GWT - ToggleButton 小部件
简介
ToggleButton 小部件代表一个时尚的状态按钮,允许用户在向上和向下状态之间切换。
类声明
以下是 com.google.gwt.user.client.ui.ToggleButton 类的声明 −
public class ToggleButton
extends CustomButton
CSS 样式规则
以下默认 CSS 样式规则将应用于所有 ToggleButton 小部件。您可以根据需要覆盖它。
.gwt-ToggleButton-up {}
.gwt-ToggleButton-down {}
.gwt-ToggleButton-up-hovering {}
.gwt-ToggleButton-down-hovering {}
.gwt-ToggleButton-up-disabled {}
.gwt-ToggleButton-down-disabled {}
类构造函数
| Sr.No. | 构造函数 &描述 |
|---|---|
| 1 |
ToggleButton() ToggleButton 的构造函数。 |
| 2 |
ToggleButton(Image upImage) 创建一个具有弹起状态图像的 ToggleButton。 |
| 3 |
ToggleButton(Image upImage, ClickListener listener) 创建一个具有弹起状态图像和 clickListener 的 ToggleButton。 |
| 4 |
ToggleButton(Image upImage, Image downImage) 创建一个带有弹起状态图像的 ToggleButton。 |
| 5 |
ToggleButton(Image upImage, Image downImage, ClickListener listener) 创建一个带有弹起状态图像的 ToggleButton。 |
| 6 |
ToggleButton(java.lang.String upText) 创建一个带有弹起状态文本的 ToggleButton。 |
| 7 |
ToggleButton(java.lang.String upText, ClickListener listener) 创建一个具有弹起状态文本和点击监听器的 ToggleButton。 |
| 8 |
ToggleButton(java.lang.String upText, java.lang.String downText) 创建一个具有弹起状态和按下状态文本的 ToggleButton。 |
| 9 |
ToggleButton(java.lang.String upText, java.lang.String downText, ClickListener listener) 创建一个具有弹起状态、按下状态文本和点击的 ToggleButton监听器。 |
类方法
| Sr.No. | 函数名称 &描述 |
|---|---|
| 1 |
boolean isDown() 此按钮是否处于按下状态? |
| 2 |
protected void onClick() 当用户完成点击此按钮时调用。 |
| 3 |
void setDown(boolean down) 设置此按钮是否处于按下状态。 |
继承的方法
该类继承了以下类的方法 −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.FocusWidget
com.google.gwt.user.client.ui.CustomWidget
java.lang.Object
ToggleButton 小部件示例
此示例将带您通过简单的步骤展示 GWT 中 ToggleButton 小部件的用法。按照以下步骤更新我们在 GWT - 创建应用程序 一章中创建的 GWT 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWorld 的项目,如 GWT - 创建应用程序 一章中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-ToggleButton-up {
color:green;
}
.gwt-ToggleButton-down {
color:blue;
}
.gwt-ToggleButton-up-hovering {
color:pink;
}
.gwt-ToggleButton-down-hovering {
color:aqua;
}
.gwt-ToggleButton-up-disabled {
color:lime;
}
.gwt-ToggleButton-down-disabled {
color:maroon;
}
以下是修改后的 HTML 主机文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>ToggleButton Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看看 Java 文件 src/com.tutorialspoint/HelloWorld.java 的以下内容,它将演示 ToggleButton 小部件的使用。
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//创建切换按钮
ToggleButton toggleButton = new ToggleButton("Click Me!");
ToggleButton toggleButton1 = new ToggleButton("Click Me!");
//禁用切换按钮
toggleButton1.setEnabled(false);
//为切换按钮添加一个 clickListener
toggleButton.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
});
// 将切换按钮添加到根面板。
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(toggleButton);
panel.add(toggleButton1);
RootPanel.get("gwtContainer").add(panel);
}
}
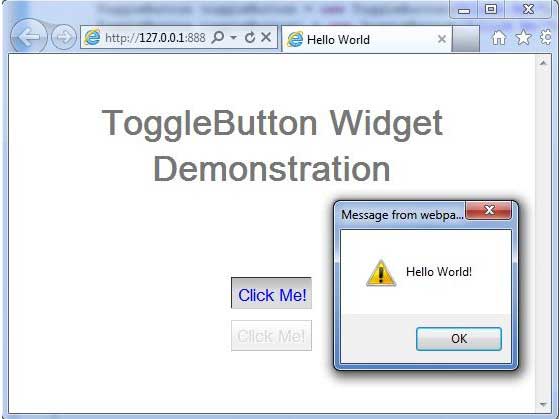
完成所有更改后,让我们在开发模式下编译并运行应用程序,就像在GWT - 创建应用程序一章中所做的那样。如果您的应用程序一切正常,这将产生以下结果 −

当您单击 Click Me 按钮时,它将显示一条警告消息 Hello World!
您可以看到按钮文本的颜色将随着您的交互而改变。
将鼠标悬停在按钮上,颜色将变为粉红色。
按下按钮,颜色将变为蓝色。
释放按钮,按钮将保持按下状态。
 gwt_form_widgets.html
gwt_form_widgets.html

