如何编译 Typescript 文件?
在本文中,我们将探讨 TypeScript 及其执行方法。TypeScript 是由 Microsoft 开发和维护的开源编程语言。
Typescript 在语法上与原生 JavaScript 略有不同,但也增加了额外的功能。Typescript 是 JavaScript 的超集,具有强大的开发速度和面向对象编程。它也不能像 JavaScript 那样直接在 Web 浏览器上运行
Typescript 文件需要先与 JavaScript 结合,然后它们才能像普通 JavaScript 一样工作。为了编译和执行 Typescript 文件,我们需要安装节点,然后使用它将 Typescript 编译到本地系统上。在本文中,我们将介绍如何编译 Typescript 文件。
Typescript 的设置
您需要按照以下步骤使用 Typescript 文件 −
下载并安装 node.js 和 Node 包管理器 (NPM)。
设置 NPM 环境变量以使 Typescript 正常工作。
您可以使用以下命令检查系统上安装的 Node 和 NPM 版本。
对于 Node 版本
node -v
对于 NPM 版本
npm -v
注意 −我们不需要明确安装 NPM 包。Node 将在下载 node 时自动下载安装 NPM。
安装 Node 和 NPM 后,我们需要在系统上安装 Typescript。
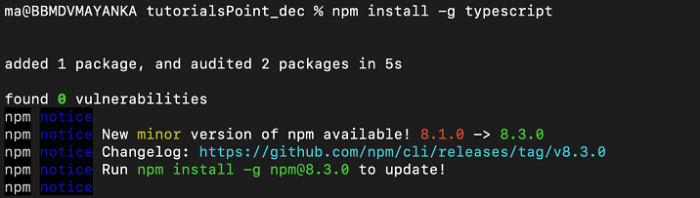
npm install -g typescript
成功下载 typescript 后,我们现在可以使用它将我们的 typescript 编译为原生 JavaScript。请注意,typescript 文件应位于将 typescript 下载到系统上的同一目录中。

示例 1
在下面的示例中,我们创建了一个简单的 typescript 文件,其中包含 3 个值,即greet、org 和 tagLine。此文件是 typescript。现在,我们将使用以下命令将此文件编译为 JS 文件。
#Filename: index.ts
vargreet : string = "Welcome to"; var org : string = "TutorialsPoint!"; var tagLine : string = "SIMPLY LEARNING!" console.log(greet+ " "+org ); console.log(tagLine);
现在运行以下命令将 typescript 文件编译为 JavaScript 文件。
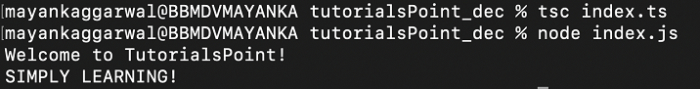
tsc index.ts
这将自动创建一个具有以下名称的 JavaScript 文件 – index.js。该文件将在 typescript 文件所在的同一文件夹中创建。现在使用以下命令运行 JS 文件:
node index.js
生成的 JavaScript 文件将如下所示。您可以在下面的文件中看到 NPM 已将 Typescript 文件编译为 JavaScript 文件。
# index.js
var greet = "Welcome to"; var org = "TutorialsPoint!"; var tagLine = "SIMPLY LEARNING!"; console.log(greet + " " + org); console.log(tagLine);
输出
上述文件执行后的输出如下所示 −
Welcome to TutorialsPoint! SIMPLY LEARNING!