设计主页
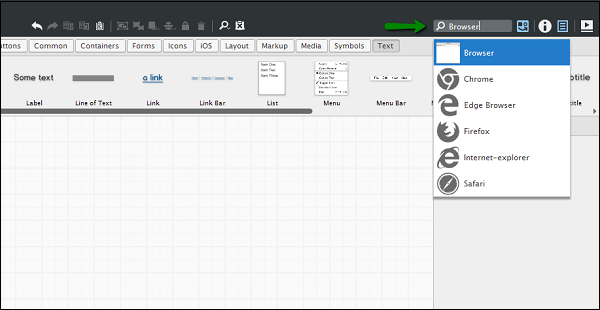
步骤 1 − 打开计算机上安装的 Balsamiq Mockups。从 UI 库的"快速添加"控件中,键入 - 浏览器。

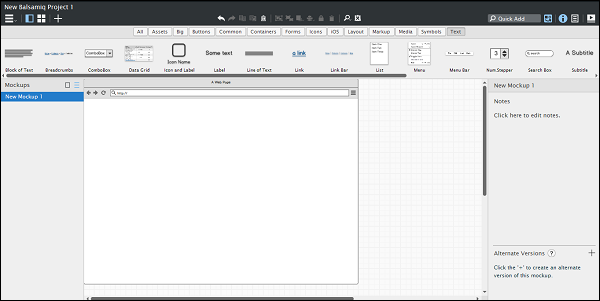
步骤 2 − 选择 浏览器 后,控件将出现在线框区域中。单击切换按钮 检查器 以在右侧面板中查看 UI 控件的详细信息。
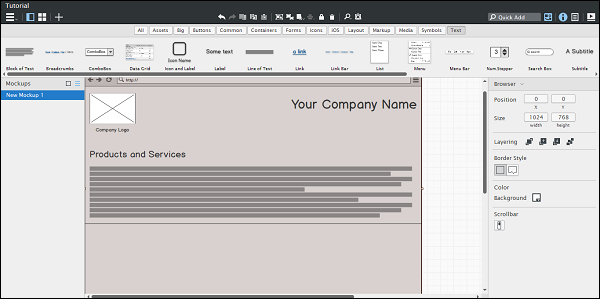
在检查器部分,为 位置 X 和 Y 文本框输入 0(零)。这样可以将浏览器控件移到线框空间的角落,以获得更好的可见性。
在 Size 文本框中,输入 1024 作为 width 和 768 作为 height。
浏览器窗口将跨越所有线框空间,使用 UI 库部分上方的缩放选项,将缩放级别设置为 "适合窗口"。
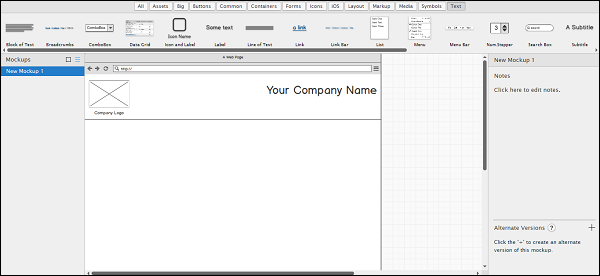
设置完上述所有参数后,我们将能够看到以下屏幕。

步骤 3 − 在线框中地址栏下方的空白处,让我们创建网站的标题。
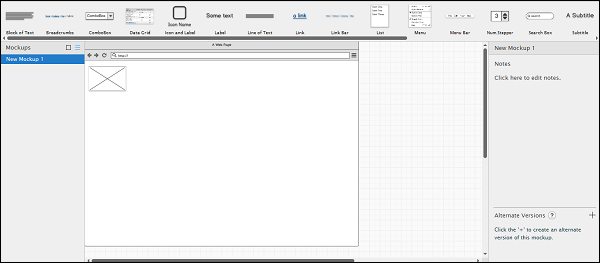
从标题开始,让我们创建一个徽标。在线框中,通常只需表示屏幕控件的位置即可。例如,我们将使用图像控件并将其命名为"Logo"。在快速添加框中,键入"Image"。图像控件将突出显示。选择它以将其放置在线框区域中。
在右侧的属性对话框中,输入大小 - 宽度 139 和 高度 93。将图像放置在X轴上的 16 和Y轴上的 94。
完成后,我们应该能够看到如下所示的线框空间。

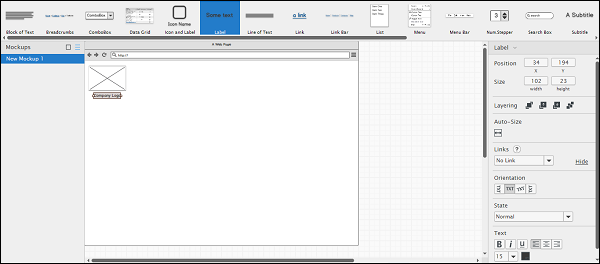
步骤 4 −在图像下方,为了便于查看者理解,请从 UI 库中插入一个 标签;将其命名为"公司徽标"。从右侧的属性选项卡中,将标签 大小 设置为 15。
完成此步骤后,您应该能够看到如下所示的图像和文本。

步骤 5 − 现在让我们以相对较大的字体插入公司的名称。在带有 UI 库的快速添加框中,键入 "标题"。屏幕上将显示带有 "大标题" 文本的标题。双击文本以重命名。输入文本"您的公司名称"。
出于本教程的目的,提供了X和Y轴上的精确位置。您可以将文本拖动到您喜欢的位置。
在右侧的属性部分中,将X的位置值更新为626,将Y的位置值更新为107。
我们将看到标题成形,如下面的屏幕所示。

步骤 6 − 在徽标文本和标题下添加水平分隔符,以将标题与页面正文内容分开。
在快速添加框中,键入"规则"。它将显示 H.Rule 和 V.Rule。它代表水平和垂直规则。选择 H.Rule 并通过鼠标拖动将规则插入标题和徽标文本下方。使用规则上的手柄,您可以增加/减少规则的大小。
放大一级以查看插入的水平规则。将其放置在屏幕下方所示的位置。

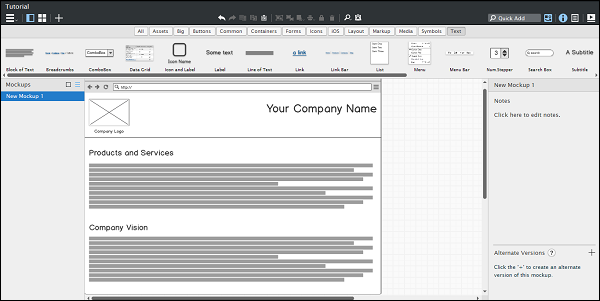
步骤 7 − 同样,使用 UI 控件 - 文本块 和 标题 插入产品和服务部分。使用水平规则分隔部分。您应该能够看到如下所示的线框空间。

步骤 8 − 在同一行上,使用与上面相同的 UI 控件添加公司愿景部分。

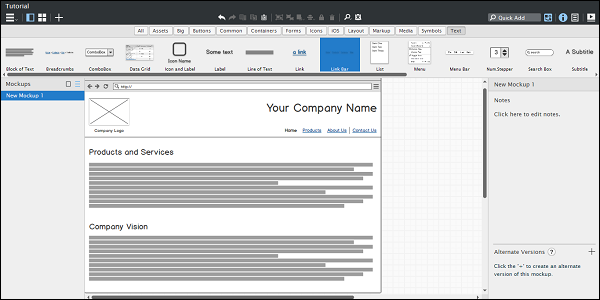
步骤 9 − 在此页面上添加 链接栏 以供导航。如今,使用链接栏便于导航是一种常见的做法。使用快速添加框插入链接栏。双击页面上插入的选项卡栏即可更新值。为不同的页面链接添加逗号分隔的值。按照下图所示放置链接栏。

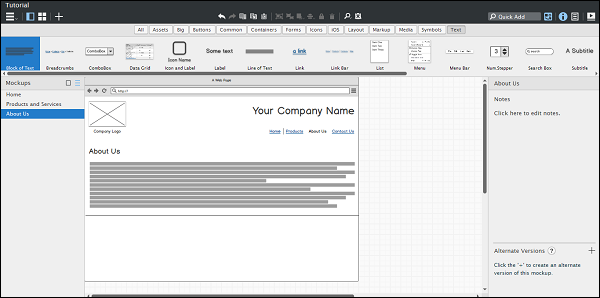
主页线框设计到此结束。我们已经看到添加 UI 控件和开始网站 UI 布局是多么容易和简单。
通过转到项目菜单 → 保存项目保存 Balsamiq 项目文件。
 balsamiq_mockups_wireframing_in_action.html
balsamiq_mockups_wireframing_in_action.html


