Flex - TitleWindow
简介
TitleWindow 类扩展了 Panel 类,使其包含关闭按钮和移动区域。
类声明
以下是 spark.components.TitleWindow 类的声明 −
public class TitleWindow extends Panel
公共方法
| Sr.No | 方法 &描述 |
|---|---|
| 1 | TitleWindow() 构造函数。 |
事件
| Sr.No | 事件 &描述 |
|---|---|
| 1 | close 当用户选择关闭按钮时分派。 |
| 2 | windowMove 当用户成功拖动窗口后分派。 |
| 3 | windowMoveEnd 当用户在拖动后释放鼠标按钮时分派。 |
| 4 | windowMoveStart 当用户按住鼠标按钮时分派在移动区域中并开始拖动窗口。 |
| 5 | windowMoving 当用户拖动窗口时分派。 |
继承的方法
此类从以下类继承方法 −
- spark.components.Panel
- spark.components.SkinnableContainer
- spark.components.supportClasses.SkinnableContainerBase
- spark.components.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex TitleWindow 示例
让我们按照以下步骤通过创建测试应用程序来检查 Flex 应用程序中 TitleWindow 的使用情况−
步骤 1 – 创建项目
在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目,如 Flex - 创建应用程序 一章中所述。
步骤 2 – 创建自定义 Title WIndow 组件
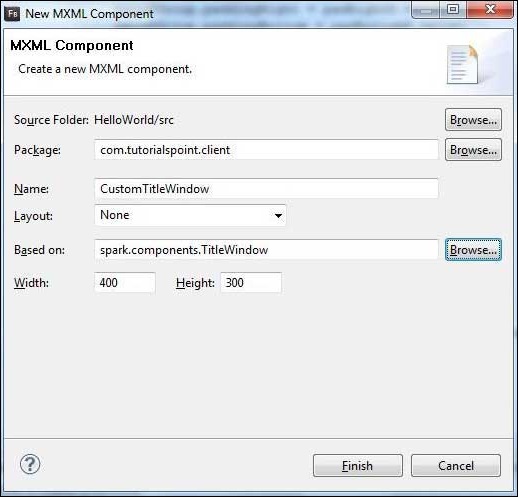
使用选项 File > New > MXML Component 启动 Create MXML Component 向导。

输入 com.tutorialspoint.client 包,命名为 CustomTitleWindow,并根据现有 flex TitleWindow 控件选择 spark.component.TitleWindow。按照下面所述进行修改。
以下是修改后的 mxml 文件 src/com.tutorialspoint.client/CustomTitleWindow.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:TitleWindow xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx" width = "400" height = "300"
title = "Title Window Container" close = "PopUpManager.removePopUp(this);">
<s:layout>
<s:VerticalLayout verticalAlign = "middle" horizontalAlign = "center" />
</s:layout>
<fx:Script>
<![CDATA[
import mx.managers.PopUpManager;
]]>
</fx:Script>
<s:Label text = "Content area of title window" />
</s:TitleWindow>
步骤 3 – 修改 HelloWorld.mxml
按照以下说明修改 HelloWorld.mxml。其余文件保持不变。
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.core.IFlexDisplayObject;
import mx.managers.PopUpManager;
private function showWindow():void {
var popUp:IFlexDisplayObject =
PopUpManager.createPopUp(this,CustomTitleWindow,true);
PopUpManager.centerPopUp(popUp);
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Layout Panels Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "titleWindowPanel" title = "Using TitleWindow"
width = "500" height = "300">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:Button id = "showButton"
label = "Click to show the TitleWindow container"
click = "showWindow();" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
第 4 步 - 编译并运行应用程序
编译并运行应用程序以确保业务逻辑按要求运行。
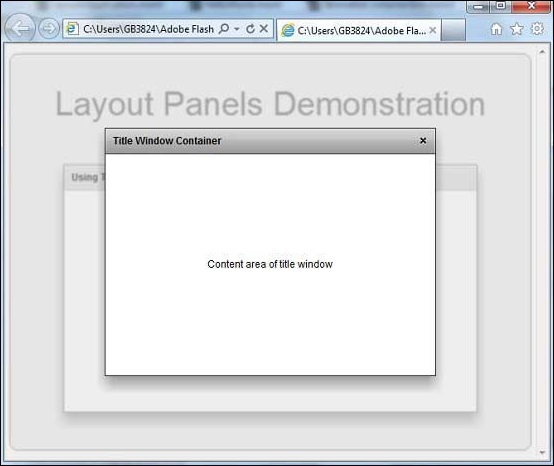
完成所有更改后,让我们以正常模式编译并运行应用程序,就像我们在 Flex - 创建应用程序 一章中所做的那样。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

 flex_layout_panels.html
flex_layout_panels.html

