Flex - NumericStepper 控件
NumericStepper 控件允许您从有序集合中选择一个数字。NumericStepper 提供了一个 TextInput 控件,以便您可以直接编辑组件的值。
NumericStepper 控件还提供了一对箭头按钮,用于逐个浏览可能的值。向上箭头和向下箭头键以及鼠标滚轮也会循环浏览这些值。
类声明
以下是 spark.components.NumericStepper 类的声明 −
public class NumericStepper
extends Spinner
implements IFocusManagerComponent, IIMESupport
公共属性
| Sr.No | 属性 &描述 |
|---|---|
| 1 | enableIME : Boolean [只读] 指示组件获得焦点时是否应启用 IME 的标志。 |
| 2 | imeMode : String 指定 IME(输入法编辑器)模式。 |
| 3 | maxChars : int 字段中可输入的最大字符数。 |
| 4 | 最大值: Number [override] 表示 value 的最大值的数字。 |
| 5 | valueFormatFunction : Function 回调函数,用于格式化皮肤的 textDisplay 属性中显示的值。 |
| 6 | valueParseFunction : Function 回调函数,用于从皮肤的 textDisplay 字段中显示的值中提取数值。 |
公共方法
| Sr.No | 方法和说明 |
|---|---|
| 1 | NumericStepper() 构造函数。 |
继承的方法
此类从以下类继承方法 −
- spark.components.Spinner
- spark.components.supportClasses.Range
- spark.components.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex DropDownList 控件示例
让我们按照以下步骤通过创建测试应用程序 − 来检查 Flex 应用程序中 DropDownList 控件的使用情况。
| 步骤 | 说明 |
|---|---|
| 1 | 按照 Flex - 创建应用程序 一章中的说明,在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目。 |
| 2 | 按照下文说明修改 HelloWorld.mxml。其余文件保持不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<s:BorderContainer width = "550" height = "400" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Form Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "numbericStepperPanel" title = "Using NumericStepper"
width = "420" height = "200">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:NumericStepper id = "numericStepper" width = "150"
value = "0" stepSize = "5" minimum = "0" maximum = "50" />
<s:HGroup>
<s:Label text = "Selected Value :" />
<s:Label text = "{numericStepper.value}" fontWeight = "bold" />
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
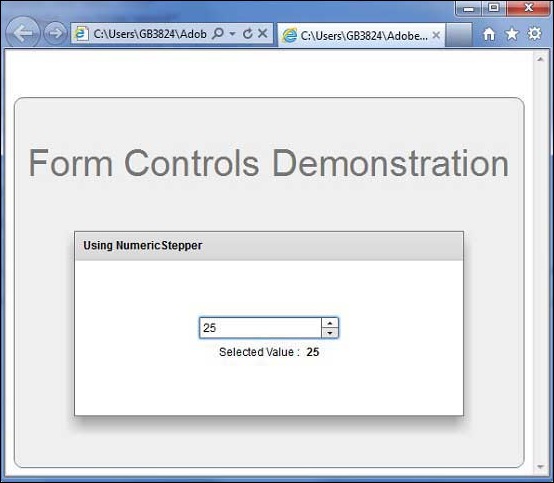
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

 flex_form_controls.html
flex_form_controls.html

