在 JavaScript 中从外部函数中删除监听器?
javascriptweb developmentfront end technologyobject oriented programming
要从外部函数中删除监听器,请使用 removeEventListener()。
示例
以下是代码 −
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<body>
<button id="demo">Press Me</button>
</body>
<script>
var demoId = document.getElementById('demo');
demoId.addEventListener('click', function fun() {
outerFunction(this, fun);
}, false);
function outerFunction(self, funct) {
console.log('outer function is called....');
self.removeEventListener('click', funct, false);
console.log("Listener has been removed...")
}
</script>
</html>
要运行上述程序,请将文件名保存为 anyName.html(index.html),然后右键单击该文件。在 VS Code 编辑器中选择选项"使用实时服务器打开"。
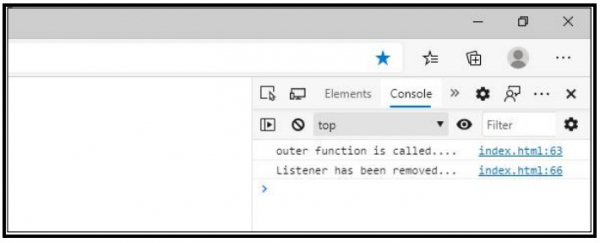
输出
这将产生以下输出 −

After clicking the button “Press Me”.
这将在控制台上产生以下输出 −