RxJS - 实用运算符 timeout
如果源 Observable 在给定的超时后未发出值,此运算符将抛出错误。
语法
timeout(timeout: number | Date): Observable
参数
timeout − 它的输入是超时,可以是数字或日期类型,源 Observable 的值必须在该超时内发出。
返回值
返回一个可观察对象,它将根据给定的超时停止。
示例
import { of, interval } from 'rxjs';
import { filter, timeout } from 'rxjs/operators';
let list1 = interval(1000);
let final_val = list1.pipe(timeout(new Date("October 01, 2019 10:40:00")));
final_val.subscribe(
x => console.log(x),
e => console.log(e),
() => console.log("Task complete")
);
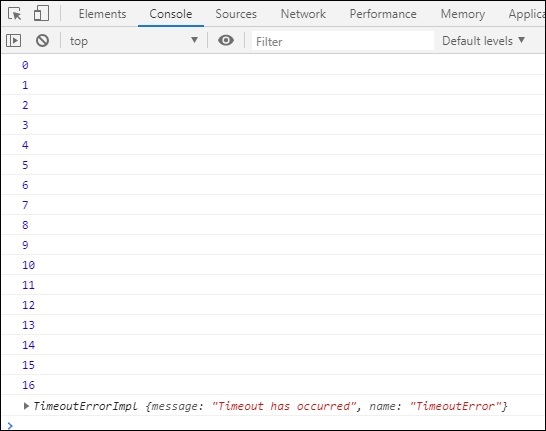
可观察间隔将继续,超时设置为新日期("2019 年 10 月 1 日 10:40:00"),因此届时将发生超时并引发错误,如下所示。
输出