习如何在 Drupal 中修改内容。您可以修改任何以前使用的内容类型的内容,例如文章、基本页面和博客条目。
以下是用于修改内容的简单步骤。
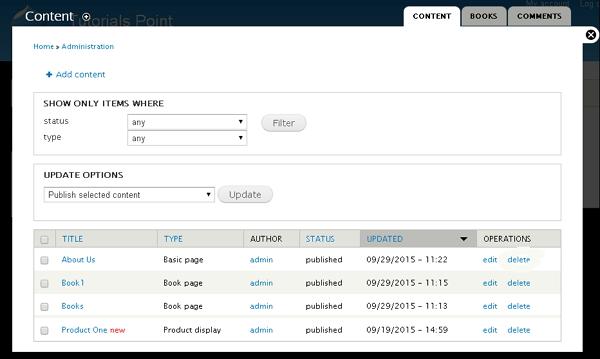
步骤 1 −单击选项卡内容,如以下屏幕所示。

步骤 2 − 您将看到与以下相同的屏幕。

步骤 3 − 如果您有大量内容,您可以使用过滤器来搜索要修改的内容。您可以修改关于我们(关于我们页面是在Drupal - 创建内容一章中创建的)。
您可以选择内容的状态,如以下屏幕所示。选择已发布作为关于我们状态。
.jpg)
以下是上一个屏幕中字段的详细信息。
已发布 − 它显示所有已发布的项目。
已推广 −它显示您网站上推广的项目。
未推广 − 它显示您网站上未推广的项目。
粘性 − 它显示您网站上粘性的项目。
不粘性 − 它显示您网站上非粘性的项目。
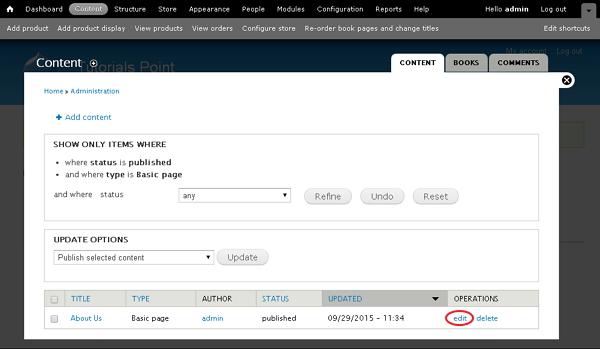
您可以选择内容的类型,如文章、基本页面或博客条目。选择基本页面,将关于我们类型设为基本页面,然后单击过滤,如下图所示。
.jpg)
步骤 4 − 现在您可以看到过滤后的内容,如下图所示。要编辑内容,请单击编辑链接。

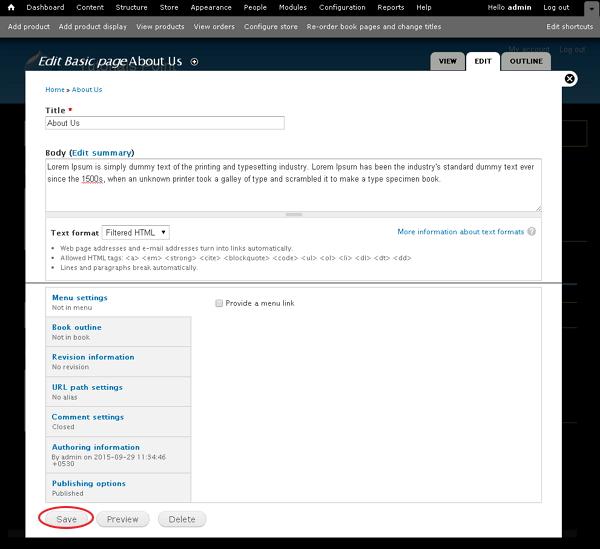
步骤 5 −您可以修改内容并单击保存。

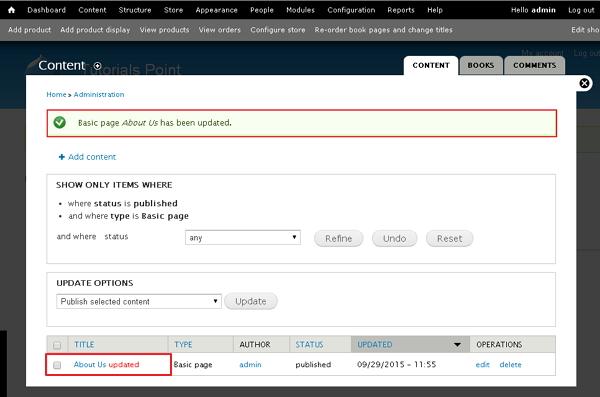
步骤 6 − 您将看到以下屏幕,其中包含更新的内容。

Drupal - 删除内容
在本章中,让我们学习删除内容。您可以删除任何以前写的内容,例如文章、基本页面和博客条目。
以下是删除内容的简单步骤。
步骤 1 − 单击内容。

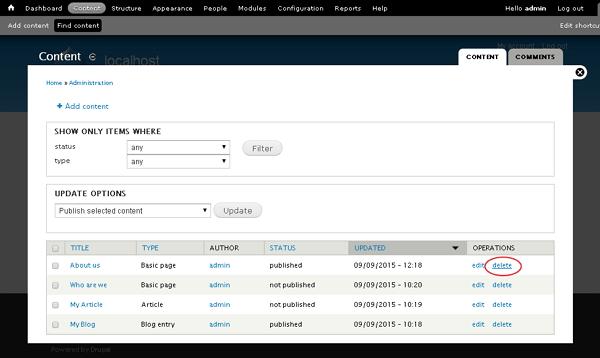
步骤 2 −您可以删除关于我们(关于我们页面是在Drupal - 创建内容一章中创建的),然后单击删除选项卡,如以下屏幕所示。

步骤 3 − 接下来,您将看到以下屏幕。您需要确认删除内容。如果要删除,请单击删除按钮;如果要取消该过程,请单击取消按钮。

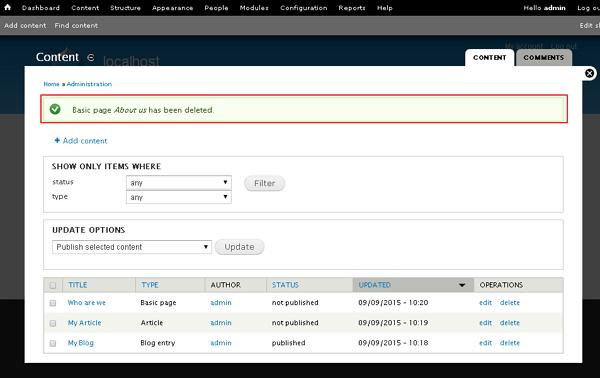
步骤 4 − 您将立即看到一条确认消息,因为您的页面已被删除,如以下屏幕所示。

Drupal - 发布内容
在本章中,让我们学习如何发布内容。每个内容要么已发布,要么未发布。已发布的内容可供访问者查看,而未发布的内容则无法查看。我们可以利用此功能隐藏内容而不删除它。
以下是启用或禁用内容发布选项的简单步骤。
步骤 1 − 单击 内容 选项卡,如以下屏幕所示。

步骤 2 − 您可以选择任何内容。让我们选择关于我们(关于我们页面是在Drupal - 创建内容一章中创建的),然后单击编辑,如以下屏幕所示。

步骤 3 − 接下来,单击发布选项,如以下屏幕所示。

步骤 4 −勾选已发布选项并点击保存,如下图所示。

以下是上一屏幕中字段的详细信息。
已发布 − 它指定发布您的页面。
提升到首页 − 它将您的页面显示在您网站的首页上。
固定在列表顶部 −它会在列表顶部显示您的文章或页面等。
步骤 5 − 您可以看到内容的状态将发生变化。

Drupal - 菜单管理
在本章中,我们将研究 Drupal 中的菜单管理。菜单管理是浏览 Drupal 管理页面的重要部分。以下是 Drupal 菜单管理的屏幕。

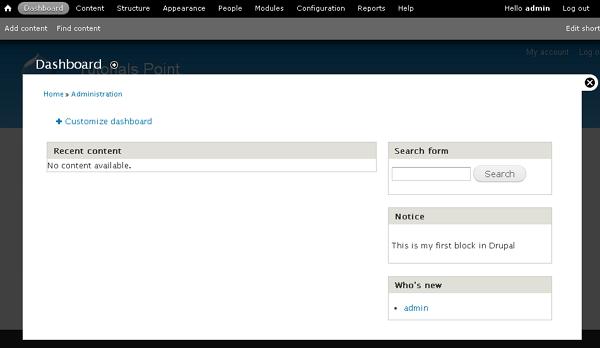
仪表板
它显示已创建的文章或页面列表。这是您登录管理区域时显示的第一个屏幕。

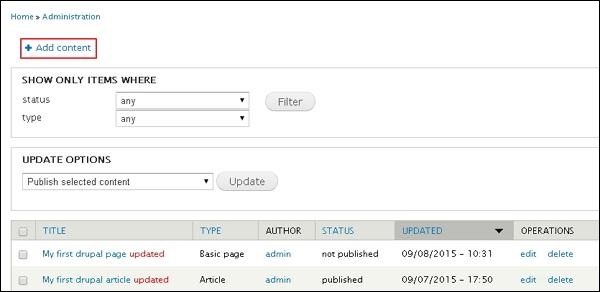
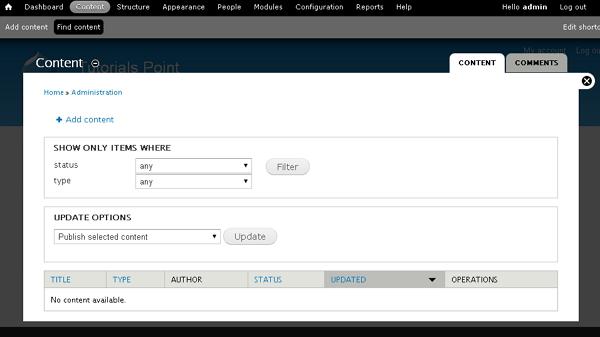
内容
此功能可帮助您创建、管理和查找新页面。表格显示文章的详细信息,即状态、标题、更新、作者和操作(编辑和删除)。

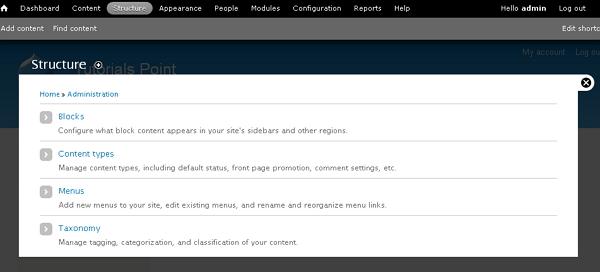
结构
结构包括块、管理内容类型、向站点添加新菜单链接以及管理内容的管理标记。

块 − 块是用于组织网站上的内容的容器对象。它可以显示在页面的区域中。
内容类型 − 内容类型定义内容的收集和显示方式。
菜单 − 菜单用于设置站点的 URL 链接。
分类法 −分类法可以被认为是对网站内容进行分类,并根据分类术语显示特定内容。
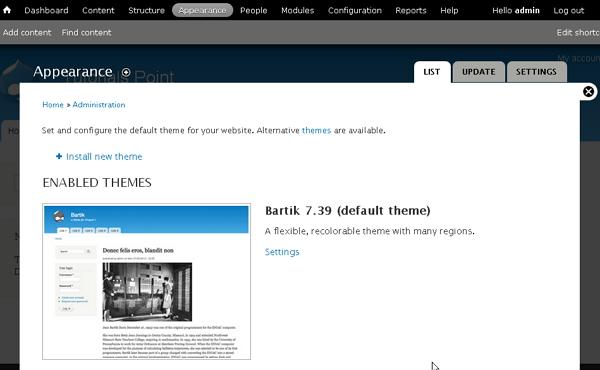
外观
显示主题列表。您可以安装主题、更新现有主题或切换主题。

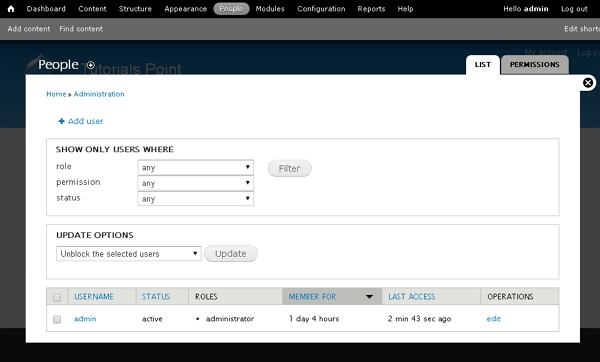
人员
您可以创建新用户帐户或管理现有用户。

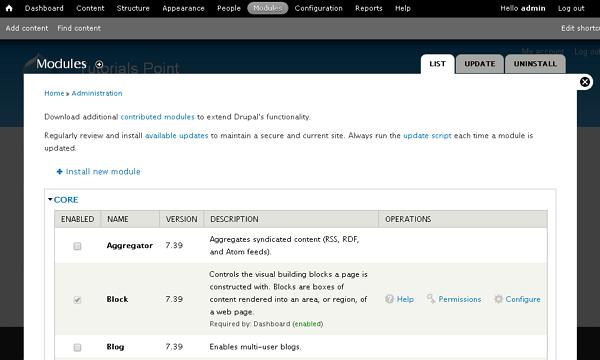
模块
您可以启用或禁用其中的模块,也可以安装新模块。

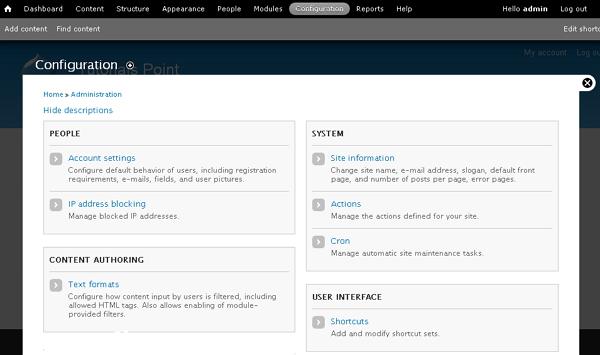
配置
这是 Drupal 后端的一个重要部分。在此配置中所做的任何更改都将影响整个网站。您可以进行用户帐户设置、站点信息设置或任何其他常规站点设置。

以下是上一个屏幕中字段的详细信息。
人员 − 管理用户设置和 IP 地址设置。
系统 − 管理基本站点信息、高级操作和站点维护任务。
内容创作 −管理用户输入的内容,包括 HTML 标签。
用户界面 − 设置管理员帐户页面上菜单的快捷方式。
媒体 − 管理 Drupal 站点中的媒体设置。
开发 − 管理用户的错误和页面缓存。
搜索和元数据 − 设置特定页面的备用 URL,搜索引擎维护在站点内容中找到的单词的索引。
Web 服务 − 显示来自您站点的 RSS 提要。
区域和语言 −设置网站时区并显示日期和时间。
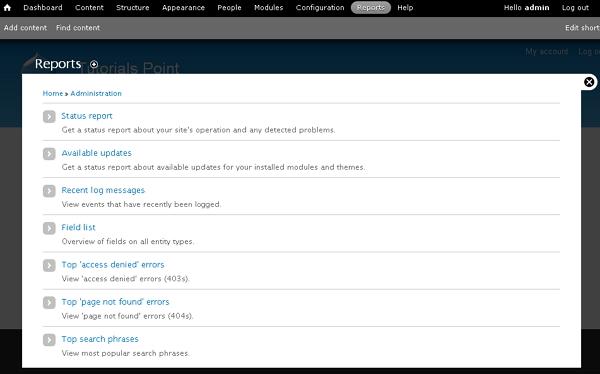
报告
显示可用更新、最新日志消息和站点安全的信息。

以下是上一个屏幕中字段的详细信息。
状态报告 − 创建您的 Drupal 站点状态报告。
可用更新 − 为您提供可用的已安装模块和主题的状态更新。
最新日志消息 −显示最近记录的消息。
字段列表 − 显示您网站上配置的字段列表。
最常见的"拒绝访问"错误 − 当用户尝试访问未经授权的页面时,显示拒绝访问错误消息。
最常见的"页面未找到"错误 − 当 Drupal 网站中没有指定的 URL 时,显示错误消息"页面未找到"。
热门搜索短语 − 显示您的 Drupal 网站上搜索次数最多的短语。
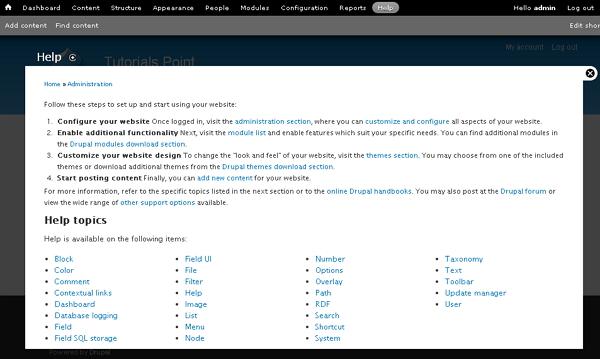
Help
它显示帮助屏幕,其中列出了在线模块的文档页面。

Drupal - 分类法
分类法可以被认为是对网站内容进行分类,根据分类法术语显示特定内容。Drupal 分类法由 − 组成
术语 − 它用于管理或描述内容。
词汇表 − 它是一组术语。
以下是使用 Drupal 分类法的步骤 −
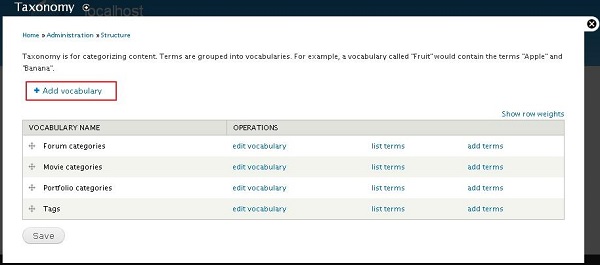
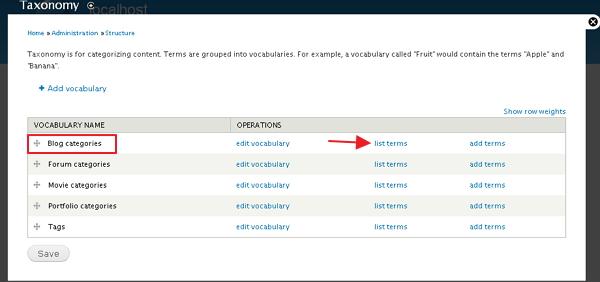
步骤 1 − 转到 结构 并单击 分类法 选项。
.jpg)
步骤 2 − 您可以通过单击 添加词汇表 链接为 Drupal 分类法创建新词汇表。
.jpg)
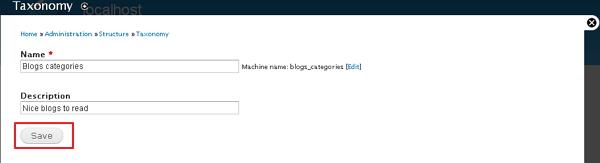
步骤 3 −您将看到一个屏幕,其中的名称字段用于添加词汇表的名称,这是必填项,说明字段用于添加词汇表的说明。单击保存按钮。
.jpg)
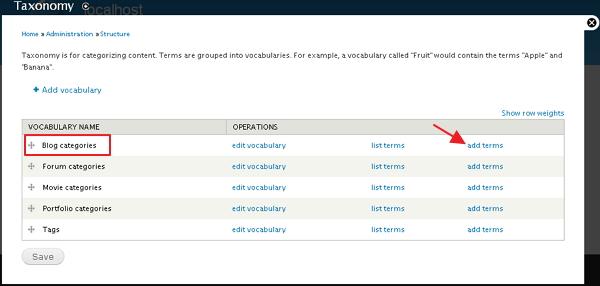
步骤 4 − 单击添加术语以将新术语添加到创建的词汇表中,如以下屏幕所示。
.jpg)
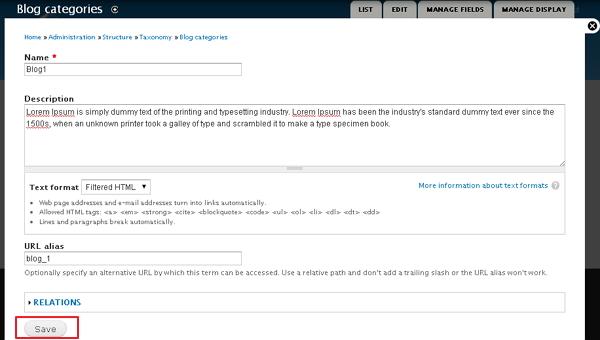
步骤 5 −屏幕显示了一些字段,如以下屏幕所示。
.jpg)
以下是上一个屏幕中字段的详细信息。
名称− 它指定术语的名称。
描述− 它用于添加术语的描述。
文本格式− 它通过使用下拉菜单提供不同类型的格式。
URL 别名−它可选地指定可以访问此术语的备用 URL。
关系
父术语 − 在此字段中,您可以将术语设置为父术语。
权重 − 指定每个术语的权重,然后按权重升序显示。
填写所有字段后,单击 保存 按钮。
Drupal - 评论
在本章中,我们将研究 Drupal 中的 评论。您可以在您的网站上启用或禁用评论。您可以控制谁可以评论您网站的内容以及谁可以管理这些评论。
以下是在 Drupal 中配置评论的简单步骤。
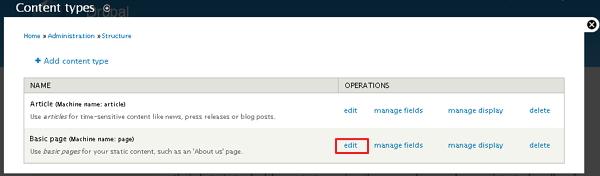
步骤 1 − 转到 结构 并单击 内容类型,如以下屏幕所示。

步骤 2 − 单击您想要更改评论设置的 编辑 链接。

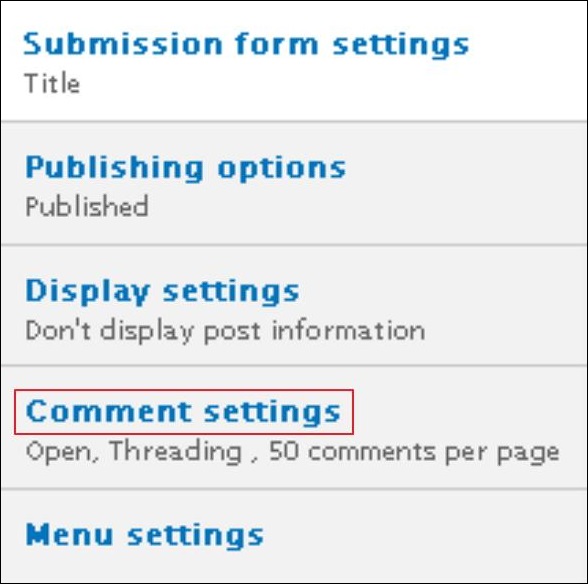
步骤 3 −单击评论设置类别,如下图所示。

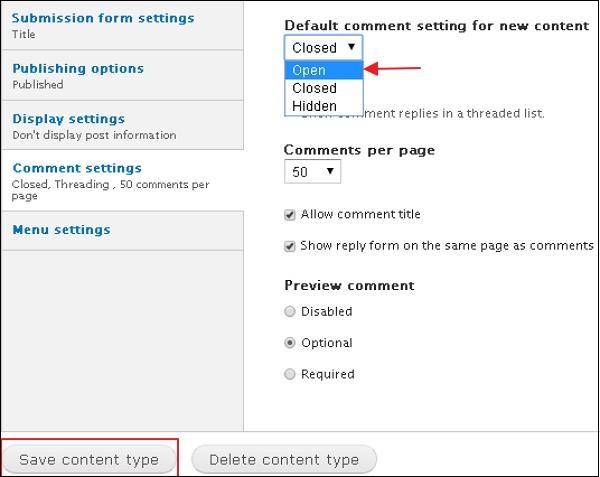
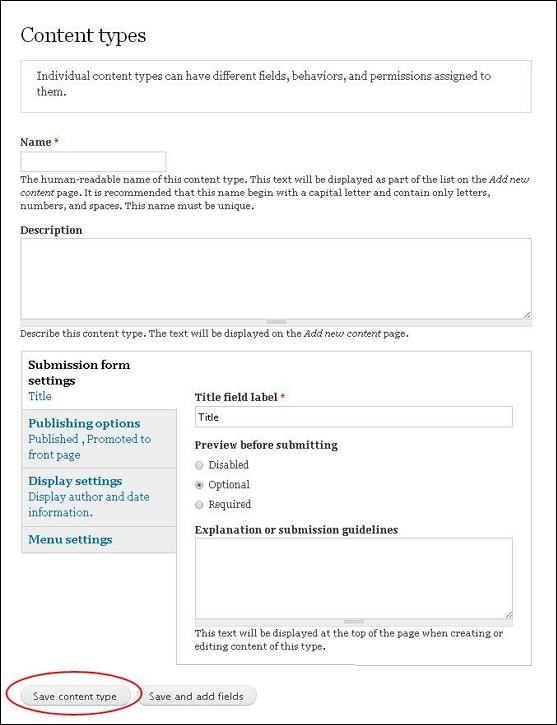
步骤 4 − 从新内容的默认评论设置下的下拉菜单中选择打开。这将允许在您的网站上发表评论。

单击保存内容类型按钮保存您的配置设置。
Drupal - 用户管理
用户管理管理用户的信息,允许创建或删除用户,更改密码、时间和角色。
以下是在 Drupal 中管理用户的简单步骤。
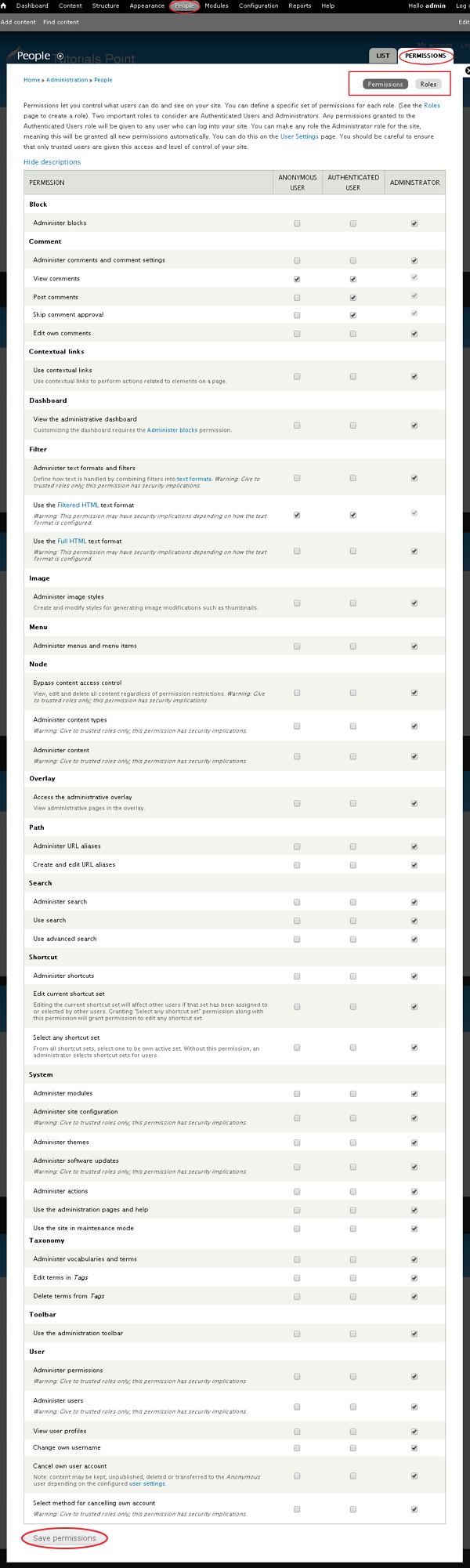
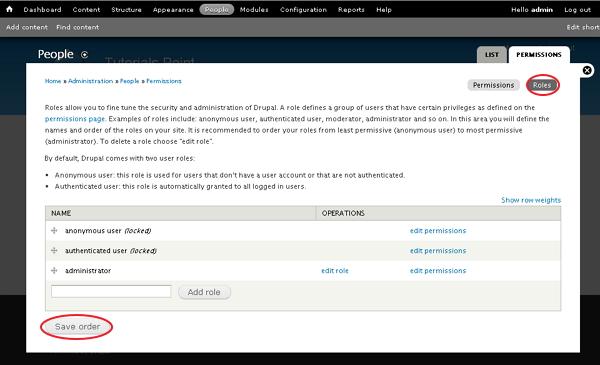
步骤 1 −单击人员 --> 权限选项卡。

在"权限"选项卡中,您可以查看另外两个选项卡,即权限和角色,如上图所示。
权限
此部分与发布内容权限相关。它包含以下类型的权限 −
块 − 设置查看、创建、启用和禁用块的权限。
评论 −设置用户查看、编辑、发表评论或跳过评论审批的权限。
上下文链接 − 设置使用上下文链接执行与页面上的元素相关的操作的权限。
仪表板 − 设置允许用户查看仪表板并在仪表板中进行更改的权限。
过滤器 − 过滤网站上的角色和权限数量的权限。
图像 − 创建或修改图像样式的权限。
菜单 − 允许通过管理界面访问菜单项和创建菜单的权限。
节点 −允许管理内容类型的查看、编辑和删除权限。
覆盖 − 设置权限以将管理页面显示为当前页面的一层。
路径 − 设置权限以访问 Drupal 站点的所有页面的路径。
搜索 − 设置权限以使用常规和高级搜索。
快捷方式 − 允许在页面顶部设置快捷方式工具栏的权限。
系统 − 授予管理站点配置、查看主题、站点报告等的权限。
分类法 −设置词汇和术语的权限,以及编辑和删除标签中的术语的权限。
工具栏 − 允许访问管理工具栏的权限。
用户 − 设置单个用户的权限,而无需分配任何特殊角色来提供界面。
角色
通过定义角色,可以设置用户组的权限。在这里,您可以创建角色并编辑每个用户的权限。
匿名用户 −允许用户访问您的网站,而无需询问用户名或密码。
经过身份验证的用户 − 仅允许经过身份验证的用户访问您的网站。
管理员 − 负责管理整个网站并允许用户在其许可下创建或查看的用户。

Drupal - 优化
在本章中,我们将学习如何优化 Drupal 以提高其性能和速度。我们可以通过几个步骤来提高网站的性能。
以下是优化网站的一些方法。
启用页面缓存
启用缓存块和匿名用户缓存页面。页面缓存可让您的内容存储在不同的数据库缓存表中。页面缓存存储在 HTML 内容中。它优化了匿名用户的页面加载时间。
步骤 1 −从菜单栏单击配置。

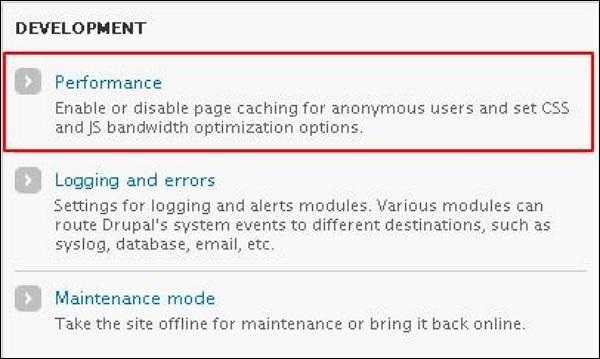
步骤 2 − 在开发部分单击性能。

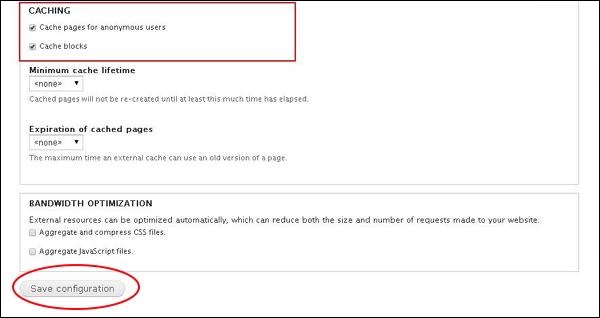
步骤 3 − 选中两个框以启用缓存块和匿名用户缓存页面。然后,单击保存配置。

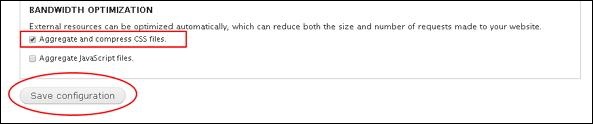
压缩 CSS 文件
如果您有许多 CSS 文件,则可能会降低网站速度。通过启用聚合和压缩 CSS 文件来压缩它们。

从管理配置→开发→性能部分启用此设置。 Drupal 减少了 CSS 文件的数量和大小。
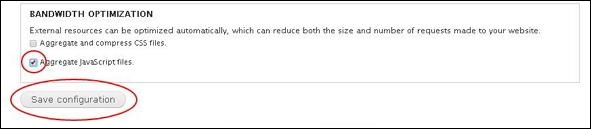
Js 聚合
Java 文件也会影响网站的性能和速度。要压缩它,请从带宽优化部分的 管理→配置→开发→性能 中启用聚合 JavaScript 文件。

将媒体文件和静态文件移动到 CDN
这会减少共享主机处理的请求数量。使用托管媒体文件和静态文件的 CDN(内容分发网络)。 CDN 充当文件的外部缓存,并将它们存储在高性能服务器中,以便对其进行优化。
优化图像大小及其数量
不要使用过多占用更多空间的图像,因为这会导致网站速度变慢。始终调整图像大小,并尽量减少与网站相关的图像。
主题优化
优化主题是一个非常重要的方面。高质量图像、视频、音频和 Flash 等媒体文件会影响您的网站并降低速度,从而导致性能低下。尝试减少媒体文件的大小和数量,或者您可以避免使用 Flash。
Drupal - 站点备份
在本章中,我们将研究 Drupal 中的站点备份。它有助于备份文件和数据库文件。
在 Drupal 中备份文件
在 Drupal 中备份数据库
在 Drupal 中备份文件
要获取 Drupal 的备份文件,您需要在系统上安装 FileZilla 客户端。
以下是在 Drupal 中进行文件备份的简单步骤 −
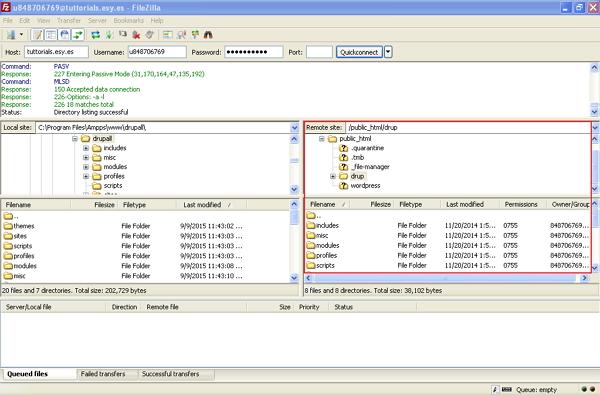
步骤 1 − 打开 FileZilla 客户端,如以下屏幕所示。

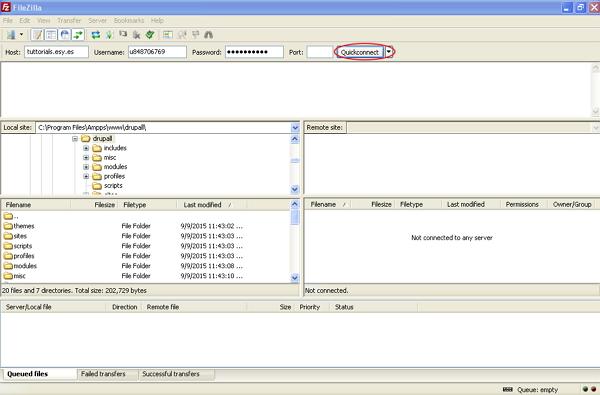
步骤 2 − 输入您用于登录 cPanel 的 主机、用户名、密码 和 端口。

填写所有字段后,单击 快速连接 按钮。
步骤 3 −您将在右侧获得 Drupal 站点的所有文件和文件夹,如以下屏幕所示。

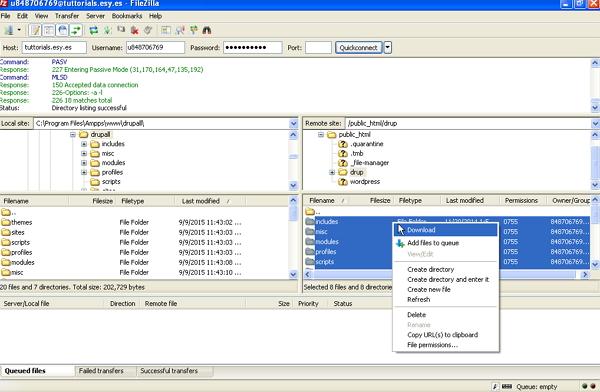
步骤 4 −选择所有文件和文件夹,然后右键单击鼠标,单击下载选项。

从 cPanel 下载 Drupal 文件后,它将保存在您的系统中。
在 Drupal 中备份数据库
以下是在 Drupal 中备份数据库的简单步骤 −
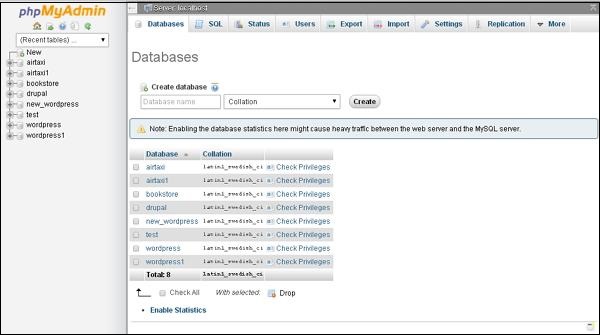
步骤 1 − 在浏览器中输入路径 http://localhost/phpmyadmin。您将看到以下屏幕。

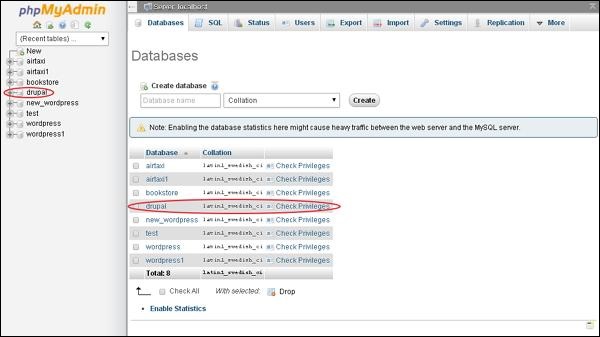
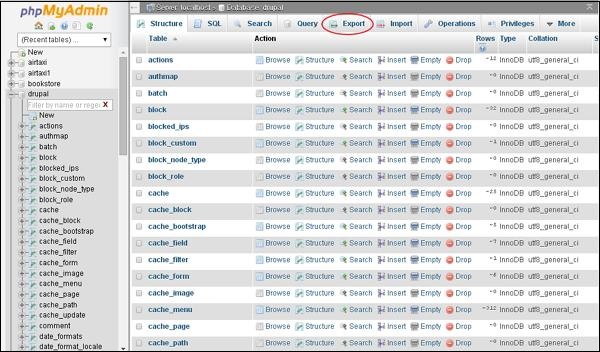
步骤 2 − 单击您为 Drupal 创建的数据库名称 drupal。

步骤 3 −点击数据库drupal后,将打开以下页面,点击导出选项卡。

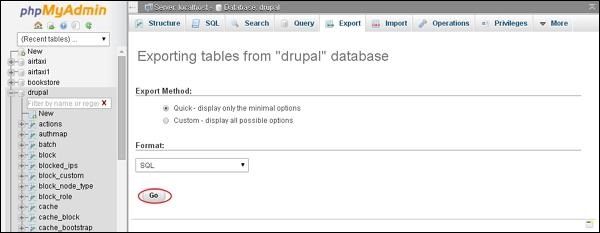
步骤 4 − 接下来,您将看到两种导出数据库的方法,即快速和自定义。选择任何一种方法,然后单击Go按钮。

导出数据库文件后,它将保存在您的系统中。
Drupal - 网站升级
在本章中,我们将研究如何升级 Drupal 网站。升级是将旧版本升级到最新版本的过程。在这里,我们将 Drupal 升级到最新版本。
以下是在 Drupal 中升级网站的简单步骤。
步骤 1 − 备份您的 Drupal 文件。您可以在Drupal - 站点备份一章中详细了解这一点。
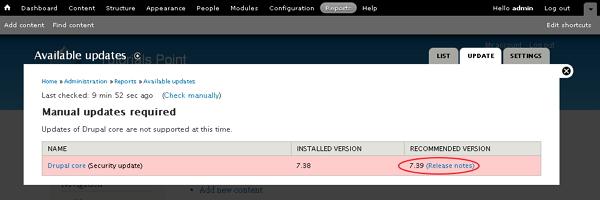
步骤 2 − 如果 Drupal 站点上需要进行任何升级,则您的站点上会显示一条消息,如以下屏幕所示。

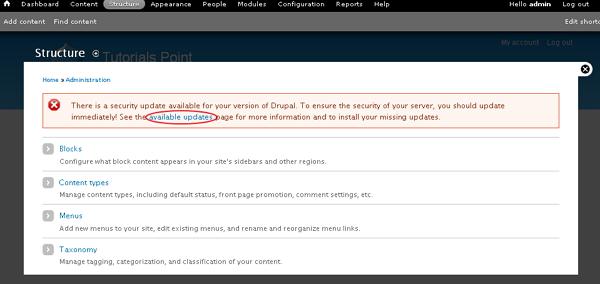
步骤 3 − 单击消息中突出显示的单词 可用更新。

步骤 4 −您现在可以查看可用更新页面,其中显示了网站上需要进行的升级。这里,它显示了更新网站的推荐版本。单击发行说明。

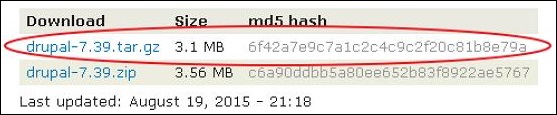
步骤 5 − 它将带您进入 Drupal 官方网站页面,您可以在其中看到 Drupal 中可用的最新版本 tar.gz 文件。在编写本教程时,最新版本是 drupal - 7.39.tar.gz。单击 drupal - 7.39.tar.gz。

tar.gz 文件已下载到您的系统上。
步骤 6 − 提取下载的文件,复制最新下载文件夹中除 Sites 文件夹之外的所有文件和文件夹。稍后,将这些文件粘贴到您现有的 Drupal 文件夹中。
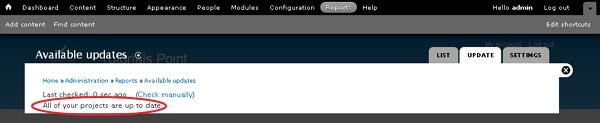
步骤 7 − 转到 报告 --> 可用更新,否则您可以刷新页面;在这里您将看到一条消息,如以下屏幕所示。

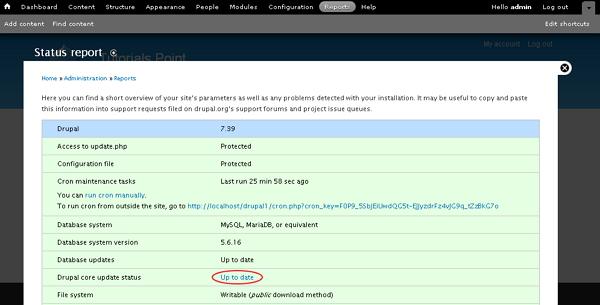
步骤 8 −单击报告 --> 状态报告。

现在您可以看到您的站点已升级到最新版本,并且它将显示状态Drupal 核心更新状态为最新,如上图所示。
Drupal - 公告
在本章中,我们将了解 Drupal 中的公告。
如果您想在您的网站上发布任何公告,那么您可以通过此功能进行。借助您的网站向访问者或用户提供的声明就是公告。它可以是一些重要的新闻、报告等。如果您想通过您的网站声明一些对您的访问者有帮助的重要内容,它会很有用。
以下是在 Drupal 中创建公告的步骤。
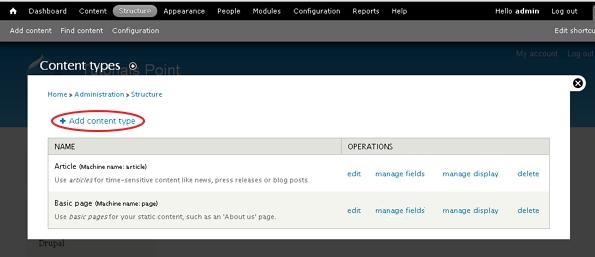
步骤 1 − 首先单击结构。

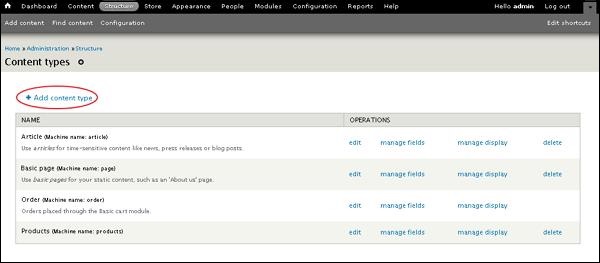
步骤 2 − 单击内容类型。

步骤 3 −然后您必须单击添加内容类型。

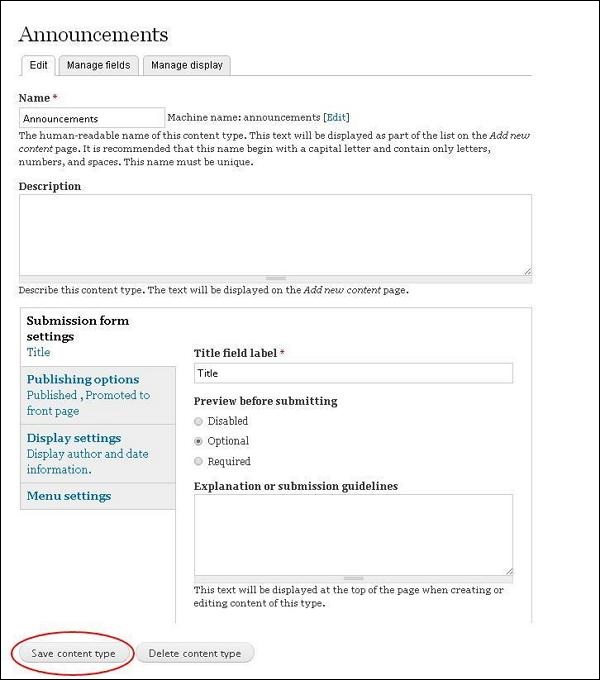
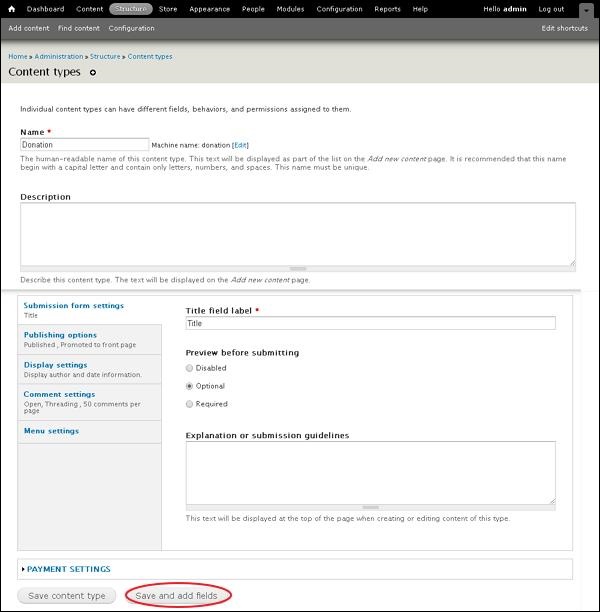
步骤 4 − 当您单击添加内容时,屏幕上将显示以下页面。

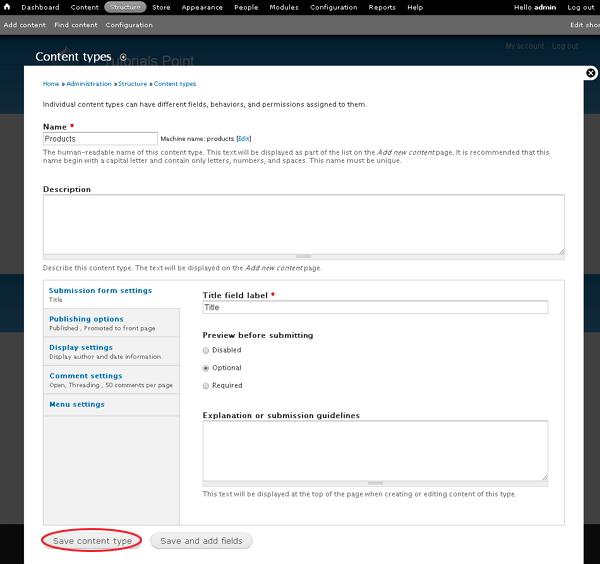
步骤 5 − 在名称部分中输入您想要公告的内容。添加名称后,单击保存内容类型。
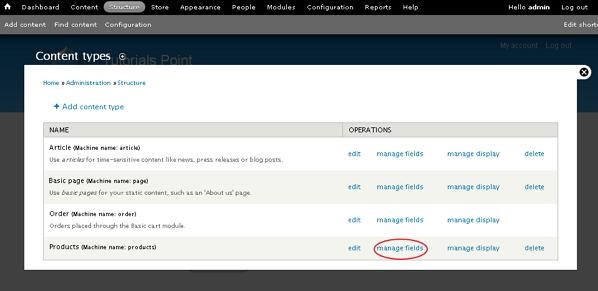
您的新内容将显示如下屏幕所示。

步骤 6 − 如果您要进行更改,则必须单击编辑部分,您将获得以下页面。

步骤 7 − 您可以进行所需的更改,例如添加描述,然后单击保存内容类型。如果要删除,请单击删除内容类型。
您可以通过单击管理字段来管理字段,并通过单击管理显示来管理显示。
Drupal - URL 别名
在本章中,我们将研究Drupal URL 别名。URL 或统一资源定位器别名是您网页上的页面地址,它将现有系统路径更改为新路径别名。
以下是在 Drupal 中创建 URL 别名的简单步骤。
步骤 1 −单击配置,如以下屏幕所示。

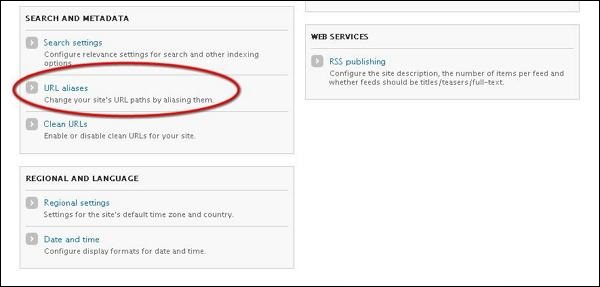
步骤 2 − 单击URL 别名。

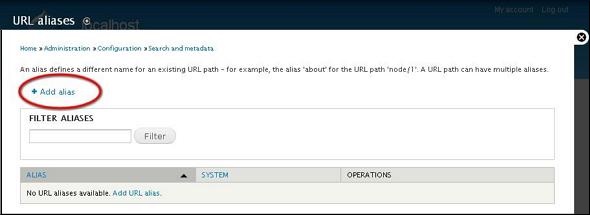
步骤 3 −然后,单击添加别名。

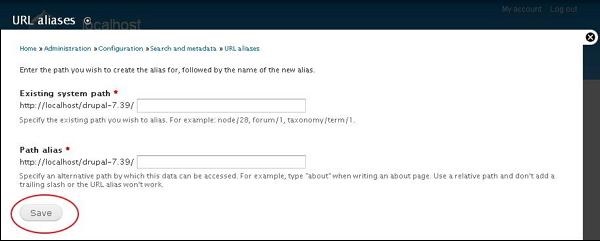
步骤 4 − Url 别名 页面将显示如下屏幕所示。

以下是有关 URL 别名页面中存在的字段的详细信息。
语言 −指定 URL 别名中使用的语言。
现有系统路径 − Drupal 站点中文章/页面的现有系统路径。
路径别名 − 用文章/页面的现有系统路径替换的新路径别名。
单击 保存 按钮。
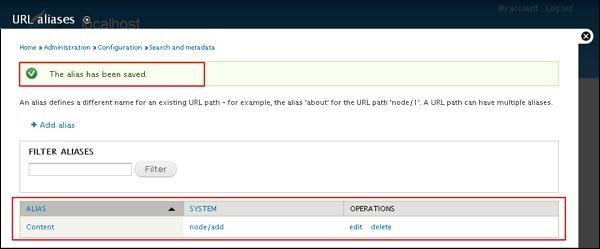
步骤 5 − 您可以在列表中查看您创建的 URL 别名,如以下屏幕所示。

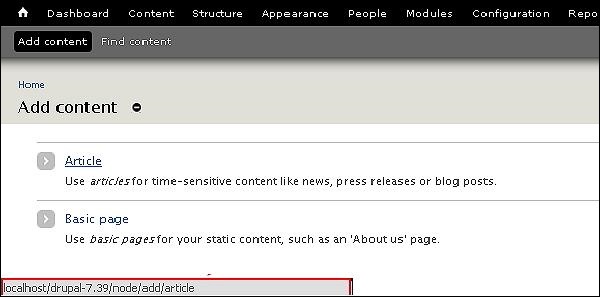
步骤 6 − 当您返回 Drupal 管理面板并将鼠标悬停在 文章 上时,它将在屏幕左下方显示新添加的 路径别名,如以下屏幕所示。

Drupal - 站点搜索
Drupal 允许搜索您站点上的特定内容。您可以搜索站点上的用户和单词。我们将按照以下步骤在 Drupal 中设置站点搜索 −
步骤 1 − 转到 配置 并单击 搜索和元数据 部分下的 搜索设置 链接。
.jpg)
步骤 2 − 搜索引擎维护在您站点内容中找到的单词的索引。您可以调整索引行为,如以下屏幕所示。
.jpg)
索引状态部分索引站点上的节点内容。单击重新索引站点按钮时,之前的内容将保留,直到 cron 运行,并使用索引节流阀部分下的下拉菜单设置每次 cron 运行时要索引的项目数。
步骤 3 − 接下来,它提供与索引相关的设置,这将导致站点索引重建。它会系统地更新以反映新设置。您可以设置要索引的最小单词长度,即单词必须被索引的字符数,如以下屏幕所示。
.jpg)
步骤 4 − 您可以从以下屏幕中定义的可用模块中选择哪些搜索模块处于活动状态。
.jpg)
您可以通过检查所需模块来搜索用户和单词(节点),并设置默认搜索模块,如上一屏幕所示。
步骤 5 −最后一部分是内容排名,其中包含因素和影响力列。
.jpg)
影响力是用于对搜索结果进行排序的数字乘数。如果为相应因素设置更高的数字,它将对搜索结果产生更大的影响;零表示忽略该因素。完成设置后,单击保存配置按钮。
步骤 6 −现在转到主页,在搜索栏中搜索与您的内容中的关键字匹配的内容。
.jpg)
Drupal - 错误处理
在本章中,我们将研究 Drupal 错误处理,以便在 Drupal 站点上管理错误消息。
错误处理是一个检测和找到错误解决方案的过程。它可以是编程应用程序错误或可传达的错误。
以下步骤描述了如何在 Drupa 中管理错误消息 −
步骤 1 −转到配置并单击日志记录和错误。
.jpg)
步骤 2 − 日志记录和错误页面将显示如下屏幕所示。
.jpg)
以下是上一个屏幕中显示的字段的详细信息 −
要显示的错误消息 − 它指定要在 Drupal 站点上显示的错误消息。
无 − 此选项不显示任何错误消息。
错误和警告 − 此选项仅显示与错误和警告相关的消息。
所有消息 − 此选项指定要在网站上显示的所有类型的错误消息,例如错误、警告等。
要保留的数据库日志消息 − 它表示要保留在数据库日志中的最大消息数。
Drupal 使用 _drupal_exception_handler ($exception) 函数来处理网站上的错误。这些错误不会包含在 try/catch 块中。当异常处理程序退出时,脚本不会执行该函数。
_drupal_exception_handler 的代码如下 −
function _drupal_exception_handler($exception) {
require_once DRUPAL_ROOT . '/includes/errors.inc';
try {
// 在日志中显示错误消息并将错误消息返回给用户
_drupal_log_error(_drupal_decode_exception($exception), TRUE);
}
catch (Exception $excp2) {
// 处理第一个异常时引发了另一个未捕获的异常。
// 如果我们显示错误,则不会出现
a further uncaught exception being thrown.
if (error_displayable()) {
print '<h1>Additional uncaught exception thrown while handling exception.</h1>';
print '<h2>Original</h2> <p>'. _drupal_render_exception_safe($exception).'</p>';
print '<h2>Additional</h2> <p>'. _drupal_render_exception_safe($excp2).'</p><hr/>';
}
}
}
每个 Drupal 请求都必须使用该函数。该函数位于文件 includes/bootstrap.inc 的第 2328 行。
有两个对 _drupal_exception_handler 的字符串引用,例如 bootstrap.inc 文件中的 _drupal_bootstrap_configuration() 和 errors.inc 文件中的 _drupal_get_last_caller。这两个文件都位于 'includes' 文件夹中。
Drupal - 多语言内容
在本章中,我们将学习多语言内容。这意味着您的内容可以用不同的语言编写和显示。为此,您可以安装多语言内容模块或国际化模块。
以下是在 Drupal 上安装多语言内容模块的步骤。
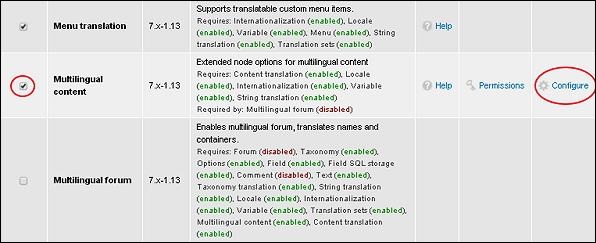
步骤 1 − 单击菜单栏中的模块。

步骤 2 − 从模块中选中多语言内容框,然后单击配置。

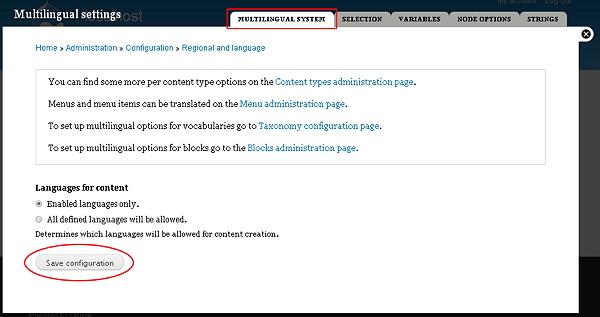
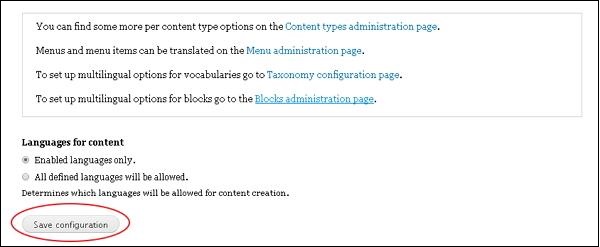
步骤 3 −将显示"多语言设置"页面。

内容语言 −
仅启用的语言 − 选中此框时,您只能查看已启用的语言。
将允许所有定义的语言 − 仅允许定义的语言。
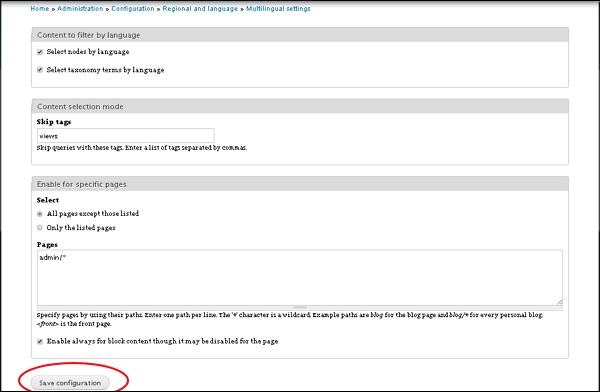
这里,我们有三个不同的选项卡,您可以在其中进行所需的更改。
选择 −您可以根据语言选择节点和分类法。

按语言选择节点 − 如果您希望按语言选择节点,请选中此框。
按语言选择分类术语 − 如果您希望按语言选择分类术语,请选中此框。
跳过标签 − 写下您不想包含的标签。
为特定页面启用 −如果您想要为特定页面启用设置,请使用此复选框。
完成后,单击保存按钮。
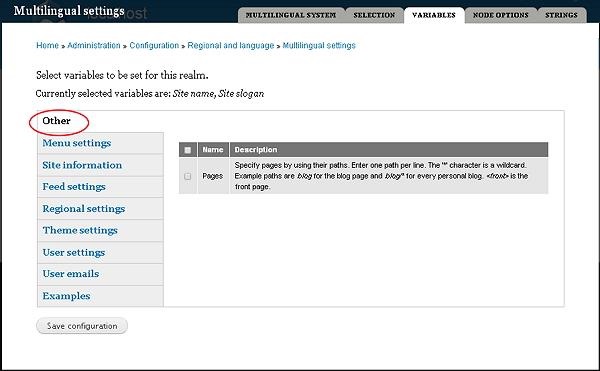
变量 − 选择要设置的变量,如以下屏幕所示。

菜单设置 − 管理菜单设置。
站点信息 − 帮助在站点上进行更改。
Feed 设置 − 您可以设置您的 Feed 描述。
区域设置 − 更改时区和日期。
主题设置 − 指定管理主题。
用户设置 − 您可以使用它来设置用户。
用户电子邮件 − 可以解决与用户电子邮件相关的任何问题。
示例 −可以举例说明。
设置完成后点击保存。
节点选项 − 帮助您设置节点。

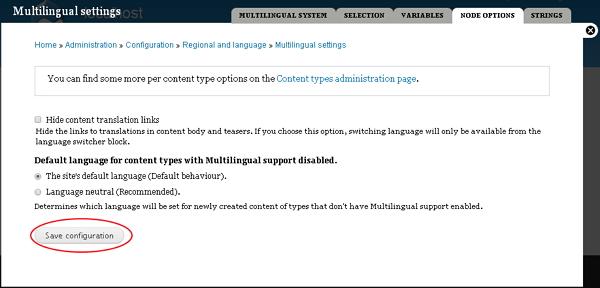
您可以在此页面隐藏内容翻译并更改语言。稍后,点击保存配置按钮。
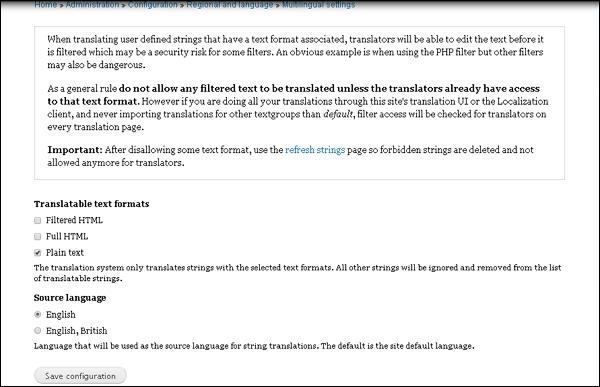
- 字符串 −此选项有助于更改页面格式。

使用可翻译文本格式设置更改和翻译字符串。您甚至可以更改来源,因为您选择了多种语言。完成后,单击保存按钮。
Drupal - 触发器和操作
在本章中,我们将了解 Drupal 中的触发器和操作。首先让我们来看看触发器。
它可以定义为您网站内发生的变化。可以在创建新内容或任何页面后执行这些操作。
触发器
以下步骤可帮助您在 Drupal 中使用触发器。
步骤 1 − 首先从菜单栏单击 模块。

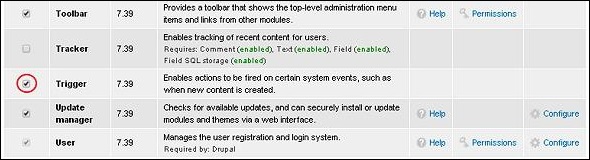
步骤 2 −单击模块后,您将看到以下页面。

在此启用触发器模块。然后单击页面底部的保存配置。
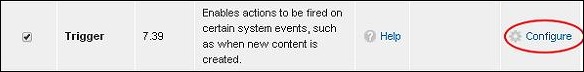
步骤 3 −返回触发器模块并单击页面右侧的配置,如下图所示。

步骤 4 − 单击配置时,您将看到以下页面。

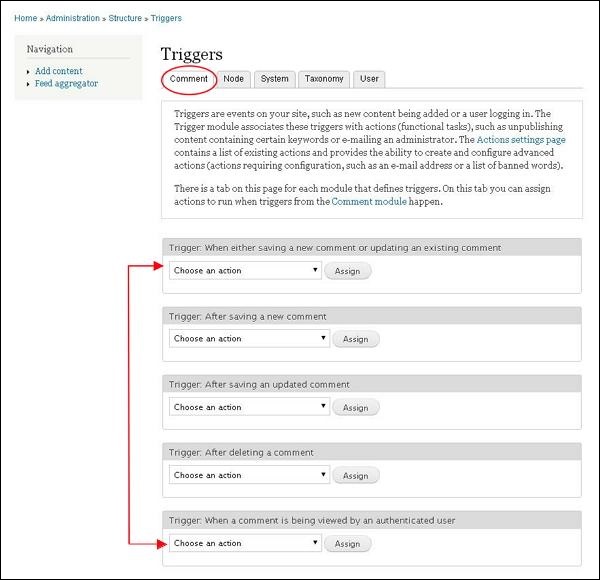
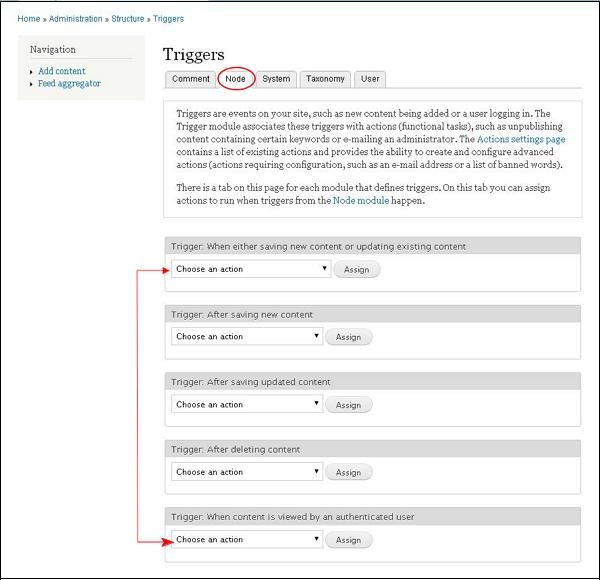
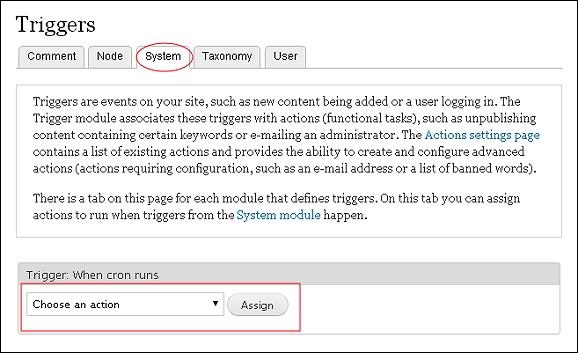
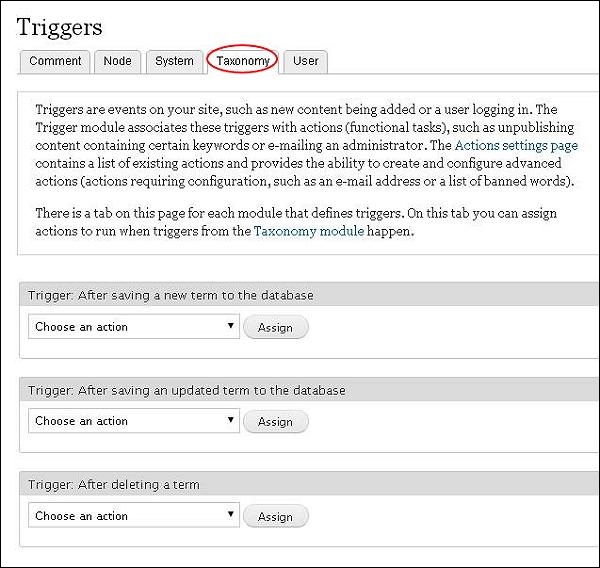
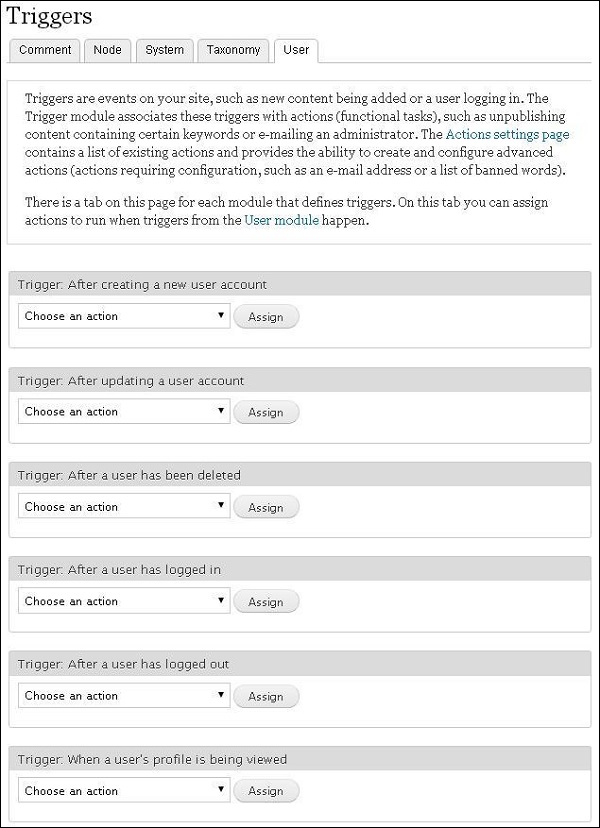
页面上有不同的选项卡用于指定每个触发器。
评论模块 −您只能将操作分配给与评论模块相关的触发器。
节点模块 − 您只能将操作分配给与节点模块相关的触发器。

系统模块 − 您只能将操作分配给与系统模块相关的触发器。

分类模块 −您可以触发分类模块的操作。

用户模块 − 最后我们有用户模块,这里的操作必须在用户模块中分配。

操作
特定系统对象上执行的任务称为操作。
步骤 1 − 单击菜单栏中的配置。

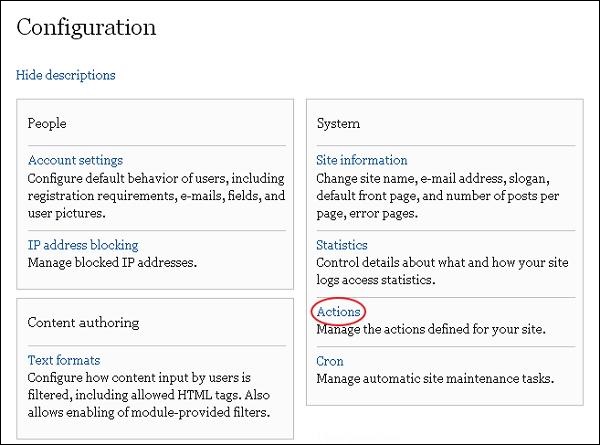
步骤 2 − 单击系统部分中的操作。

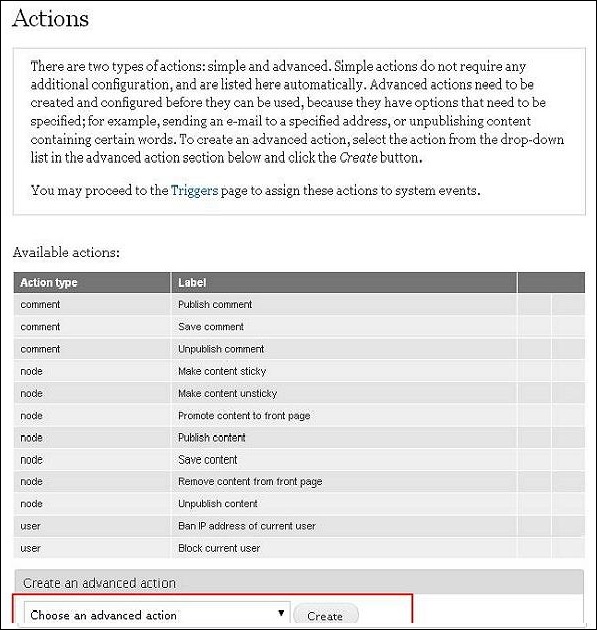
步骤 3 −单击操作时,您将看到以下页面。

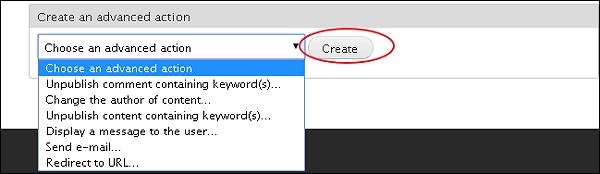
步骤 4 − 从下拉列表中选择任意一个操作,然后单击创建。

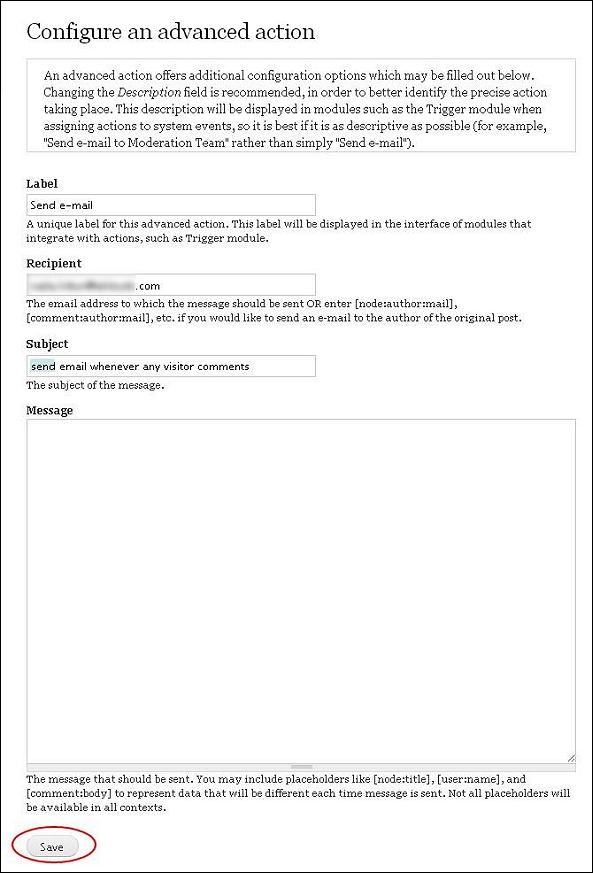
步骤 5 −当您选择一个选项并单击创建时,将出现以下页面。

以下是页面上的选项字段 −
标签 − 为您的操作命名
收件人 − 输入您的电子邮件地址
主题 − 输入您要添加到操作的主题
消息 −输入在单击任何操作时要发送给访问者的消息。
填写所有详细信息后,单击保存。
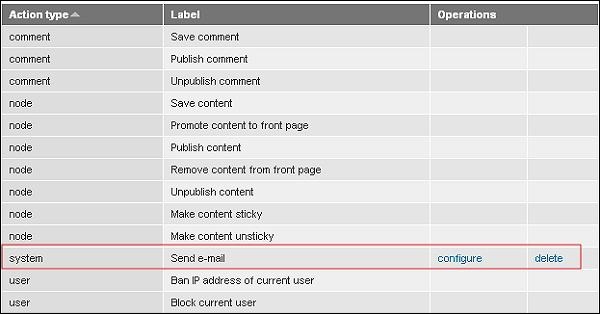
步骤 (6) − 您可以看到您的操作已添加到列表中。

Drupal - 社交网络
在本章中,让我们研究 Drupal 中的社交网络。社交媒体如今变得非常重要,Drupal 为此目的提供了许多社交媒体模块。让我们以 ShareThis 模块为例,您可以选择任何其他模块。
以下是安装 ShareThis 模块的简单步骤。
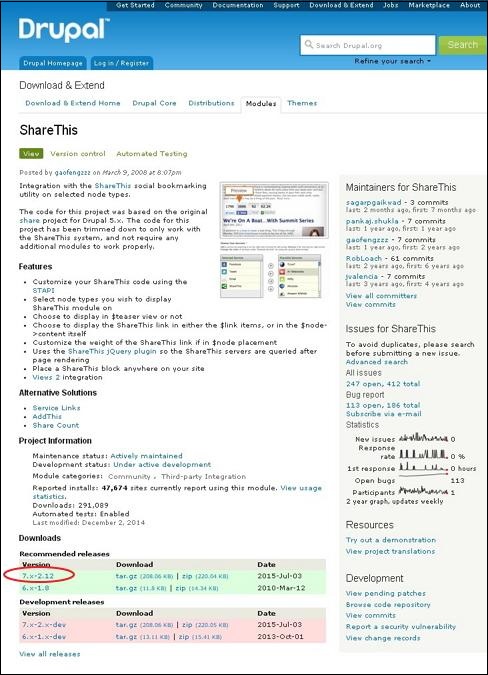
步骤 1 − 单击 ShareThis 访问 ShareThis 模块页面,然后单击 Version,如以下屏幕所示。

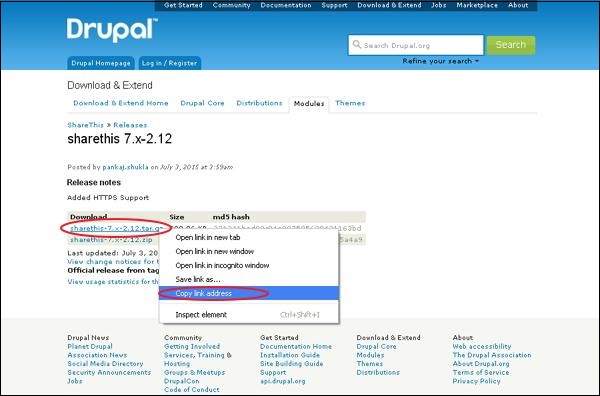
步骤 2 −复制模块的链接地址,如以下屏幕所示。

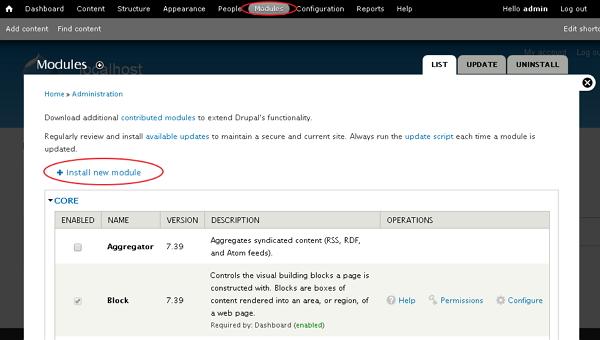
步骤 3 − 接下来,转到模块并单击安装新模块,如以下屏幕所示。

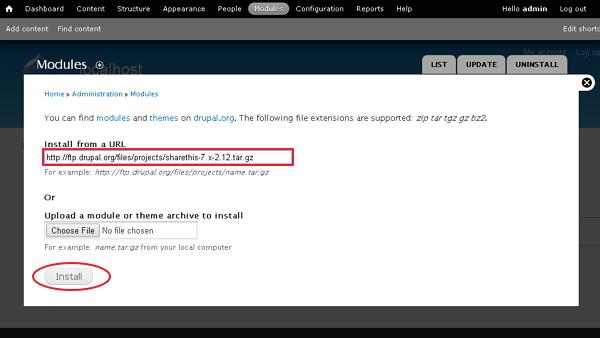
步骤 4 −现在,粘贴您在步骤(2)中复制的链接地址,然后单击安装,如以下屏幕所示。

步骤 5 − 您将看到以下屏幕。单击启用新添加的模块。

步骤 6 − 接下来,转到模块。启用模块并单击保存配置,如以下屏幕所示。

步骤 7 − 转到配置,在WEB SERVICES下,单击ShareThis,如以下屏幕所示。

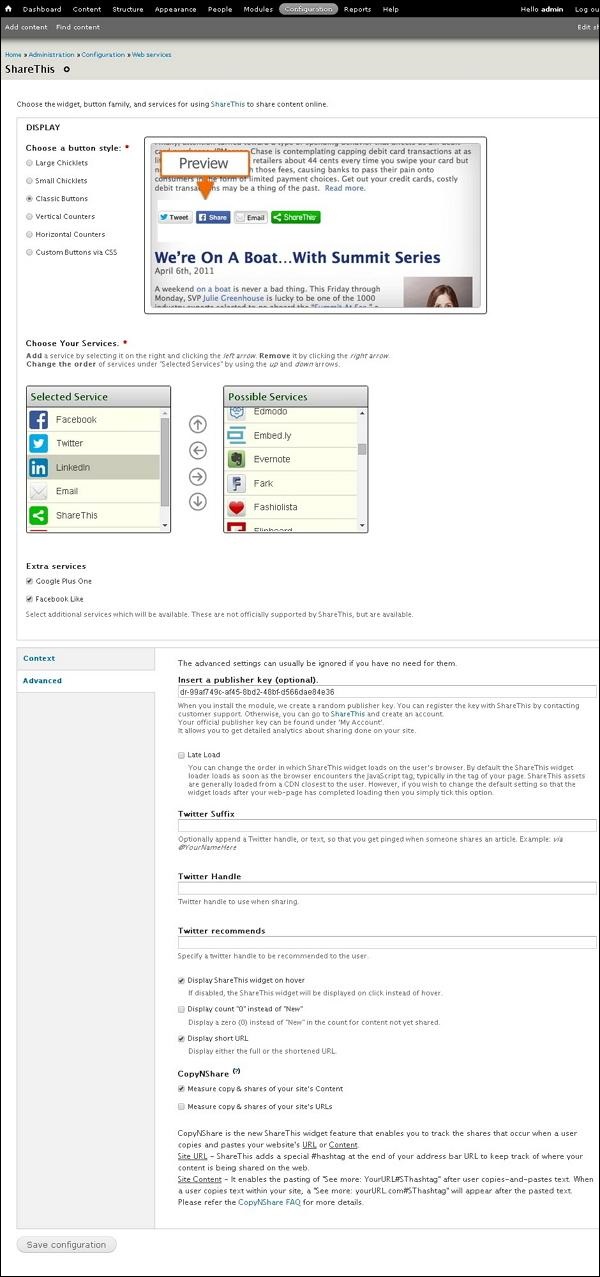
步骤 8 − 弹出以下屏幕。

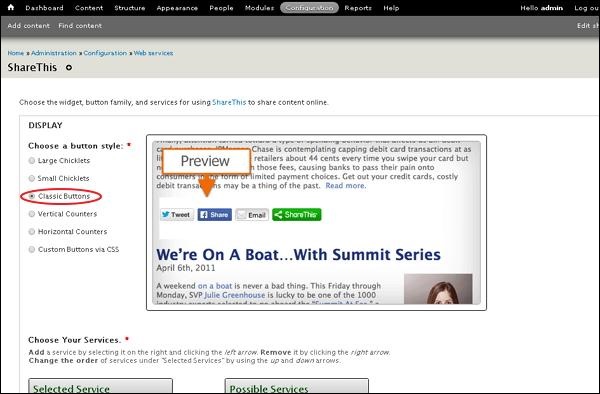
步骤 9 − 您可以点击 Display 部分下的任何按钮样式,在线分享您的内容,如以下屏幕所示。

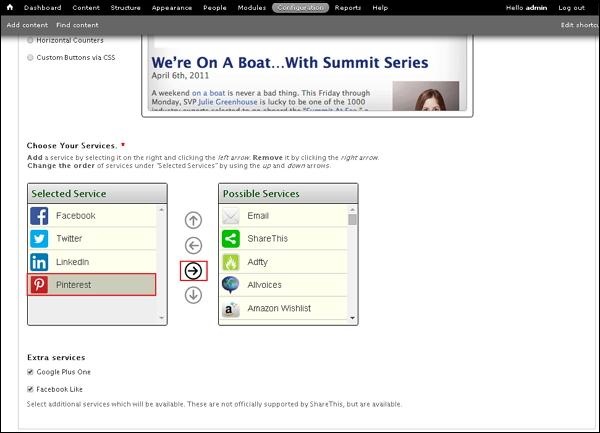
步骤 10 −单击要删除的任何服务。您还可以使用额外服务,例如Google Plus One和Facebook Like,方法是选中它们,如以下屏幕所示。

您可以从可能的服务部分中选择服务,也可以从选定的服务部分删除或重新排序服务。
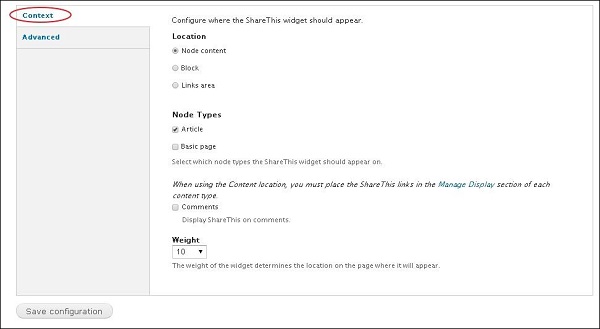
步骤 11 −接下来,单击上下文(如以下屏幕所示),以配置ShareThis小部件应出现的位置。

按照屏幕上显示的字段的详细信息进行操作。
在位置下,您可以选择节点内容或块或链接区域中的任何一个。
在节点类型下,如果您希望ShareThis小部件出现在其上,您可以选择文章和基本页面。
如果您选择评论您也可以在评论中显示ShareThis。
小部件的权重决定了它在页面上出现的位置。
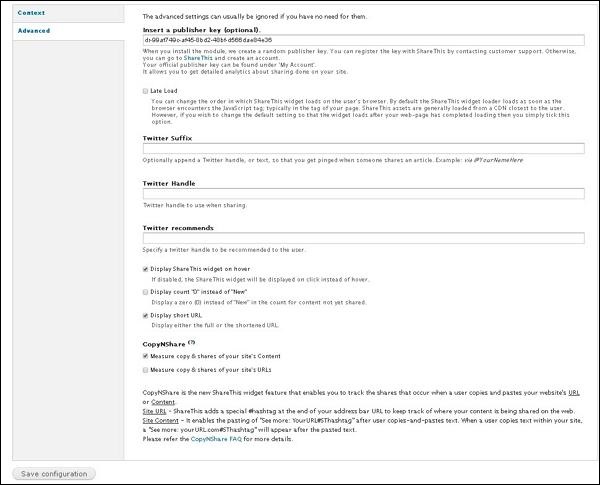
步骤 12 −接下来,选择高级,如以下屏幕所示。

以下是上一个屏幕上显示的字段的详细信息。
安装模块时,将创建一个随机发布者密钥。
Twitter 后缀将可选地附加 Twitter 句柄或文本,以便当有人分享文章时您会收到 ping。
Twitter 句柄将在 Twitter 上共享时使用。
Twitter 推荐将指定在共享时向用户推荐的 Twitter 句柄。
如果悬停时显示 ShareThis 小部件已禁用,ShareThis 小部件将在点击时显示,而不是悬停时显示。
如果选中显示计数"0"而不是"新",则尚未共享的内容计数将显示零而不是新。
显示短网址将显示完整或缩短的网址。
CopyNShare 将分别衡量您网站内容或网址的复制和分享。
步骤 13 −检查完所有详细信息后,单击保存配置,如以下屏幕所示。

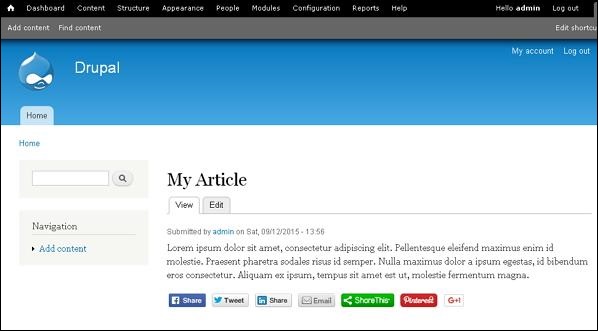
步骤 14 − 现在您可以看到社交媒体按钮出现在文章页面上。

Drupal - 国际化
在本章中,我们将了解 Drupal 中的国际化。国际化是一个允许您创建多语言网站的模块。这样,您就可以用不同的语言显示您的网站。
以下是国际化的步骤 −
步骤 1 − 从菜单栏单击 模块。

步骤 2 − 要获取国际化模块,您必须首先在 Drupal 中下载并安装它。然后,您必须启用 国际化 模块,然后单击 保存配置。

步骤 3 −接下来,您可以在页面右侧看到国际化模块的配置设置,如以下屏幕所示。

步骤 4 − 单击 Configure,您将看到以下页面。

在内容语言中 −
仅启用的语言 − 选中此框后,您只能查看已启用的语言。
将允许所有定义的语言 −选中此框后,将只允许使用定义的语言。
您可以在页面右上角看到一些选项卡 −
多语言设置 − 您可以在Drupal - 多语言内容
一章中详细了解多语言设置

选择 − 您可以根据语言选择节点和分类法。
变量 −选择要设置的变量。
节点选项 − 帮助您设置节点。
字符串 − 帮助更改页面的格式。
完成更改后,单击保存配置。
Drupal - 扩展
在本章中,我们将了解Drupal 扩展。要扩展网站的功能,可以安装不同的扩展。
以下是在 Drupal 中安装扩展模块的步骤。
步骤 1 −从菜单栏单击模块。

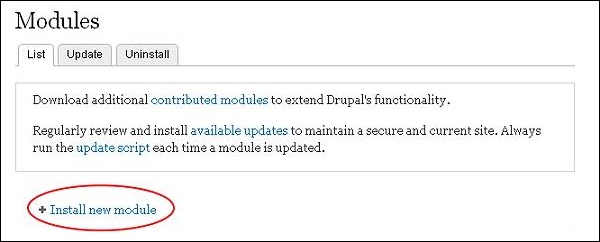
步骤 2 − 单击安装新模块。

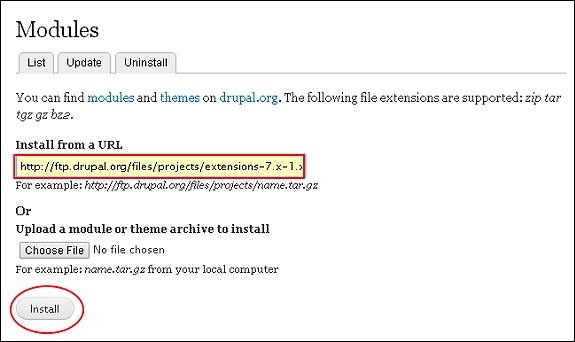
步骤 3 − 显示以下页面。在这里,在框中输入模块 URL,如下图所示,然后单击安装。

步骤 4 − 模块开始安装,如下图所示。

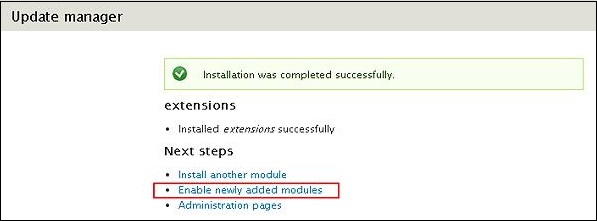
步骤 5 − 安装完成后,您将看到以下屏幕。在这里,单击启用新添加的模块链接。

步骤 6 − 接下来,将显示一个模块页面,其中已安装模块,现在您可以启用该模块。

Drupal - 默认模块
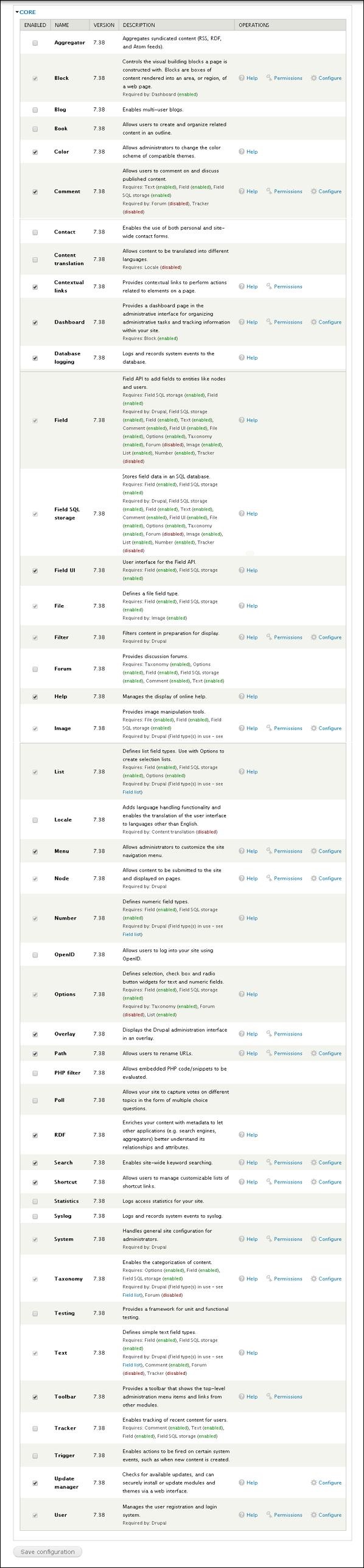
在本章中,我们将研究 Drupal 中的默认模块。安装 Drupal 后,您将看到总共 44 个默认模块。您可以在核心部分中看到所有这些模块。安装后默认启用 29 个模块。
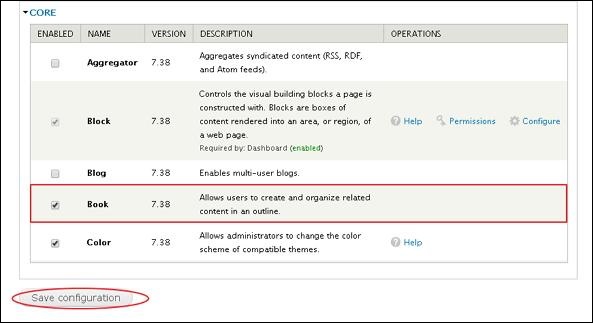
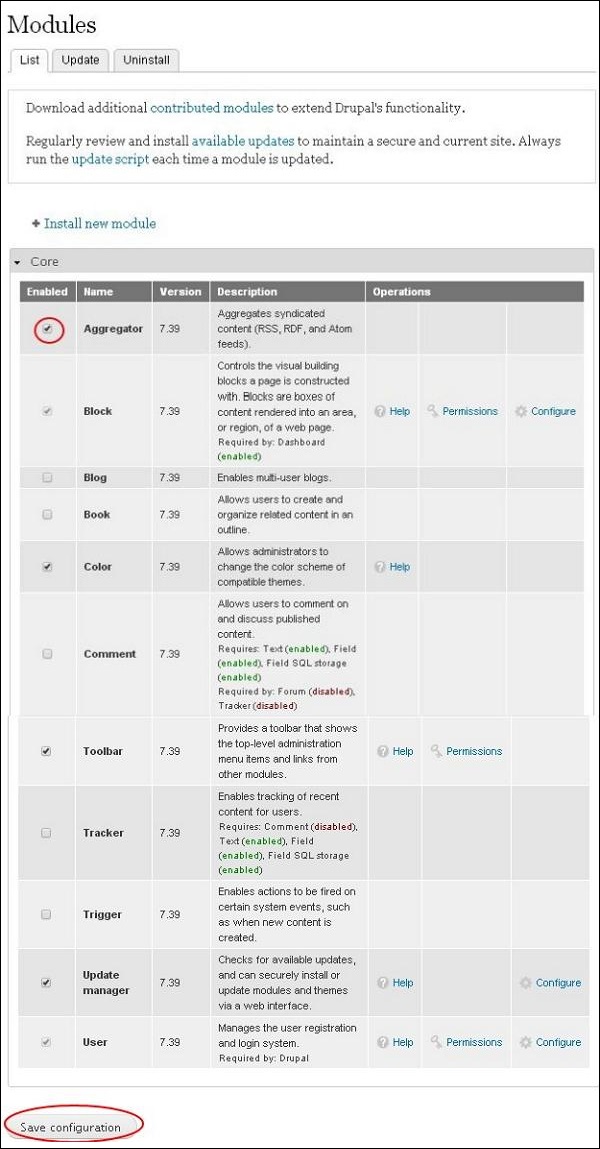
步骤 1 − 单击 模块,您将在 CORE 部分看到模块列表,如以下屏幕所示。

以下是 Durpal7 中安装的 默认模块 列表。这些是 Drupal 所需的核心模块,无法禁用。
块 − 使用可视化构建块控制构建的页面。块是提供到网页区域的内容框。
颜色 − 允许管理员修改兼容主题的配色方案。
评论 − 允许用户评论和讨论已发布的内容。
上下文链接 − 提供上下文链接以执行与页面上的元素相关的操作。
仪表板 − 在管理界面中提供仪表板页面,用于形成管理项目和跟踪网站内的信息。
数据库日志记录 − 将系统事件记录并记录到数据库中。
字段 − 字段 API 允许向节点和用户等实体添加字段。
字段 SQL 存储 −它设置为将字段数据存储在 SQL 数据库中。
Field UI − Field API 的用户界面。
File − 指定文件字段类型。
Filter − 过滤内容并按顺序显示。
Help − 管理在线帮助的显示。
Image − 允许使用图像处理工具。
List − 指定列表字段类型。使用此选择创建选择列表。
Menu −允许管理员根据选择自定义站点导航菜单。
节点 − 允许将内容提交到站点并显示在页面上。
数字 − 它设置数字字段类型。
选项 − 它指定文本和数字字段的选择、复选框和单选按钮小部件。
覆盖 − 它指定覆盖中的 Drupal 管理界面。
路径 − 允许用户重命名 URL。
RDF −它使用元数据改进您的内容,以便其他应用程序(例如搜索引擎、聚合器)更好地理解其关系和属性。
搜索 − 允许全站关键字搜索。
快捷方式 − 允许用户管理可自定义的快捷方式链接列表。
系统 − 为管理员处理常规站点配置。
分类法 − 启用内容分类。
文本 − 定义简单的文本字段类型。
工具栏 −提供一个工具栏,显示顶级管理菜单项和来自其他模块的链接。
更新管理器 − 检查可用更新,并可以通过 Web 界面安全地安装或更新模块和主题。
用户 − 管理用户注册和登录系统。
Drupal - 窗格模块
在本章中,我们将学习如何在 Drupal 中使用 窗格模块。窗格模块用于翻译自定义面板的窗格,其可选标题将存储为变量,并且可以快速翻译或编辑。
以下是添加 窗格模块 的步骤。
步骤 1 −从链接下载 窗格模块 的最新文件,并安装在您的 Drupal 站点中。
步骤 2 − 启用您要使用的模块,然后单击页面底部的 保存配置。

步骤 3 − 从菜单栏中单击 结构。

步骤 4 − 单击 窗格。

步骤 5 − 然后单击 添加窗格 以添加新窗格。

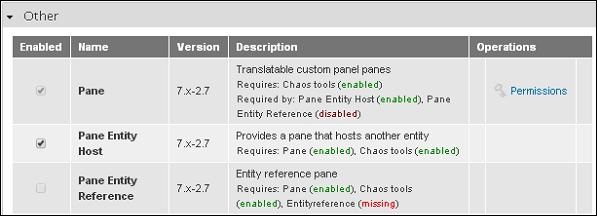
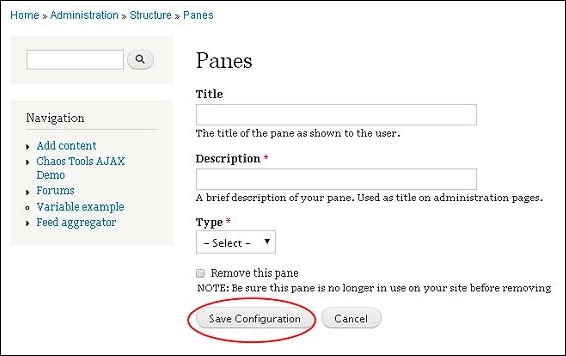
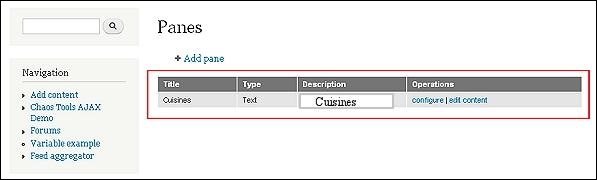
步骤 6 − 窗格页面显示如下屏幕所示。

它包含以下字段。
标题 − 在此框中输入窗格标题。
说明 − 用一行或一句话描述窗格。
类型 − 选择相应的类型,可以是 文本 或 实体主机。
填写详细信息后,单击 保存配置。
步骤 7 −您的 Pane module 会显示如下图所示。如果您想在窗格中进行任何更改,请单击 Edit。

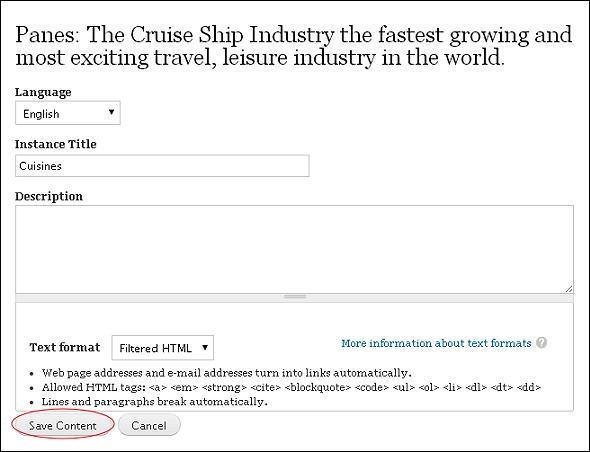
步骤 8 − 将显示 Pane 页面。

进行所需的更改,然后单击 Save Content。
Drupal - Book Module
在本章中,我们将研究 Drupal 中的 Book Module。书籍具有内置的分层导航,这意味着您可以按特殊顺序组织它们以进行阅读。书籍内容类型还允许您使网站内容更易于网站访问者打印。
以下是在 Drupal 中配置书籍模块的简单步骤。
步骤 1 − 在模块中启用 书籍 并单击 保存配置。

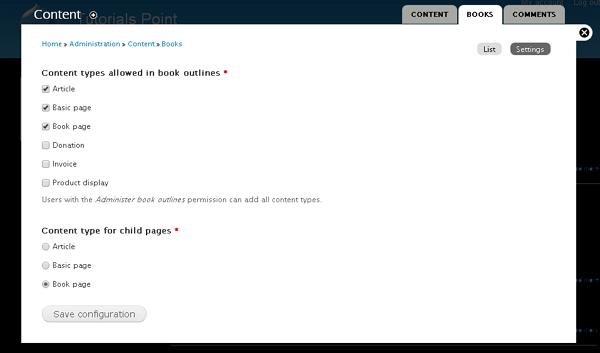
步骤 2 −单击内容并选中复选框,选择要为书籍启用的内容类型。

单击保存配置以保存您的内容类型。
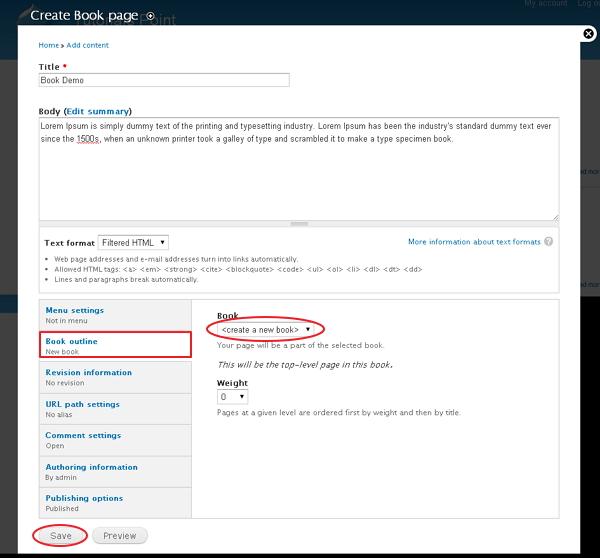
步骤 3 − 单击创建内容 -> 书籍页面或快捷栏书籍页面,如以下屏幕所示。

展开书籍大纲下的部分并选择创建新书籍。您可以将权重设置为 0。
单击保存按钮,您的顶级页面即已创建。
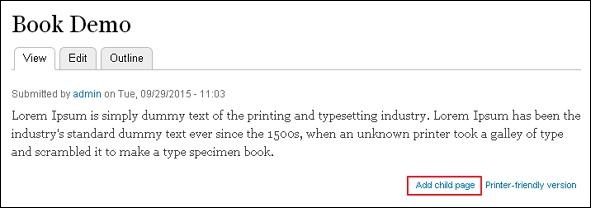
步骤 4 − 创建图书后,您可以通过单击图书页面底部的添加子页面链接来创建子页面。

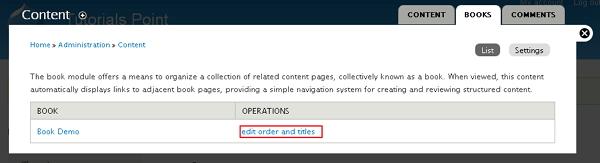
步骤 5 − 然后,单击内容管理 -> 图书 -> 列表,如以下屏幕所示。单击操作栏下的编辑顺序和标题。

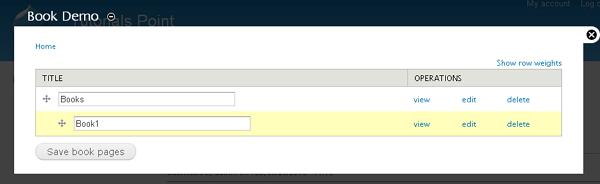
步骤 6 − 您将看到如下屏幕。此页面允许您移动书页以满足您的需求。按住四叉箭头并将其移动到重新排列页面的位置。您也可以将页面拖到右侧使其成为子页面。

Drupal - 聚合器模块
在本章中,我们将研究 Drupal 中的聚合器模块。聚合器模块从其他网站获取内容,但不生成任何供稿。它也被称为供稿阅读器。它收集并显示来自其他网站和博客的文本和图像。
以下是启用聚合器模块的步骤。
步骤 1 − 从菜单栏中单击模块。

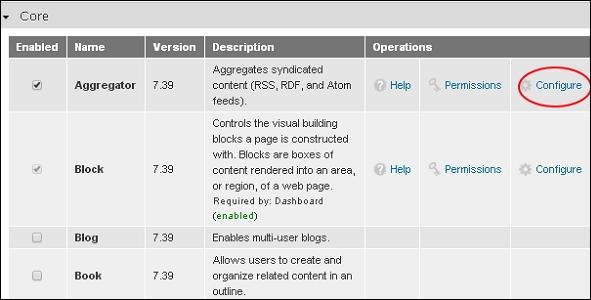
步骤 2 − 显示不同模块的列表。启用 Aggregator 模块并单击 Save Configuration,如以下屏幕所示。

步骤 3 − 现在,返回到聚合器模块并单击右侧的 Configure 选项。

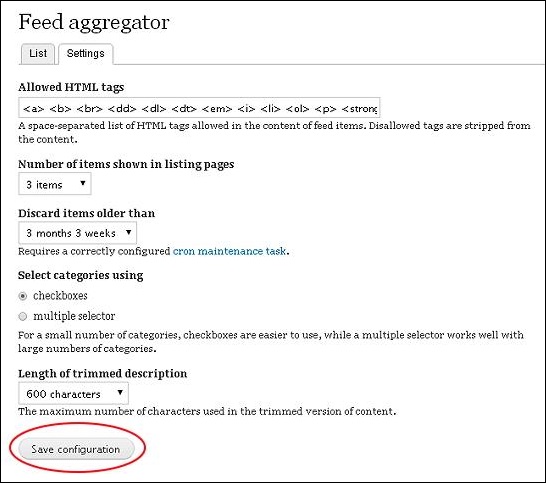
步骤 4 −将显示 Feed 聚合器页面。

以下是此页面上的设置。
允许的 HTML 标签 − 这指定您只能获取包含在给定文本框中的 HTML 标签,如您在图像中看到的那样。如果您删除其中任何一个,您将无法在内容中找到该特定标签。
列表页面中显示的项目数 − 选择您想要在页面上显示的项目数。
丢弃早于 − 的项目您可以使用此选项删除较旧的项目。
使用选择类别 − 您可以通过单击复选框单选按钮或多个选择器来相应地选择类别。
修剪描述的长度 − 选择描述的长度。
完成所有设置后,单击保存配置。
Drupal - 联系模块
在本章中,我们将研究如何在 Drupal 中创建联系表单。联系表单用于在 Drupal 中提交用户的信息。
以下是添加联系模块的步骤。
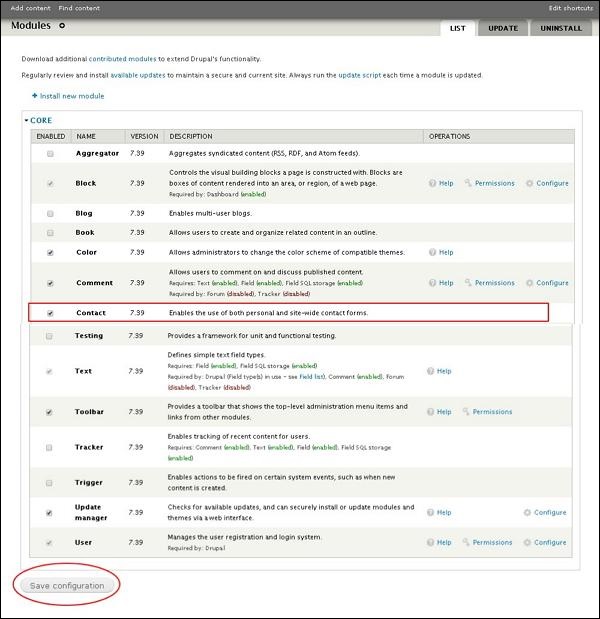
步骤 1 −单击模块菜单。

步骤 2 − 显示不同模块的列表。启用联系人模块并单击保存配置,如以下屏幕所示。

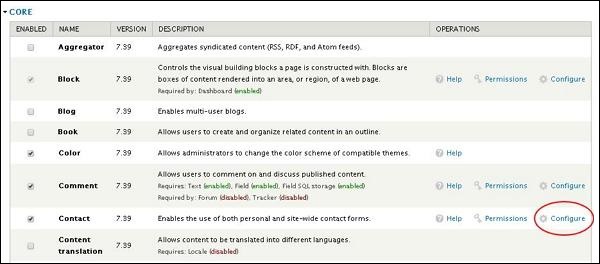
步骤 3 −返回联系人模块并单击配置选项卡,如以下屏幕所示。

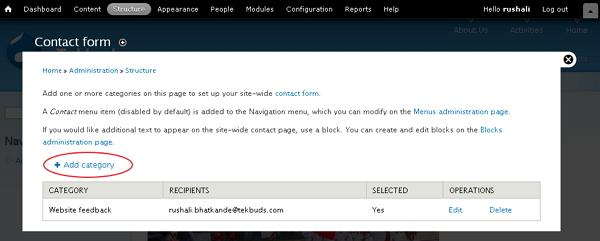
步骤 4 − 现在您可以查看所有类别的信息,还可以添加额外的联系人。单击添加类别。

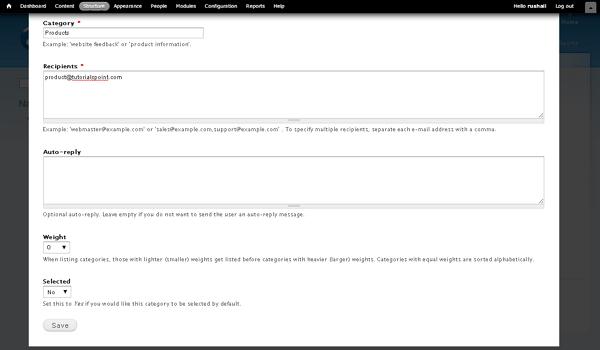
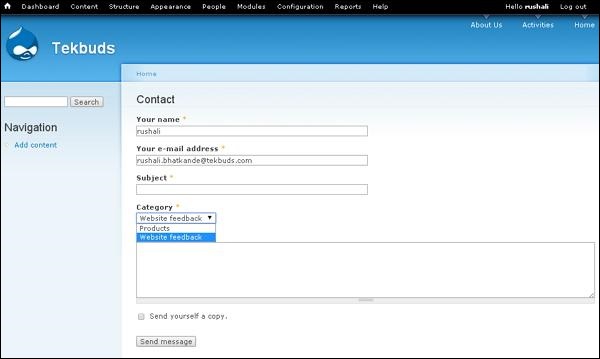
步骤 5 − 联系表单显示如下屏幕所示。

它包含以下字段。
类别 − 指定反馈表单类别的名称。
收件人 − 指定您希望接收邮件的电子邮件地址。
自动回复 − 向用户发送自动回复消息。
权重 −按顺序设置列表。
已选择 − 选择是选项,将类别设置为默认类别。
填写完联系人的所有信息后,点击保存按钮保存您的联系表单信息。
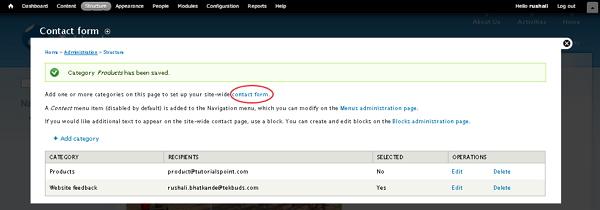
步骤 6 − 您可以在列表中看到创建的联系表单,如以下屏幕所示。要查看联系表单,请点击联系表单选项卡。

步骤 7 −您添加的类别将显示在类别字段中,如以下屏幕所示。

Drupal - 表单模块
在本章中,我们将了解 Drupal 中的 表单模块。此模块允许您根据网站为用户在 Drupal 中创建表单。
以下是在 Drupal 中安装表单模块的步骤。
步骤 1 −从链接下载 表单生成器模块的最新文件,并安装在您的 Drupal 站点中。
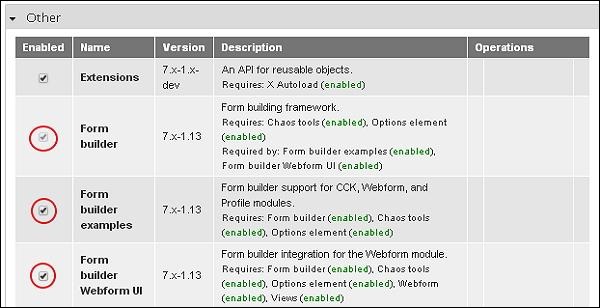
步骤 2 − 从模块页面启用表单生成器模块。

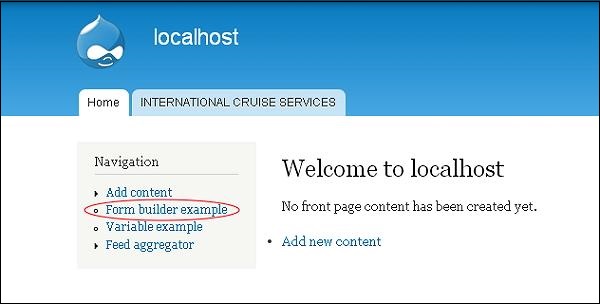
步骤 3 − 从仪表板单击 表单生成器示例。

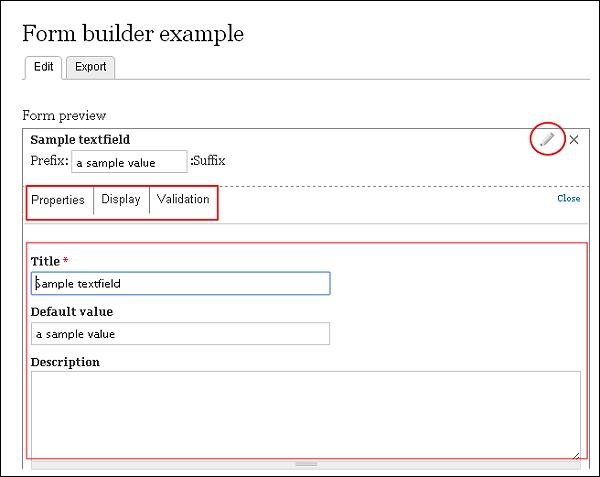
步骤 4 −将显示一个 表单生成器示例 页面,如以下屏幕所示。

您可以在此处手动添加、编辑或删除详细信息。
示例文本字段(属性)
标题 − 输入表单的标题名称。
默认值 − 设置默认值。
描述 −在该框中输入与标题相关的描述。
示例文本字段(显示)
前缀 − 输入前缀文本。
后缀 − 您必须在此处输入后缀文本。
大小 − 相应地输入大小。
示例文本字段(验证)

必填 −当您想要验证文本字段时,请选中该框。
示例复选框(属性)
标题 − 输入表单的标题名称。
说明 − 在该框中输入与标题相关的说明。
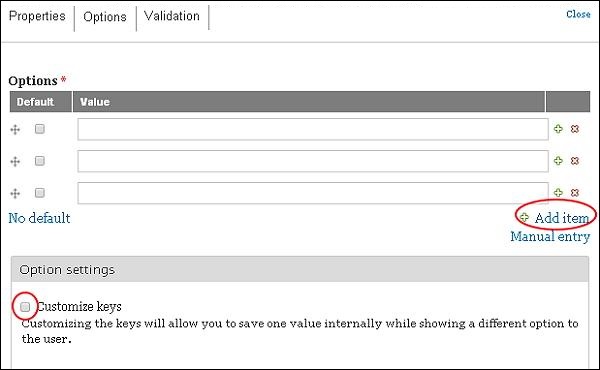
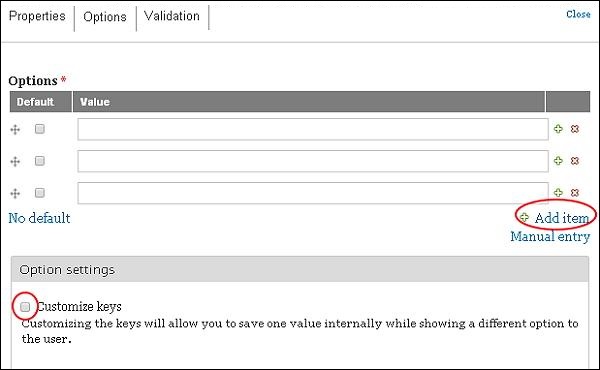
示例复选框(选项)

选项 − 添加项目,标记为默认并输入值。
自定义键 −如果要保存任何一个值,请启用此设置。
示例复选框(验证)

必填 − 当您想要验证字段时,请选中此框。
示例文本区域(属性)
标题 − 输入表单的标题名称。
默认值 − 设置默认值。
描述 −在该框中输入与标题相关的描述。
示例文本区域(显示)
行 − 输入行。
列 − 输入列。
示例文本区域(验证)

必填 −当您想要验证字段时,请选中此框。
示例单选按钮(属性)
标题 − 输入表单的标题名称。
说明 − 在该框中输入与标题相关的说明。
示例单选按钮(选项)

选项 − 添加项目,标记为默认并输入值。
自定义键 −如果要保存任何一个值,请启用此设置。
示例单选按钮(验证)

必填 − 如果要验证字段,请选中此框。
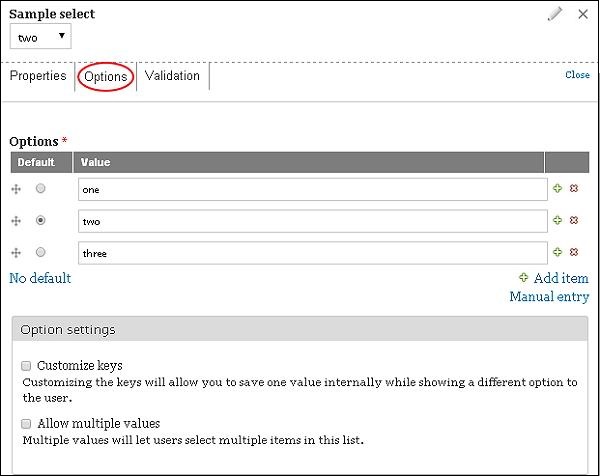
示例选择(属性)
标题 − 输入表单的标题名称。
说明 − 在该框中输入与标题相关的说明。
示例选择(选项)

自定义键 − 如果要保存任何一个值,请启用此设置。
允许多个值 −这将帮助用户选择列表中的多个项目。
Drupal - 投票模块
在本章中,我们将研究如何在 Drupal 中创建投票模块。此模块可帮助您为网站创建投票。您可以提出问题,给出任意数量的答案,访问者可以投票。
以下是创建投票模块的步骤。
步骤 1 − 从菜单栏中单击模块。

步骤 2 −启用投票模块,然后单击保存配置。

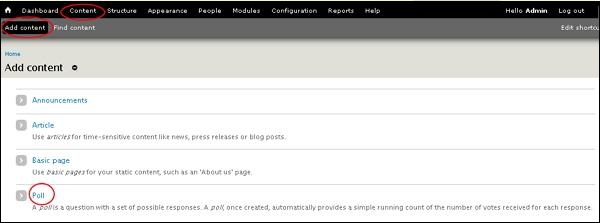
步骤 3 − 单击内容 → 添加内容。单击投票,如以下屏幕所示。

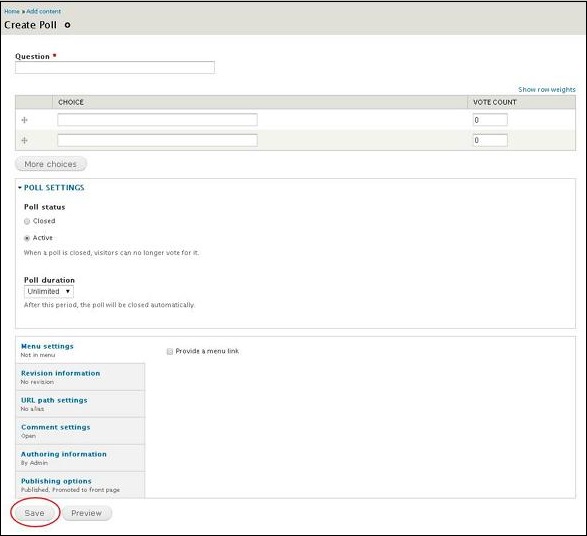
步骤 4 −将显示一个 创建投票 页面,您可以在其中创建投票。

它包含以下字段。
问题 − 添加您想要添加到投票中的问题。
投票状态 − 如果您单击 已关闭,则访问者无法投票。如果您单击 活动,则访问者可以投票。
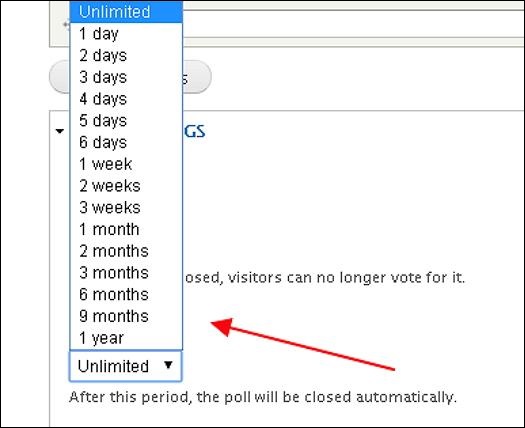
投票持续时间 − 选择您希望投票存在的特定时间段。时间段结束后,投票将自动关闭。

完成更新设置后,单击保存按钮。
Drupal - 站点安全
在本章中,我们将研究如何保护 Drupal 站点的安全。本章为站点管理员提供了安全配置建议,并提醒管理员如何保护站点。
有许多贡献模块可以帮助您进行安全配置,其中安全审查模块会自动测试导致站点不安全的错误。
您可以通过发送有关该问题的电子邮件直接向Drupal core、contrib或Drupal.org报告安全问题。安全团队将在项目维护者的帮助下帮助您解决问题。
通过配置服务器文件系统来保护您的文件权限和所有权,因为 Web 服务器(例如 Apache)不应具有编辑或写入文件的权限。它应该是只读文件,稍后执行。
安全风险级别基于NIST 常见误用评分系统 (NISTIR 7864),以便组织可以验证如何管理问题。以下几点将帮助您通过分配 0 到 25 之间的数字来了解安全风险级别 −
0 到 4 − 不严重。
5 到 9 − 不太严重。
10 到 14 −中等严重。
15 到 19 − 严重
20 到 25 − 高度严重。
在接受信用卡号等敏感信息时,PCI(支付卡行业)定义了许多数据安全标准。虽然这不是 Drupal 特有的,但每个 Drupal 开发人员都必须意识到这一点。要了解有关 PCI 问题的更多信息,您可以参考此链接Drupal PCI 合规性白皮书。
允许在 Drupal 站点中删除用户,甚至允许用户删除自己,这有时会导致意外情况。
启用 HTTPS,它更安全地将敏感信息发送到网站,例如−
信用卡
敏感 cookie,例如 PHP 会话 cookie
密码和用户名
可识别信息(社会安全号码、州身份证号码、等)
机密内容
使用贡献的模块增强您的安全性。一些标准模块类别是−
安全类别
用户访问/身份验证
垃圾邮件预防模块
您可以通过安装安全权限模块来禁用用户的角色和权限。
通过安装登录安全模块,可以提高登录操作中的安全性。
站点管理员可以通过将其设为私有并根据角色限制用户的站点访问权限来保护其站点。由于此过程,您的网站将无法被搜索引擎和其他爬虫访问(以在 www 中创建数据索引)。
Drupal - 设置购物车
基本上,购物车是收集物品或服务的过程,并使用结帐来收取付款。在本文中,我们将了解如何使用 Commerce Kickstart 模块为 Drupal 网站设置购物车。
Commerce Kickstart 是使用 Drupal - E-Commerce 的好方法,它具有不同类型的功能,可以创建用户友好的网络商店,使其更易于启动和管理。您可以从此处下载 Drupal Commerce Kickstart。
步骤 1 −从上面的链接下载 Commerce Kickstart 模块的最新文件并将其安装在您的系统上。安装模块后,您将看到以下屏幕。

步骤 2 − 在将产品添加到购物车之前,您需要在商店中创建产品。单击 添加产品 --> 创建产品。

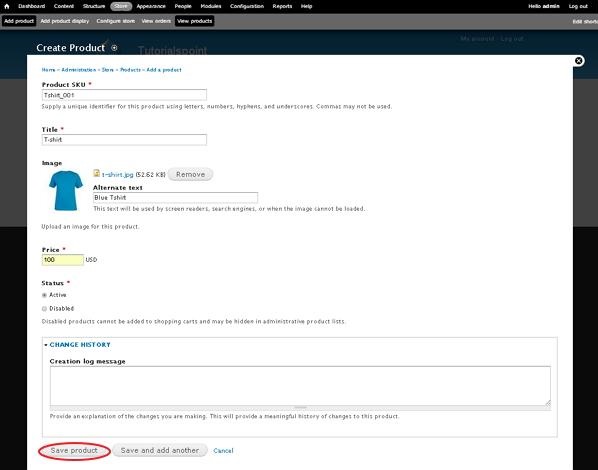
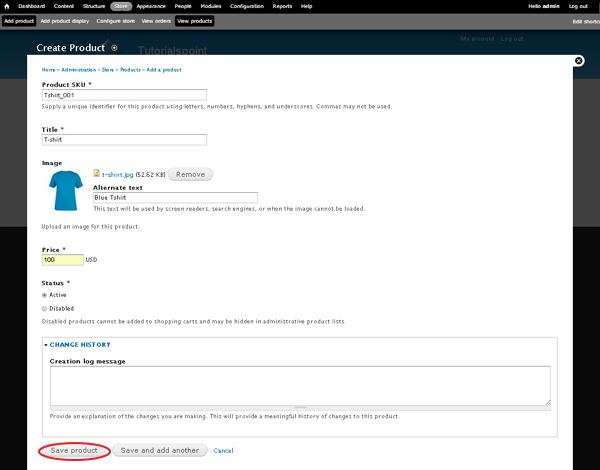
步骤 3 −您可以按照以下屏幕所示创建产品。

以下是页面上各字段的详细信息。
产品 SKU − 此处提供产品的唯一标识符。
标题 − 指定产品的标题。
图片 − 您可以在此处上传图片并为产品提供替代文本,当无法加载图片时,屏幕阅读器和搜索引擎将使用该文本。
价格 − 包含产品的价格。
状态 − 将此字段设置为 活动 选项,以便可以将其添加到购物车。如果设置为禁用选项,则产品无法添加到购物车,并且可能会隐藏在管理产品列表中。
更改历史记录 −它提供了对产品所做更改的历史记录。
完成所有设置后,单击保存产品按钮。
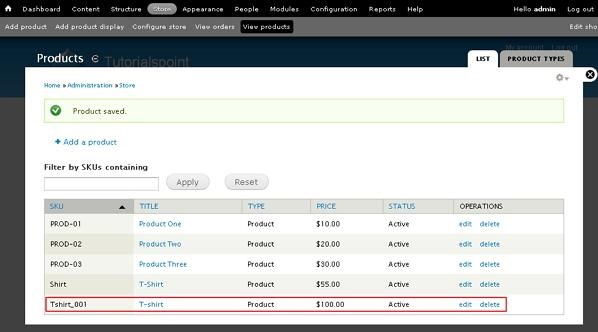
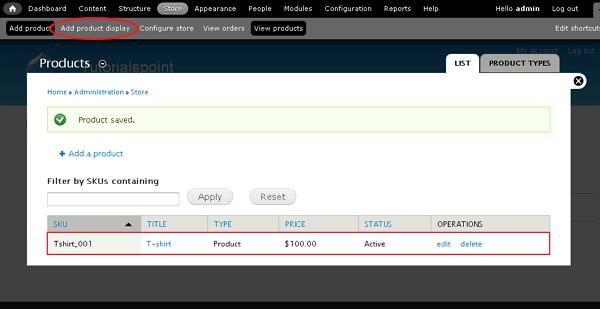
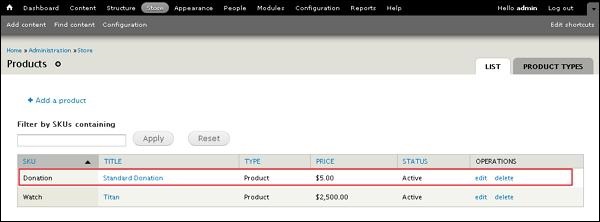
步骤 4 − 您将在表中看到创建的产品。

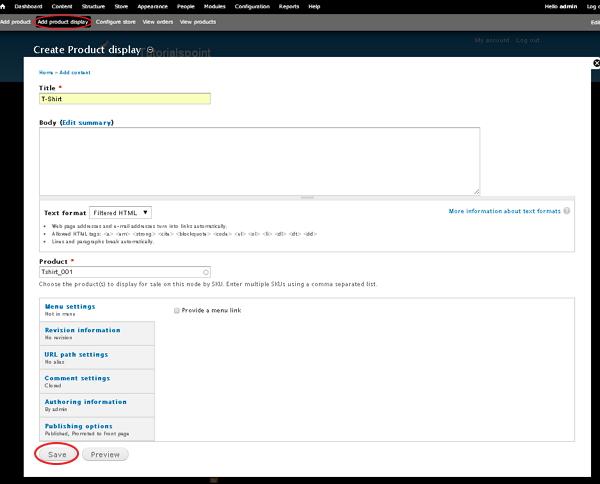
步骤 5 −要在购物车中显示您的产品,请单击添加产品显示。

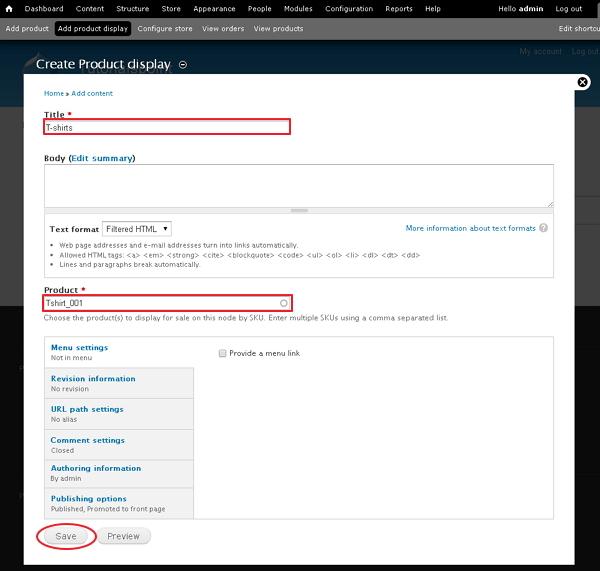
在此窗口中,标题字段包含产品的标题,您可以在正文字段中添加产品的摘要。产品字段使用产品 SKU 来显示销售。完成设置后,请单击保存按钮。
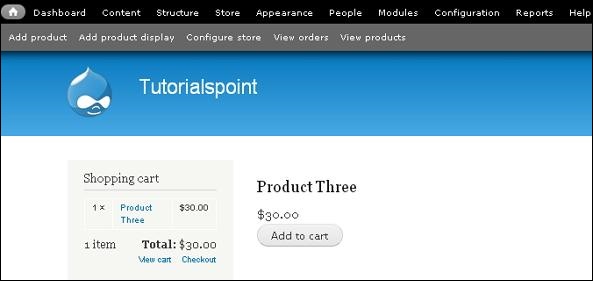
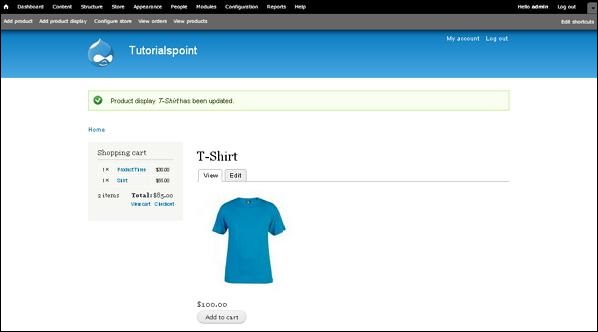
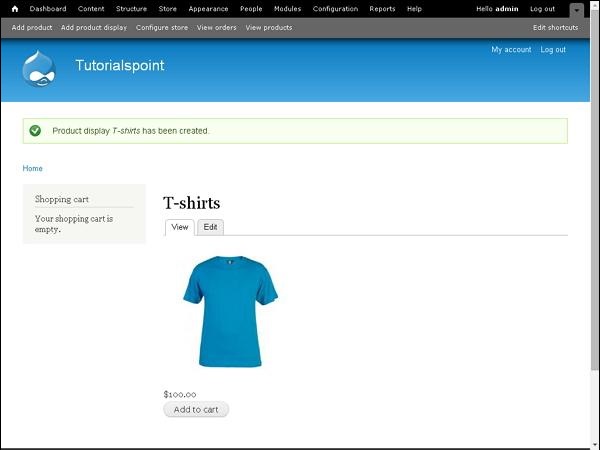
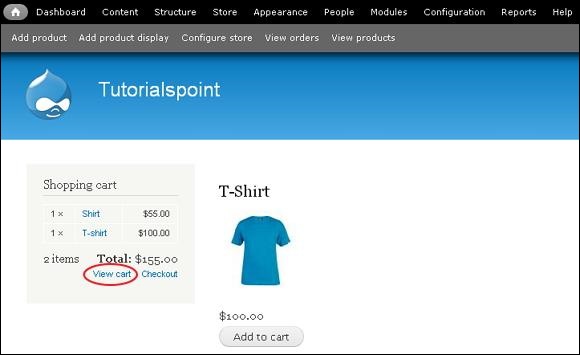
步骤 6 −您将看到产品显示在主页上,如以下屏幕所示。

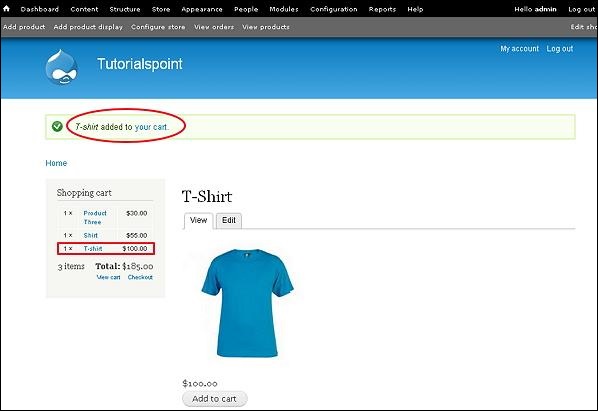
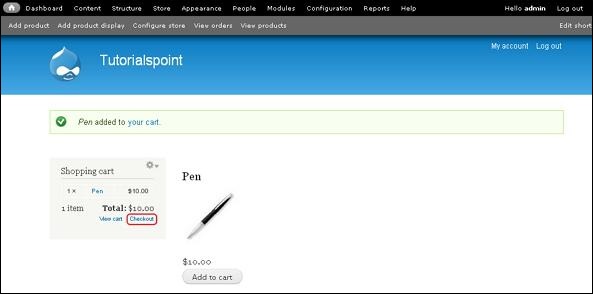
步骤 7 − 单击 添加到购物车 按钮将创建的产品添加到购物车中。

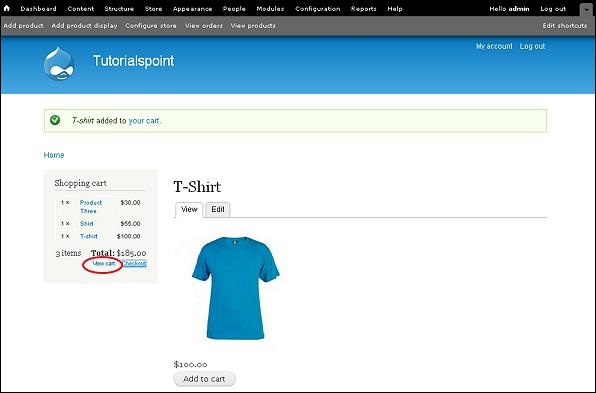
将产品添加到购物车后,将显示成功消息。您可以在 购物车 块中看到产品名称以及价格。
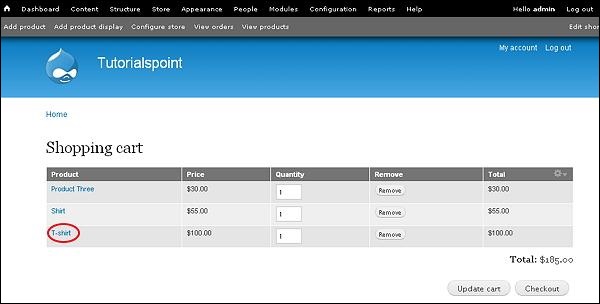
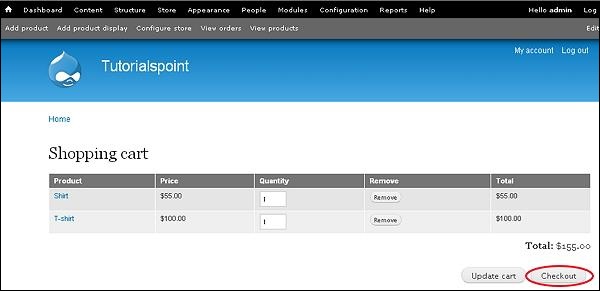
步骤 8 −现在单击查看购物车链接以查看购物车中添加的产品。

步骤 9 − 您将看到购物车表以及产品,如以下屏幕所示。

Drupal - 创建产品
在本章中,我们将研究在 Drupal 网站中创建产品。产品是出售的物品。
以下是用于创建产品的简单步骤。
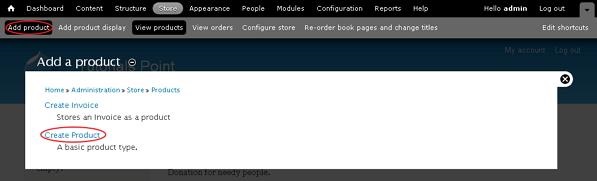
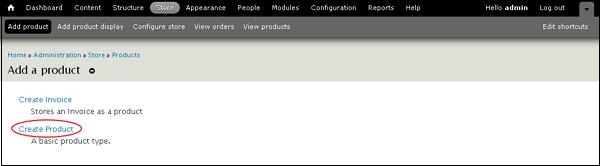
步骤 1 − 单击添加产品。

步骤 2 − 单击创建产品。

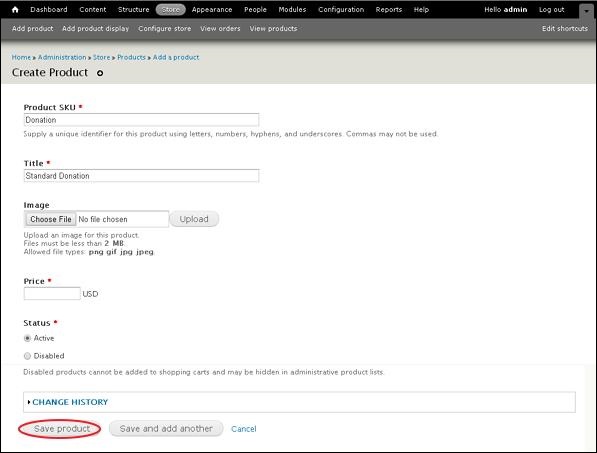
步骤 3 −现在您必须通过填写产品信息来创建产品,如以下屏幕所示。

它包含以下字段 −
产品 SKU − 输入产品的唯一标识号。
标题 − 输入产品的标题。
图片 − 上传图片并为您的产品提供替代文本,屏幕阅读器、搜索引擎或无法加载图片时会使用该文本。
价格 − 输入产品的价格。
状态 − 将此字段设置为活动选项,以便可以将其添加到购物车。如果设置为禁用选项,则产品无法添加到购物车,并且可能会隐藏在管理产品列表中。
更改历史记录 −它提供了对产品所做更改的历史记录。
填写字段后,单击保存配置。
步骤(4) − 现在您可以看到您的产品已添加,单击添加产品显示,如以下屏幕所示。

步骤(5) − 创建产品显示页面将显示如下屏幕所示。

它包含以下字段 −
标题 − 添加产品标题。
正文 − 您可以在此处添加产品摘要。
产品 − 按 SKU 选择要在此节点上显示以供销售的产品。您还可以使用逗号分隔的列表输入多个 SKU。
步骤 (6) −您可以在首页上看到您的产品。

Drupal - 创建类别
在本章中,我们将研究如何在 Drupal 中创建类别。分类法可以视为类别或标签。Drupal 分类法由词汇表和术语组成。词汇表是一组术语,术语只是类别的另一种说法。
以下是在 Drupal 中创建类别的简单步骤。
步骤 1 −转到结构并单击类别中的分类法,如以下屏幕所示。

步骤 2 − 单击添加词汇表链接。

步骤 3 −输入您的新词汇表(类别)名称和描述,如以下屏幕所示。

单击保存按钮,您的类别即已创建。
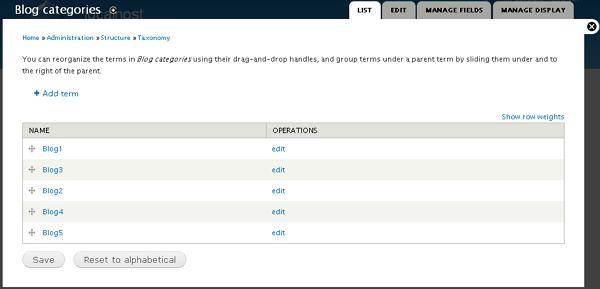
步骤 4 − 您将看到您的新类别已添加到列表中。此外,您可以单击添加术语链接向其中添加一些术语。

步骤 5 − 您可以向其中添加一些子类别。输入所需的详细信息,然后单击"保存"按钮,如以下屏幕所示。

步骤 6 − 从列表中选择您的父类别,然后单击 list term 链接以查看您的子类别列表。

以下是有关上一个屏幕中存在的字段的详细信息。
编辑词汇表 − 您可以编辑类别名称和说明。
列出术语 −它显示您的子类别列表。
添加术语 − 您可以通过此链接添加您的子类别。
步骤 7 − 您将看到子类别列表。在这里,您可以通过单击 编辑 链接来编辑您的子类别,如以下屏幕所示。

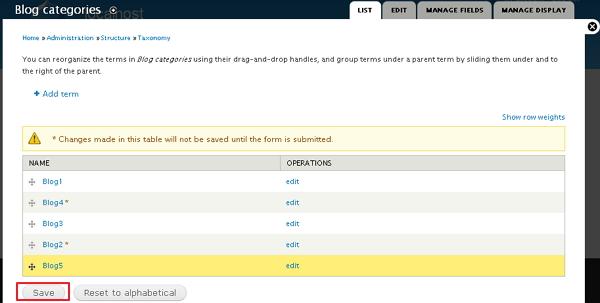
步骤 8 − 接下来,您还可以根据需要通过拖动子类别来重新排列它们。重新排列后,单击"保存"按钮。

Drupal - 设置税收
一般而言,税收是对纳税人征收的一项财务费用,或是一种公共收入来源。销售税是对某些商品和服务销售征收的一种基本税种。
您可以按照以下步骤 − 为产品指定税率
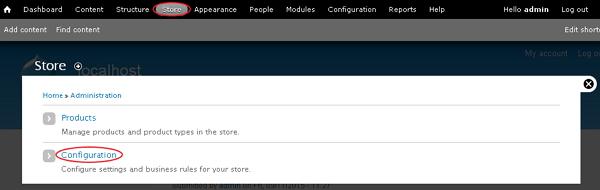
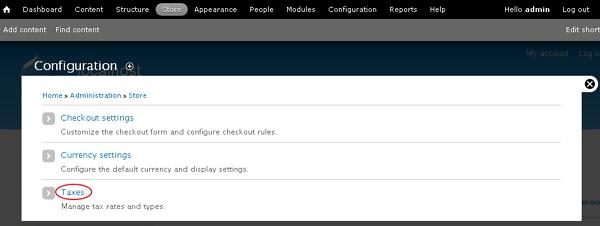
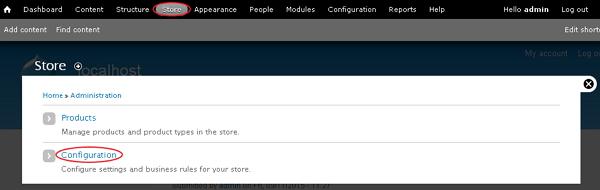
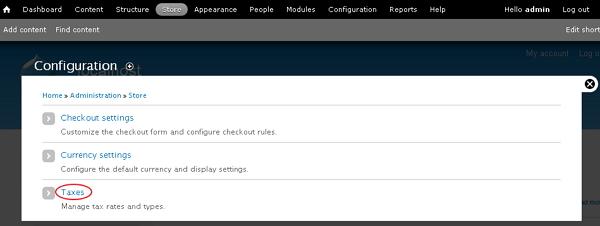
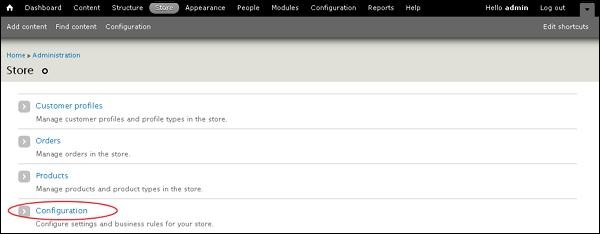
步骤 1 −转到商店并单击配置。

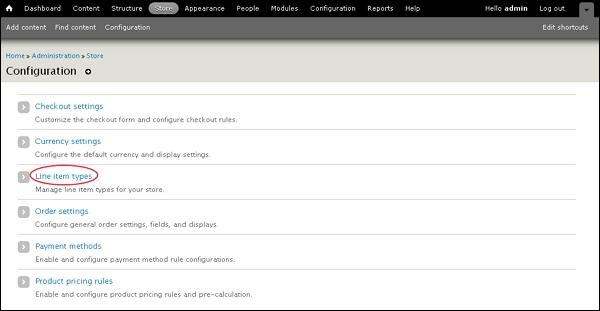
步骤 2 − 单击管理税率和税费类型的税费链接。

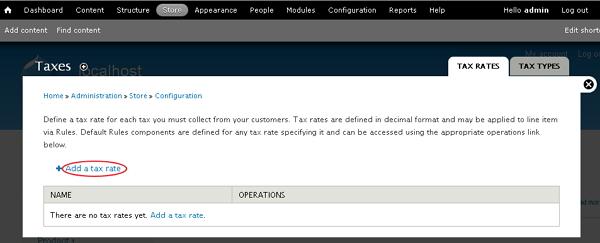
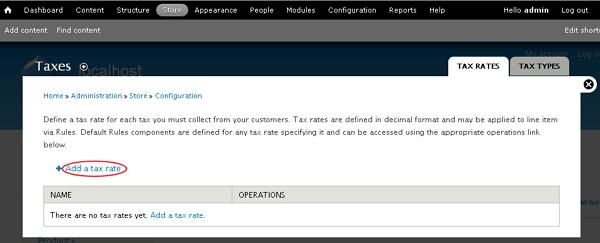
步骤 3 −单击添加税率链接为产品添加税费。

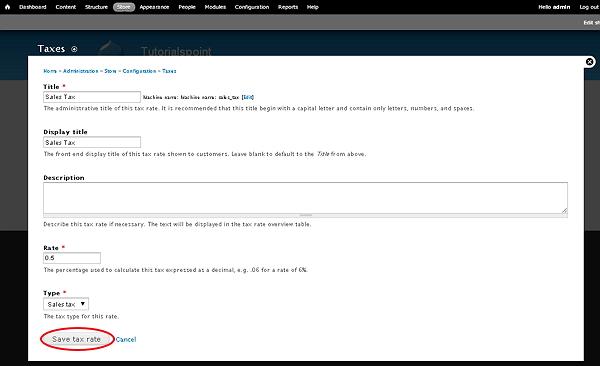
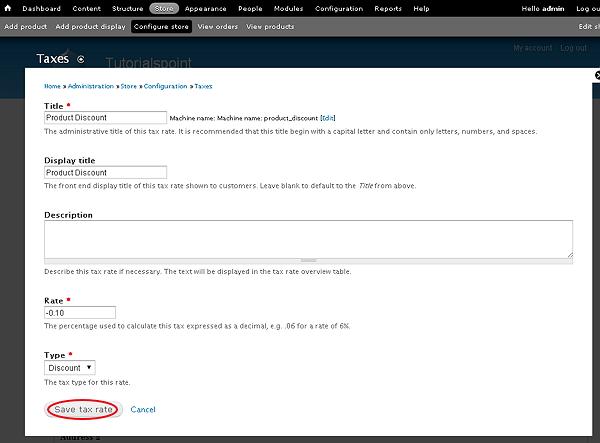
步骤 4 − 它将打开税费窗口,用于为产品添加税率,如以下屏幕所示。

它包含一些字段,例如 −
标题 − 这是税率的标题。
显示标题 −这是显示给客户的税率的前端显示标题。
说明 − 用于描述税率。
税率 − 用于计算税额的百分比,以小数表示。
类型 − 使用下拉菜单选择税率的税种。
填写完所有字段后,点击保存税率按钮。
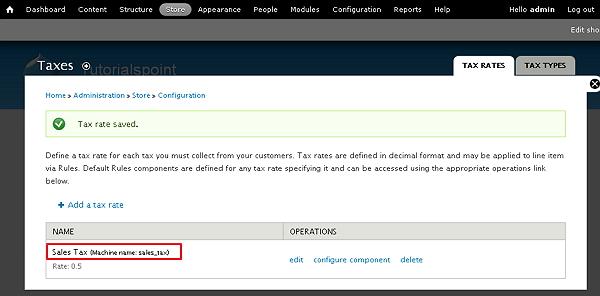
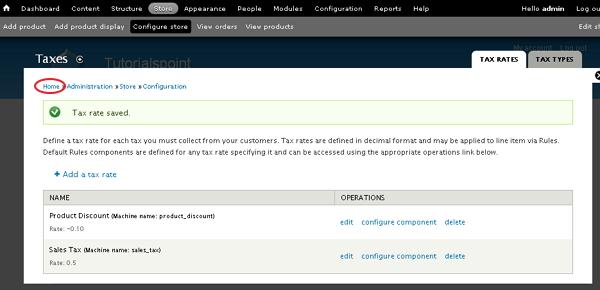
步骤5 −您将看到已创建的用于产品的税率名称,如以下屏幕所示。

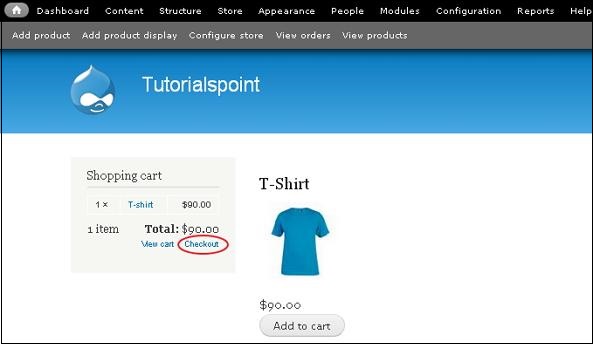
步骤 6 − 转到主页并单击 查看购物车 链接以查看购物车中的产品。

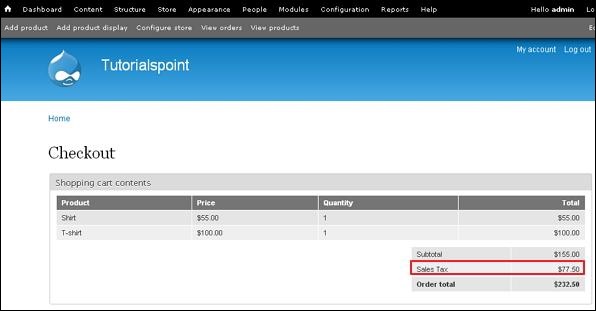
步骤 7 −单击结帐按钮查看产品添加的税率。

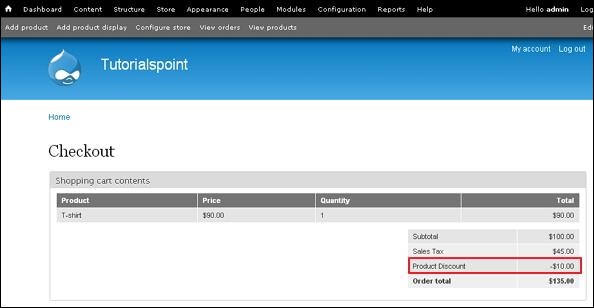
步骤 8 − 您可以看到添加的税率以及小计,如以下屏幕所示。

Drupal - 设置折扣
一般而言,折扣是从产品正常售价中扣除的金额或百分比。这是以低价或折扣价出售产品的方式。
您可以按照以下步骤为产品指定折扣−
步骤 1 − 转到 Store 并单击 Configuration。

步骤 2 −单击管理税率和类型的税收链接。

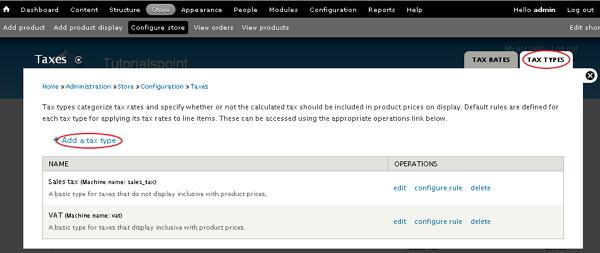
步骤 3 − 转到税种选项卡并单击添加税种链接。

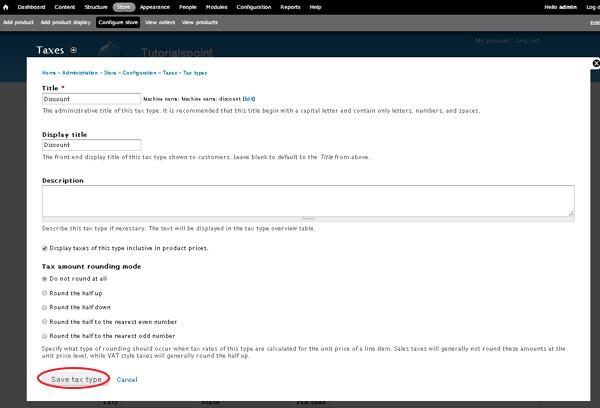
步骤 4 −税种对税率进行分类,并指定计算出的税款是否应包含在所展示的产品价格中。

它包含一些字段,例如 −
标题 − 指定税种的标题。
显示标题 − 是向客户显示的税种标题的前端显示。
说明 − 必要时描述税种。
税额舍入模式 − 指定在为行项目单价计算税种税率时应进行哪种类型的舍入。
填写所有详细信息后,单击保存税种按钮。
步骤5 −转到税率选项卡并单击添加税率链接。

步骤 6 − 它将打开税收窗口,用于向产品添加税率,如以下屏幕所示。

它包含一些字段,例如 −
标题 − 这是税率的标题。
显示标题 −这是显示给客户的税率的前端显示标题。
说明 − 用于描述税率。
税率 − 用于计算税额的百分比,以小数表示。
类型 − 使用下拉菜单选择税率的税种。
填写详细信息后,点击保存税率按钮。
步骤 7 −保存税率后,单击主页链接。

步骤 8 − 在主页上,单击结帐链接查看购物车内容。

步骤 9 −在结帐页面上,您将看到产品折扣,该折扣包含在产品价格中。

Drupal - 接收捐赠
在本章中,我们将学习如何在 Drupal 中接收捐赠。捐赠是组织或个人向非营利组织或私人基金会赠送的一定数额的礼物。
以下是在 Drupal 中接收捐赠的步骤。
步骤 1 −下载 Commerce Custom Line Items 模块的最新文件并安装在您的 Drupal 站点中。
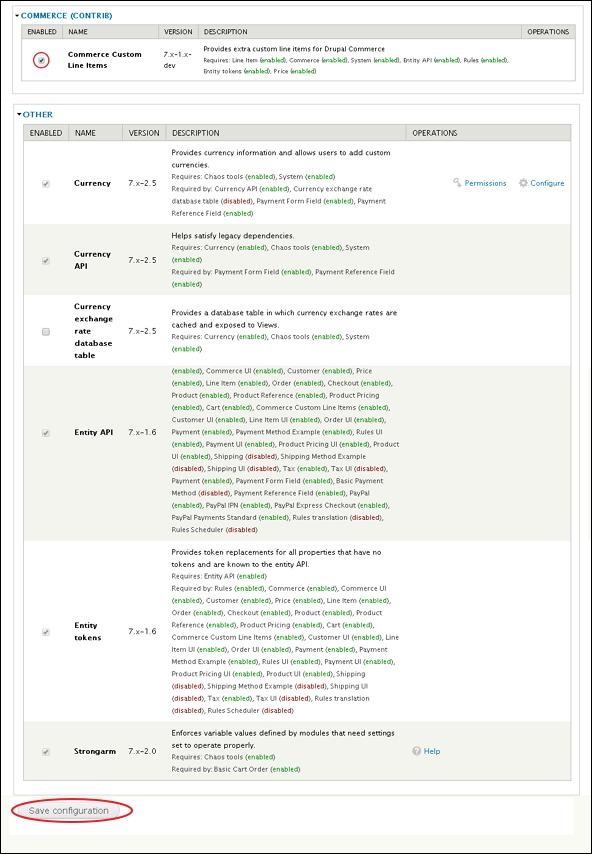
步骤 2 − 在模块中启用 Commerce Custom Line Items 和 Others,然后单击 Save configuration。

步骤 3 −接下来,转到商店 --> 配置

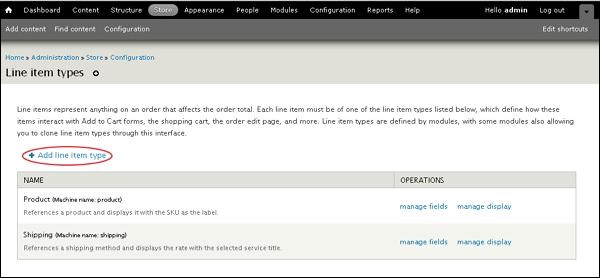
步骤 4 − 单击订单项类型。

步骤 5 −然后,单击添加项目类型以添加项目。

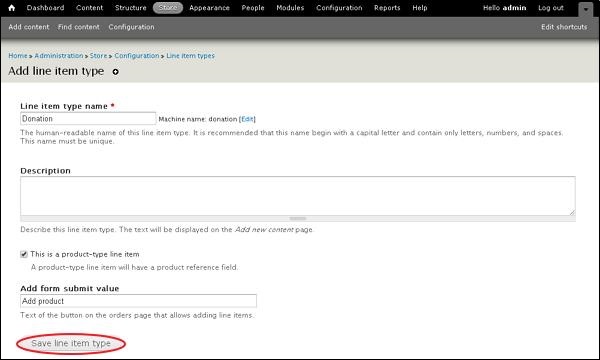
步骤 6 − 现在,将显示"添加项目类型"页面,如以下屏幕所示。

它包含以下字段 −
订单项类型名称 − 输入订单项类型的名称。
说明 − 输入订单项类型的简要说明。
添加表单提交值 − 输入订单页面上允许添加订单项的按钮的文本。
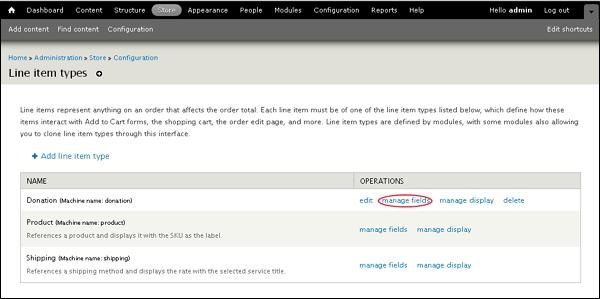
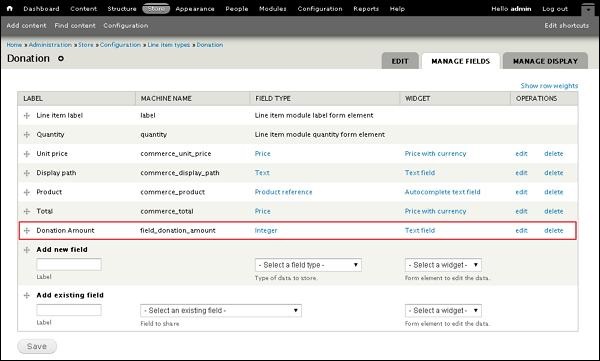
步骤 7 − 您可以在列表中查看创建的捐赠项目。单击管理字段。

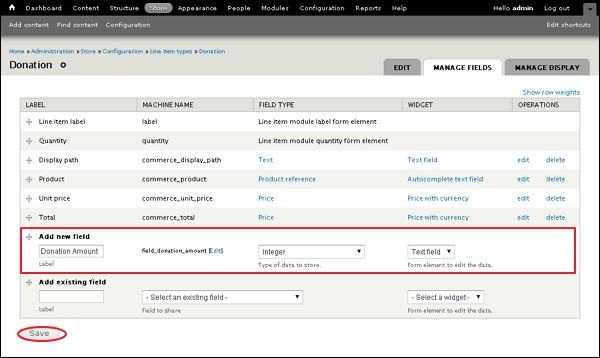
步骤 8 −添加一个新字段作为捐赠金额,从下拉列表中选择整数作为数据类型。

单击保存按钮。
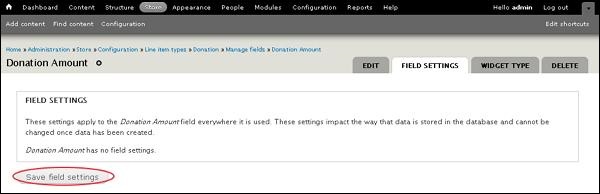
步骤 9 − 现在,单击保存后,页面将重定向到字段设置页面,如以下屏幕所示。单击保存字段设置按钮。

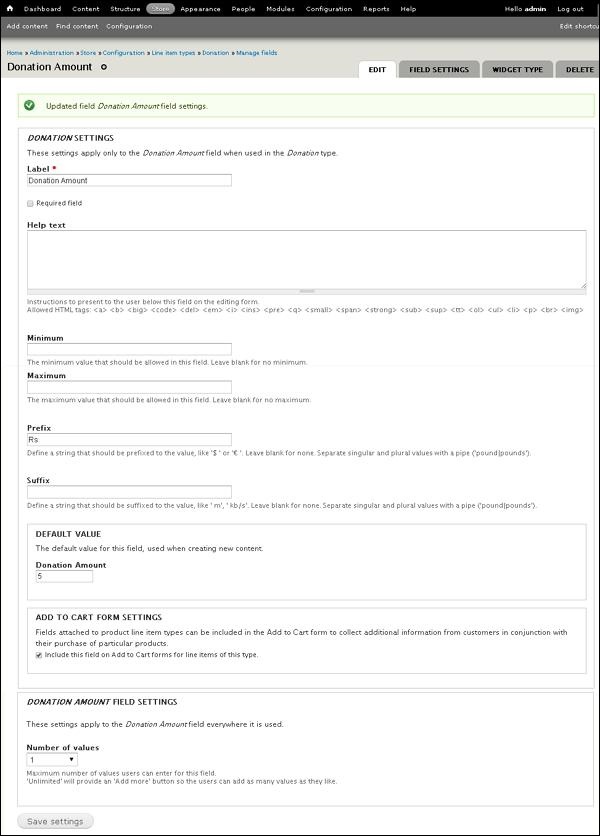
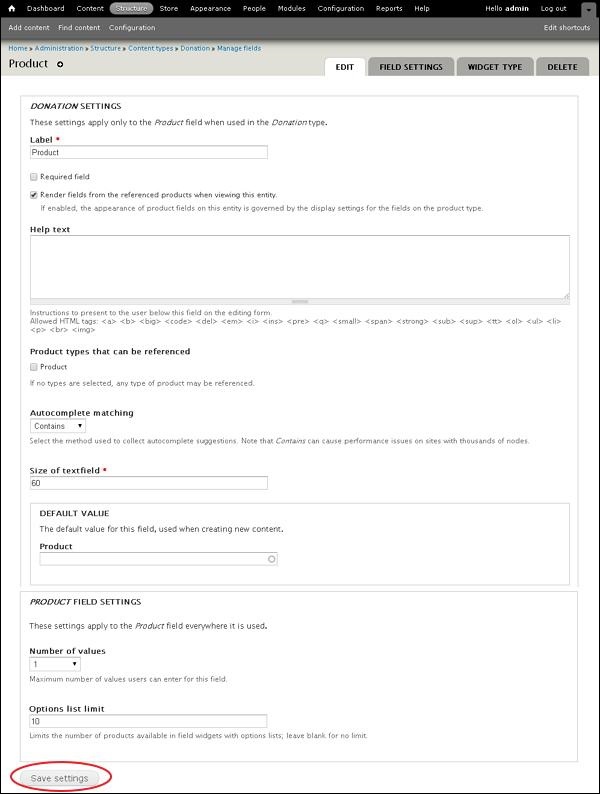
步骤 10 −该页面重定向到捐赠金额页面。

它包含 − 等字段
标签 − 捐赠类型标识符。
帮助文本 − 输入要呈现给用户的说明。
最小值 − 输入应允许的最小值。
最大值 − 输入应允许的最大值。
前缀 −输入应作为值前缀的字符串。
后缀 − 输入应作为值后缀的字符串。
默认值 − 输入默认捐赠金额。
添加到购物车表单设置 − 包括"添加到购物车表单"中的产品行项目类型以收集信息。
捐赠金额字段设置 − 用户可以为此字段输入的值的数量。
填写页面后,单击保存设置按钮。
步骤 11 −接下来,您可以在列表中查看创建的捐赠金额字段。

创建捐赠产品
以下是创建捐赠产品的步骤。
步骤 1 − 点击商店 --> 产品

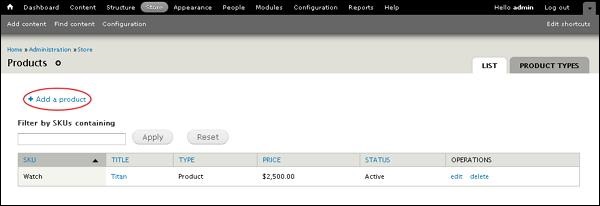
步骤 2 −单击添加产品以添加产品。

步骤 3 − 接下来,它将打开创建产品屏幕,如以下屏幕所示。

它包含诸如 − 之类的字段
产品 SKU − 它是产品的唯一标识符。
标题 −这是指定产品的标题。
图片 − 为产品添加图片。
价格 − 输入产品的数量。
状态 − 将此字段设置为活动选项,以便可以将其添加到购物车。如果设置为禁用选项,则产品无法添加到购物车,并且可能会隐藏在管理产品列表中。
填写完所有详细信息后,单击保存产品按钮。
步骤 4 − 现在您可以看到新创建的产品,如以下屏幕所示。

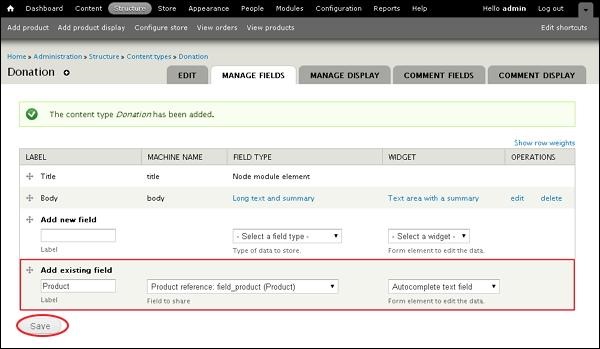
步骤 5 − 转到结构 --> 内容类型。将显示以下页面,单击添加内容类型。

步骤 6 −添加名称为捐赠并点击保存并添加字段。

步骤 7 −它将打开管理字段选项卡,如以下屏幕所示。

将字段作为产品添加到添加现有字段部分,然后从下拉列表中选择产品参考,然后单击保存按钮。
步骤 8 −现在,将显示产品页面,单击保存设置按钮。

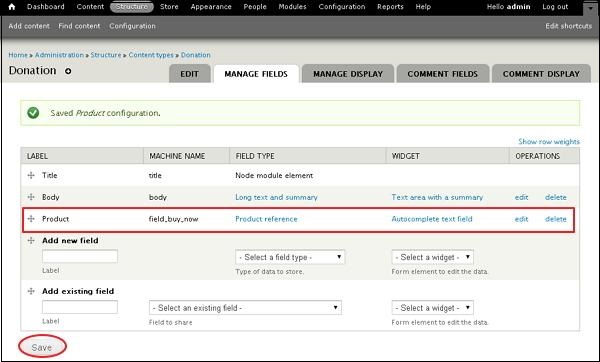
步骤 9 − 您可以在列表中查看创建的产品字段。

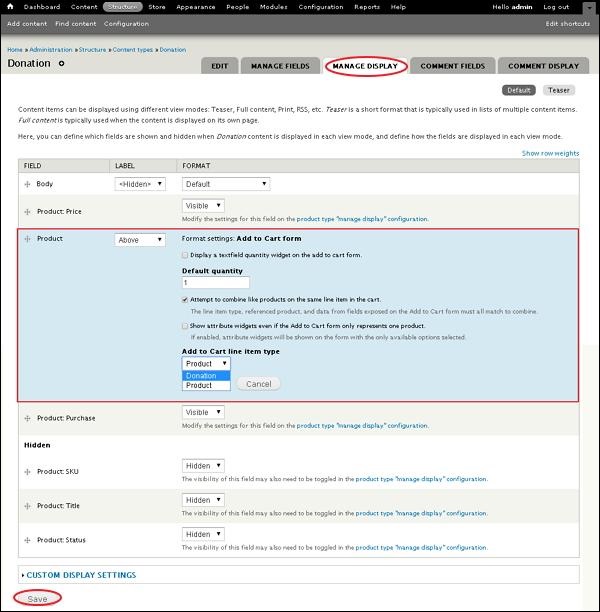
步骤 10 − 现在,单击管理显示选项卡。单击字段产品右侧的符号,将显示以下屏幕。

在这里,从添加到购物车行项目类型的下拉列表中选择捐赠。稍后单击更新按钮,然后单击保存按钮。
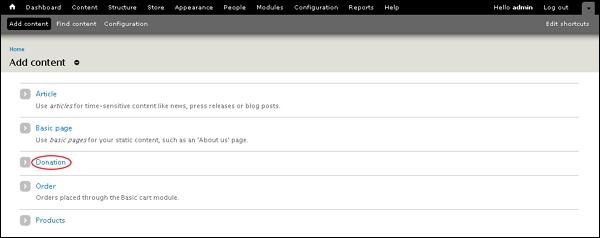
步骤 11 −接下来,点击内容 --> 添加内容添加捐赠信息。

步骤 12 − 点击捐赠。

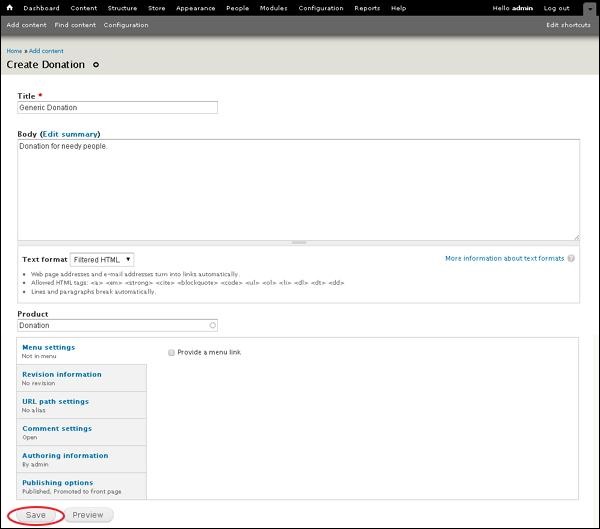
步骤 13 −输入您的捐赠信息并点击保存按钮。

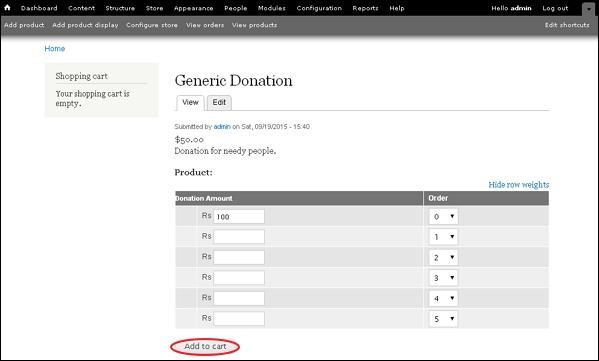
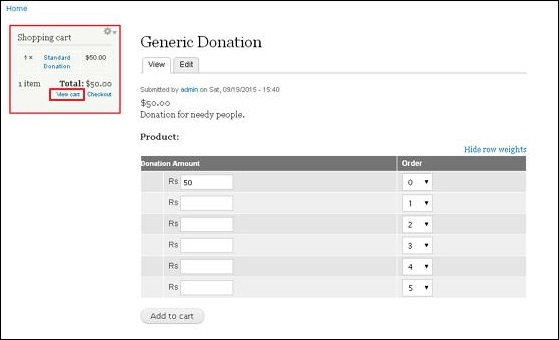
步骤 14 − 捐赠页面将显示如下屏幕。

在这里,您可以根据自己的意愿填写金额,然后点击添加到购物车按钮。
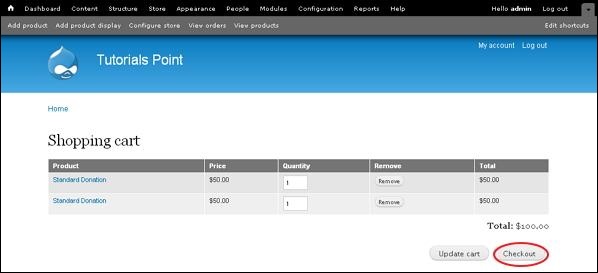
步骤 15 − 现在,您可以在页面右侧的区块中查看捐赠金额。单击查看购物车。

步骤 16 − 您可以查看购物车捐赠金额并单击结帐按钮。

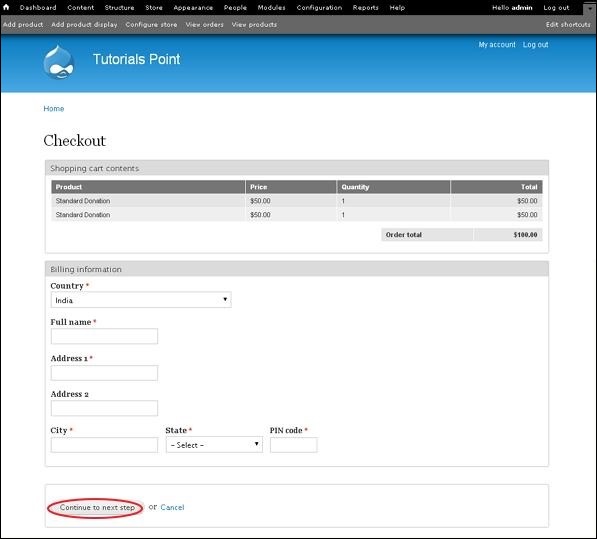
步骤 17 −现在,您可以输入账单信息并点击继续下一步。

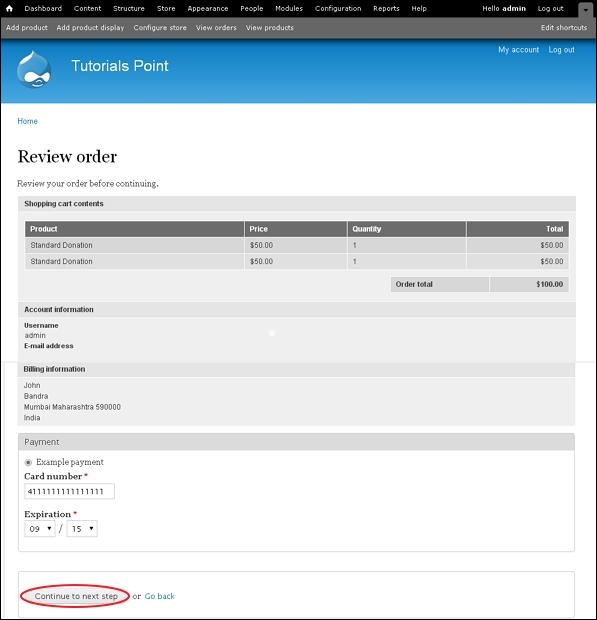
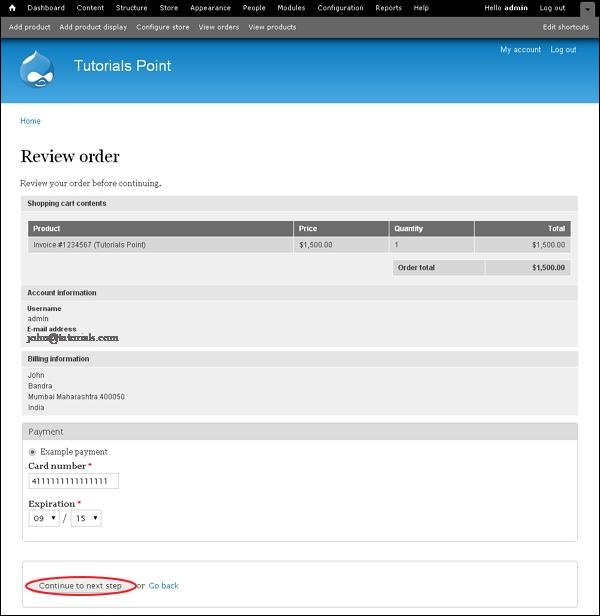
步骤 18 − 下一步是审核订单页面,您可以在其中查看订单信息并点击继续下一步。

步骤 19 −将显示一条消息,内容为结帐完成,如以下屏幕所示。

Drupal - 设置运输
在本章中,让我们学习如何在 Drupal 中设置运输选项。一般来说,运输是指将货物从一个地方运输到另一个地方。为了设置运输,您必须安装Commerce Flat Rate和Commerce Shipping模块。在本章中,我们将为超过 $100 的订单创建 免费送货,为少于 $100 的订单创建 付费送货。
以下是设置送货的简单步骤。
步骤 1 − 转到 商店 并单击 配置,如以下屏幕所示。

步骤 2 −单击运输。

步骤 3 − 单击添加固定费率服务,如以下屏幕所示。

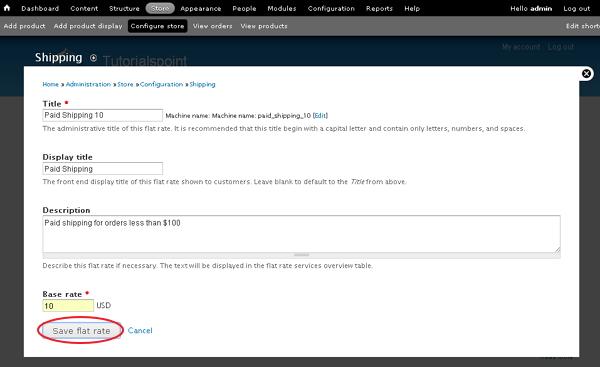
步骤 4 − Shipping 页面将显示如下屏幕所示。

它包含以下字段 −
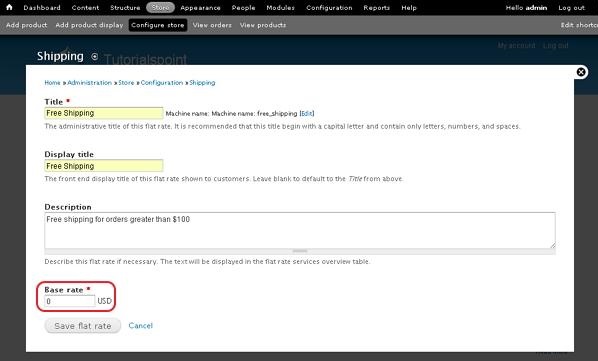
Title − 提供一个标题,该标题将是此固定费率的管理标题。
Display title − 输入将显示在向客户显示的固定费率前端的标题。
Description − 输入有关固定费率的简要说明。
Base rate −为固定费率提供一个值。
稍后,单击保存按钮。
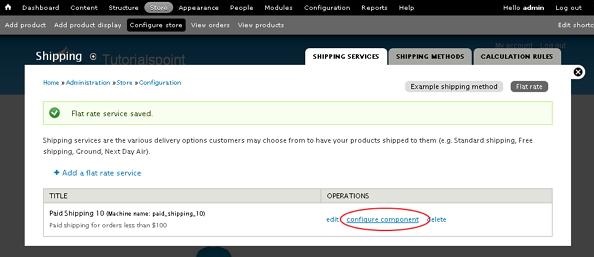
步骤 5 − 接下来,您必须通过单击配置组件来配置组件,如以下屏幕所示。

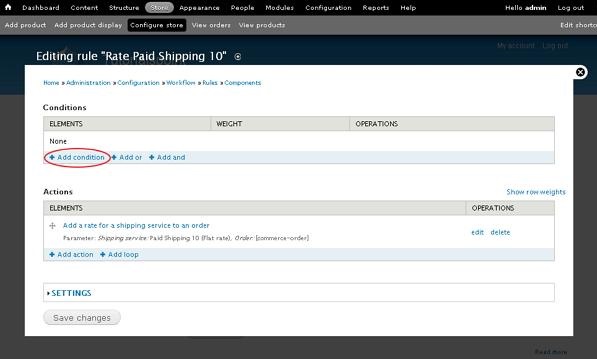
步骤 6 − 单击添加条件。

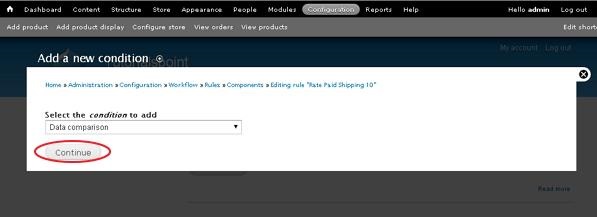
步骤 7 −从下拉菜单中选择数据比较,然后单击继续。

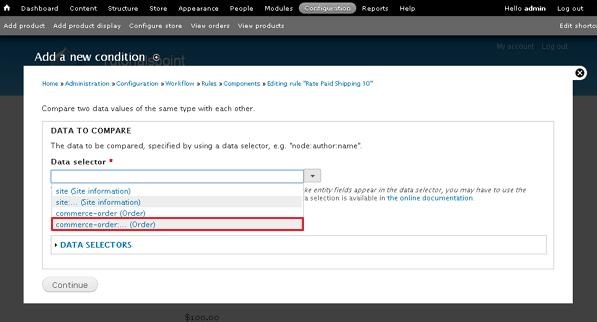
步骤 8 − 对于数据选择器字段,从下拉菜单中选择commerce-order...(Order),如以下屏幕所示。

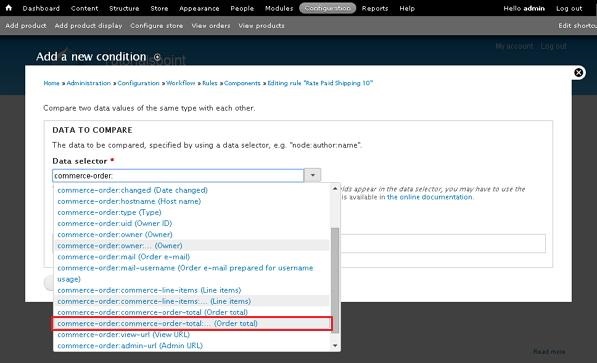
步骤 9 −然后,从下拉菜单中选择 commerce-order:commerce-order-total:... (订单总额),如以下屏幕所示。

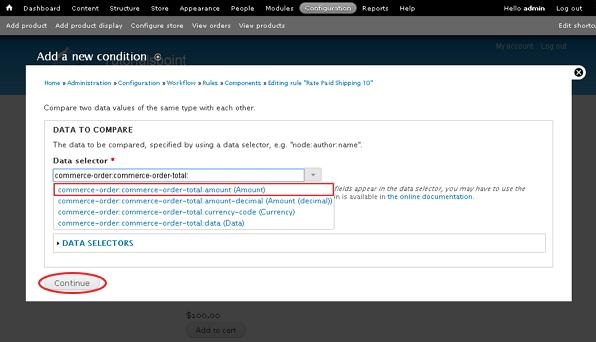
步骤 10 − 从下拉菜单中选择 commerce-order:commerce-order-total:amount (金额),然后单击 继续,如以下屏幕所示。

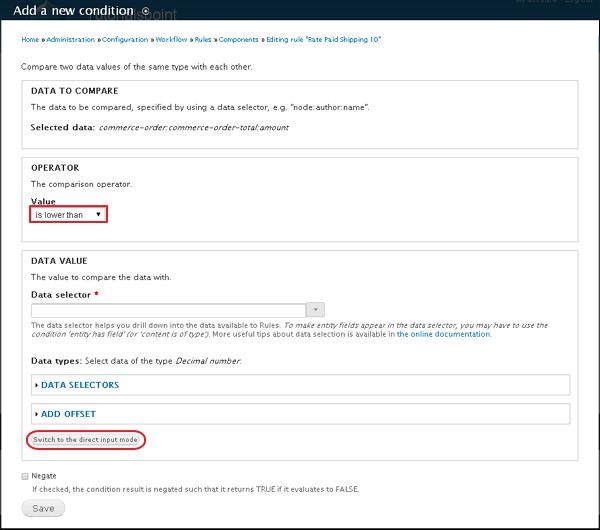
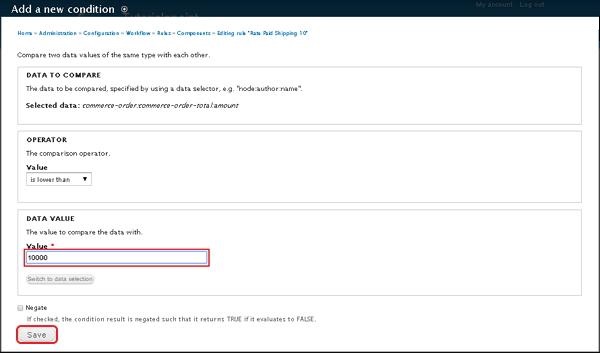
步骤 11 −接下来,在 OPERATOR 部分下,您必须从下拉菜单中选择 lower than value,然后单击 Switch to the direct input mode,如下所示。

步骤 12 − 在 DATA VALUE 部分下,提供值(通常此处给出的值以 cents 为单位(即 $100 = 10000 cents))。稍后,单击保存按钮。

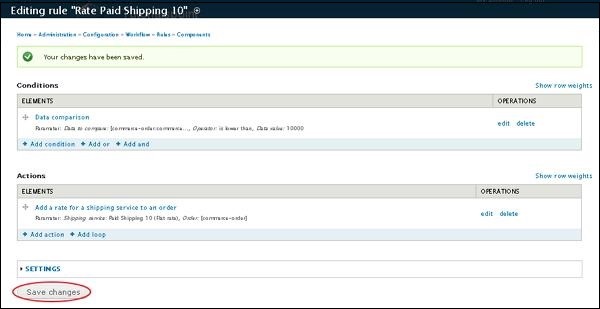
步骤 13 − 单击保存更改,如以下屏幕所示。

步骤 14 − 对于免费送货,您必须创建另一个固定费率服务(如我们在步骤(3 和 4)中所做的那样),并为基本费率提供零 (0),如以下屏幕所示。

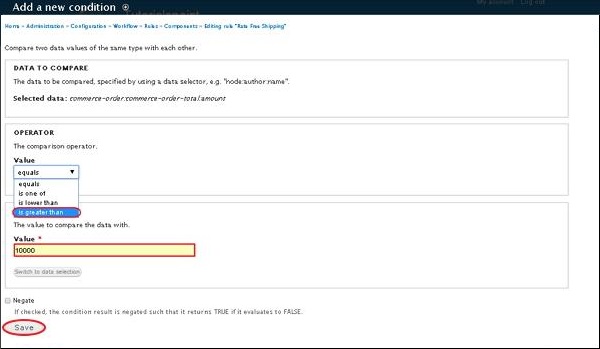
步骤 15 −配置免费送货组件(对于免费送货,请按照相同的步骤 5 到 10),选择"大于"并提供 10000(即 10000 美分)的值,如以下屏幕所示,然后单击保存按钮。

步骤 16 −将一件价值低于 100 美元的产品添加到购物车,然后单击结帐选项卡。

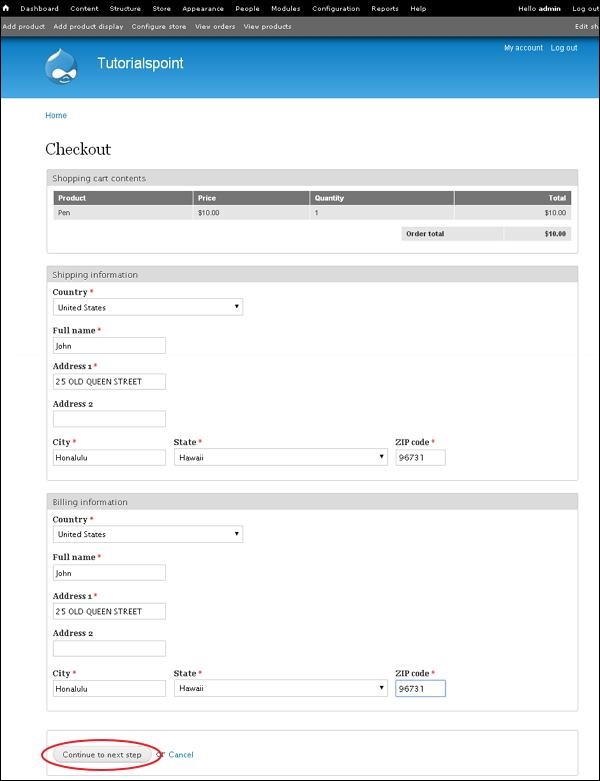
步骤 17 − 接下来,填写运输信息、账单信息,然后单击继续下一步,如以下屏幕所示。

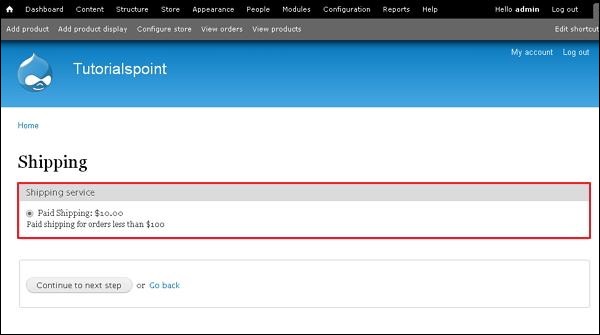
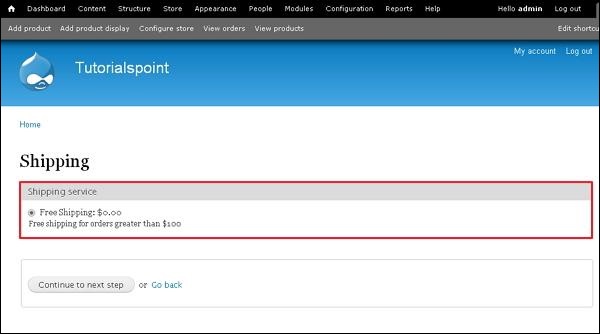
步骤 18 −现在您可以看到 付费运费 选项显示如下屏幕所示。

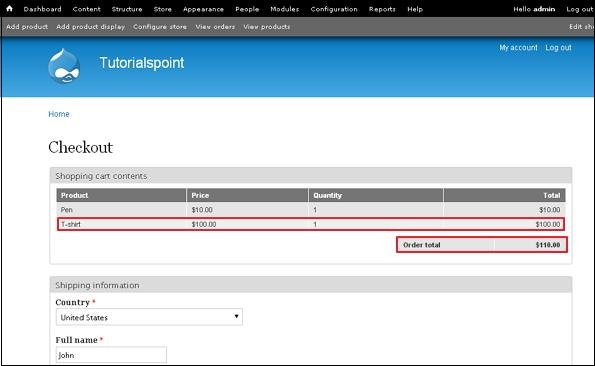
步骤 19 − 您可以添加更多产品,使 订单总额 超过 $100。

步骤 20 −最后,您可以看到在超过 100 美元后会显示 免费送货 选项。

Drupal - 设置付款
在本章中,我们将研究如何在 Drupal 中设置 付款。付款是向公司或个人支付金钱以交换商品、服务或两者的过程。
以下是在 Drupal 中设置付款的步骤。
步骤 1 −从链接下载Basic Payment模块和PayPal Payment模块的最新文件,并安装在您的 Drupal 站点中。
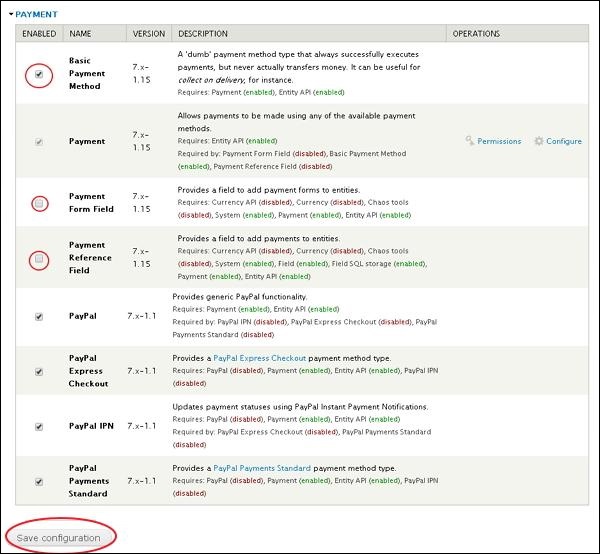
步骤 2 − 接下来,在模块中启用Basic Payment 和 PayPal Payment,然后单击Save configuration。

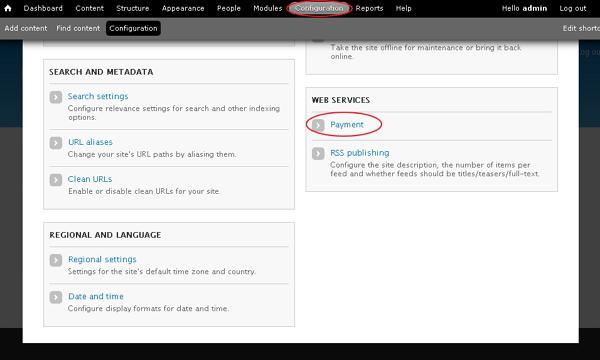
步骤 3 −单击配置 --> 付款,如以下屏幕所示。

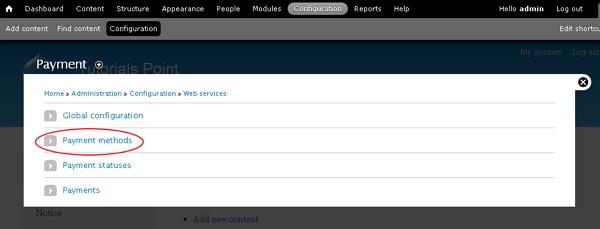
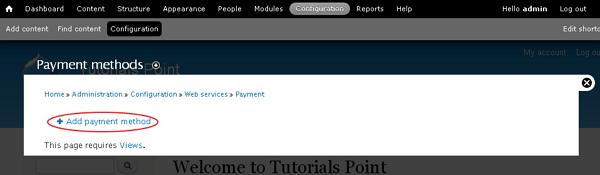
步骤 4 − 单击付款方式。

步骤 5 −然后,单击添加付款方式。

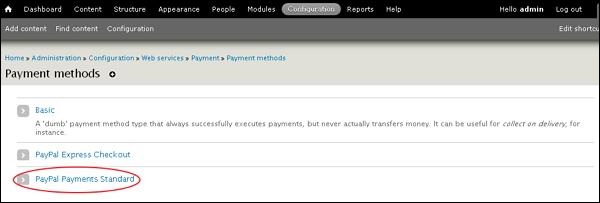
步骤 6 − 单击PayPal 标准付款。

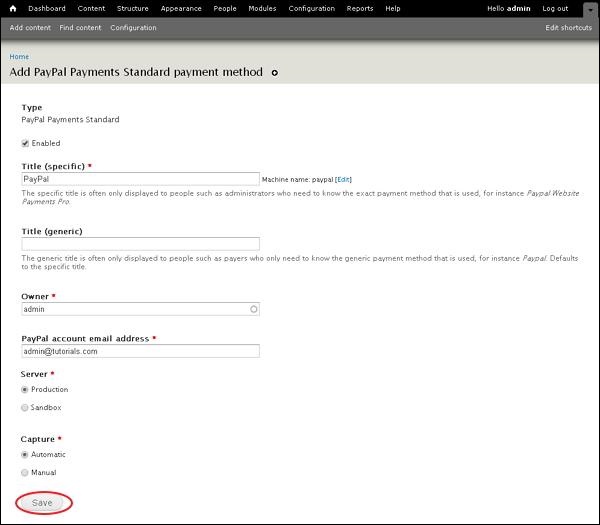
步骤 7 − 您必须填写 PayPal 付款表格。

它包含以下字段 −
标题(特定) − 输入特定标题名称。
标题(通用) − 输入通用标题名称。
所有者 − 输入所有者的姓名。
PayPal 帐户电子邮件地址 − 输入您的电子邮件地址。
服务器 − 从生产或沙盒中选择服务器。
捕获 − 选择一种捕获方法,即手动或自动。
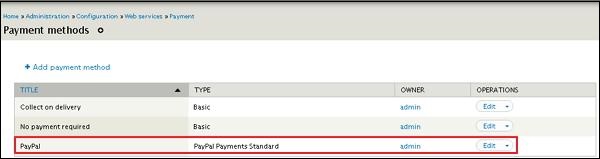
步骤 8 −您可以在以下列表中查看上面创建的 PayPal。

步骤 9 − 接下来,转到 结构 --> 内容类型。将显示以下页面,单击 添加内容类型。

步骤 10 −创建内容类型名称为Products并保存。

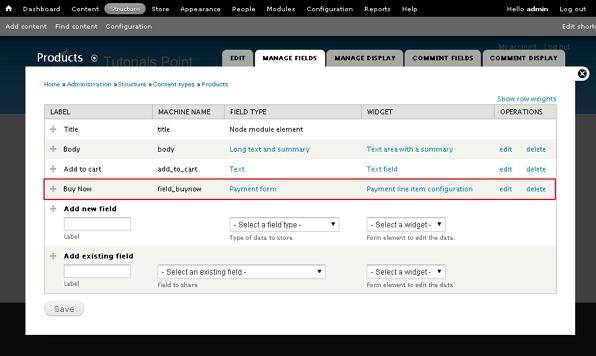
步骤 11 − 您可以在列表中查看创建的Products内容。单击管理字段。

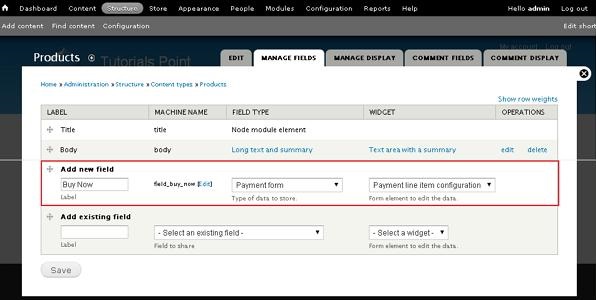
步骤 12 −添加新字段为立即购买,从下拉列表中选择付款形式作为数据类型。

单击保存按钮。
步骤 13 − 现在,您可以在列表中查看创建的立即购买字段。

步骤 14 −转到内容,单击添加内容。

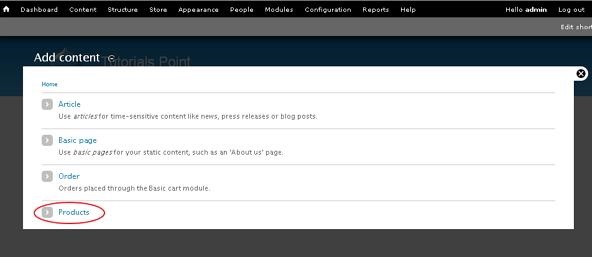
步骤 15 − 单击产品。

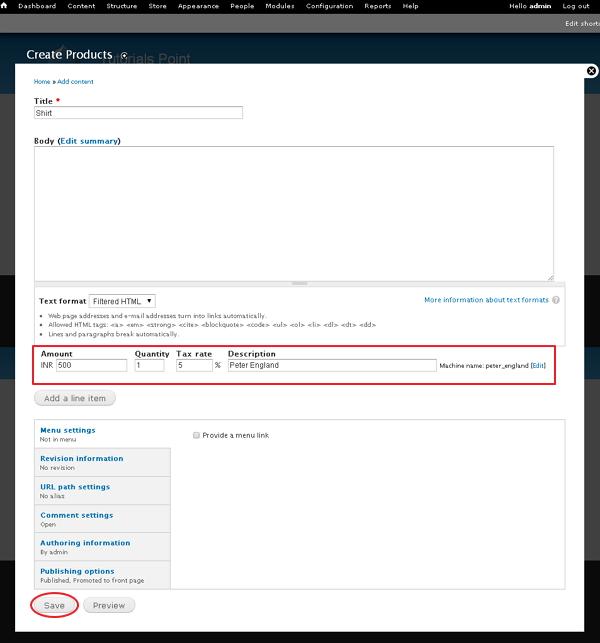
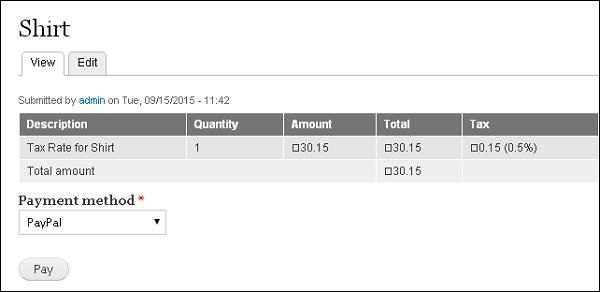
步骤 16 −在以下屏幕中显示的字段内输入您的产品信息,然后单击保存按钮。

步骤 17 − 您现在可以在您的网站上查看您的内容,如以下屏幕所示。单击支付按钮。

步骤 18 −您将被重定向到场外支付服务器以授权付款。

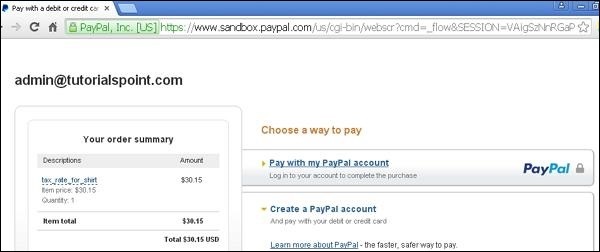
稍后,它将引导您到 PayPal 网站进行未来的付款流程。

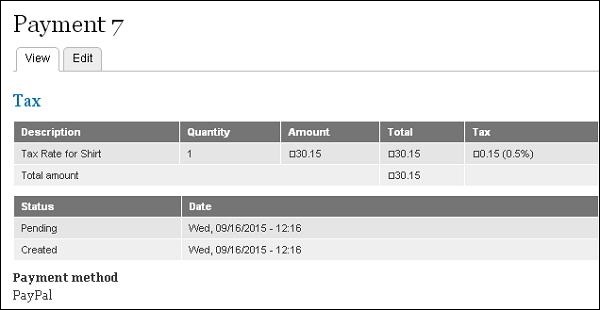
步骤 19 −付款流程完成后,您可以查看付款详情,如以下屏幕所示。

步骤 20 − 转到 内容 --> 付款 选项卡。在这里,您可以查看产品的付款状态。

Drupal - 发票生成
在本章中,我们将研究如何在 Drupal 中生成发票。发票是一份包含金额和成本声明、唯一发票号和税务信息的文档。
以下是在 Drupal 中生成发票的步骤。
步骤 1 − 下载 发票 模块的最新文件并安装在您的 Drupal 站点中。
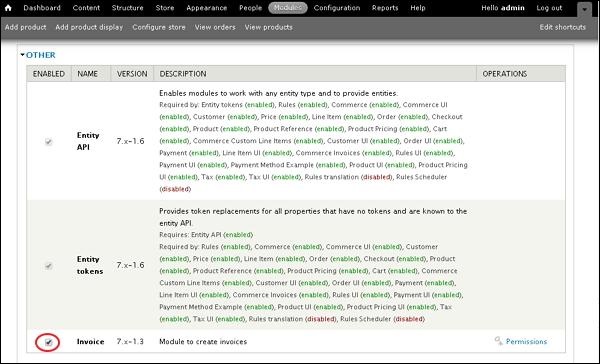
步骤 2 − 在模块中启用 发票 并单击 保存配置。

步骤 3 −转到商店 --> 发票。

步骤 4 − 单击添加发票。

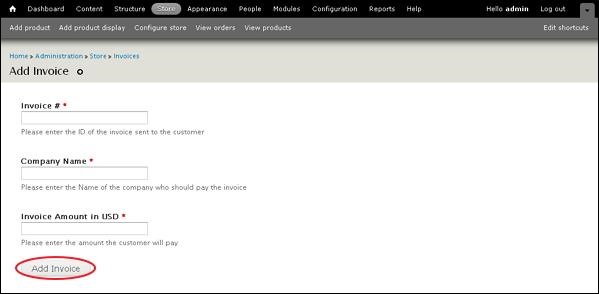
步骤 5 −您可以查看"添加发票"页面。

发票编号 − 输入发送给客户的发票 ID 号。
公司名称 − 输入应支付发票的公司名称。
发票金额(美元) − 输入客户应支付的金额。
填写发票详细信息后,单击添加发票。
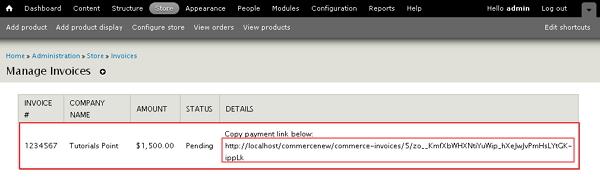
步骤 6 −转到商店 --> 发票 --> 管理发票。在这里,您可以查看待处理和已付款的发票。

复制详细信息列中给出的链接,它会将您重定向到结帐页面。
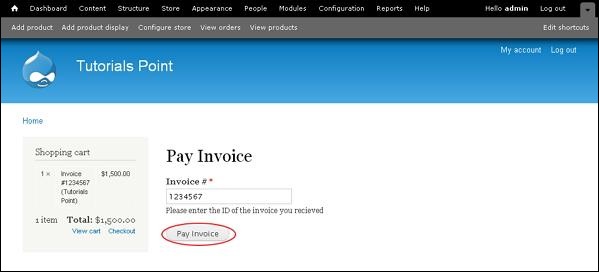
步骤 7 −您也可以通过导航到给定的链接 localhost<您的站点名称>user/invoices/pay 进行付款,它会将您重定向到付款发票页面,如以下屏幕所示。

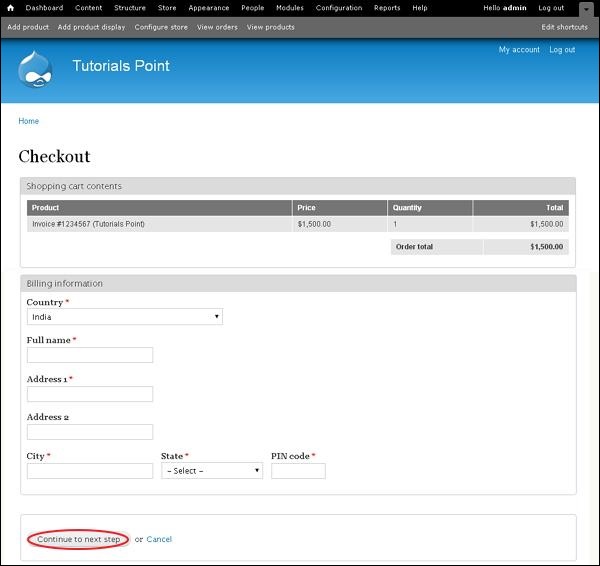
在这里,您必须输入发票号码并单击 付款发票 按钮。然后它会将您重定向到结帐页面,如以下屏幕所示。您可以输入账单信息并点击继续下一步按钮。

步骤 8 − 您可以查看产品信息以及发票号码和公司名称。点击继续下一步按钮。

步骤 9 −如以下屏幕所示,最终消息将显示为 Checkout complete。

Drupal - 电子邮件通知
在本章中,我们将学习如何在文章中发布新评论时向所有者或创建者发送电子邮件通知。电子邮件通知是一种提醒,表示有新邮件到达您的邮箱。
以下是在 Drupal 中设置电子邮件通知的简单步骤。
步骤 1 −单击 Drupal 上的 配置 菜单。

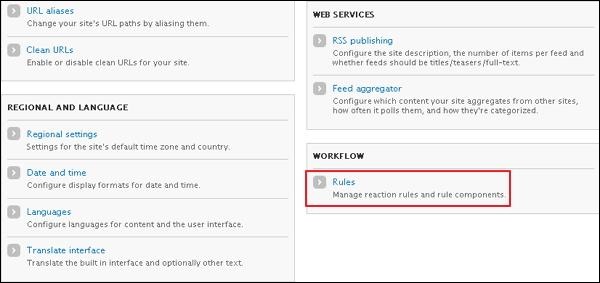
步骤 2 − 接下来,单击 工作流程 部分中的 规则 链接,如以下屏幕所示。

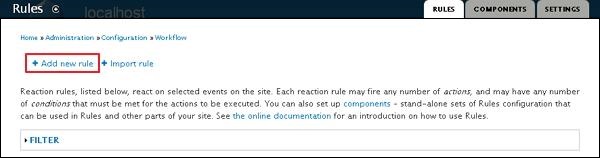
步骤 3 −单击添加新规则链接。

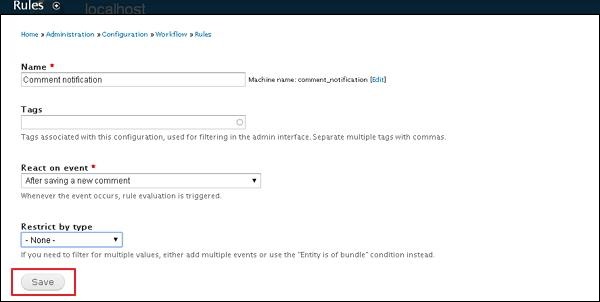
步骤 4 − 接下来,将显示规则页面,如以下屏幕所示。

它包含以下字段 −
名称 − 输入名称。
标签 − 输入标签
对事件作出反应 − 选择通知应到达的事件。
按类型限制 − 选择您需要过滤值或事件的类型。
填写所有字段后,单击保存按钮保存规则。
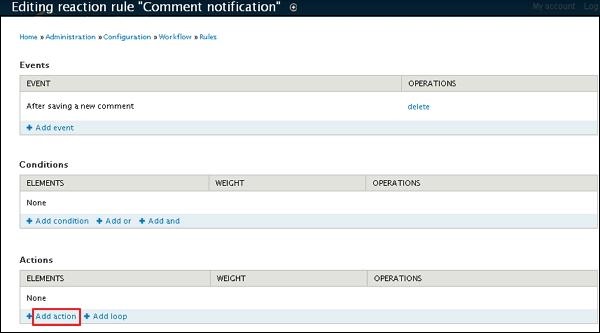
步骤 5 − 现在,编辑反应规则"评论通知"页面显示。单击操作部分中的添加操作链接,如以下屏幕所示。

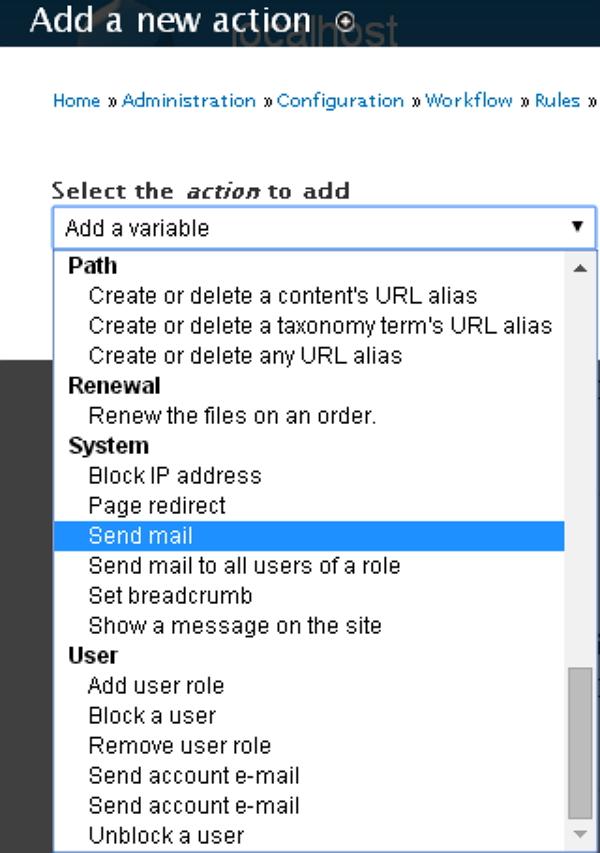
步骤 6 − 显示添加新操作页面。从下拉菜单中选择系统部分中的发送邮件选项。

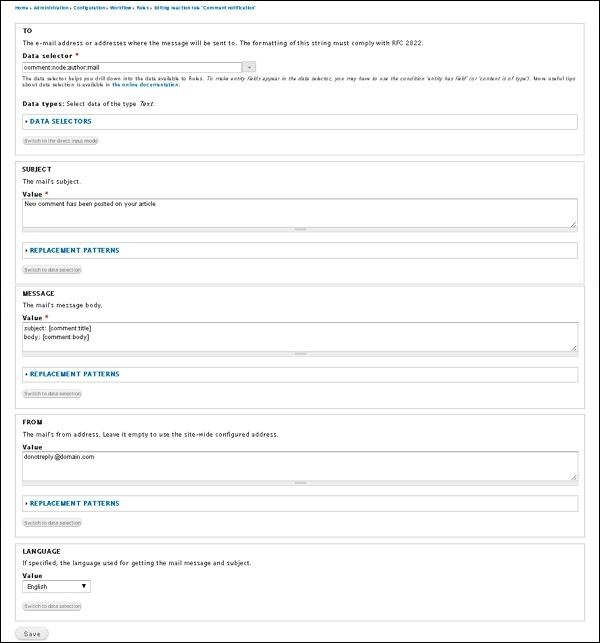
步骤 7 −接下来,将显示一个页面,如以下屏幕所示。

以下是有关上一个屏幕中存在的字段的详细信息。
数据选择器 − 从下拉菜单中选择评论→节点→作者→邮件。
主题 − 在值文本框中输入邮件主题。
替换模式 − 此数据选择输入模式可能有助于您找到更复杂的替换模式。您可以选择TOKEN类型并根据需要进行替换。
MESSAGE − 在消息Value文本框中输入邮件的消息正文内容。
FROM − 显示将向收件人发送邮件的邮件地址。
LANGUAGE − 指定用于获取邮件消息和主题的语言。您可以从下拉菜单中选择语言。
单击Save按钮保存通知。
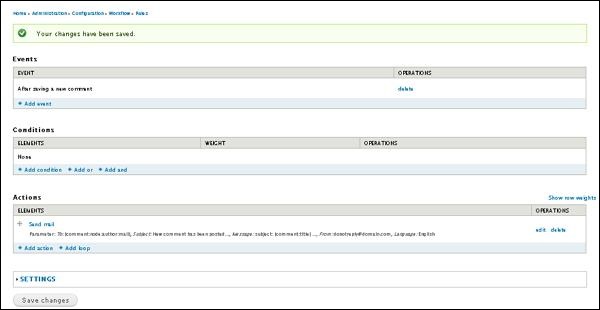
步骤 8 −保存通知后,您将看到以下屏幕。

Drupal - 订单历史记录
订单历史记录取决于用户在结账后订购的产品。它包括产品历史记录,包括订单号、用户名、订单状态等。
您可以使用以下步骤查看产品的订单历史记录 −
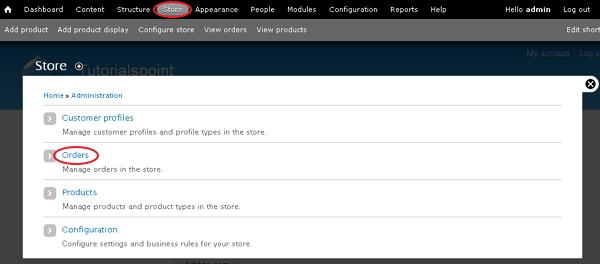
步骤 1 −转到 Store 并单击 Orders 链接。

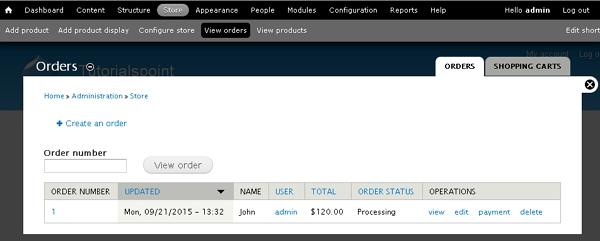
步骤 2 − 您将获得已订购产品列表的屏幕。

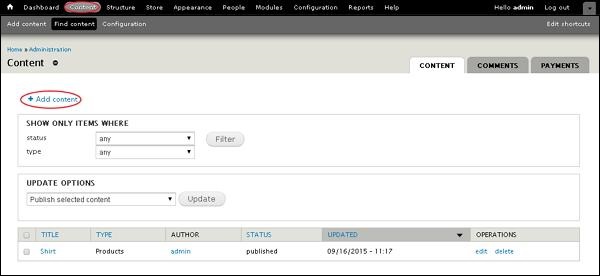
它包含诸如 − 之类的字段
订单号 − 这是产品的订单号。
已更新 −它指定产品最后更新的时间。
名称 − 这是订购产品的用户的名称。
用户 − 这是用户的帐户名称。它可能由用户或管理员进行身份验证。
总计 − 它指定订购产品的总金额。
订单状态 − 定义订单状态,例如处理中、待处理、已完成或已取消。
操作 − 您可以在此处对产品执行一些操作,例如 −
查看选项显示账单信息和运输信息。
编辑选项允许编辑价格、运输信息、账单信息等。
删除选项删除产品订单,付款选项指定产品的付款金额、到期日期等。


