LESS - import 选项 Less 关键字
说明
@import (less) 将文件导入为 LESS 文件,无论文件扩展名是什么。此文件在 1.4.0 版本中发布。
示例
以下示例演示了在 LESS 文件中使用 less 关键字 −
<html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
<title>Import Options Less</title>
</head>
<body>
<h1>Welcome to Tutorialspoint</h1>
<p class = "para_1">LESS is a CSS pre-processor that
enables customizable, manageable and reusable style sheet for web site.</p>
<p class = "para_2">LESS is a CSS pre-processor that
enables customizable, manageable and reusable style sheet for web site.</p>
</body>
</html>
接下来,创建 style.less 文件。
style.less
@import (less) "http://www.tutorialspoint.com/less/less.txt";
.para_1 {
color: red;
.style;
}
.para_2 {
color: blue;
}
以下代码将从 https://www.tutorialspoint.com/less/less.txt 路径将 less.txt 文件导入 style.less −
less.txt
.style {
font-family: "Comic Sans MS";
font-size: 20px;
}
您可以使用以下命令将 style.less 编译为 style.css −
lessc style.less style.css
执行上述命令;它将使用以下代码自动创建 style.css 文件 −
style.css
.style {
font-family: "Comic Sans MS";
font-size: 20px;
}
.para_1 {
color: red;
font-family: "Comic Sans MS";
font-size: 20px;
}
.para_2 {
color: blue;
}
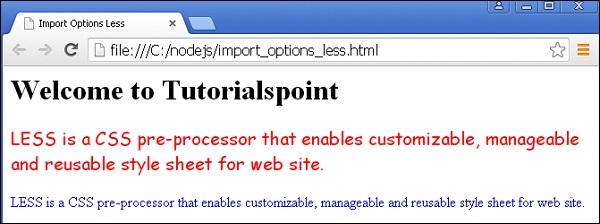
输出
按照以下步骤查看上述代码的工作原理 −
将上述 html 代码保存在 import_options_less.html 文件中。
在浏览器中打开此 HTML 文件,将显示以下输出。

 less_import_options.html
less_import_options.html

