HTML canvas textBaseline 属性
实例
在 y=100 处绘制一条红线,然后在 y=100 处用不同的 textBaseline 值放置每个单词:
JavaScript:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
//Draw a red line at y = 100
ctx.strokeStyle = "red";
ctx.moveTo(5, 100);
ctx.lineTo(395, 100);
ctx.stroke();
ctx.font = "20px Arial"
//Place each word at y = 100 with different textBaseline values
ctx.textBaseline = "top";
ctx.fillText("Top", 5, 100);
ctx.textBaseline = "bottom";
ctx.fillText("Bottom", 50, 100);
ctx.textBaseline = "middle";
ctx.fillText("Middle", 120, 100);
ctx.textBaseline = "alphabetic";
ctx.fillText("Alphabetic", 190, 100);
ctx.textBaseline = "hanging";
ctx.fillText("Hanging", 290, 100);
亲自试一试 »
浏览器支持
表中的数字表示支持该属性的第一个浏览器版本。
| 属性 | |||||
|---|---|---|---|---|---|
| textBaseline | Yes | 9.0 | Yes | Yes | Yes |
注释: textBaseline 属性在不同的浏览器上效果不同,特别是使用 "hanging" 或 "ideographic" 时。
定义和用法
textBaseline 属性设置或返回在绘制文本时的当前文本基线。
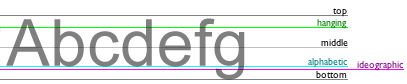
下面的图示演示了 textBaseline 属性支持的各种基线:

注释: The fillText() 和 strokeText() 方法在画布上定位文本时,将使用指定的 textBaseline 值。
| 默认值: | alphabetic |
|---|---|
| JavaScript 语法: | context.textBaseline="alphabetic|top|hanging|middle|ideographic|bottom"; |
属性值
| Values | 描述 | 试一试 |
|---|---|---|
| alphabetic | 默认。文本基线是普通的字母基线。 | 试一试 » |
| top | 文本基线是 em 方框的顶端。 | 试一试 » |
| hanging | 文本基线是悬挂基线。 | 试一试 » |
| middle | 文本基线是 em 方框的正中。 | 试一试 » |
| ideographic | 文本基线是表意基线。 | 试一试 » |
| bottom | 文本基线是 em 方框的底端。 | 试一试 » |
❮ HTML Canvas 参考手册

