RxJS - 过滤操作符 debounceTime
仅在时间跨度完成后,它才会从源可观察对象发出值。
语法
debounceTime(dueTime: number): Observable
参数
debounceTime − 参数 dueTime 是以毫秒为单位的超时时间。
返回值
它返回一个可观察对象,其中源可观察对象的发射根据 dueTime 延迟。
示例
import { fromEvent} from 'rxjs';
import { debounceTime } from 'rxjs/operators';
let btn = document.getElementById("btnclick");
let btn_clicks = fromEvent(btn, 'click');
let case1 = btn_clicks.pipe(debounceTime(2000));
case1.subscribe(x => console.log(x));
与 debounce() 操作符相同,唯一的区别是,你可以直接将延迟时间传递给此操作符。
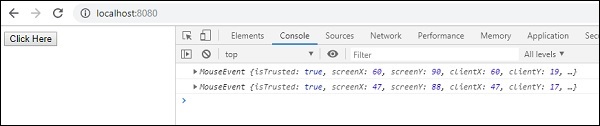
输出