Ruby/TK - Checkbutton 检查按钮小部件
说明
Checkbutton 类似于常规按钮,不同之处在于用户不仅可以按下它,这将调用命令回调,而且它还保存某种二进制值(即切换)。 当要求用户在例如选项的两个不同值之间进行选择时,始终使用检查按钮。
复选按钮可以显示文本字符串、位图或图像。 如果显示文本,则它必须全部采用单一字体,但它可以在屏幕上占据多行(如果它包含换行符或由于 wraplength 选项而发生换行)和一个字符 可以选择使用 underline 选项加下划线。
复选按钮具有简单按钮的所有行为,包括以下内容: 根据状态选项,它可以以三种不同方式中的任何一种显示自己; 它可以看起来凸起、凹陷或平坦; 可以让它闪烁; 并且每当鼠标按钮 1 在复选按钮上单击时,它都会调用 Tcl 命令。
语法
这是创建此小部件的简单语法 −
TkCheckButton.new(root) {
.....Standard Options....
.....Widget-specific Options....
}
标准选项
- activebackground
- activeforeground
- anchor
- background
- bitmap
- borderwidth
- compound
- cursor
- disabledforeground
- font
- foreground
- highlightbackground
- highlightcolor
- highlightthickness
- image
- justify
- padx
- pady
- relief
- takefocus
- text
- textvariable
- underline
- wraplength
这些选项已在前一章中描述。
小部件特定选项
| 序号 | 选项 & 描述 |
|---|---|
| 1 | command => String 指定与按钮关联的 Ruby 命令。 当鼠标按钮 1 在按钮窗口上释放时,通常会调用此命令。 在这里,您可以关联要在鼠标单击时执行的 Ruby 方法。 可以使用命令选项调用的内置函数 −
|
| 2 | height => Integer 指定按钮的所需高度。 |
| 3 | indicatoron => Boolean 指定是否应绘制指标。 必须是正确的布尔值。 如果 false,则忽略 relief 选项,如果选择了小部件,则小部件的浮雕总是凹陷,否则凸起。 |
| 4 | offvalue => Integer 指定在取消选择此按钮时存储在按钮的关联变量中的值。 默认为 0。 |
| 5 | onvalue => Integer 指定无论何时选择此按钮时要存储在按钮的关联变量中的值。 默认为 1。 |
| 6 | selectcolor => String 指定选择按钮时要使用的背景颜色。 如果 indicatoron 为真,则颜色适用于指标。 如果 indodatoron 是错误的,则将此颜色用作整个小部件的背景 . |
| 7 | selectimage => Image 指定选中复选按钮时要显示的图像(代替图像选项)。 除非指定了 image 选项,否则此选项将被忽略。 |
| 8 | state => String 指定按钮的三种状态之一:正常、活动或禁用(normal, active, or disabled)。 在正常状态下,按钮使用 foreground 和 background 选项显示。 活动状态通常在指针位于按钮上方时使用。 在活动状态下,按钮使用 activeforeground 和 activebackground 选项显示。 禁用状态意味着按钮应该是不敏感的。 |
| 9 | variable => Variable 指定要设置的全局变量的名称,以指示是否选择了此按钮。 默认为其父级中按钮的名称。 |
| 10 | width => Integer 指定按钮的所需宽度。 |
事件绑定
Ruby/Tk 自动为检查按钮创建类绑定,为它们提供以下默认行为 −
鼠标经过检查按钮时激活,鼠标离开检查按钮时取消激活。
当鼠标按钮 1 被按下一个复选按钮时,它被调用(它的选择状态切换并且与该按钮关联的命令被调用,如果有的话)。
当检查按钮具有输入焦点时,空格键会导致调用检查按钮。
如果 checkbutton 的状态是 disabled 则上述动作都不会发生:checkbutton 完全没有响应。
示例
require 'tk'
root = TkRoot.new
root.title = "Window"
CkhButton1 = TkCheckButton.new(root) do
text "Orange"
indicatoron "true"
background "red"
relief "groove"
height 2
width 2
onvalue 'Orange'
place('height' => 25,'width' => 100, 'x' => 10, 'y'=> 10)
command (select)
end
CkhButton2 = TkCheckButton.new(root) do
text "Banana"
background "red"
relief "groove"
height 2
width 2
onvalue 'Banana'
place('height' => 25,'width' => 100, 'x' => 10, 'y'=> 40)
end
Tk.mainloop
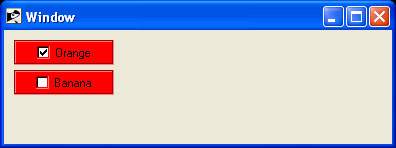
这将产生以下结果 −