RxJS - 过滤运算符 debounce
一段时间后从源 Observable 发出的值,并且发出的值由作为 Observable 或 promise 给出的另一个输入决定。
语法
debounce(durationSelector: Observable or promise): Observable
参数
durationSelector − 它接受一个名为 durationSelector 的参数,该参数返回一个可观察对象或一个承诺。此参数将从源可观察对象获取输入,并决定每个源值的超时时间。
返回值
它返回一个可观察对象,其中源可观察对象的发射根据 durationSelector 延迟。
示例
import { fromEvent, interval } from 'rxjs';
import { debounce } from 'rxjs/operators';
let btn = document.getElementById("btnclick");
let btn_clicks = fromEvent(btn, 'click');
let case1 = btn_clicks.pipe(debounce(() => interval(2000)));
case1.subscribe(x => console.log(x));
此处使用 debounce() 运算符延迟点击事件
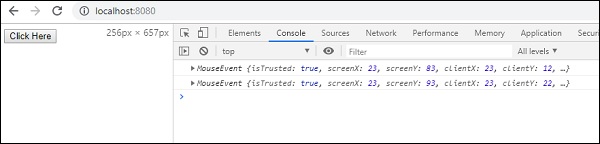
输出