持续集成 - 测试
持续集成的关键功能之一是确保持续测试包含 CI 服务器构建的所有代码。在 CI 服务器执行构建后,必须确保测试用例到位,以便测试所需的代码。每个 CI 服务器都能够作为 CI 套件 的一部分运行单元测试用例。在 .Net 中,单元测试是 .Net 框架 中内置的功能,并且相同的功能也可以合并到 CI 服务器中。
本章将介绍如何在 .Net 中定义测试用例,然后在构建完成后让 TeamCity 服务器运行此测试用例。为此,我们首先需要确保为示例项目定义了单元测试。
为此,我们必须非常小心地遵循以下步骤。
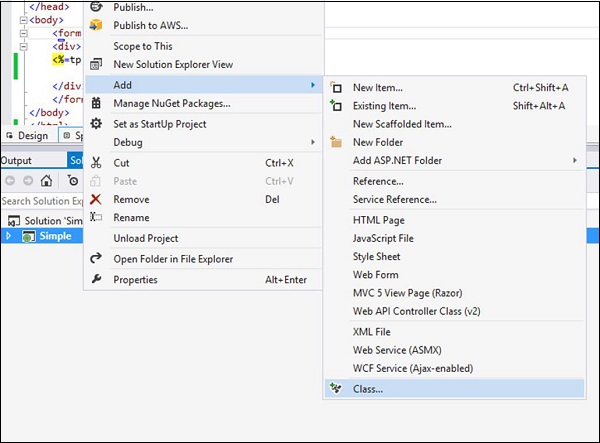
步骤 1 − 让我们向我们的解决方案添加一个新类,该类将用于我们的单元测试。此类将有一个名称变量,它将保存字符串"Continuous Integration"。此字符串将显示在网页上。右键单击简单项目并选择菜单选项添加 → 类。

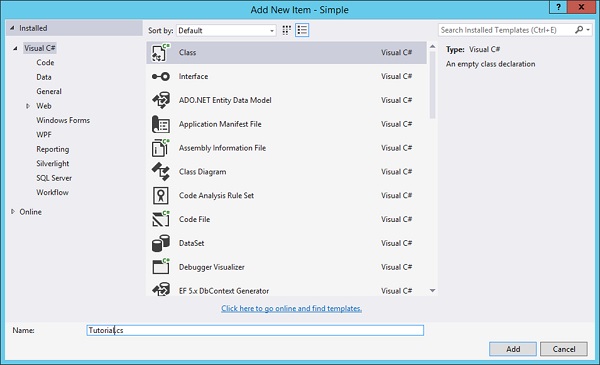
步骤 2 −将类命名为 Tutorial.cs,然后单击屏幕底部的添加按钮。

步骤 3 − 打开 Tutorial.cs 文件并在其中添加以下代码。此代码仅创建一个名为 Name 的字符串,并在构造函数中将名称分配给字符串值 Continuous Integration。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Simple {
public class Tutorial {
public String Name;
public Tutorial() {
Name = "Continuous Integration";
}
}
}
步骤 4 − 让我们更改我们的 Demo.aspx.cs 文件以使用这个新类。使用以下代码更新此文件中的代码。因此,此代码现在将创建上面创建的类的新实例。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Simple {
public partial class Demo : System.Web.UI.Page {
Tutorial tp = new Tutorial();
protected void Page_Load(object sender, EventArgs e) {
tp.Name = "Continuous Integration";
}
}
}
步骤 5 − 在我们的 demo.aspx 文件中,现在让我们引用在 aspx.cs 文件中创建的 tp.Name 变量。
<%@ Page Language = "C#" AutoEventWireup = "true"
CodeBehind = "Demo.aspx.cs" Inherits = "Simple.Demo" %>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<title>TutorialsPoint1</title>
</head>
<body>
<form id = "form1" runat = "server">
<div>
<% = tp.Name%>)
</div>
</form>
</body>
</html>
为了确保我们的代码在这些更改后能够正常工作,您可以在 Visual Studio 中运行代码。编译完成后,您应该会得到以下输出。

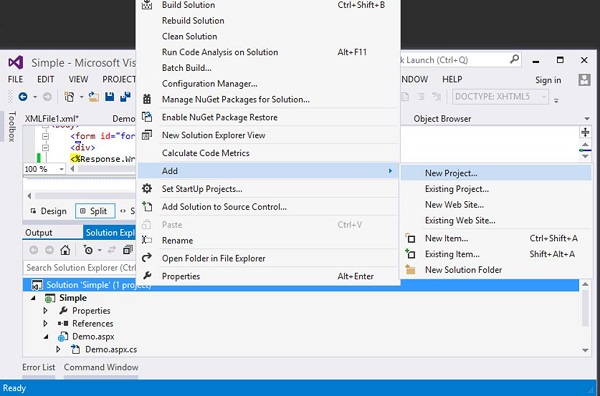
步骤 6 − 现在是时候将我们的单元测试添加到项目中了。右键单击 Solution 并选择菜单选项 Add → New Project。

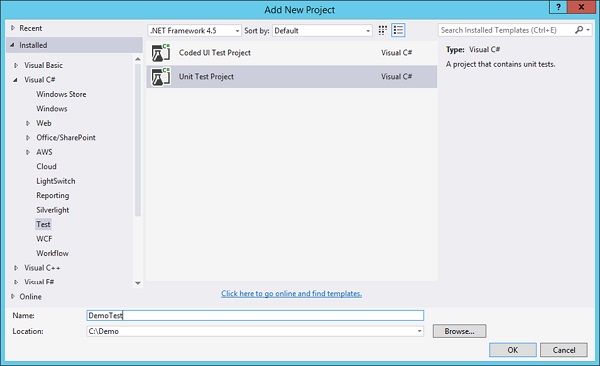
步骤 7 − 导航到 Test 并在右侧选择 Unit Test Project。将其命名为 DemoTest,然后单击"确定"。

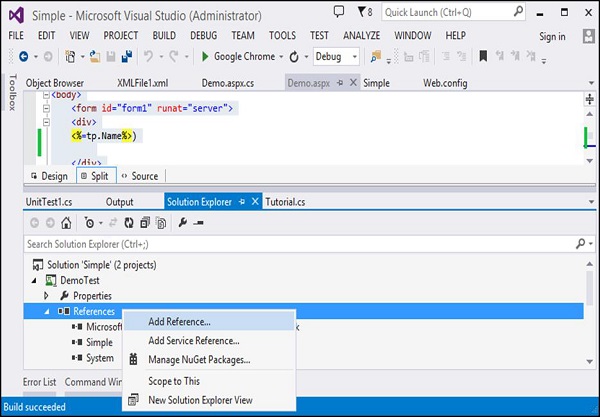
步骤 8 − 在您的 Demo Test project 中,您需要添加对 Simple project 和必要的 testing assembly 的引用。右键单击该项目并选择菜单选项 Add Reference。

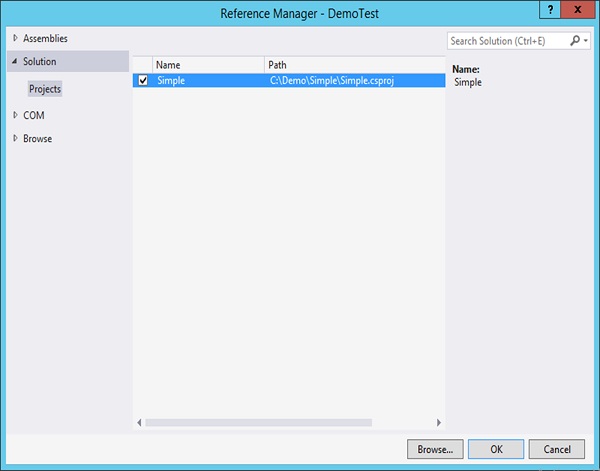
步骤 9 −在出现的下一个屏幕中,转到"项目",选择简单引用并单击"确定"。

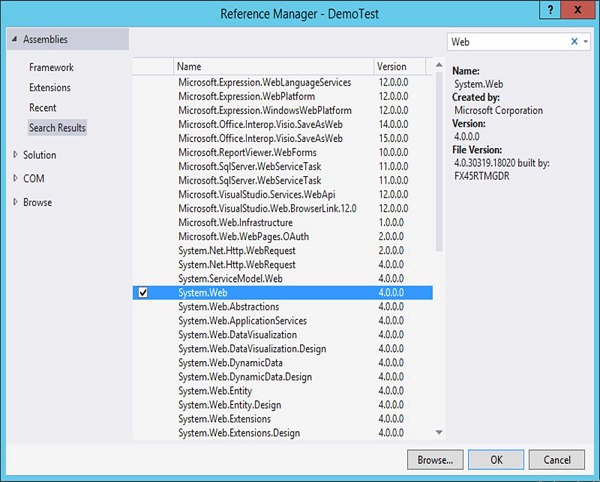
步骤 10 − 再次单击添加引用,转到程序集并在搜索框中键入Web。然后添加System.Web的引用。

步骤 11 − 在单元测试文件中,添加以下代码。此代码将确保 Tutorial 类具有字符串名称变量。它还将断言名称应等于"Continuous Integration"的值。这将是我们的简单测试用例。
using System;
using Microsoft.VisualStudio.TestTools.UnitTesting;
using Microsoft.VisualStudio.TestTools.UnitTesting.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Simple;
namespace DemoTest {
[TestClass]
public class UnitTest1 {
[TestMethod]
public void TestMethod1() {
Tutorial tp = new Tutorial();
Assert.AreEqual(tp.Name, "Continuous Integration");
}
}
}
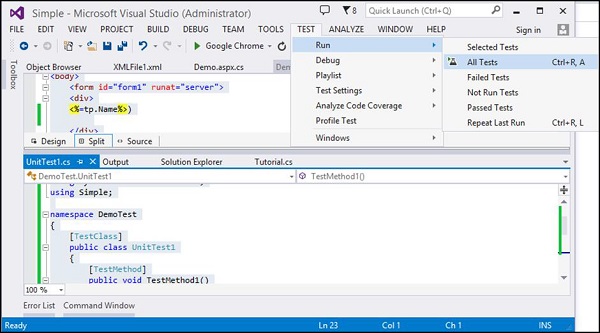
步骤 12 − 现在让我们在 Visual Studio 中运行测试以确保其正常运行。在 Visual Studio 中,选择菜单选项 测试 → 运行 → 所有测试。

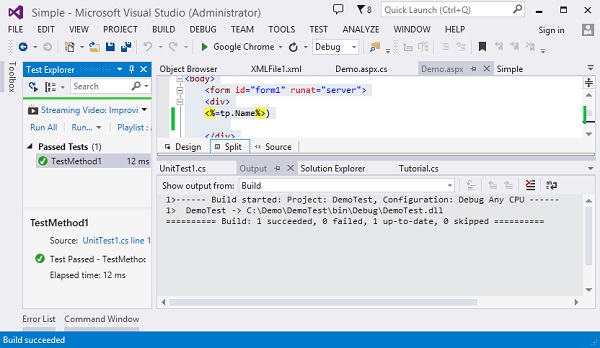
运行测试后,您将在 Visual Studio 的左侧看到测试成功运行。

在 TeamCity 中启用持续测试 - 现在所有测试用例都已准备就绪,是时候将它们集成到我们的 Team City 服务器中了。
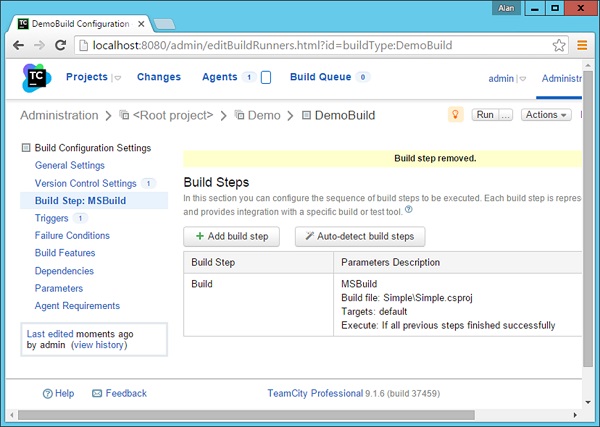
步骤 13 − 为此,我们需要在项目配置中创建一个构建步骤。转到项目主页并单击"编辑配置设置"。

步骤 14 − 然后转到"构建步骤"→ MS Build 并单击添加构建步骤,如以下屏幕截图所示。

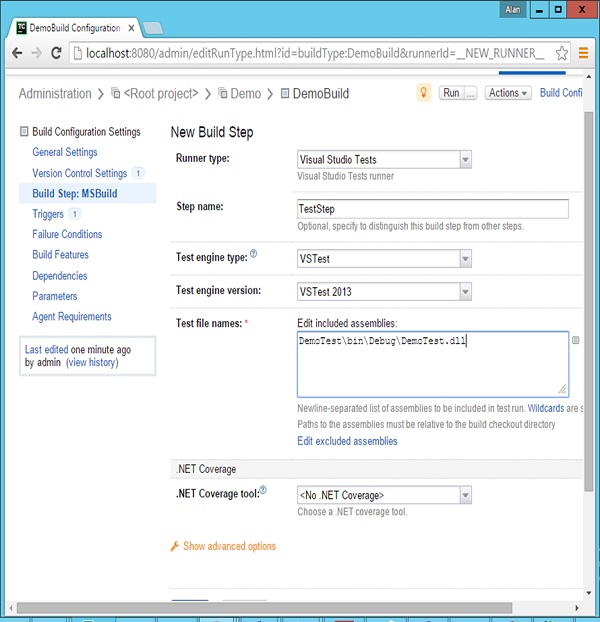
在出现的下一个屏幕中,添加以下值 −
选择运行器类型为 Visual Studio Tests。
输入可选的测试步骤名称。
选择测试引擎类型为 VSTest。
选择测试引擎版本为 VSTest2013。
在测试文件名称中,提供位置为 DemoTest\bin\Debug\DemoTest.dll – 请记住 DemoTest 是包含单元测试的项目的名称。 DemoTest.dll 将由我们的第一个构建步骤生成。
单击屏幕末尾的"保存"。

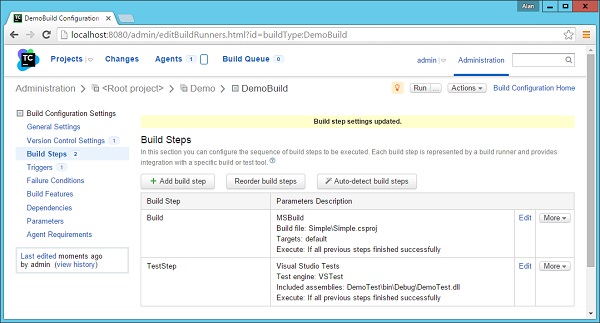
现在,您的项目将有 2 个构建步骤。第一个是构建步骤,它将构建您的应用程序代码和测试项目。下一个将用于运行您的测试用例。

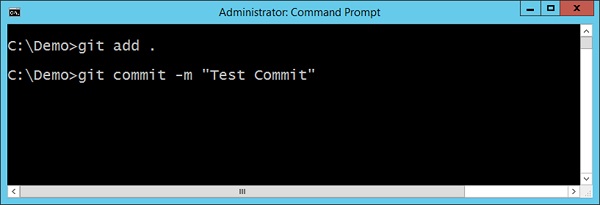
步骤 15 − 现在是时候在 Git 中签入您的所有代码,以便可以触发整个构建过程。唯一的区别是,这一次,您需要从 Demo 父文件夹 运行 git add 和 git commit 命令,如以下屏幕截图所示。

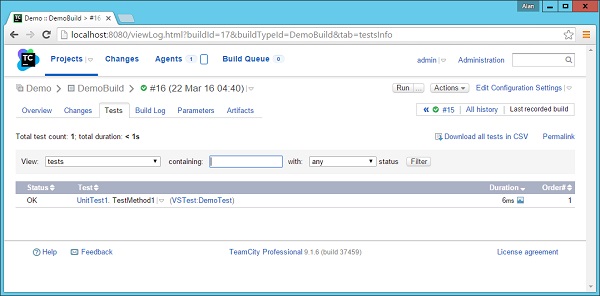
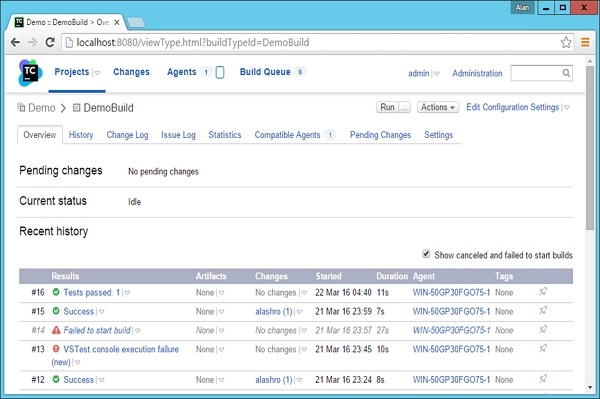
现在,当触发构建时,您将看到初始输出,其中显示测试已通过。

步骤 16 − 如果您单击测试通过结果并转到测试选项卡,您现在将看到 UnitTest1 已执行并且已通过。