EmberJS - 当 Promises 被拒绝时路由
如果在转换期间模型拒绝了 Promises,转换将中止,并且不会显示新的目标路由模板,控制台中也不会显示错误消息。
语法
Ember.Route.extend ({
model() {
//代码在这里
},
actions: {
error: function(reason) {
// 显示或返回"失败消息"
}
}
});
示例
下面给出的示例显示了如果模型拒绝承诺,转换将如何中止。创建一个新路由并将其命名为 promisereject,然后打开 router.js 文件以定义 URL 映射 −
import Ember from 'ember';
//以变量 Ember 的形式访问 Ember.js 库
import config from './config/environment';
//它以变量 config 的形式提供对应用程序配置数据的访问
//const 声明只读变量
const Router = Ember.Router.extend ({
location: config.locationType,
rootURL: config.rootURL
});
//定义 URL 映射,以参数作为对象来创建路由
Router.map(function() {
this.route('promisereject');
});
//它指定可供应用程序其他部分使用的 Router 变量
export default Router;
使用以下代码打开在 app/templates/ 下创建的文件 application.hbs 文件 −
<h2>Router When Promises Reject</h2>
{{#link-to 'promisereject'}}Click Here{{/link-to}}
现在使用以下代码打开在 app/routes/ 下创建的 promisereject.js 文件 −
import Ember from 'ember';
export default Ember.Route.extend ({
model: function () {
//RSVP.js 是 Promises 的一个实现
return Ember.RSVP.reject("Failure of promises");
},
actions: {
//使用错误钩子显示承诺失败的操作,它需要
reason as parameter
error: function (reason) {
document.write("<h3>" + reason + "</h3>");
}
}
});
输出
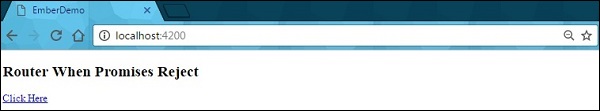
运行 ember 服务器,您将收到以下输出 −

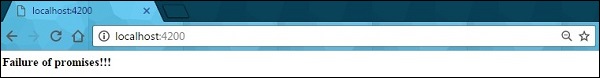
当您点击链接时,不会呈现任何新的路由模板,并且会显示失败消息 −

 emberjs_router.html
emberjs_router.html

