Ruby/Tk - Scrollbar 滚动条小部件
说明
Scrollbar可帮助用户查看另一个小部件的所有部分,其内容通常比可用屏幕空间中显示的内容大得多。
滚动条显示两个箭头,一个在滚动条的两端,一个在滚动条的中间部分。 滑块的位置和大小指示文档的哪个部分在相关窗口中可见。
语法
这是创建此小部件的简单语法 −
TkScrollbar.new {
.....Standard Options....
.....Widget-specific Options....
}
标准选项
- activebackground
- highlightbackground
- orient
- takefocus
- background
- highlightcolor
- relief
- troughcolor
- borderwidth
- highlightthickness
- repeatdelay
- cursor
- jump
- repeatinterval
这些选项已在前一章中描述。
小部件特定选项
| 序号 | 选项 & 描述 |
|---|---|
| 1 | activerelief => String 指定显示活动元素(如果有)时要使用的 relief。 活动元素以外的元素始终以凸起的浮雕显示。 |
| 2 | command => String 指定要调用的回调以更改与滚动条关联的小部件中的视图。 当用户通过操作滚动条请求视图更改时,将调用回调。 |
| 3 | elementborderwidth => Integer 指定围绕滚动条内部元素绘制的边框宽度。 |
| 4 | width => Integer 指定滚动条窗口所需的窄尺寸,不包括 3-D 边框(如果有)。 对于垂直滚动条,这将是宽度,对于水平滚动条,这将是高度。 |
滚动条的元素
滚动条显示五个元素,在滚动条的方法中引用 −
arrow1 − 滚动条中的上箭头或左箭头。
trough1 − 滑块和箭头 1 之间的区域。
slider − 指示相关小部件中可见内容的矩形。
trough2 − 滑块和箭头2 之间的区域。
arrow2 − 滚动条中的底部或向右箭头。
操作滚动条
以下操作滚动条内容的有用方法 −
activate(?element?) − 将由 element 指示的元素标记为活动的,这会导致它按照 activebackground 和 activerelief 选项指定的方式显示。 此命令可理解的唯一元素值是 arrow1、slider 或 arrow2。
delta(deltaX, deltaY) − 返回一个实数,指示滚动条设置中对应于滑块位置的给定变化的小数变化。
fraction(x, y) − 返回一个介于 0 和 1 之间的实数,指示 x 和 y 给出的点在滚动条的波谷区域中的位置。 值 0 对应于波谷的顶部或左侧,值 1 对应于底部或右侧,0.5 对应于中间,依此类推。
get − 以列表的形式返回滚动条设置,其元素是最新 set 方法的参数。
identify(x, y) − 返回由 x 和 y 给出的点下的元素的名称(例如 arrow1),如果该点不位于滚动条的任何元素中,则返回一个空字符串。 X 和 y 必须是相对于滚动条小部件的像素坐标。
set(first, last) − 此命令由滚动条的关联小部件调用,以告知滚动条有关小部件中的当前视图。 该命令有两个参数,每个参数都是介于 0 和 1 之间的实数分数。分数描述了在相关小部件中可见的文档范围。
事件绑定
Ruby/Tk 自动为滚动条创建类绑定,为它们提供以下默认行为。 如果垂直和水平滚动条的行为不同,则水平行为在括号中描述 −
在箭头 1 上按下按钮 1 会使相关窗口小部件中的视图向上(向左)移动一个单位,从而使文档看起来向下(向右)移动一个单位。 如果按钮被按住,动作会自动重复。
在 trough1 上按下按钮 1 会使相关窗口小部件中的视图向上(向左)移动一屏,从而使文档看起来向下(向右)移动一屏。 如果按钮被按住,动作会自动重复。
在滑块上按下按钮 1 并拖动会导致视图与滑块一起拖动。 如果跳转选项为真,则视图不会随滑块一起拖动; 仅当松开鼠标按钮时才会更改。
在 trough2 上按下按钮 1 会使相关窗口小部件中的视图向下(向右)移动一屏,从而使文档看起来向上(向左)移动一屏。 如果按钮被按住,动作会自动重复。
在箭头 2 上按下按钮 1 会使相关窗口小部件中的视图向下(向右)移动一个单位,从而使文档看起来向上(向左)移动一个单位。 如果按钮被按住,动作会自动重复。
如果在槽或滑块上按下按钮 2,它会将视图设置为与鼠标位置相对应; 用按钮 2 向下拖动鼠标会导致视图用鼠标拖动。 如果在其中一个箭头上按下按钮 2,则会导致与按下按钮 1 相同的行为。
如果在按住 Control 键的情况下按下按钮 1,则如果鼠标位于箭头 1 或 trough1 上,则视图将变为文档的最顶部(左侧); 如果鼠标在 arrow2 或 trough2 上,视图将变为文档的最底部(右侧); 如果鼠标在其他任何地方,则按下按钮无效。
在垂直滚动条中,向上和向下键的行为分别与鼠标在箭头 1 和箭头 2 上单击的行为相同。 在水平滚动条中,这些键不起作用。
在垂直滚动条中,Control-Up 和 Control-Down 的行为分别与鼠标点击 trough1 和 trough2 的行为相同。 在水平滚动条中,这些键不起作用。
在水平滚动条中,向上和向下键的行为分别与鼠标在箭头 1 和箭头 2 上单击的行为相同。 在垂直滚动条中,这些键不起作用。
在水平滚动条中,Control-Up 和 Control-Down 的行为分别与鼠标点击 trough1 和 trough2 的行为相同。 在垂直滚动条中,这些键不起作用。
Prior 和 Next 键的行为分别与鼠标在 trough1 和 trough2 上单击的行为相同。
Home 键将视图调整到文档的顶部(左边缘)。
End 键将视图调整到文档的底部(右边缘)。
示例
require "tk"
list = scroll = nil
list = TkListbox.new {
yscroll proc{|idx|
scroll.set *idx
}
width 20
height 16
setgrid 1
pack('side' => 'left', 'fill' => 'y', 'expand' => 1)
}
scroll = TkScrollbar.new {
command proc{|idx|
list.yview *idx
}
pack('side' => 'left', 'fill' => 'y', 'expand' => 1)
}
for f in Dir.glob("*")
list.insert 'end', f
end
Tk.mainloop
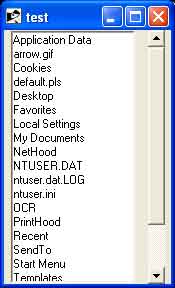
这将产生以下结果 −