Angular 6 - 项目设置
AngularJS 基于模型视图控制器,而 Angular 4 基于组件结构。 Angular 6 的工作结构与 Angular4 相同,但速度比 Angular4 更快。
Angular6 使用 TypeScript 2.9 版本,而 Angular 4 使用 TypeScript 2.2 版本。 这带来了很大的性能差异。
为了安装 Angular 6,Angular 团队提出了 Angular CLI,它简化了安装过程。 您需要运行一些命令来安装 Angular 6。
转到此站点 https://cli.angular.io 安装 Angular CLI。

要开始安装,我们首先需要确保安装了最新版本的 Nodejs 和 npm。 npm 包与 Nodejs 一起安装。
转到 nodejs 站点 https://nodejs.org/en/。

推荐用户使用最新版本的Nodejs v8.11.3。 已经拥有大于8.11的nodejs的用户可以跳过上述过程。 安装完nodejs后,可以在命令行中使用命令node -v检查node的版本,如下所示 −
node -v v8.11.3
命令提示符显示 v8.11.3。 一旦安装了nodejs,npm也会随之安装。
要检查 npm 的版本,请在终端中键入命令 npm -v。 它将显示 npm 的版本,如下所示。
npm -v v5.6.0
npm的版本是5.6.0。 现在我们已经安装了nodejs和npm,让我们运行Angular cli命令来安装Angular 6。您将在网页上看到以下命令 −
npm install -g @angular/cli //command to install angular 6 ng new Angular 6-app // name of the project cd my-dream-app ng serve
让我们从命令行中的第一个命令开始,看看它是如何工作的。
首先,我们将创建一个空目录,在其中运行 Angular CLI 命令。
npm install -g @angular/cli //command to install angular 6
我们创建了一个空文件夹 ProjectA4 并安装了 Angular CLI 命令。 我们还使用 -g 全局安装 Angular CLI。 现在,您可以在任何目录或文件夹中创建 Angular 4 项目,并且不必明智地安装 Angular CLI 项目,因为它全局安装在您的系统上,您可以从任何目录使用它。
现在让我们检查 Angular CLI 是否已安装。 要检查安装情况,请在终端中运行以下命令 −
ng -v
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 6.1.3
Node: 8.11.3
OS: win32 x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.7.3
@angular-devkit/core 0.7.3
@angular-devkit/schematics 0.7.3
@schematics/angular 0.7.3
@schematics/update 0.7.3
rxjs 6.2.2
typescript 2.9.2
我们得到了 @angular/cli 版本,目前是 6.1.3。 运行的节点版本是 8.11.3,还有操作系统详细信息。 上述详细信息告诉我们,我们已经成功安装了 Angular cli,现在我们已经准备好开始我们的项目了。
我们现在已经安装了 Angular 6。现在让我们在 Angular 6 中创建第一个项目。要在 Angular 6 中创建项目,我们将使用以下命令 −
ng new projectname
我们将项目命名为 ng new Angular6App。
现在让我们在命令行中运行上述命令。
ng new Angular6App CREATE Angular6App/angular.json (3593 bytes) CREATE Angular6App/package.json (1317 bytes) CREATE Angular6App/README.md (1028 bytes) CREATE Angular6App/tsconfig.json (408 bytes) CREATE Angular6App/tslint.json (2805 bytes) CREATE Angular6App/.editorconfig (245 bytes) CREATE Angular6App/.gitignore (503 bytes) CREATE Angular6App/src/favicon.ico (5430 bytes) CREATE Angular6App/src/index.html (298 bytes) CREATE Angular6App/src/main.ts (370 bytes) CREATE Angular6App/src/polyfills.ts (3194 bytes) CREATE Angular6App/src/test.ts (642 bytes) CREATE Angular6App/src/styles.css (80 bytes) CREATE Angular6App/src/browserslist (375 bytes) CREATE Angular6App/src/karma.conf.js (964 bytes) CREATE Angular6App/src/tsconfig.app.json (170 bytes) CREATE Angular6App/src/tsconfig.spec.json (256 bytes) CREATE Angular6App/src/tslint.json (314 bytes) CREATE Angular6App/src/assets/.gitkeep (0 bytes) CREATE Angular6App/src/environments/environment.prod.ts (51 bytes) CREATE Angular6App/src/environments/environment.ts (642 bytes) CREATE Angular6App/src/app/app.module.ts (314 bytes) CREATE Angular6App/src/app/app.component.html (1141 bytes) CREATE Angular6App/src/app/app.component.spec.ts (1010 bytes) CREATE Angular6App/src/app/app.component.ts (215 bytes) CREATE Angular6App/src/app/app.component.css (0 bytes) CREATE Angular6App/e2e/protractor.conf.js (752 bytes) CREATE Angular6App/e2e/tsconfig.e2e.json (213 bytes) CREATE Angular6App/e2e/src/app.e2e-spec.ts (307 bytes) CREATE Angular6App/e2e/src/app.po.ts (208 bytes)
项目Angular6App已成功创建。 它会安装我们的项目在 Angular 6 中运行所需的所有必需包。现在让我们切换到创建的项目,该项目位于目录 Angular6App 中。 在命令行中更改目录 - cd Angular 6-app。
我们将使用 Visual Studio Code IDE 来处理 Angular 6; 您可以使用任何 IDE,即 Atom、WebStorm 等。
要下载 Visual Studio Code,请转到 https://code.visualstudio.com/ 并单击下载 Windows 版。

单击下载 Windows 版来安装 IDE 并运行安装程序以开始使用 IDE。
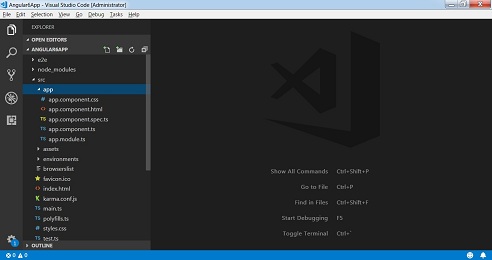
编辑器如下所示 −

我们尚未在其中启动任何项目。 现在让我们看看我们使用 angular-cli 创建的项目。

现在我们已经有了项目的文件结构,让我们使用以下命令编译我们的项目 −
ng serve
ngserve 命令构建应用程序并启动 Web 服务器。
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
...
Date: 2018-08-18T11:17:54.745Z
Hash: 0ace6c8a055c58d1734c
Time: 20490ms
chunk {main} main.js, main.js.map (main) 10.7 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 5.22 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.27 MB [initial] [rendered]
i ?wdm?: Compiled successfully.
Web 服务器在端口 4200 上启动。在浏览器中键入 URL http://localhost:4200/ 并查看输出。 您将被引导至以下屏幕 −

现在让我们进行一些更改以显示以下内容 −
"Welcome to Angular 6 project"

我们对文件 - app.component.html 和 app.component.ts 进行了更改。 我们将在后续章节中对此进行更多讨论。
让我们完成项目设置。 如果您看到我们使用了端口 4200,这是 Angular-cli 在编译时使用的默认端口。 如果您愿意,可以使用以下命令更改端口 −
ng serve --host 0.0.0.0 -port 4205
Angular 6 应用程序文件夹具有以下文件夹结构 −
e2e − 端到端测试文件夹。 e2e 主要用于集成测试,有助于确保应用程序正常运行。
node_modules − 安装的npm包是node_modules。 您可以打开该文件夹并查看可用的包。
src − 我们将在该文件夹中使用 Angular 4 处理项目。
Angular 6 应用程序文件夹具有以下文件结构 −
.angular-cli.json − 基本上保存了项目名称、cli版本等。
.editorconfig − 这是编辑器的配置文件。
.gitignore − 应将 .gitignore 文件提交到存储库中,以便与克隆存储库的任何其他用户共享忽略规则。
karma.conf.js − 这用于通过量角器进行单元测试。 karma.conf.js 文件中提供了该项目所需的所有信息。
package.json − package.json 文件告诉您运行 npm install 时哪些库将安装到 node_modules 中。
目前,如果您在编辑器中打开该文件,您将看到其中添加了以下模块。
"@angular/animations": "^6.1.0", "@angular/common": "^6.1.0", "@angular/compiler": "^6.1.0", "@angular/core": "^6.1.0", "@angular/forms": "^6.1.0", "@angular/http": "^6.1.0", "@angular/platform-browser": "^6.1.0", "@angular/platform-browser-dynamic": "^6.1.0", "@angular/router": "^6.1.0", "core-js": "^2.5.4", "rxjs": "^6.0.0", "zone.js": "~0.8.26"
如果您需要添加更多库,您可以在此处添加这些库并运行 npm install 命令。
protractor.conf.js − 这是应用程序所需的测试配置。
tsconfig.json − 这基本上包含了编译过程中所需的编译器选项。
tslint.json − 这是配置文件,其中包含编译时要考虑的规则。
src 文件夹 是主文件夹,内部具有不同的文件结构。
app
它包含下述文件。 这些文件默认由 angular-cli 安装。
app.module.ts − 如果打开该文件,您将看到代码引用了导入的不同库。 Angular-cli 使用这些默认库进行导入 - Angular/core、平台浏览器。 名称本身就解释了库的用法。
它们被导入并保存到declarations, imports, providers 和 bootstrap等变量中。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
declarations − 在声明中,存储对组件的引用。 App组件是每当启动新项目时创建的默认组件。 我们将在不同的部分学习如何创建新组件。
imports − 这将导入如上所示的模块。 目前,BrowserModule 是从 @angular/platform-browser 导入的导入的一部分。
providers − 这将引用创建的服务。 该服务将在后续章节中讨论。
bootstrap − 这引用了创建的默认组件,即 AppComponent。
app.component.css − 你可以在这里编写你的 css 结构。 现在,我们已经向 div 添加了背景颜色,如下所示。
.divdetails{
background-color: #ccc;
}
app.component.html − html 代码将在此文件中提供。
<!--以下内容只是占位符,可以替换。-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3Ry
YXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9
uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0i
TGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4b
Wxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB
4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAgMjUwIiBzdHlsZT0iZW5hY
mxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmV
zZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojR
EQwMDMxO30NCgkuc3Qxe2ZpbGw6I0MzMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZ
GRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBva
W50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjM
gMTI1LDIzMCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMi
AJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbnRzPSIxMjUsMzAgMTI1L
DUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwy
MzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGN
sYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMUw2Ni44LDE4Mi42aDBoMjEuN2gwbDExLj
ctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMjUsNTIuM
UwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4b
DE3LTQwLjlMMTQyLDEzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>
这是当前创建项目时可用的默认 html 代码。
app.component.spec.ts − 这些是自动生成的文件,其中包含源组件的单元测试。
app.component.ts − 组件的类在此处定义。 您可以在.ts文件中对html结构进行处理。 处理将包括连接数据库、与其他组件交互、路由、服务等活动。
The structure of the file is as follows −
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}
Assets
您可以在此文件夹中保存您的图片、js 文件。
Environment
此文件夹包含生产或开发环境的详细信息。 该文件夹包含两个文件。
- environment.prod.ts
- environment.ts
这两个文件都详细说明了最终文件是否应在生产环境或开发环境中编译。
Angular 4应用程序文件夹的附加文件结构包括以下内容 −
favicon.ico
此文件通常位于网站的根目录中。
index.html
这是在浏览器中显示的文件。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel = "stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel = "stylesheet">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
body 有 <app-root></app-root>。 这是在 app.component.ts 文件中使用的选择器,并将显示 app.component.html 文件中的详细信息。
main.ts
main.ts 是我们开始项目开发的文件。 首先导入我们需要的基本模块。 现在,如果您看到 Angular/Core、Angular/platform-browser-dynamic、app.module 和环境是在 Angular-CLI 安装和项目设置过程中默认导入的。
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);
platformBrowserDynamic().bootstrapModule(AppModule) 具有父模块引用 AppModule。 因此,当它在浏览器中执行时,调用的文件是index.html。 Index.html 内部引用了 main.ts,当下面的代码执行时,它会调用父模块,即 AppModule −
platformBrowserDynamic().bootstrapModule(AppModule);
当AppModule被调用时,它会调用app.module.ts,后者根据boostrap进一步调用AppComponent,如下所示 −
bootstrap: [AppComponent]
在app.component.ts中,有一个选择器:app-root,它在index.html文件中使用。 这将显示 app.component.html 中存在的内容。
浏览器中将显示以下内容 −

polyfill.ts
这主要用于向后兼容。
styles.css
这是项目所需的样式文件。
test.ts
这里将处理用于测试项目的单元测试用例。
tsconfig.app.json
这在编译期间使用,它具有运行应用程序所需的配置详细信息。
tsconfig.spec.json
这有助于维护测试的详细信息。
typings.d.ts
它用于管理 TypeScript 定义。


