Ruby/TK - Canvas 画布小部件
说明
Canvas 小部件实现结构化图形。 画布显示任意数量的项目,可能是矩形、圆形、线条和文本。
可以对项目进行操作(例如,移动或重新着色),并且回调可以与项目相关联,其方式与 bind 方法允许回调绑定到小部件的方式非常相似。
语法
这是创建此小部件的简单语法 −
TkCanvas.new {
.....Standard Options....
.....Widget-specific Options....
}
标准选项
- background
- borderwidth
- cursor
- highlightbackground
- highlightcolor
- highlightthickness
- relief
- selectbackground
- selectborderwidth
- selectforeground
- state
- takefocus
- tile
- xscrollcommand
- yscrollcommand
这些选项已在前一章中描述。
小部件特定选项
| 序号 | 选项 & 描述 |
|---|---|
| 1 | closeenough =>Integer 指定一个浮点值,该值指示鼠标光标必须离某项多近,才能将其视为在项中。 默认为 1.0。 |
| 2 | confine =>Boolean 指定一个布尔值,指示是否应允许将画布的视图设置在 scrollregion 参数定义的区域之外。 默认为 true,这意味着视图将被限制在滚动区域内。 |
| 3 | height =>Integer 指定画布小部件应从其几何管理器请求的所需窗口高度。 |
| 4 | scrollregion =>Coordinates 指定一个包含四个坐标的列表,描述矩形区域的左、上、右和下坐标。 该区域用于滚动目的,被认为是画布中信息的边界。 |
| 5 | state =>String 修改画布的默认状态,其中状态可以设置为以下之一:normal、disabled、 或 hidden。 各个画布对象都有自己的状态选项,它会覆盖默认状态。 |
| 6 | width =>Integer 指定画布小部件应从其几何管理器请求的所需窗口宽度。 |
| 7 | xscrollincrement =>Integer 以屏幕距离允许的任何常用形式指定水平滚动的增量。 如果该选项的值大于零,则窗口中的水平视图将受到约束,使得窗口左边缘的画布x坐标始终是xscrollincrement的偶数倍; 此外,滚动的单位也将是 xscrollincrement。 |
| 8 | yscrollincrement =>Integer 以屏幕距离允许的任何常用形式指定垂直滚动的增量。 如果该选项的值大于零,则窗口中的垂直视图将受到约束,使窗口顶部边缘的画布y坐标始终是yscrollincrement的偶数倍; 此外,滚动的单位也将是 yscrollincrement。 |
索引
索引用于插入文本、删除字符范围和设置插入光标位置等方法。 可以通过多种方式指定索引,并且不同类型的项目可能支持不同的形式来指定索引。
文本项支持以下索引形式 −
number − 一个十进制数,给出所需字符在文本项中的位置。 0 表示第一个字符,1 表示下一个字符,依此类推。
end − 指item中最后一个之后的字符或坐标(与item中字符或坐标的个数相同)。
insert − 指在此项中插入光标之前的字符。 对线和多边形无效。
创建项目
当你创建一个新的画布小部件时,它本质上是一个没有任何东西的大矩形; 换句话说,真正的一块空白画布。 要使用它做任何有用的事情,您需要向它添加项目。
您可以添加多种不同类型的项目。 以下方法将用于在画布内创建不同的项目 −
Arc 项目
arc 类型的项目在显示屏上显示为弧形区域。 圆弧是由两个角度界定的椭圆的一部分。 使用以下形式的方法创建弧 −
TkcArc.new(canvas, x1, y1, x2, y2, ?option, value, option, value, ...?) 方法将用于创建弧线。
参数 x1、y1、x2 和 y2 给出了包围定义弧的椭圆的矩形区域的两个对角对角的坐标。 以下是其他选项的说明 −
extent => degrees − 指定圆弧占据的角度范围的大小。 如果大于 360 或小于 -360,则使用模 360 的度数作为范围。
fill => color − 用颜色填充弧的区域。
outline => color − 颜色指定用于绘制圆弧轮廓的颜色。
start => degrees − 指定圆弧占据的角度范围的起点。
style => type − 指定如何绘制圆弧。 如果 type 为 pieslice(默认值),则弧的区域由椭圆周长的一部分加上两条线段定义,一条线位于椭圆的中心和两端之间 的周边部分。如果 type 是 chord,则弧的区域由椭圆的周长的一部分加上连接周长截面的两个端点的单个线段定义。 如果 type 是 arc 则弧的区域仅由周长的一部分组成。
tags => tagList − 指定要应用于项目的一组标签。 TagList 包含一个标签名称列表,用于替换项目的任何现有标签。 TagList 可能是一个空列表。
width => outlineWidth − 指定要围绕圆弧区域绘制的轮廓的宽度。
位图项目
位图类型的项目在显示器上显示为具有两种颜色(前景和背景)的图像。 位图是使用以下形式的方法创建的 −
TkcBitmap.new(canvas, x, y, ?option, value, option, value, ...?) 方法将用于创建位图。
参数 x 和 y 指定用于在显示器上定位位图的点的坐标。 以下是其他选项的说明 −
anchor => anchorPos − AnchorPos 告诉如何相对于项目的定位点定位位图。 例如,如果 anchorPos 为中心,则位图以该点为中心; 如果anchorPos 为n,则将绘制位图,使其顶部中心点位于定位点。 此选项默认居中。
background => color − 为每个值为 0 的位图像素指定一种颜色。
bitmap => bitmap − 指定要在项目中显示的位图。
foreground => color − 为每个值为 1 的位图像素指定一种颜色。
tags => tagList − 指定要应用于项目的一组标签。 TagList 包含一个标签名称列表,用于替换项目的任何现有标签。 TagList 可能是一个空列表。
图片项目
图像类型的项目用于在画布上显示图像。 使用以下形式的方法创建图像::
TkcImage.new(canvas,x, y, ?option, value, option, value, ...?) 方法将用于创建图像。
参数 x 和 y 指定用于在显示器上定位图像的点的坐标。 以下是其他选项的说明 −
anchor => anchorPos − AnchorPos 告诉如何相对于项目的定位点定位位图。 例如,如果 anchorPos 为中心,则位图以该点为中心; 如果anchorPos 为n,则将绘制位图,使其顶部中心点位于定位点。 此选项默认居中。
image => name − 指定要在项目中显示的图像的名称。 此映像必须是先前使用 image create 命令创建的。
tags => tagList − 指定要应用于项目的一组标签。 TagList 包含一个标签名称列表,用于替换项目的任何现有标签。 TagList 可能是一个空列表。
行项目
line 类型的项目在显示屏上显示为一条或多条相连的线段或曲线。 使用以下形式的方法创建行 −
TkcLine.new(canvas, x1, y1..., xn, yn, ?option, value, ...?) 方法将用于创建线条。
参数 x1 到 yn 给出了一系列两个或多个点的坐标,这些点描述了一系列相连的线段。 以下是其他选项的说明 −
arrow => where − 指示是否要在线条的一端或两端绘制箭头。 Where 必须具有以下值之一:none(无箭头)、first(箭头位于直线的第一个点)、< b>last(用于线条最后一点的箭头),或 both(用于两端的箭头)。 此选项默认为 none。
arrowshape => shape − 此选项指示如何绘制箭头。 如果未指定此选项,则 Tk 会选择合理的形状。
dash => pattern − 指定用于绘制线条的图案。
capstyle => style − 指定在线的端点处绘制封口的方式。 可能的值是对接、突出或圆形。
fill => color − 颜色指定用于绘制线条的颜色。
joinstyle => style − 指定在线的顶点处绘制关节的方式。 可能的值是斜角、斜角或圆形。
smooth => boolean − 它指示是否应将线绘制为曲线。
splinesteps => number − 指定曲线所需的平滑度:每条样条线将近似为数字线段。 除非 smooth 选项为真,否则此选项将被忽略。
stipple => bitmap − 表示线条应以点画图案填充; 位图指定要使用的点画图案。
tags => tagList − 指定要应用于项目的一组标签。 TagList 包含一个标签名称列表,用于替换项目的任何现有标签。 TagList 可能是一个空列表。
width => lineWidth − 指定线条的宽度。
矩形项目
矩形类型的项目在显示屏上显示为矩形区域。 每个矩形可能有一个轮廓、一个填充或两者都有。 使用以下形式的方法创建矩形 −
TkcRectangle.new(canvas, x1, y1, x2, y2, ?option, value,...?) 方法将用于创建一个矩形。
参数 x1、y1、x2 和 y2 给出矩形两个对角相对角的坐标。 以下是其他选项的说明 −
fill => color − 用颜色填充矩形区域。
outline => color − 围绕矩形的边缘绘制一个彩色轮廓。
stipple => bitmap − 表示矩形应以点画图案填充; 位图指定要使用的点画图案。
tags => tagList − 指定要应用于项目的一组标签。 TagList 包含一个标签名称列表,用于替换项目的任何现有标签。 TagList 可能是一个空列表。
width => outlineWidth − 指定要围绕矩形绘制的轮廓的宽度。
事件绑定
Canvas 具有默认绑定以允许在必要时滚动:<Up>, <Down>, <Left> 和 <Right>(及其 <Control-*> 对应部分)。进一步的 <Prior>, <Next>, <Home> 和 <End>。 这些绑定允许您以与其他可以滚动的小部件相同的方式导航。
示例 1
require "tk" canvas = TkCanvas.new TkcRectangle.new(canvas, '1c', '2c', '3c', '3c', 'outline' => 'black', 'fill' => 'blue') TkcLine.new(canvas, 0, 0, 100, 100, 'width' => '2', 'fill' => 'red') canvas.pack Tk.mainloop
这将产生以下结果 −

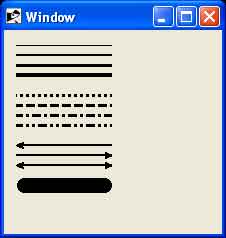
示例 2
require 'tk'
root = TkRoot.new
root.title = "Window"
canvas = TkCanvas.new(root) do
place('height' => 170, 'width' => 100, 'x' => 10, 'y' => 10)
end
TkcLine.new(canvas, 0, 5, 100, 5)
TkcLine.new(canvas, 0, 15, 100, 15, 'width' => 2)
TkcLine.new(canvas, 0, 25, 100, 25, 'width' => 3)
TkcLine.new(canvas, 0, 35, 100, 35, 'width' => 4)
TkcLine.new(canvas, 0, 55, 100, 55, 'width' => 3, 'dash' => ".")
TkcLine.new(canvas, 0, 65, 100, 65, 'width' => 3, 'dash' => "-")
TkcLine.new(canvas, 0, 75, 100, 75, 'width' => 3, 'dash' => "-.")
TkcLine.new(canvas, 0, 85, 100, 85, 'width' => 3, 'dash' => "-..")
TkcLine.new(canvas, 0, 105, 100, 105, 'width' => 2, 'arrow' => "first")
TkcLine.new(canvas, 0, 115, 100, 115, 'width' => 2, 'arrow' => "last")
TkcLine.new(canvas, 0, 125, 100, 125, 'width' => 2, 'arrow' => "both")
TkcLine.new(canvas, 10, 145, 90, 145, 'width' => 15, 'capstyle' => "round")
Tk.mainloop
这将产生以下结果 −

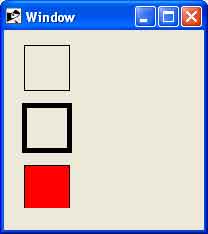
示例 3
require 'tk'
root = TkRoot.new
root.title = "Window"
canvas = TkCanvas.new(root) do
place('height' => 170, 'width' => 100, 'x' => 10, 'y' => 10)
end
TkcRectangle.new(canvas, 10, 5, 55, 50, 'width' => 1)
TkcRectangle.new(canvas, 10, 65, 55, 110, 'width' => 5)
TkcRectangle.new(canvas, 10, 125, 55, 170, 'width' => 1, 'fill' => "red")
Tk.mainloop
这将产生以下结果 −

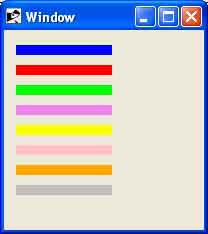
示例 4
require 'tk'
root = TkRoot.new
root.title = "Window"
canvas = TkCanvas.new(root) do
place('height' => 170, 'width' => 100, 'x' => 10, 'y' => 10)
end
TkcLine.new(canvas, 0, 10, 100, 10, 'width' => 10, 'fill' => "blue")
TkcLine.new(canvas, 0, 30, 100, 30, 'width' => 10, 'fill' => "red")
TkcLine.new(canvas, 0, 50, 100, 50, 'width' => 10, 'fill' => "green")
TkcLine.new(canvas, 0, 70, 100, 70, 'width' => 10, 'fill' => "violet")
TkcLine.new(canvas, 0, 90, 100, 90, 'width' => 10, 'fill' => "yellow")
TkcLine.new(canvas, 0, 110, 100, 110, 'width' => 10, 'fill' => "pink")
TkcLine.new(canvas, 0, 130, 100, 130, 'width' => 10, 'fill' => "orange")
TkcLine.new(canvas, 0, 150, 100, 150, 'width' => 10, 'fill' => "grey")
Tk.mainloop
这将产生以下结果 −