鼠标单击时立即触发事件,而不是在我松开鼠标后触发 - JavaScript?
javascriptweb developmentfront end technologyobject oriented programming
为此,请将 addEventListener() 与 mousedown 事件结合使用。
示例
以下是代码 −
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet" />
<body>
</body>
<script>
document.addEventListener("mousedown", function () {
console.log("Mouse down event is happening");
});
</script>
</html>
要运行上述程序,请将文件名保存为"anyName.html(index.html)"。右键单击该文件,然后在 VS Code 编辑器中选择选项"使用 Live Server 打开"。
输出
将在控制台上产生以下输出 −

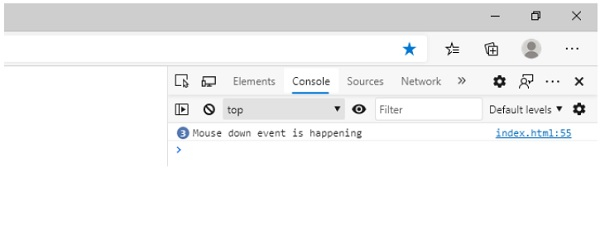
单击鼠标时,将产生事件。控制台输出如下所示 −