GWT - DeckPanel 小部件
简介
DeckPanel 小部件表示一个面板,该面板在"面板"中显示其所有子小部件,每次只能显示一个。它由 TabPanel 使用。
类声明
以下是 com.google.gwt.user.client.ui.DeckPanel 类的声明 −
public class DeckPanel
extends ComplexPanel
implements HasAnimation, InsertPanel.ForIsWidget
类构造函数
| Sr.No. | 构造函数和说明 |
|---|---|
| 1 |
DeckPanel() DeckPanel 的构造函数。 |
类方法
| Sr.No. | 函数名称和说明描述 |
|---|---|
| 1 |
void add(Widget w) 添加子窗口小部件。 |
| 2 |
int getVisibleWidget() 获取当前可见窗口小部件的索引。 |
| 3 |
void insert(IsWidget w, int beforeIndex) |
| 4 |
void insert(Widget w, int beforeIndex) 在指定索引之前插入一个子窗口小部件。 |
| 5 |
boolean isAnimationEnabled() 如果启用了动画,则返回 true,否则返回 false。 |
| 6 |
boolean remove(Widget w) 删除一个子窗口小部件。 |
| 7 |
void setAnimationEnabled(boolean enable) 启用或禁用动画。 |
| 8 |
void showWidget(int index) 显示指定索引处的小部件。 |
继承的方法
该类继承了以下类的方法 −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
com.google.gwt.user.client.ui.ComplexPanel
java.lang.Object
DeckPanel 小部件示例
此示例将带您通过简单的步骤展示如何在 GWT 中使用 DeckPanel 小部件。按照以下步骤更新我们在 GWT - 创建应用程序 一章中创建的 GWT 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWorld 的项目,如 GWT - 创建应用程序 一章中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.deckpanel {
border: 1px solid #BBBBBB;
padding: 3px;
}
以下是修改后的 HTML 主机文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>DeckPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看看 Java 文件 src/com.tutorialspoint/HelloWorld.java 的以下内容,它将演示如何使用 DeckPanel 小部件。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DeckPanel;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// 创建 DeckPanel 小部件
final DeckPanel deckPanel = new DeckPanel();
deckPanel.setSize("300px", "120px");
deckPanel.setStyleName("deckpanel");
// 创建要添加到 deckpanel 的标签
Label label1 = new Label("这是第一页");
Label label2 = new Label("这是第二页");
Label label3 = new Label("这是第三页");
// 将标签添加到 deckpanel
deckPanel.add(label1);
deckPanel.add(label2);
deckPanel.add(label3);
//显示第一个标签
deckPanel.showWidget(0);
//创建按钮栏
HorizontalPanel buttonBar = new HorizontalPanel();
buttonBar.setSpacing(5);
// 创建按钮并添加点击处理程序
// 点击不同按钮时显示不同的标签
Button button1 = new Button("Page 1");
button1.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
deckPanel.showWidget(0);
}
});
Button button2 = new Button("Page 2");
button2.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
deckPanel.showWidget(1);
}
});
Button button3 = new Button("Page 3");
button3.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
deckPanel.showWidget(2);
}
});
buttonBar.add(button1);
buttonBar.add(button2);
buttonBar.add(button3);
VerticalPanel vPanel = new VerticalPanel();
vPanel.add(deckPanel);
vPanel.add(buttonBar);
// 将小部件添加到根面板。
RootPanel.get().add(vPanel);
}
}
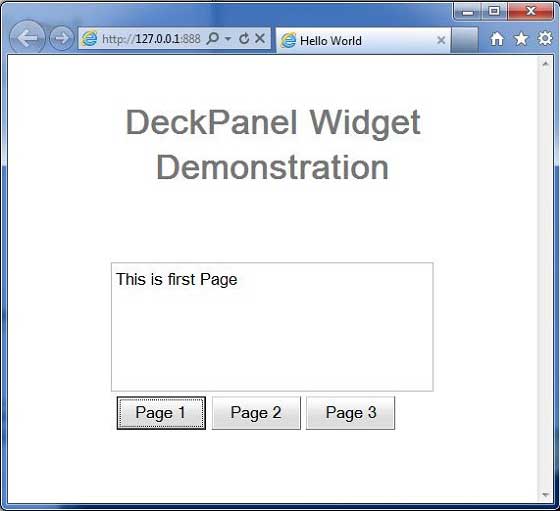
完成所有更改后,让我们像在 GWT - 创建应用程序 一章中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果 −

 gwt_layout_panels.html
gwt_layout_panels.html

