LESS - 色调
说明
它用于在减少颜色比例时将颜色与白色混合。它具有以下参数 −
color − 它表示一个颜色对象。
weight − 它是一个可选参数,通过提供颜色和白色之间的百分比平衡点来指定元素的权重。
示例
以下示例演示了在 LESS 文件中使用色调颜色操作 −
<html>
<head>
<title>Tint</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h2>Example of Tint Color Operation</h2>
<div class = "myclass1">
<p>color :<br>rgba(66, 97, 5, 0.5)</p>
</div><br>
<div class = "myclass2">
<p>result :<br>rgba(208, 216, 193, 0.75)</p>
</div>
</body>
</html>
接下来,创建 style.less 文件。
style.less
.myclass1 {
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: rgba(66, 97, 5, 0.5);
color:white;
}
.myclass2 {
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: tint(rgba(66, 97, 5, 0.5),50%);
color:white;
}
您可以使用以下命令将 style.less 编译为 style.css −
lessc style.less style.css
执行上述命令;它将使用以下代码自动创建 style.css 文件 −
style.css
.myclass1 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: rgba(66, 97, 5, 0.5);
color: white;
}
.myclass2 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: rgba(208, 216, 193, 0.75);
color: white;
}
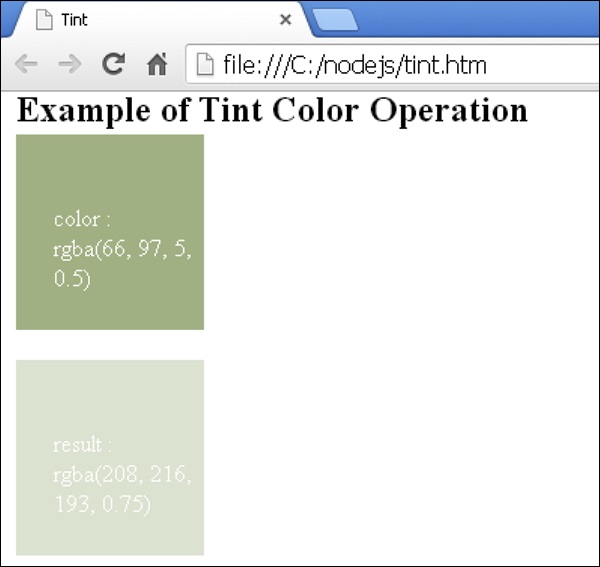
输出
按照以下步骤查看上述代码的工作原理 −
将上述 html 代码保存在 tint.html 文件中。
在浏览器中打开此 HTML 文件,将显示以下输出。

 less_color_operation.html
less_color_operation.html

