LESS - Fade 淡入淡出
说明
用于设置所选元素颜色的透明度。它具有以下参数 −
color − 它表示颜色对象。
amount − 它包含 0 - 100% 之间的百分比。
示例
以下示例演示了在 LESS 文件中使用淡入淡出颜色操作 −
<html>
<head>
<title>Fade</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h2>Example of Fade Color Operation</h2>
<div class = "myclass1">
<p>color :<br>#426105</p>
</div><br>
<div class = "myclass2">
<p>result :<br>rgba(66, 97, 5, 0.1)</p>
</div>
</body>
</html>
接下来,创建 style.less 文件。
style.less
.myclass1 {
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: hsl(80, 90%, 20%);
color:white;
}
.myclass2 {
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: fade(hsl(80, 90%, 20%), 10%);
color:black;
}
您可以使用以下命令将 style.less 编译为 style.css −
lessc style.less style.css
执行上述命令;它将使用以下代码自动创建 style.css 文件 −
style.css
.myclass1 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #426105;
color: white;
}
.myclass2 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: rgba(66, 97, 5, 0.1);
color: black;
}
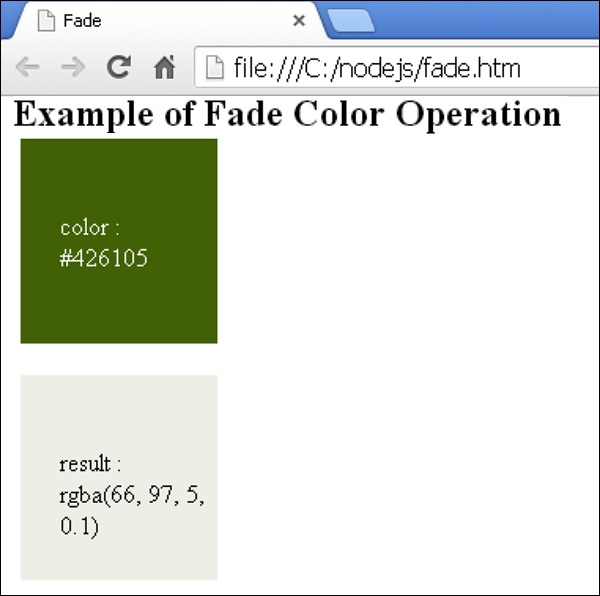
输出
按照以下步骤查看上述代码的工作原理 −
将上述代码保存在 fade.html 文件中。
在浏览器中打开此 HTML 文件,将显示以下输出。

 less_color_operation.html
less_color_operation.html

