LESS - svg 渐变函数
描述
svg-gradient 是一种颜色到另一种颜色的过渡。它可以向同一元素添加多种颜色。它至少包含三个参数 −
第一个参数标识渐变类型和方向。
其他参数列出其位置和颜色。
在第一个和最后一个位置指定的颜色是可选的。可以设置方向 - 向下、向右、向右下、向右上、椭圆或中心椭圆。
参数 - 列表中的颜色停止 −
列表 −列出所有颜色及其位置。
转义值或标识符列表 − 设置方向。
参数 - 参数中的颜色停止−
转义值或标识符列表 − 设置方向。
颜色[百分比]对 − 第一种颜色及其相应的位置。
颜色百分比对 − 第二种颜色及其相应的位置。
示例
以下示例演示了在 LESS 文件中使用 svg 渐变 −
misc_example.htm
<!doctype html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
</head>
<body>
<div class = "style">
<h2>Welcome to TutorialsPoint</h2>
<p>The largest Tutorials Library on the web.</p>
</div>
</body>
</html>
创建 style.less 文件。
style.less
.style {
@style: orange, green 30%, #LESS520;
background-image: svg-gradient(ellipse, @style);
}
您可以使用以下命令将 style.less 文件编译为 style.css −
lessc style.less style.css
执行上述命令;它将使用以下代码自动创建 style.css 文件 −
style.css
.style {
background-image: url('data:image/svg+xml,%3C%3Fxml%20version%3D%221.0%22%20%3F
%3E%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22
%20version%3D%221.1%22%20width%3D%22100%25%22%20height%3D%22100
%25%22%20viewBox%3D%220%200%201%201%22%20preserveAspectRatio%3D
%22none%22%3E%3CradialGradient%20id%3D%22gradient%22%20gradientUnits
%3D%22userSpaceOnUse%22%20cx%3D%2250%25%22%20cy%3D%2250%25%22%20r%3D%2275
%25%22%3E%3Cstop%20offset%3D%220%25%22%20stop-color%3D%22%23ffa500%22%2F
%3E%3Cstop%20offset%3D%2230%25%22%20stop-color%3D%22%23008000%22%2F
%3E%3Cstop%20offset%3D%22100%25%22%20stop-color%3D%22%23LESS520%22%2F
%3E%3C%2FradialGradient%3E%3Crect%20x%3D%22-50%22%20y%3D%22-50%22%20width%3D
%22101%22%20height%3D%22101%22%20fill%3D%22url(%23gradient)%22%20%2F%3E%3C%2Fsvg%3E');
}
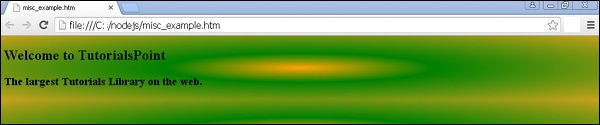
输出
按照以下步骤查看上述代码的工作原理 −
将上述 html 代码保存在 misc_example.htm 文件中。
在浏览器中打开此 HTML 文件,将显示以下输出。

 less_misc_functions.html
less_misc_functions.html

