Grav - 媒体查询
说明
使用属性中的媒体查询,您可以在设备上使用不同的宽度。在此过程中,您无需创建多个图像,因为它们会自动创建。如果您的浏览器不支持 src 设置,则它会显示原始图像。
示例

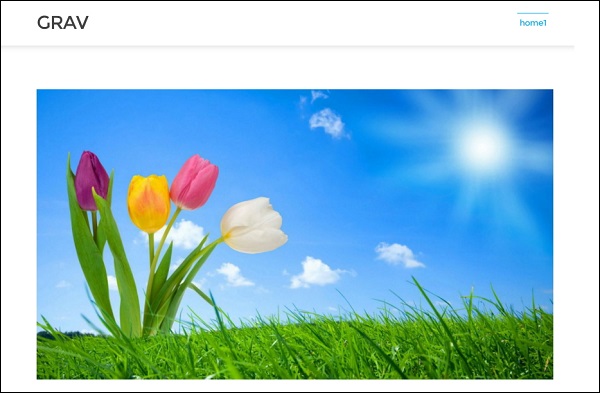
输出
上述代码将生成以下输出 −

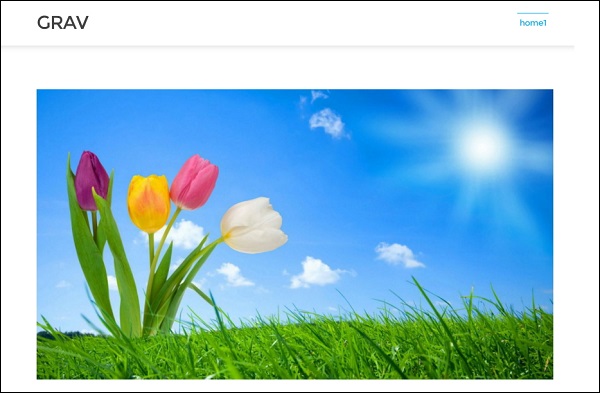
使用属性中的媒体查询,您可以在设备上使用不同的宽度。在此过程中,您无需创建多个图像,因为它们会自动创建。如果您的浏览器不支持 src 设置,则它会显示原始图像。

上述代码将生成以下输出 −

如果您发现内容有误或提出修改建议,请随时向我们发送 E-mail 邮件:
421660149@qq.com
您的建议已发送到 W3schools。